2014년에도 휴가 겸 샌프란시스코에 갔다 왔는데 2015년에도 또 휴가 겸 샌프란시스코에 갔다가 왔다. 작년에 블로그에 글을 많이 못써서 휴가를 갔다 와서 써야지 하고 생각만 하다가 이제야 글을 쓰게 된다. 기술내용이라기보다는 휴가이긴 하지만 2014년에 올린 내용을 좋아했던 사람도 있고 해서...
작년 여행도 재작년과 같이 오피스 투어를 주로 다녔다. 재작년에 갔다 와서 방문할 회사가 없을까 봐 걱정했는데 그렇지는 않았다. 이번에는 SOMA 지역에 숙소를 잡았는데 대부분의 회사가 이 근처에 있고 San Francisco역도 가까워서 돌아다니기가 좋았다. 재작년에 갔을 때하고 일행이 거의 비슷했는데 여러 회사에 연락을 취해서 약속을 잡다 보니 확실히 일반적인 고객용 서비스를 하는 회사보다 제품이 개발용 제품이라서 고객이 개발자인 회사들이 좀 더 호의적이라고 생각한다. 아무래도 개발자가 고객이고 이런 부분도 중요한 마케팅이라서 그러한 듯하다. 참고로 이 글에서 작년은 2015년을 얘기하고 재작년은 2014년을 얘기한다.
GitLab Inc.
Git을 쓰는 사람은 대부분 알겠지만 GitLab은 GitHub의 오픈 소스 판 같은 프로젝트로 설치형 Git 저장소 서비스로는 현재 독보적인 위치에 있다. 사무실은 SOMA 지역에 있었는데 이번 여행의 첫 오피스 투어라서 입구에서 긴장을 풀면서 얘기하고 있었는데 누가 말을 걸어서 그냥 대답했더니 GitLab의 CEO인 Sytse 'Sid' Sijbrandij였다. 점심 먹고 들어오는 길이었는데 동양인이 앞에 있으니까 우리인가 해서 말을 건 것 같았다.

GitLab 사무실이 있는 건물의 입구
건물은 꽤 큰 건물이었는데 2층의 작은 사무실 하나를 쓰고 있었다. 사무실에 들어갔을 때 Sytse를 포함해서 3명 정도의 직원이 있다. 공동 창업자인 Dmitriy Zaporozhets를 포함해서 전체 직원은 30명 정도인데 샌프란시스코에는 10명 정도만 있고 GitLab은 오픈 소스 프로젝트로 시작해서 회사가 되었기 때문에 대부분은 원격에서 근무하고 있다. GitLab은 한 3년 정도 전까지만 쓰고 업그레이드가 너무 힘들어서 사실 이제는 안 쓰고 있는데 GitLab은 모노리틱(monolithic) 접근 즉, 하나의 제품에 관련된 모든 기능을 담아서 GitLab만으로 대부분 문제를 해결하려고 접근하고 있다고 생각하고 있어서 이에 대해서 질문했다. 이 접근은 Ruby on Rails의 접근과 비슷한데 GitLab에서 이슈 트랙커, 커뮤니케이션, 소스 관리 등 모든 것을 다 제공하고 싶고 잘못하면 엉망이 되기도 싶지만 아직은 괜찮게 하고 있다고 생각한다고 했다.

