GitHub이 지난 2월 그동안 베타로 제공하던 Repository Custom Properties 기능을 공개했다.
나는 이 기능을 작년 GitHub Universe에 가서 처음 알게 되었다. 사실 이 글은 GitHub의 저장소 규칙(Repository Rules)을 설명하고 싶은데 설명이 너무 길어질 것 같아서 따로 다루게 되었다. 그 말은 내가 이해한 대로라면 Custom Properties은 저장소 규칙을 위한 기능이라는 의미가 된다.
Repository Custom Properties
보통 회사(GitHub 기준으로는 조직)에는 수많은 저장소가 있는데 여기에는 서비스를 지탱하는 중요한 서비스의 저장소도 있고 내부 서비스나 테스트 목적의 저장소도 많이 있다. 기존에 저장소에 토픽을 지정할 수는 있기는 했지만, 이는 저장소 레벨에서만 지정하는 것이고 조직 차원에서 저장소를 분류할 방법은 존재하지 않았다. 마이크로 서비스 아키텍처가 인기를 얻어가기도 하고 회사가 커짐에 따라 저장소는 수십 개에서 수백 개까지 금세 많아지기 마련이다.
Repository Custom Properties는 저장소에 메타데이터를 지정해서 저장소를 분류하게 하는 기능이고 당연히 GitHub organization의 기능이다.
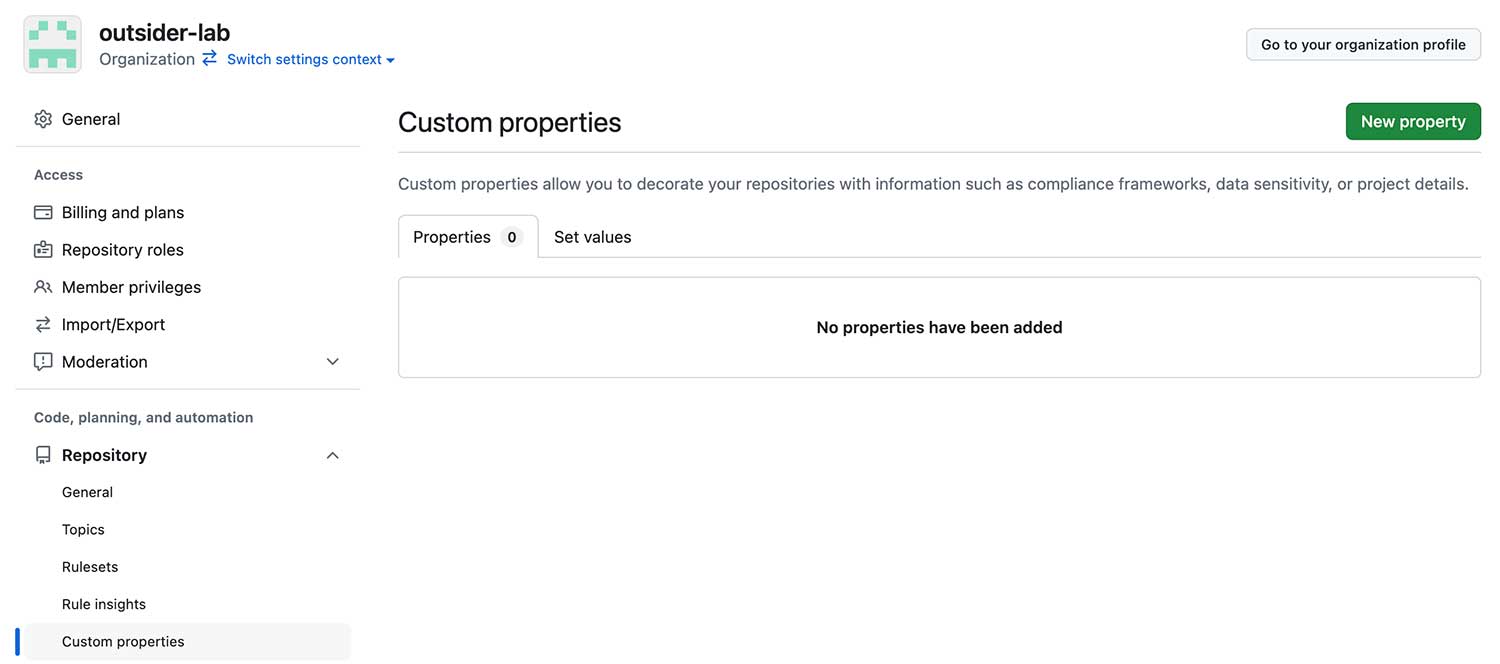
organization의 Settings 탭에 가면 Repository 메뉴 밑에서 Custom Properties를 찾을 수 있다.

