블로그를 디지털오션 서버로 이전한 지 1년이 좀 더 지났다. 가장 싼 서버를 쓰고 있었기에 사양이 그리 좋지도 않았고 San Francisco에 서버가 있었으므로 기본적인 지연도 약간 있어서 빠르지는 않았지만, 그럭저럭 쓰고 있었다. 가끔 너무 느리다는 얘기를 하는 사람도 있었고 디지털오션 서버가 불안한지 가끔은 ping에 응답이 안 오는 경우도 있었지만 내가 사용할 때 크게 체감을 못 했으므로 그냥 놔두고 있었다.
최근 몇 달 사이에 블로그가 더 느려진 것 같은 기분이 좀 들었다. 이번에 텍스트큐브 1.9.3: poco a poco로 버전을 올리면서 속도가 좀 달라지나 해서 모니터링을 하고 있었다. 내가 PHP를 할 줄 모르므로 그동안 블로그 속도 개선도 프론트엔드쪽을 최대한 최적화하거나 가끔 리포팅하면서 개선했을 뿐 서버 쪽은 거의 신경 쓰고 있지 않았다.

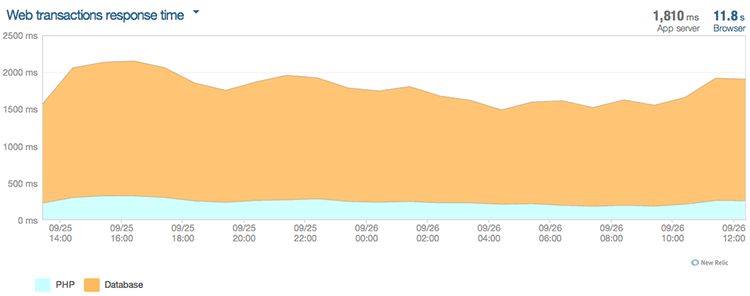
근데 모니터링을 하다 보니 데이터베이스에서 너무 성능이 안 나오고 있었다.(사실 위 그래프는 서버 성능을 업그레이드 한 뒤에 화면이고 그전에는 2,400ms까지 나왔다. ㅠㅠ) 그리고 언제부터 그랬는지 모르겠지만, 문득 보니 CPU가 99%나 차지하고 있었고 대부분은 MySQL이 먹고 있었다.(블로그라고 알림 설정을 엉망으로 해놨었구나.) PHP는 못하지만(Database도 잘 아는 건 아니지만) 디비는 개선할 수 있을 것 같아서 몇 주간 개선작업을 했다.(그래도 웹 개발자인데 블로그를 이렇게 운영하고 있었다는 게 창피하기도 하고 ㅠ)
Digital Ocean Resize
서버의 메모리가 500MB뿐이라서 일단 서버를 1GB로 올렸다. 위 그래프가 1GB로 올린 다음에 측정한 그래프로 2,400ms에서 1,800ms로 떨어졌다. 서버 사양은 올렸지만 그래도 메모리 여유는 별로 없어서 튜닝을 할 여지가 별로 없어서 다시 1 CPU에 2GB 메모리 사양으로 올렸다.(아 내 서버비..)
디지털오션의 서버 사양을 늘리려면 일단 서버를 꺼야 한다. 그래서 새벽에 작업했고 잠시 꺼진다고 큰 문제가 생기는 것은 아니므로 그냥 껐다 켰다. 서버에 접속해서 터미널로 서버를 끄고 서버가 꺼지면 디지털오션의 메뉴에서 Resize를 하면 2-3초 내에 Resize가 완료된다. Resize가 완료되면 다시 부팅을 하면 끝이다. 서버가 잠시라도 꺼지면 안 되는 서버라면 이중화를 해야겠지만 서버 사양을 바꾸는 것은 아주 편리하게 할 수 있었다.
MySQL 최적화
일단 비정상적으로 MySQL의 성능이 너무 안 나오고 있었다. 먼저 MYSQL의 성능을 모니터링 하기 위해서 New Relic의 MySQL 플러그인을 연결하고 MySQLTuner-perl를 돌렸다. MySQLTuner는 MySQL에 쌓인 로그를 기반으로 수치에 따라서 개선해야 할 부분을 권고해 주는데 데이터의 정확도를 위해서 최소 24시간은 돌린 뒤에 측정해야 한다. my.cnf설정을 수정하고 MySQL을 재기동한 다음에 24시간 이상 운영한 뒤에 다시 MySQLTuner을 돌리고 다시 수정하는 방식으로 진행했다.
