nide
nide는 웹브라우저내에서 동작하는 IDE이므로 웹어플리케이션이라고 할 수도 있습니다. 설치는 간단한게 npm을 이용해서 글로벌에 설치하면 됩니다.(현재 윈도우즈에서는 설치는 되는데 실행이 되지 않습니다. 이슈를 하면 윈도우즈의 이슈를 수정한 듯 한데 아직 버전업데이트로 반영되지는 않았습니다.)
npm install -g nide
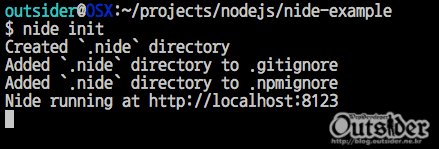
이제 node.js 프로젝트 폴더에 가서 nide init 명령어를 입력합니다.

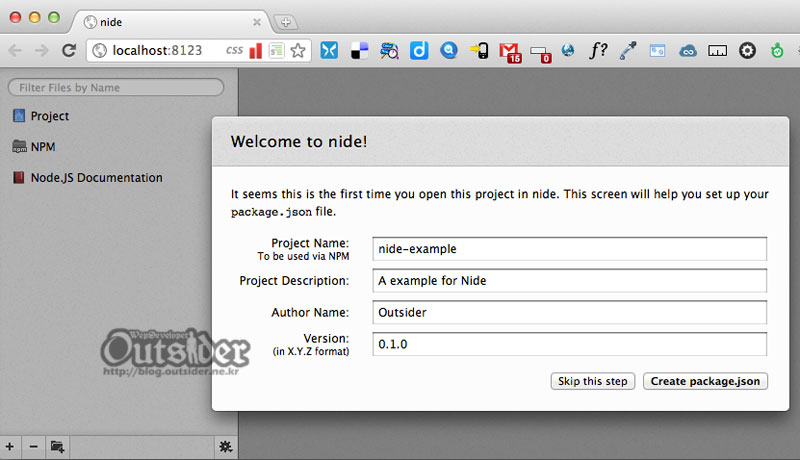
자동으로 기본 웹브라우저가 실행되면서 다음과 같은 화면이 나타납니다.

이 화면은 package.json구성을 위해서 프로젝트의 기본정보를 입력하는 화면입니다 .현재 폴더가 빈 폴더였기 때문에 자동으로 프로젝트 구성화면이 나타나고 기존에 이미 node.js 프로젝트가 있는 폴더였다면 바로 IDE화면으로 넘어갑니다. 프로젝트 폴더 어디에서나 바로 nide를 실행해서 편집할 수 있다는 의미입니다.

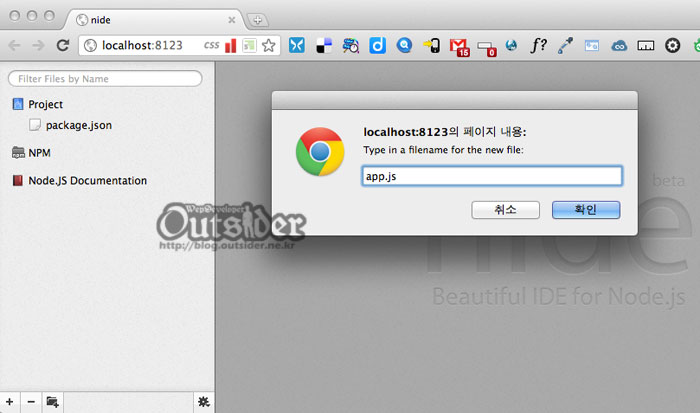
좌측에 네비게이션부분에 폴더 구조가 나타나고 앞에서 생성한 package.json이 추가된 것을 확인할 수 있습니다. 좌측 하단의 + 버튼을 클릭하면 위와 같은 프롬프트로 파일명을 입력해서 생성할 수 있습니다.(그 옆에는 파일 삭제나 폴더추가 버튼이 있습니다.)