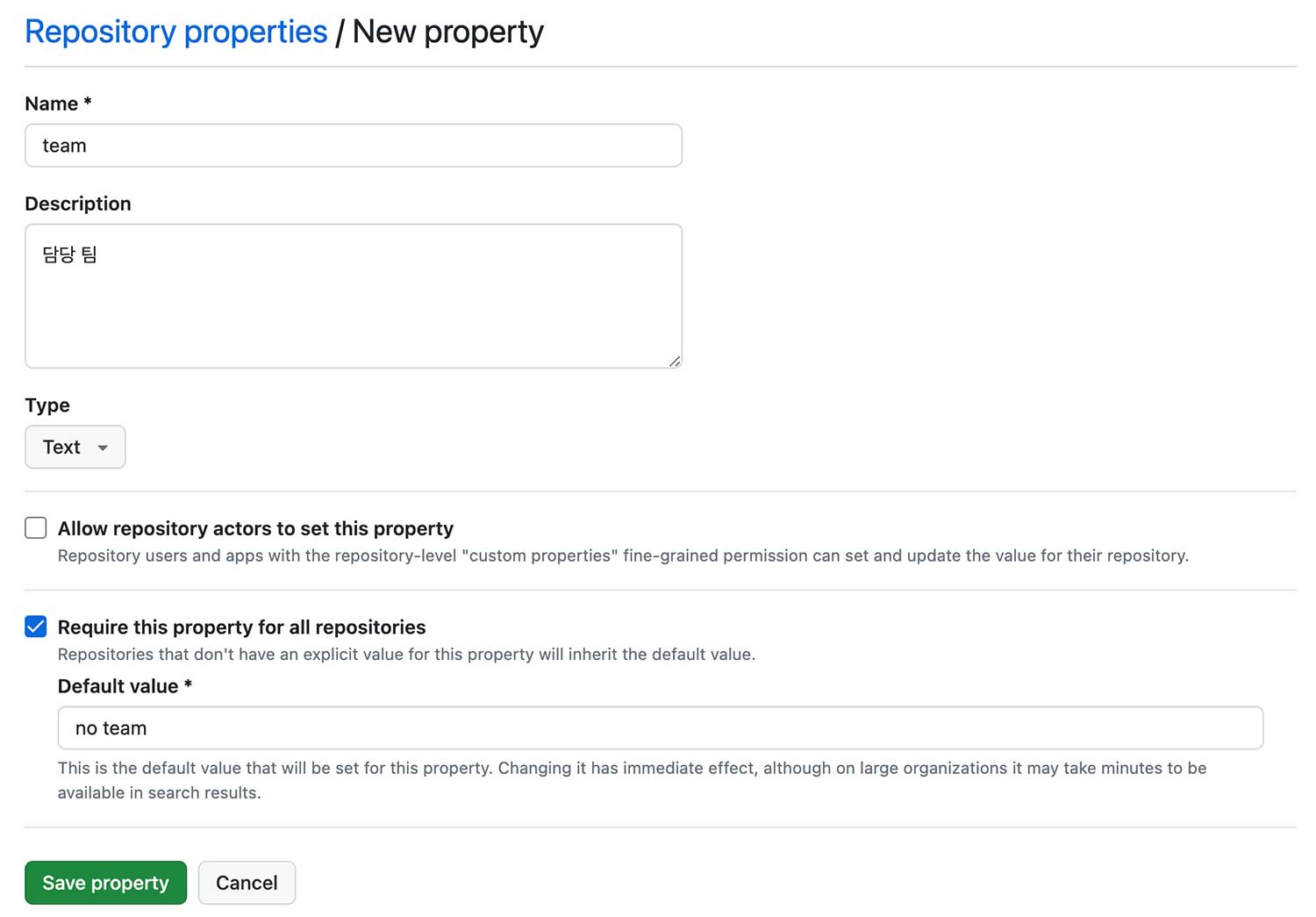
토픽과 달리 프로퍼티 org 단위에서 관리하게 된다. 새로운 프로퍼티를 생성하면 아래처럼 프로퍼티 이름과 들어갈 값을 지정할 수 있다.

