요즘은 모바일과 데스크톱용 사이트를 따로 만드는 대신 웹사이트를 반응형으로 만들어서 다양한 해상도에 대응하는 것이 자연스럽다고 생각한다. 웹사이트를 반응형으로 만들려면 CSS 미디어쿼리를 사용해야 한다. 사용자의 화면 크기 등에 따라 다르게 보여줄 수 있으므로 아주 유용하고 CSS 미디어쿼리를 사용하면 요즘처럼 다양한 크기의 디바이스가 존재하는 상황에서도 모든 사용자에게 적절한 화면을 제공할 수 있다.(물론 다 맞추려면 엄청나게 귀찮지만)
반응형 웹사이트를 만들 때 항상 피곤한 부분 중 하나가 자바스크립트 영역이었다. 다양한 경우가 있지만, 예를 들어 화면에 애니메이션 효과가 있어서 A라는 요소를 100px 움직여야 하는 경우 이 100px은 당연히 해상도에 따라 크기가 달라져야 하므로 화면의 크기를 구해와서 그에 따라 조건문으로 움직이거나 해야 하는데 손이 꽤 많이 가게 된다.
matchMedia
최근에 JavaScript에도 CSS의 미디어쿼리와 같은 matchMedia 함수가 존재한다는 것을 알게 되었다.
var media = window.matchMedia(mediaQueryString)
위와 같이 사용하는데 mediaQueryString부분에는 CSS의 미디어쿼리 문법이 들어간다.
matchMedia("screen and (orientation:portrait)");
matchMedia("only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 1)")
위와 같이 CSS에서 사용하는 미디어쿼리 문을 그대로 사용할 수 있으므로 사이트에서 필요한 미디어쿼리의 조건을 자바스크립트에서 그대로 사용할 수 있어서 편하다.
var m = matchMedia("screen and (min-width: 1024px)");
m.media // -> "screen and (min-width: 1024px)"
m.matches // -> true
matchMedia() 함수는 MediaQueryList를 반환하는데 이 객체는 media와 matches라는 두 프로퍼티가 존재한다.media는 사용한 미디어쿼리 문자열을 반환하고 matches는 현재 화면에 미디어쿼리의 범위에 들어가면 true를 반환하고 아니면 false를 반환한다.
if (matchMedia("screen and (min-width: 1024px)").matches) {
// 1024px 이상에서 사용할 JavaScript
} else {
// 1024px 미만에서 사용할 JavaScript
}
실제로 사용할 때는 분기 문으로 나누어서 코드를 적용하면 된다. 당연한 얘기지만 사이트를 띄운 다음에 브라우저 크기를 줄인다고 CSS처럼 자동적용이 되는 것이 아니므로 resize이벤트와 묶어서 사용해야 해상도에 따라 제대로 처리할 수 있다.

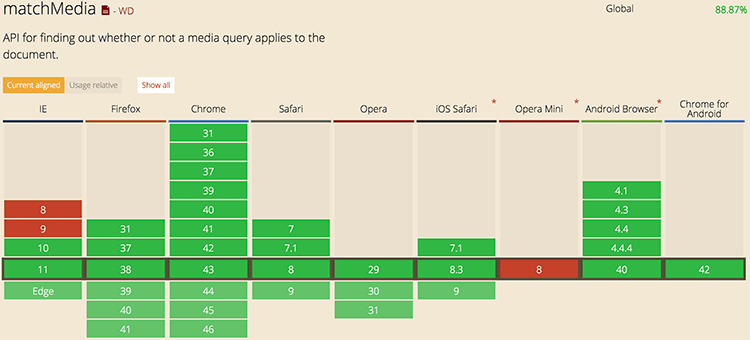
caniuse를 보면 브라우저 지원상황도 꽤 좋은 편이라서 IE 8, 9만 아니라면 사용하는 데 문제가 없다. (IE 8, 9를 버릴 수 있는가하는 현실적인 문제가 있지만...)



Comments