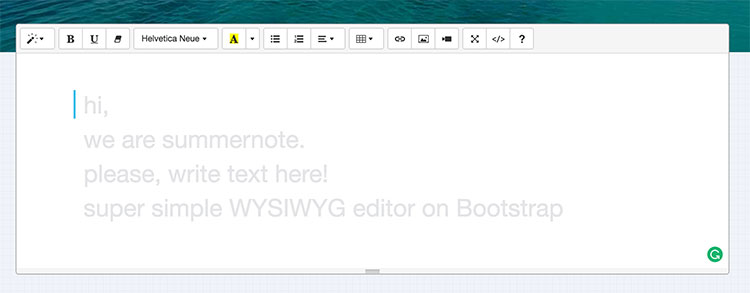
작년에 Summernote 웹사이트를 작업할 때 디자인에 따라 Summernote 에디터 위에 플레이스 홀더처럼 보이는 DIV를 위에 올려야 했다. 섬머노트에 플레이스 홀더 기능이 있지만, 이는 텍스트 에디터의 기능적인 것이므로 웹사이트에서는 커다란 글자의 플레이스 홀더를 앞에 보여주고 에디터를 클릭하거나 하면 이를 감추도록 작업을 했다.

에디터에 onFocus 이벤트를 등록해서 에디터를 잘 클릭하면 플레이스 홀더를 감추는 게 어렵지 않지만, 에디터 위에 <div>가 있으므로 이 <div>를 클릭하면 에디터가 클릭 되지 않아서 이벤트가 발생하지 않았다. <div>에서 이벤트를 받아서 수동으로 에디터의 onFocus 이벤트를 실행해도 되지만 기능이 필요한 것은 아니므로 아예 이벤트를 안 받게 하고 싶었다.
이는 CSS의 pointer-events를 이용하면 해결할 수 있다.
pointer-events: none;
해당 <div>에 pointer-events: none;로 설정하면 이 <div>는 마우스의 타겟이 되지 않는다. 눈에는 보이지만 마우스 타겟이 아니므로 위 화면에서도 플레이스 홀더를 클릭해도 이벤트는 Summernote 에디터가 받게 된다.




Comments