위처럼 저장소에 담당팀을 메타데이터에 추가하기 위해서 team이라는 프로퍼티를 만들 수 있고 이 값을 각 저장소에서 담당자가 수정할 수 있게 할지 org 단위에서만 관리할 수 있는 프로퍼티로 만들 수 있다.

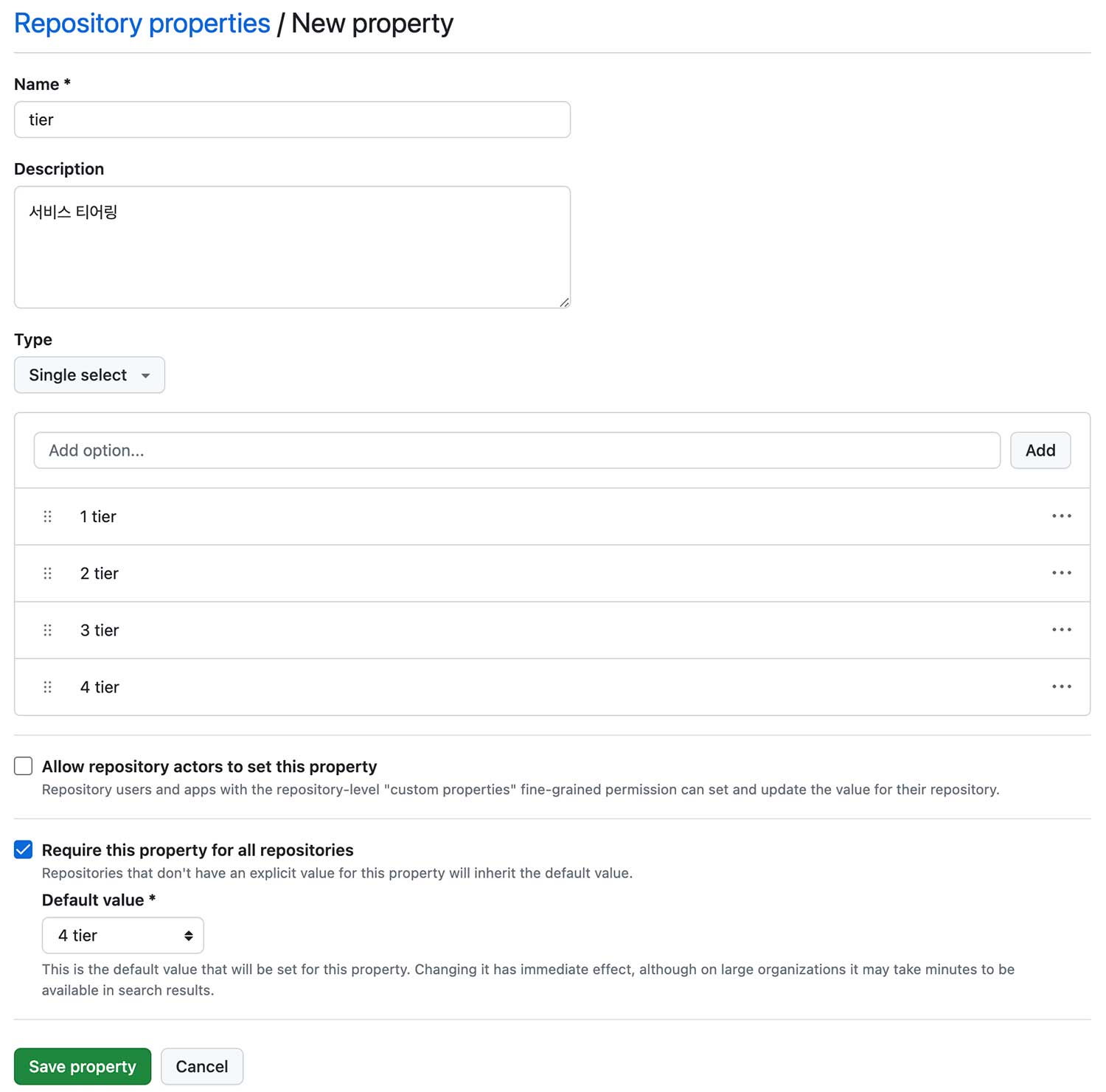
이번엔 tier를 추가했다. 값을 single select로 선택하면 미리 프로퍼티에 들어갈 값을 지정해 놓고 정해진 값 중에서 선택하도록 할 수도 있다.