주로 key_buffer, query_cache_size, join_buffer_size, tmp_table_size, max_heap_table_size, innodb_buffer_pool_size를 주로 수정을 했다. 메모리는 전역으로 먹는 메모리가 있고 스레드별로 먹는 메모리가 있다. 그래서 스레드별 메모리가 100MB이면 최대 커넥션수와 곱해서 최대 메모리가 결정된다. 내 블로그는 사용자 수가 어느 정도 되면서 방문 패턴이 거의 유사하므로 최적화를 진행하기는 꽤 쉬운 편이었다. 수정하고 하루나 이틀 정도를 보면서 속도의 변화나 캐시 히트율을 확인하면 되기 때문에... 최대 커넥션수도 실제 사용 커넥션에 비해서 너무 크게 잡혀있으므로 커넥션수를 낮추고 각 메모리를 최적화하는 식으로 개선작업을 했다.

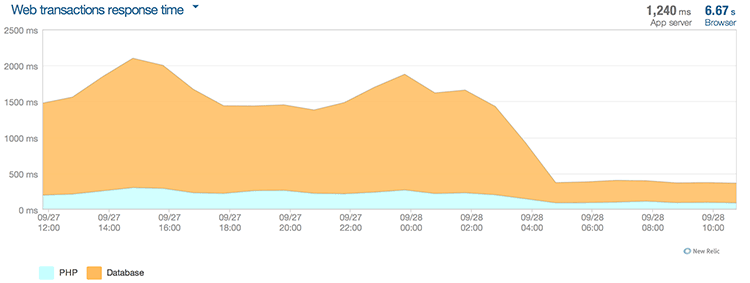
이렇게 며칠간의 최적화 작업을 하고 나니까 서버 응답시간을 500ms 밑으로 내릴 수 있었다. 처음 작업할 때 500ms 밑으로 내리는 것이 목표였으므로 일단은 목표한 수치에는 맞추었다. 500ms 밑으로 내리고 나니까 체감할 수 있을 정도로 블로그가 빨라졌다.(사실 이전에 너무 느렸지 ㅠㅠ) 작업하면서 서버에서 계속 오류가 생기던 문제도 TextCube에 리포팅했더니 바로 처리해주셔서 1.10 버전에서는 해결될 것 같다.(이 오류 때문에 서버에서 계속 경고가 와서..) 작업을 하고 나니까 좀 더 낮추고 싶은 욕심이 생겼지만 그러려면 MySQL 최적화 외에도 TextCube를 좀 건드려야 할 것 같은데 PHP도 잘 모르는데다가 TextCube 자체를 수정하기 시작하면 이후 업그레이드할 때 피곤한 부분이 많으므로 최적화 작업은 그냥 두었다. 정 안 되겠다 싶으면 나중에 Varnish로 캐싱해버리는 게 훨씬 쉽겠다는 생각이 들었다.
PageSpeed Insights
PageSpeed Insights는 웹페이지의 성능이나 사용성을 측정해 주고 개선해야 할 점을 알려주는 Google의 서비스이다. 이전 Yahoo!가 만든 YSlow와 비슷한 서비스로 생각하면 된다. 서버를 좀 개선하고 나니 PageSpeed 점수도 다시 좀 올려보고 픈 생각이 들었다. 블로그라서 글마다 약간씩 다르긴 하지만 이전에는 Desktop 기준으로 72점이 나오고 Mobile에서는 사용자경험이 65점, 속도가 72점이 나왔다.
PageSpeed는 서버 응답시간도 보기는 하지만 주로는 프론트엔드의 개선점을 확인하는데 사실 TextCube의 프론트엔드는 개선점이 많이 있다. 블로그의 스킨은 Grunt를 사용해서 최대한 최적화를 하기는 했지만 스킨 외에 TextCube가 넣어주는 CSS나 JS 같은 경우는 손댈 수가 없어서 이 부분에서 프론트엔드 속도에 영향을 미치고 있었다.(이 부분을 수정하고 싶지만 TextCube 구조를 잘 몰라서..)
PageSpeed에서는 Apache나 NginX같은 웹서버를 위한 모듈을 제공한다. 이전에는 한 번도 써본 적이 없는데 전에 페이지 최적화하기에 좋다고 해서 한번 적용해 봤다. NginX PageSpeed에 대해서는 따로 글을 쓸 것 같지만 NginX PageSpeed를 적용하니까 TextCube가 만들어 준 HTML을 조작해서 프론트엔드 최적화 작업을 진행할 수 있었다. 모바일용 스타일시트는 작업이 좀 잘못되어 있어서 이 부분도 좀 새로 작성해서 모바일에서도 잘 보이도록 수정을 했다.