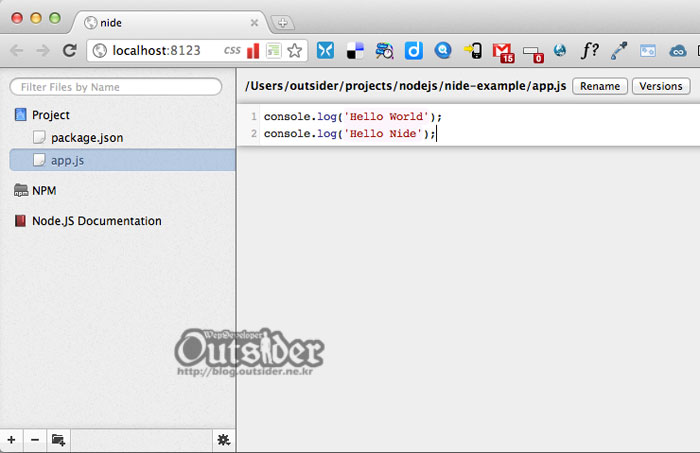
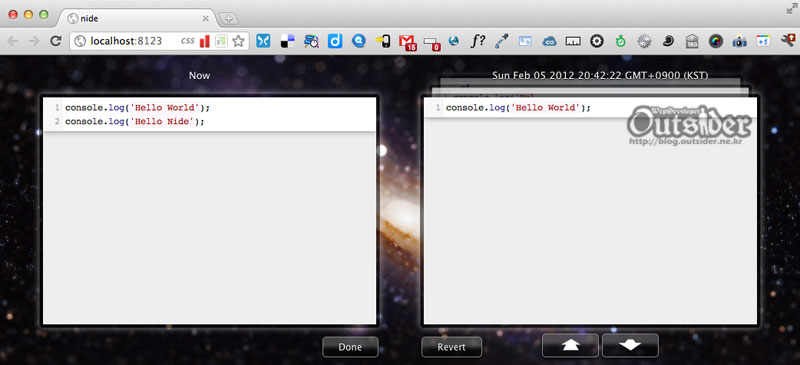
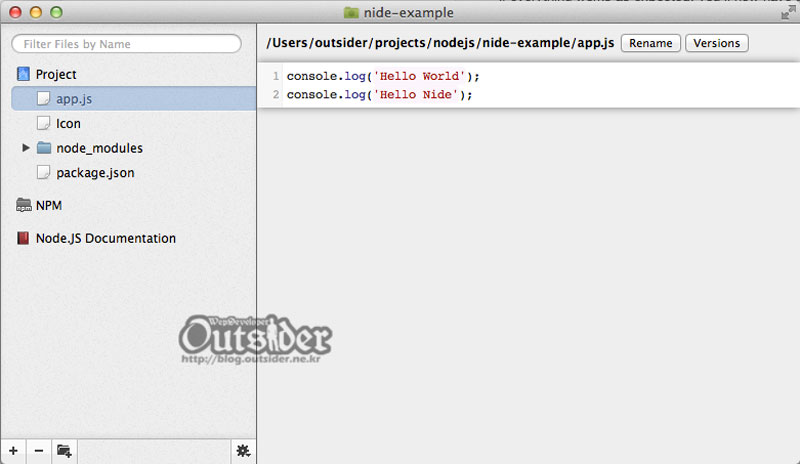
파일이 생성되었고 우측의 에디터에서 파일을 수정할 수 있습니다. nide는 저장버튼이 따로 없고 잦은 주기로 자동으로 저장을 합니다. 웹IDE이므로 약간은 반응이 느린 기분은 있지만 별로 불편하지 않게 코딩을 할 수 있고 위처럼 깔끔하게 코드 하일라이팅도 지원합니다. 물론 코드 자동완성 같은 기능은 없습니다. 에디터 상단의 Versions 버튼을 누르면 다음과 같은 화면이 나타납니다.

내부적으로 파일의 변경사항을 추적하고 있다가 웹브라우저라는게 의심스러울만큰 깔끔한 맥OS 라이온방식의 버전히스토리 UI로 보여줍니다. 왼쪽이 현재 파일이고 우측이 히스토리 내역입니다. 원하는 히스토리로 이동하면서 비교하거나 Revert를 눌러서 과거로 돌아갈 수 있습니다.

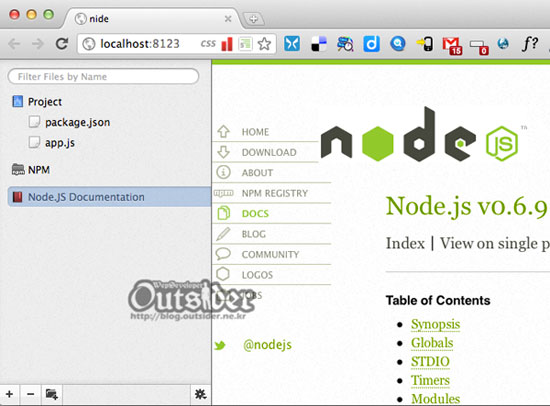
Node.js Documentation 메뉴를 클릭하면 Node.js의 레퍼런스 문서를 볼 수 있습니다. 웹IDE인 만큼 자연스럽게 Node.js 레퍼런스문서로 내부에셔 연결이 됩니다.