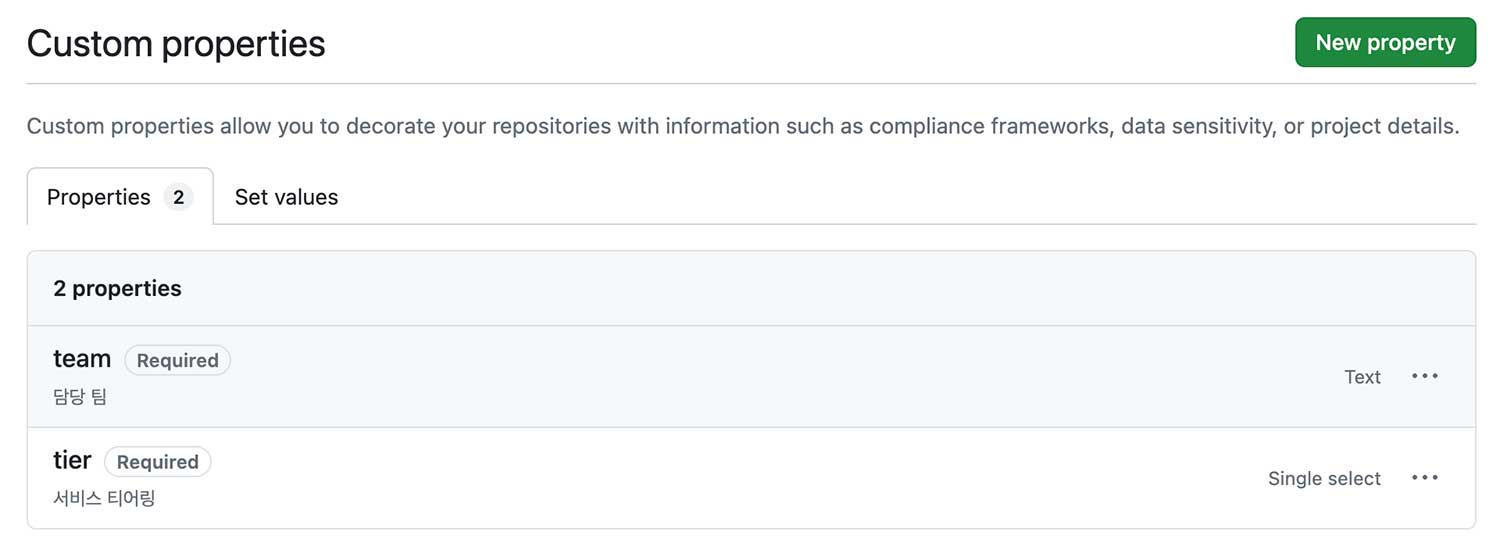
이렇게 설정한 프로퍼티를 목록에서 확인할 수 있다.