GitLab의 CEO Sytse와 기념 사진
GitLab은 GitLab을 프로젝트 개발에 사용하고 있고 Slack, New Relic, Check_MK, Munin등을 사용하고 있는데 Sytse도 인정했듯이 도구가 최신 도구들을 쓰고 있는 편은 아니었다. 개발은 팀 내에 프로젝트 매니저가 마일스톤을 정해서 공유를 하고 각 개발자가 관련 이슈를 가져가서 처리하는 식으로 진행하고 있다고 했다. 대용량 파일 처리 관련해서는 현재 git-annex를 사용하고 있지만 git-lfs도 지원할 계획이라고 했는데 실제로 그사이에 Git LFS 지원이 발표되었다.
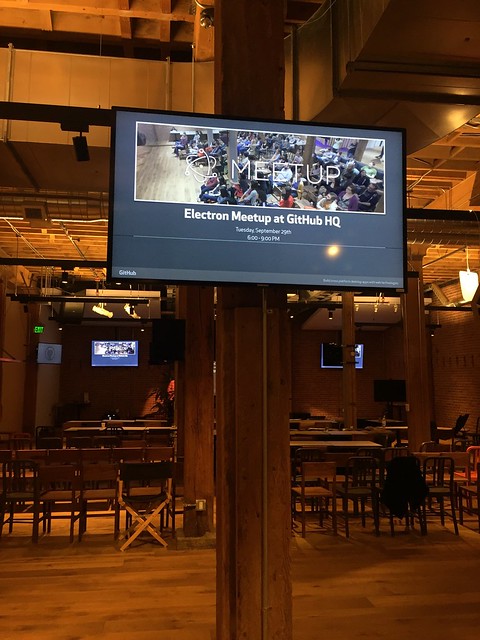
Electron Meetup
Electron Meetup은 GitHub 본사에서 진행되었는데 여러 번 가봤어도 GitHub은 매번 가보고 싶은 곳이라서 주제도 관심 주제라 겸사겸사 갔다. 주제가 Electron이라서 그런지 Meetup은 훨씬 자유스런 분위기였고 1층에 있는 Bar도 알아서 들어가서 음료를 가져다 먹으면 됐다.

첫 발표는 GitHub 직원인 Jessica Lord의 발표였는데 Git과 GitHub을 배울 수 있는 Git-it을 Electron 버전으로 포팅한 Git-it에 대한 내용이었다. npm으로 플랫폼별로 패키징하는 스크립트를 관리하고 있고 포팅하는데는 어려움이 없었고 git 명령어는 spawn으로 사용하고 있다.
다음 발표는 소셜 로봇인 jibo에 대한 발표였는데 jibo 플랫폼을 이용할 수 있는 SDK는 Atom 플러그인이었고 시뮬레이터나 로봇에서 동작하는 앱은 Electron으로 동작하고 있었는데 이 개발 환경 자체를 Atom 기반으로 만든 것으로 보였다. 기술 세션이라기보다는 jibo 소개 세션에 더 가까웠기에 큰 내용은 없었지만 스타트업에서 개발도구로 Atom이나 Electron을 선택한 것이 흥미로웠다.

다음 발표는 원격 업무를 위한 오디오, 비디오 화면 공유 앱인 speak에 대한 발표였다. WebRTC를 사용해야 했는데 크로니움 기반인 Electron에서는 WebRTC를 바로 사용할 수 있는데다가 Node를 사용할 수 있기 때문에 Electron을 선택했다고 했다. 클라이언트는 React.js와 Flux를 사용하고 있었다. 앱의 특성상 3개의 윈도우가 필요했기 때문에 각 윈도우를 동기화하는 과정에서 복잡성이 증가했고 IPC로 통신할 때 Flux 패턴을 사용한다고 했다. 새로운 윈도우를 만들면 같은 도메인 내에서는 동기화되는 로컬 스토리지를 이용했고 Flux에서 스토어로 이 로컬 스토리지에 저장하고 있었다. 이번 발표에서는 Electron으로 앱을 만들면서 배운 점을 공유해 주어서 유용했는데 디자인 상 모달이나 아이콘이 튀는 디자인이 많아서 이 부분을 해결하기가 정말 어려웠기에 Electron 앱을 만든다면 Elctron의 단점이 아니라 장점을 최대한 활용하는 방법으로 만들어서 네이티브 스타일을 활용하라고 했다. 성능과 관련해서는 JavaScript는 상당히 빠르지만, IPC는 느리므로 최대한 피해야 하고 윈도우 생성도 상당히 느린 편이다. 윈도우와 리눅스에서의 플랫폼 간 차이점을 이해해야 하고 크로니움도 때로는 CSS를 다르게 렌더링하고 있다. 특히 플랫폼별로 업데이트하는 기능이 아주 다르므로 주의해야 한다.
마지막 세션은 N1이라는 Electron으로 만든 메일 클라이언트였다. 발표자는 차세대 이메일 플랫폼이라면서 지메일과 호환도 되고 메일을 볼 때 사이드바에 관련 소셜 정보나 GitHub의 저장조 정보 등이 나왔다. 윈도우는 싱글 스레드로 동작하고 각 윈도우는 별도의 프로세스로 동작한다는 점을 주의해야 하고 Elctron의 윈도우 렌더링과 JavaScript 실행이 같은 스레드에서 동작한다는 점을 알고 있어야 한다고 했다. 그래서 Main 윈도우 외에 Worker 윈도우를 만들어서 통신하도록 했고 윈도우간에는 메모리 공유가 없으므로 통신을 하려면 부모인 애플리케이션 프로세스의 IPC를 통해서 통신해야 한다.