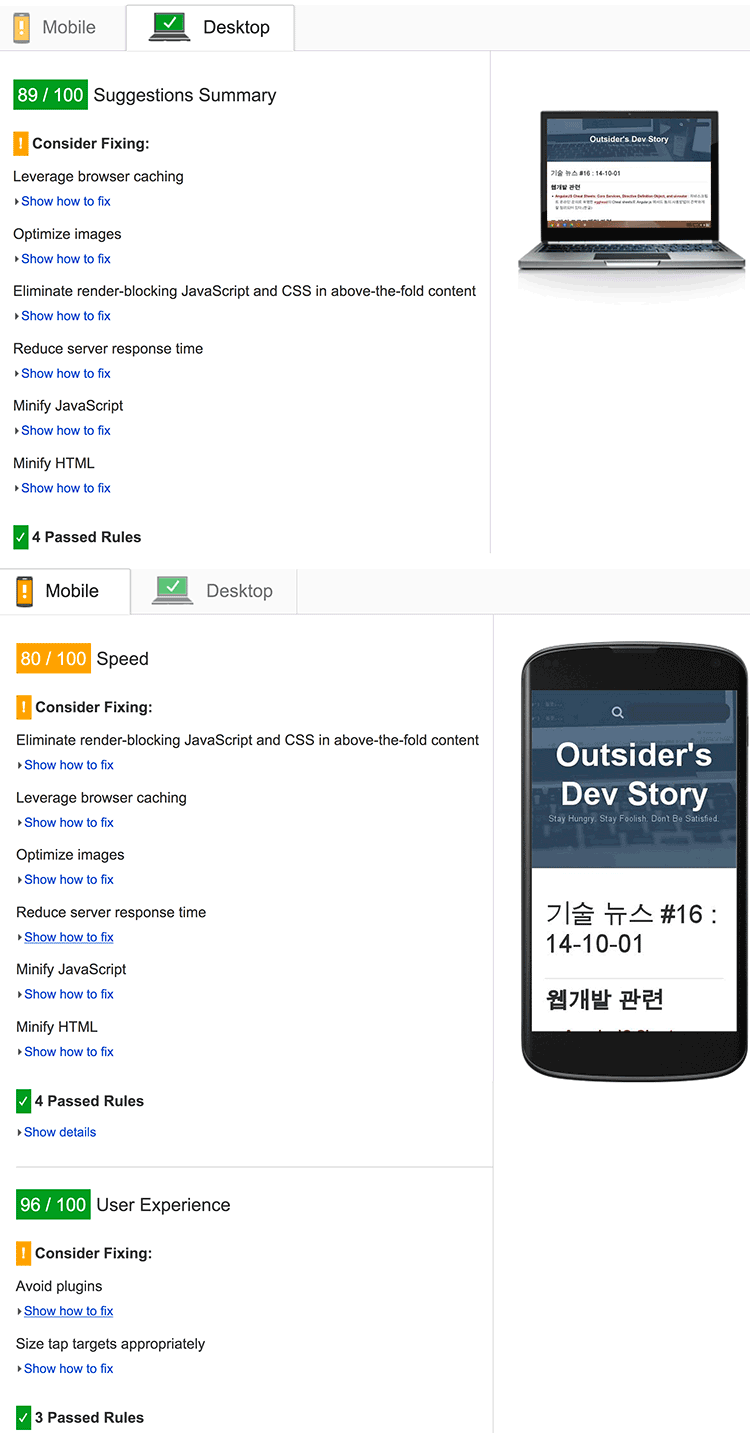
PageSpeed 까지 최적화하고 나니 Desktop 기준으로 89점이 나오고 Mobile에서는 사용자경험이 96점, 속도가 80점으로 올릴 수 있었다. 모바일에서 속도 쪽에 최적화가 좀 미흡하고 아직도 서버 응답시간을 더 올리라는 경고가 나오기는 하지만 전체적으로는 만족스럽게 성능을 끌어올렸다. 현재 점수가 깎이는 부분도 대부분은 Facebook, Google+, Twitter 같은 소셜 버튼을 위한 스크립트나 Slideshare나 Flickr 등에서 가져온 리소스 때문에 발생하는 부분이라서 내가 건드릴 수는 없는 부분이었다.
그동안 블로그가 느려서 피곤하셨던 방문자분들께 죄송의 말씀을...



항상 잘보고 있습니다. 저도 디지털 오션에서 텍스트큐브를 사용하고자 하는데요.
key_buffer, query_cache_size, join_buffer_size, tmp_table_size, max_heap_table_size, innodb_buffer_pool_size
몇으로 수정했는지 알 수 있을까요?
저같은 경우는 아래와 같이 설정했습니다.
key_buffer = 40M
query_cache_size = 80M
join_buffer_size = 120M
tmp_table_size = 80M
max_heap_table_size = 80M
innodb_buffer_pool_size = 300M
이 값은 디지털오션의 영향보다는 사용하시는 서비스의 사용형태나 데이터의 내용에 따라 다르다 보니 그대로 적용하시기 보다는 값을 바꿔가면서 계속 결과를 비교해 보면서 최적값을 찾아보시기를 권해드립니다.