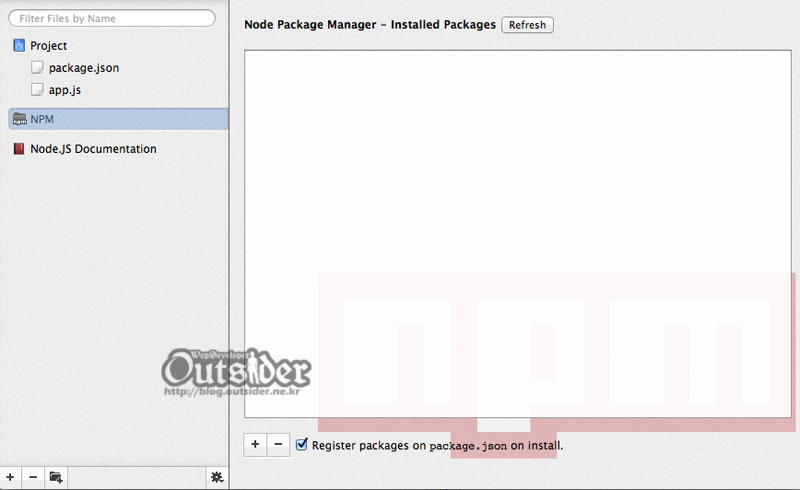
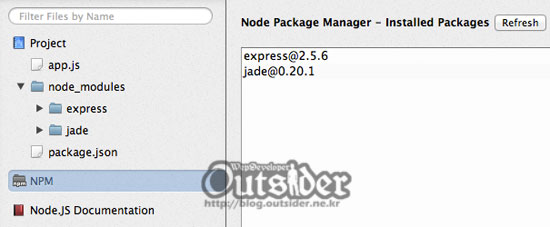
Node.js용 IDE인 만큼 npm도 지원하고 있습니다. 좌측의 NPM 메뉴를 클릭하면 위와같은 화면이 나타납니다. 하단의 + 버튼을 눌러서 사용할 모듈을 추가할 수 있습니다.

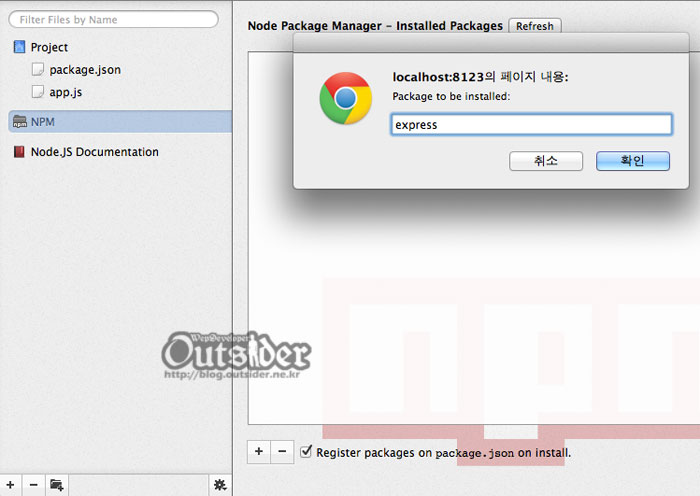
프롬프트에 설치할 모듈의 이름을 적어주면 됩니다. 확인을 눌러도 따로 설치중인 과정을 보여주거나 하지는 않습니다. 적용이 안된것 같은 기분이 들 수도 있는데 모듈마다 설치하는데 시간이 다르므로 기다리거나 다른 작업을 하다가 돌아오면 정상적으로 설치가 되어 추가된 것을 다음과 같이 볼 수 있습니다
.

express와 jade를 설치했고 설치된 버전이 나타납니다. 커맨드라인이 익숙하지 않아서 npm을 사용하기가 힘든 사람들에게는 꽤 괜찮은 기능으로 보입니다.
nide 맥 애플리케이션
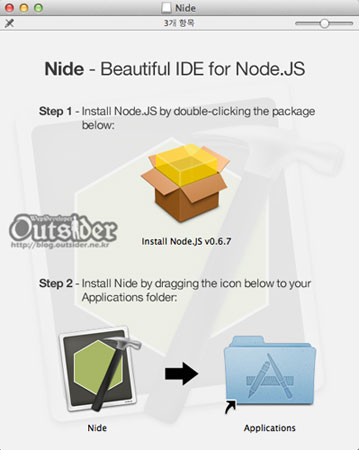
Nide는 0.2.0부터 맥용 네이티브앱도 제공하고 있습니다 . 다운로드 받아서 실행하면 다음과 같은 설치화면을 볼 수 있습니다.

Step 1은 Node.js를 설치하는 것으로 이미 설치했다면 건너띄고 바로 Step 2에서 Nide를 설치하면 됩니다.

앞에서 본것과 거의 동일한 IDE가 나타납니다. 자세히 보면 웹브라우저가 아니라 맥 어플리케이션입니다. Cloud9 IDE 같은 강력한 웹IDE가 이미 있기는 하지만 간단히 사용하거나 IDE를 사용하기 어려운 곳에서 쓰기에 괜찮아 보입니다.



Comments