1층에 있는 Bar에서 자유롭게 마시며 네트워킹하는 시간
마지막으로 간단한 세션으로 Electron의 UI 툴킷인 Photon에 대해서 발표했는데 UI 킷은 필요할 때 쓰기는 하지만 크게 관심은 없어서 가볍게 듣기만 했다.
RethinkDB
RethinkDB는 마운틴 뷰 지역에 있었는데 이날은 샌프란시스코 시외 지역에 있는 회사 일정이 하루에 다 잡혀서 돌아다니면서 정말 피곤했다. 우리를 맞이해 준 사람은 개발 에반젤리스트인 Daniel Alan Miller였는데 영어도 잘 안되는 우리를 환영하면서 잘 맞이해 주었다. 마운틴뷰에 위치하다 보니 사람 수보다 사무실은 꽤 좋아 보였고 현재 직원은 17명 정도인데 이 중 12명이 개발자인 상황이었다. 점심시간에 방문해서 점심도 얻어먹었는데 점심을 배달해 주는 스타트업을 이용해서 점심시간이 되자 업체 사람들이 와서 식당에 음식을 가져다주고 이를 가져다 먹으면 되는 방식이었다. 주변에 식당이 많지 않은 마운틴뷰에서 계속 다양한 메뉴를 먹기에 좋은 시스템 같았다.

RethinkDB의 사무실의 벽면. 음식이 다 배달되고 점심을 먹을 때가 되면 저 징을 치면 된다.

사무실은 샌프란시스코 시내에 있는 스타트업에 비해서 넉넉한 공간이었다.
RethinkDB는 anarcher님의 소개로 사이드 프로젝트에서 테스트 해 본 정도라 물어볼 내용이 아주 많지는 않았고 대부분은 anarcher님이 궁금한 내용이었다.. 메시지 큐 용도로 RethinkDB를 사용하는 것에 대한 질문에 대해서는 애플리케이션에 따라 다르겠지만 이미 쓰는 곳도 있고 충분히 가능하다고 했다. RethinkDB는 firebase와 비슷해 보이는데 호스팅을 제공할 계획에 대해서 묻자 Compose를 이용해서 호스팅을 준비하고 있다고 했다. 개발하면서 불편한 부분에 대해서도 묻자 노트북을 꺼내서 예제도 보여주면서 설명해 주었다.

