bower(이전 글 참고)는 자바스크립트나 CSS에 대한 의존성을 관리해주는 도구로 bower에서는 이를 컴포넌트라고 부른다. bower를 사용한 지는 꽤 되었는데 배포는 이번에 처음 해봤다. 전에 npm모듈을 배포해 본 적이 있었는데 이번에 bower 컴포넌트를 배포해 보게 되었다.
bower 컴포넌트 배포
bower를 쓰다 보면 npm과 아주 유사해 보이면서도 훨씬 간단하다.(긍정의 의미만은 아니다.) bower 배포도 아주 간단한 편이다. bower를 사용할 때와 마찬가지로 bower 컴포넌트를 배포하려면 일단 해당 프로젝트의 루트 경로에 bower.json파일이 존재해야 한다.

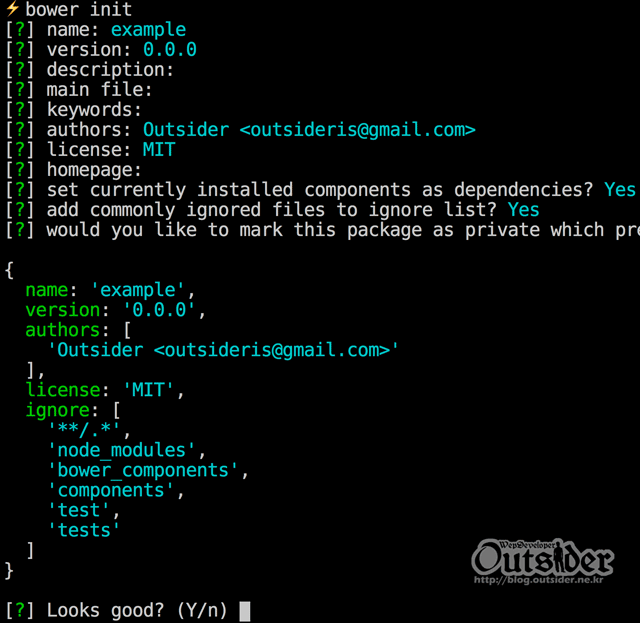
위 화면처럼 bower init을 실행하면 인터랙티브하게 필드별로 값을 채워서 bower.json을 만들 수 있다. bower.json의 각 필드에 대한 정보는 이전에 bower에 대해 설명한 글이나 bower 문서에 잘 나와 있다.
bower.json이 준비되었고 배포할 컴포넌트의 파일이 다 만들어졌다면 다음 명령어로 bower를 배포할 수 있다.
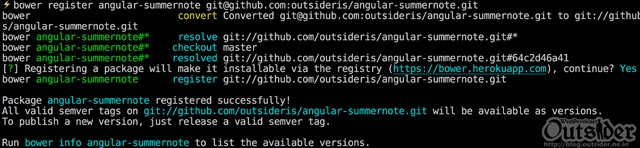
bower register <컴포넌트 이름> <git 저장소 주소>
위의 명령어를 실행하면 bower에 등록되고 여기서 컴포넌트 이름은 유일한 이름이어야 하고 테스트는 안 해 봤지만 공백 같은 건 안될 것으로 보인다. 배포를 시도할 때 이미 중복된 이름이 있으면 오류가 나면서 실패하고 git 저장소 주소는 인증 없이 접근해서 가져올 수 있는 저장소 주소여야 한다.

위와 같이 등록에 문제가 없으면 정상적으로 등록되었다는 메시지가 나온다. npm과 bower가 다른 점은 npm이 현재 폴더의 소스를 전체적으로 저장소에 올려서 버전별로 패키징하는데 반해서 bower는 정보만 등록하고 실제 파일은 등록한 git 저장소에서 가져오는 것으로 보인다. 그래서 npm과 달리 등록할 때 인증도 필요 없고 내가 다른 사람의 저장소도(공개 저장소라면) 등록할 수 있는 시스템이다.(그래서 삭제할 때는 수동으로 bower측에 연락을 취해야 한다. ㅡㅡ;;) 패키지와 저장소 주소만 등록되면 다른 사람이 받아갈 때는 저장소에서 해당 파일을 내려받아서 사용자에게 주는 구조다.
bower 컴포넌트 갱신
일단 배포하고 나서 수정사항이 생기면 다시 올려야 한다. npm에 익숙해서 처음에 이 부분이 헷갈렸는데 새 버전을 올릴 때는 bower 저장소에 다시 올리는 것이 아니다. bower 저장소에는 한 번만 등록하면 되고 그 뒤에는 github 저장소만 관리해주면 된다. bower는 Semantic Versioning을 따르는데 이 semver에 따라서 저장소에 태그를 달아서 원격저장소에 푸시하면 bower가 알아서 관리해 준다. 그래서 기존 버전을 갱신하거나 새로운 버전을 올리려면 git 원격 저장소의 태그만 semver에 따라서 추가하거나 갱신하면 된다.(관리 포인트가 git 저장소뿐이라는 면에서는 편한 듯...)
배포할 파일 관리
위에서 설명한 대로 github 저장소에서 바로 가져가기 때문에 배포파일과 배포하지 않을 파일을 관리해 주어야 한다. 이는 bower.json의 ignore필드에 배열로 bower가 배포하지 않을 파일을 추가해 주어야 한다. 여기에 명시하지 않은 파일은 모두 배포한다.
"ignore": [
"test/",
"Gruntfile.js",
"package.json",
".jshintrc",
".gitignore",
".editorconfig",
".bowerrc"
]
처음에는 glob을 사용하는 줄 알았는데 올려보니 그렇지 않았다. 테스트하려면 계속 올리고 테스트해봐야 해서 많이 못 해보고 일일이 지정했다. bower 저장소에 배포된 컴포넌트 중에는 이런 것들이 많은데 불필요한 전체 파일이 내려오면 귀찮으므로 배포에 필요하지 않은 파일은 제외하는 게 바르다고 본다.
그리고 git 저장소를 통해서 파일을 관리하기 때문에 배포할 파일도 저장소에 추가해 주어야 한다.(이건 bower를 따르기 위해서 불필요하게 발생하는 일이다.) 보통은 소스파일만 저장소에 관리하고 마지막에 패키징을 해서 배포하는 게 자연스럽지만, bower는 앞에서 본대로 git 저장소를 통해서 배포하므로 배포할 파일도 추가해 주어야 한다. 예를 들어 자바스크립트 파일들을 합치거나 압축해서 fo o.min.js를 배포하려면 이 파일도 git 저장소에 추가해야 한다는 의미다.(처음에 이걸 몰라서 배포했더니 정작 파일이 없는...)



Comments