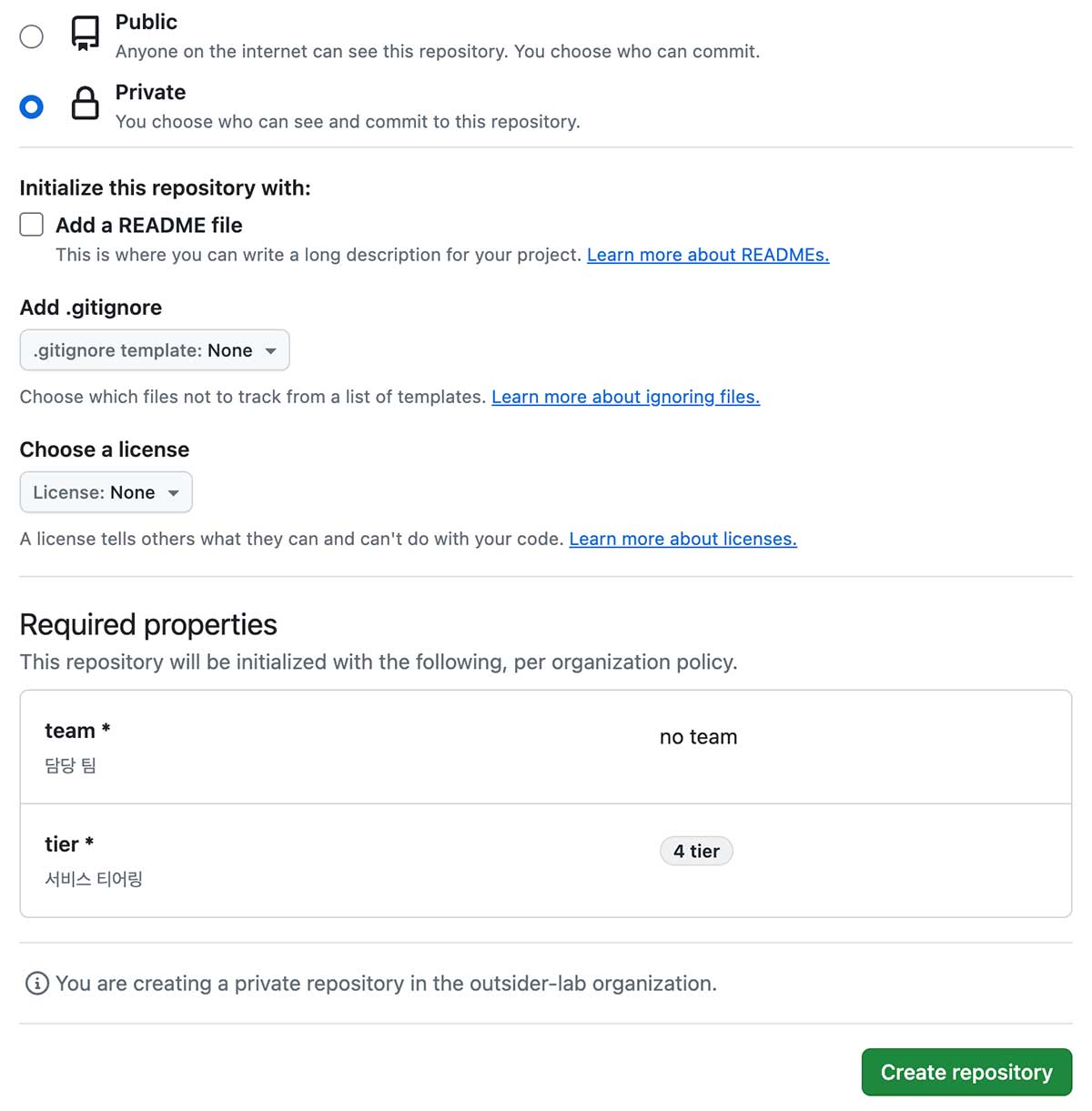
프로퍼티를 설정하고 나면 해당 org에서 저장소를 생성할 때 하단에 프로퍼티 설정이 나온다. 저장소를 만드는 사람이 org의 어드민 권한이 있다면 이때 값을 바꿀 수 있지만 어드민이 아니면 디폴트값을 볼 수만 있다. 이는 당연히 앞에서 각 저장소 담당자가 프로퍼티를 바꾸지 못하게 설정했기 때문이다.