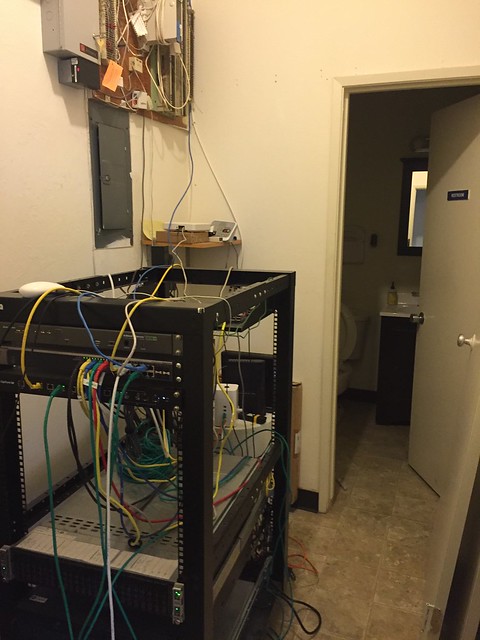
화장실 가는 길에 있는 서버 랙. 저러다가 선 밟으면 어쩔려고. ㅎㅎ

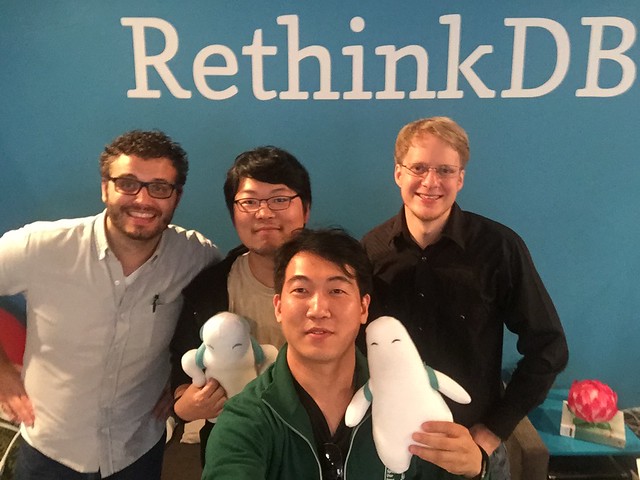
우리에게 설명해준 Daniel과 다른 개발자와 RethinkDB 캐릭터를 들고 기념사진
Rancher
Rancher는 Docker 같은 컨테이너 관리, 모니터링 등의 지원 도구를 만드는 회사로 RethinkDB에서 멀지 않은 마운틴뷰에 있어서 Uber를 타고 이동했다. 우리를 맞이해 준 개발자는 중국계로 보였는데 오픈 스택 쪽 개발을 하다가 재작년에 Rancher로 이직을 했다고 햇다. 실리콘밸리의 다른 스타트업과는 달리 사무실에 들어가니 꽤 무거운 분위기로 좀 딱딱해 보였고 친절하긴 했지만, 우리와의 만남도 고객에게 회사의 서비스 소개해주는 주는 시간에 더 가까웠다.
난 Docker를 아직 제대로 쓰고 있진 않아서 제대로는 모르지만, Rancher는 인증 LDAP과 docker warm, docker compose, kubernetes같은 배포, SDN, docker machine, 로드 밸런스 등의 리소스 관리와 관련 도구 등을 제공하고 있다. Rancher의 대시보드를 통해서 다양한 컨테이너를 모니터링하고 배포하는 과정 등을 보여주었는데 Docker를 모르는 나도 꽤 인상적으로 느껴졌다. 현재는 자바를 사용하고 있고 클라이언트만 파이썬을 쓰고 있는데 다음 제품부터는 Go를 사용할 예정이라고 했다. 거의 모르는 회사라서 그런지 사무실 분위기가 딱딱해서 그런지 제품은 흥미로웠음에도 좀 심심했던 방문이었다.
npm Inc.
npm은 Node.js의 모듈 저장소를 제공하는 회사로 재작년에도 방문했지만 이번에는 playnode를 준비하고 있었을 때여서 발표자로 연락 중이던 Kat Marchán의 얼굴도 볼 겸 또 방문했다. npm은 계속 궁금한 회사이기도 했다. 여전히 오클랜드에 위치하고 있었는데 재작년에 갔던 사무실은 아니었다. 그때보다 몇 배는 더 커졌는데 직원 수에 비해서 사무실이 엄청나게 커져서 npm이 성장 속도를 꽤 느낄 수 있었다. 보이는 직원은 15-6명밖에 안 되는데 사무실은 한 4~50명은 들어갈 것 같은 공간이었다.