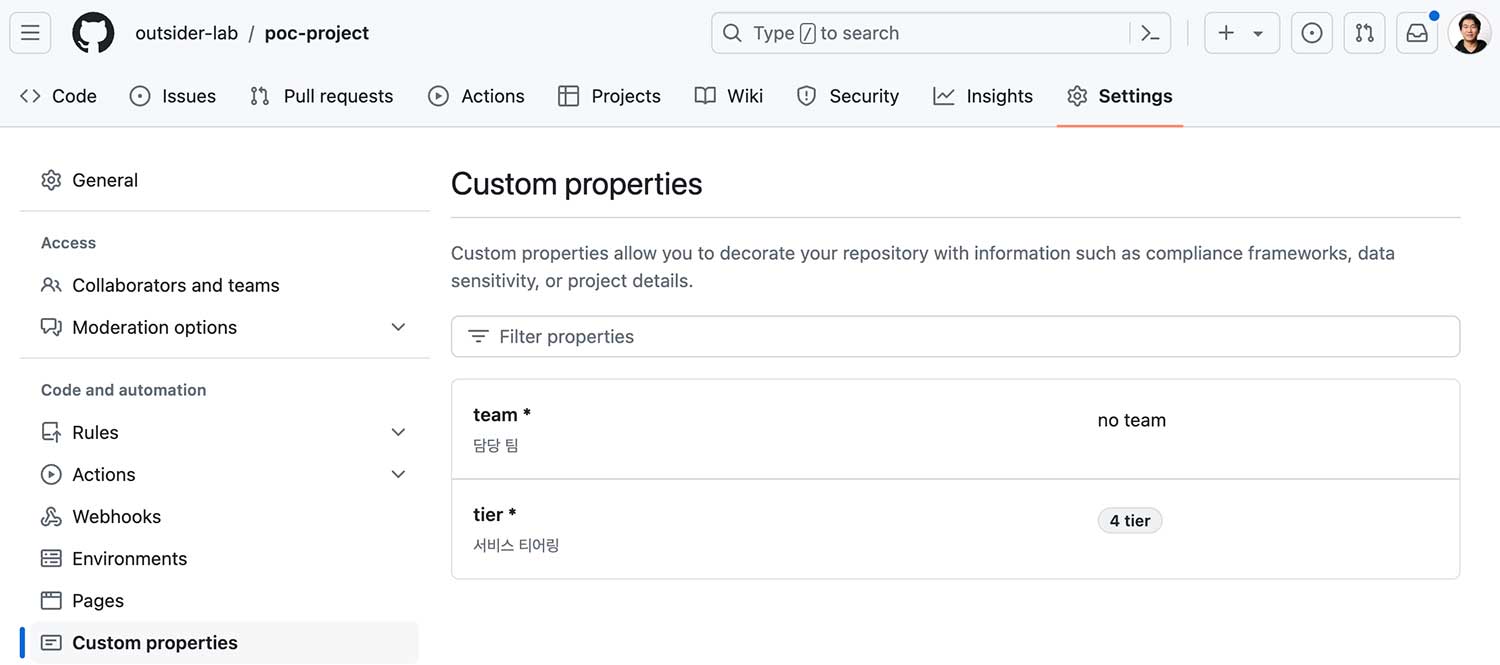
저장소의 설정에서도 커스텀 프로퍼티를 확인할 수 있고 수정 권한은 위와 마찬가지다.

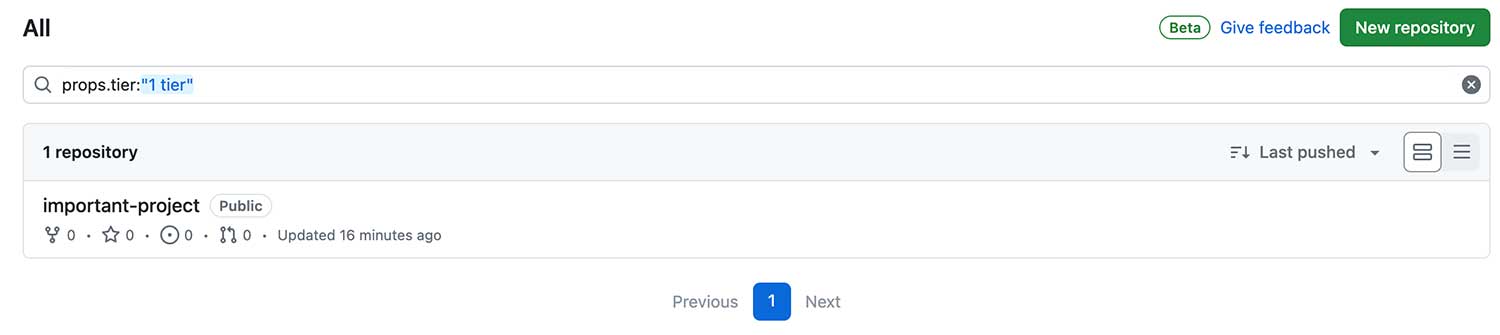
저장소 목록에서 props.PROPERTIE_NAME:"VALUE" 형식으로 필터링해서 조회하는 것도 가능하다.

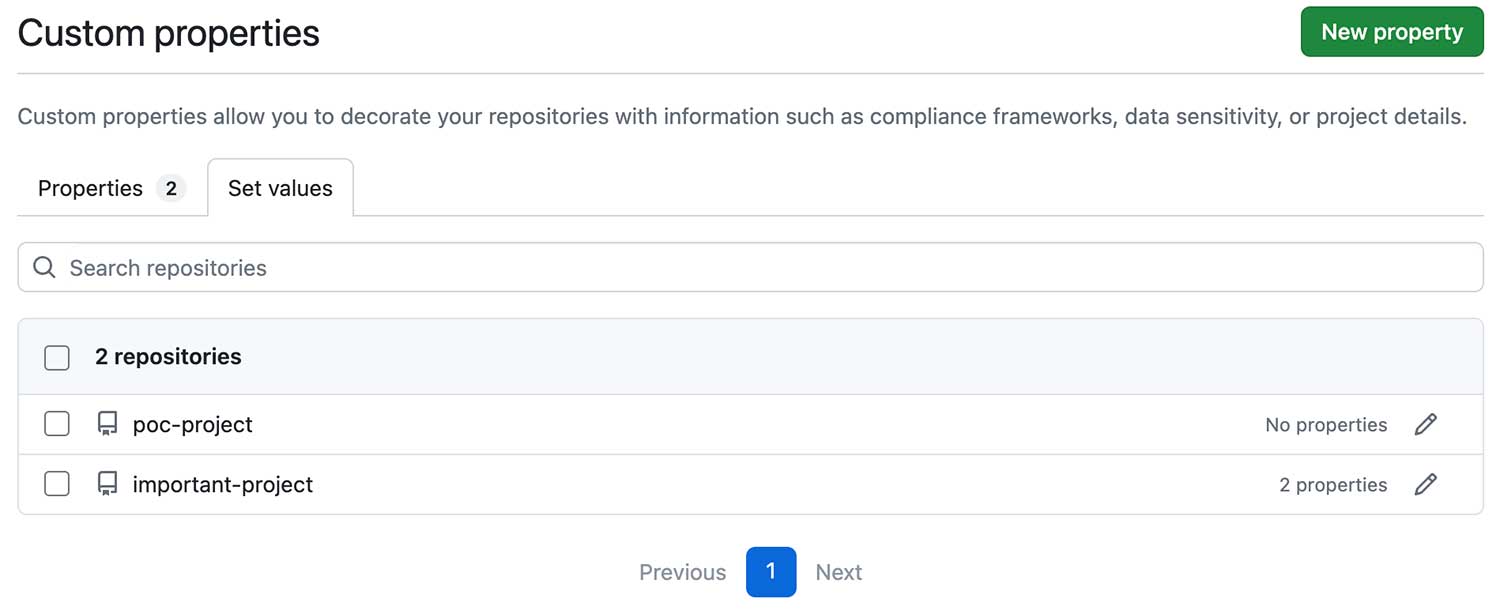
프로퍼티는 org 설정에서 모든 저장소의 Custom Properties를 일괄로 확인하거나 수정하는 것이 가능하다.
지금까지 본대로 Custom Properties는 저장소의 메타데이터를 지정하는 기능이기 때문에 Custom Properties만으로는 특별한 기능이 없다. 하지만 이를 통해서 GitHub org에 수많은 저장소의 분류 기준을 만들고 org 수준에서 값까지 관리할 수 있다는 점이 가장 큰 장점이다. 회사에서 프로젝트를 관리하는 다양한 기준이 있을 텐데 기존에 저장소를 분류할 방법이 없었는데 Custom Properties를 통해서 가능하게 된 것이다.
물론 이 Custom Properties는 ruleset 기능과 붙어서 정책이나 파이프라인을 강제할 방법으로 이어지게 된다. ruleset 기능도 다른 글에서 추가로 설명할 생각인데 저장소에 티어링 프로퍼티를 지정했다면 1 티어 서비스는 보안 검사 관련 GitHub Actions가 꼭 통과해야 한다거나 테스트 커버리지를 강제한다거나 하는 정책을 적용할 수 있다.



Comments