이 반대쪽에도 이만한 공간이 또 있다.
Issac하고도 얘기를 좀 나누었지만 주로 Kat하고 얘기했기 때문에 대부분은 npm3에 대한 얘기를 나누었다. 지금은 좀 지난 얘기고 이미 playnode에서 발표하기도 했지만, 그동안 lodash를 이용해서 객체를 탐색할 때 성능저하가 너무 심했는데 최근에 해결해서 조만간 안정 버전을 내보낼 것이라고 했고 당시에 3명이 npm 3를 개발하고 있다고 했다.

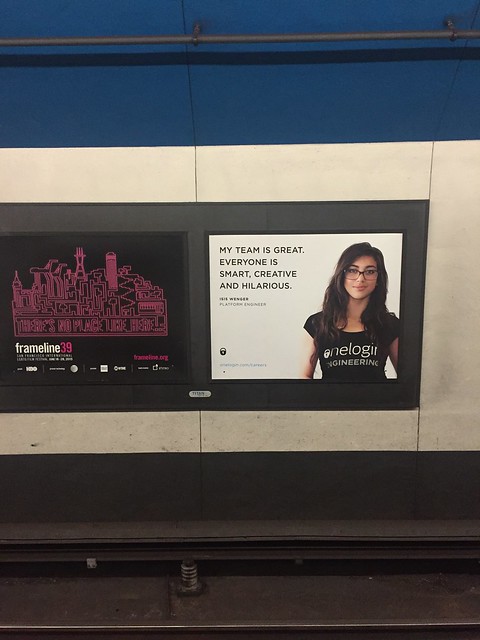
샌프란시스코 시내로 돌아오는 길에 #iLookLikeAnEngineer 해시태그로 유명한 광고도 실제로 보아서 신기했다.
Hacker Dojo


주말에는 마운틴 뷰 쪽에 놀러 갔다가 얘기만 듣던 Hacker Dojo에 놀러 가서 코딩을 좀 하다가 나왔다. Hacker Dojo는 비영리로 운영되는 코워킹 스페이스다. 입구에서 입장 등록을 하면 무료로 이용할 수 있다. 기본적으로 무료이지만 기부를 하면 더 빠른 인터넷을 이용할 수 있고 추가로 멤버십에 가입해서 이용할 수도 있다.




위처럼 일할 수 있는 공간이 있고 아무 곳이나 앉아서 작업하면 된다. 곳곳에 사람들이 앉아서 이야기하거나 작업에 열중하고 있었다. 장소가 엄청나게 좋아 보이진 않지만, 말로만 듣던 해커도조라 그런지 왠지 여기서 작업하면 더 집중되고 그럴 것 같은 기분이...

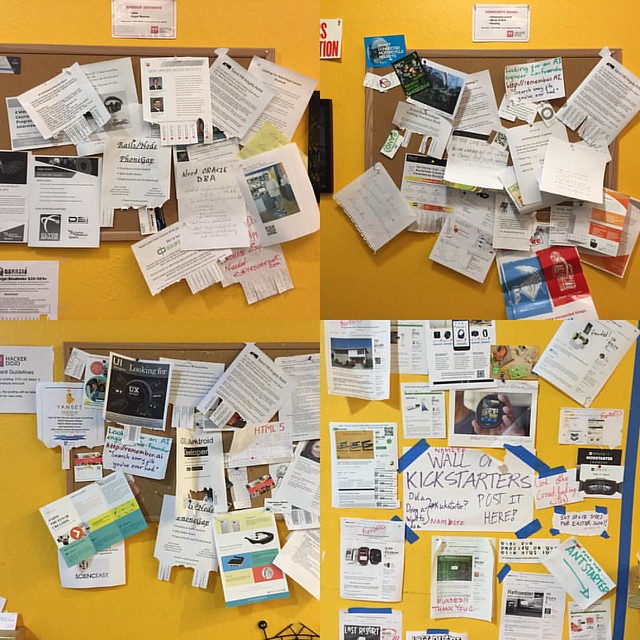
한쪽 벽에는 게시판이 있어서 위처럼 많은 종이가 붙어있었다. 회사를 구하는 글, 공동 창업자나 일을 맡길 사람을 구하는 글 등이 많이 있었다. 요즘처럼 인터넷이 발달한 시대에도 이런 공간에서 사람을 구하고 있다는 게 신기하기도 했다.

샌프란시스코를 자주 가면서도 큰 회사는 항상 가보지 못했는데 이번에는 회사 팀원의 소개로 한 세 다리 쯤 거쳐서 소개를 받아서 페이스북 본사를 구경하러 가게 되었다. 몇 년 전에 구경하러 갔다가 경비한테 쫓겨난 적이 있었는데 그때는 멜론파크에 처음 페이스북 본사를 마련했을 때라 건물이 하나밖에 없었는데 이제는 건너편에 뉴 빌딩을 지어서 거의 4블록 정도 되는 크기를 하나의 건물로 연결해서 사용하고 있었고 각 지역은 Zone 1부터 Zone 4까지 부르고 있었다. 1층은 주차장으로 사용하고 2층이 사무 공간이고 그 위는 산책을 할 수 있는 옥상이 마련되어 있었는데 우리를 초대해 준 분의 소개로는 페이스북은 문화를 중요하게 생각하는데 open-connect를 강조하기 때문에 사무실도 이런 식으로 한 공간으로 연결한 사무공간을 만들었고 실제로 주커버그도 따로 방이 있지 않고 중간에 그냥 자리가 있다고 했다.

입구에 들어가서 엄청나게 큰 페이스북 건물의 모형도를 만들어 놨다.

1층에서 입장 등록을 하고 2층에 올라가서 기다리던 공간.

옆에는 음료나 간식이 준비되어 있어서 맘대로 가져다 먹을 수 있었다.
페이스북도 출퇴근을 관리하거나 하는 것은 전혀 없어서 오고 싶을 때 오고 가고 싶을 때 가는데다가 재택을 많이 해서 거의 안 오는 사람도 많다고 했다. 대신 업무 진행사항은 아주 철저하게 점검하고 있고 업무 처리를 확인하는 시스템이 잘 되어 있어서 이 부분에 대한 압박을 아주 크게 느낀다고 했다. 실제로 제대로 하지 않으면 이 부분에서 많은 차이가 나게 마련이라 제대로 할 수밖에 없다고 했다. 프로젝트 매니저가 존재하기는 하지만 그냥 일주일에 한 번 정도 만나서 어떻게 지내는지 묻는 정도고 상하관계는 전혀 없이 프로젝트에 대해서 의견을 나누는 정도라고 했다.

사무실 내에는 식당이 여러 개 있는데 식당마다 메뉴나 컨셉이 다르다고 했다. 보통은 미리 메뉴를 확인하고 먹고 싶은 식사를 하는데 이날은 회의에서 바로 나와서 확인을 못 했다고 해서 가까운 식당으로 왔다. 주메뉴 외에도 다양한 디저트와 샐러드가 준비되어 있었고 접시에 받아서 식당에서 먹어도 되고 사진처럼 일회용 그릇에 받아서 자기 자리에 가져가서 먹을 수도 있었다.


사무공간 곳곳에 이렇게 간식을 가져다 먹을 수 있는 곳이 있었다.
이 글은 샌프란시스코 오피스 투어 2015 #2로 이어집니다.




Comments