레식사마께서 극찬해 준 만큼 큰 기대감을 가지고 설치해서 사용해 보았는데 dynaTrace Ajax Edition이라는 이 프로그램이 아주 끝내줍니다. 깊게 써보진 않고 간단히 테스트로 사용해 보는것 만으로도 입을 못 다물게 만들어버리는군요. 웹사이트 프론트엔드 개발할때는 Firefox가 여러가지 플러그인 때문에 정말 편해서 부족함이 없을 정도인데 개발하면서 처음으로 IE용 개발툴이 부러운 순간도 생기는군요.

스티브 사우더스의 설명대로라면 dynaTrace는 서버사이드 성능분석툴을 만들던 회사인데 이번에 클라이언트사이드(front-end)용으로도 만들면서 내놓은 프로그램인 dynaTrace Ajax Edition입니다. 현재 버전은 1.4.0.212이고 IE 6,7,8을 모두 지원합니다.(존레식이 요청했다는 대로 빨리 비IE 브라우저도 지원되길 바랍니다.) 웹사이트에 가입만 하면 다운로드 받아서 사용할 수 있는 무료프로그램이고 용량은 54MB정도입니다.

dynaTrace AJAX Edition의 실행화면입니다. 가운데 Start Tracing아나 상단 툴바의 스타트버튼을 누르면 아래처럼 "Create a new Run Configuration"을 위한 URL입력창이 나옵니다. 여기에 분석할 사이트의 URL을 입력해서 사이트 분석을 시작합니다.

오늘 처음 써봐서 아직 다양한 기능은 파악하지 못한 관계로 어떤 분석을 해주는지 보기위해 테스트삼아 요즘 자주 쓰는 트위터로 들어가 보겠습니다. URL을 입력하고 Run을 하면 새 IE가 실행되면서 dynaTrace AJAX Edition에서 모니터링하면서 분석해 줍니다.

IE에도 dynaTrace 툴바가 생겨서 IE에서 필요할 때 dynaTrace를 실행할 수도 있습니다.

왼쪽 패널의 Cockpit에는 Browsers와 Sessions가 있습니다. Browsers부분은 위처럼 IE를 실행해서 현재 모니터링하고 있는 부분이고 Sessions부분은 오프라인으로 저장된 내역이 나타납니다. 브라우져를 뛰우고 모니터링을 하다가 창을 닫으면 자동으로 저장되면서 Sessions로 넘어가게 되고 분석내용을 보고 Export할 수 있습니다.
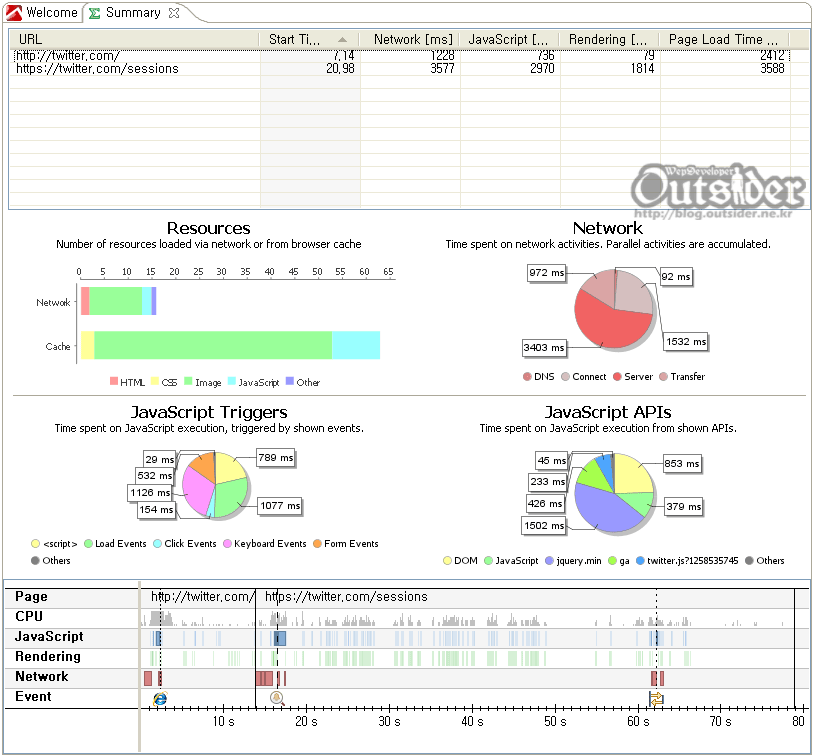
Summary

Summary를 보겠습니다. 트위터에 들어가서 로그인을 했기 때문에 URL이 2가지로 생겼습니다. 상단의 URL을 선택해서 각 URL별로 분석된 내용을 한눈에 볼 수 있도록 차트로 보여주고 있습니다. 총 4가지를 요약해서 보여주고 있는데 Resources는 정적파일들에 대해서 종류별로 네트워크로 가져오는지 캐시로 가져오는지 시간이 얼마나 걸리는지 보여주고 Network는 DNS조회하고 연결하고 서버의 시간, 전송시간이 어떤 비중으로 걸렸는지를 확인할 수 있습니다. Javascript Triggers부분에서는 이벤트로 발생된 자바스크립트의 실행시간을 보여주고 Javascript APIs에서는 각 자바스크립트 파일별로 실행시간 비중이 얼마나 되는지를 한눈에 비교해서 볼 수 있도록 해줍니다.
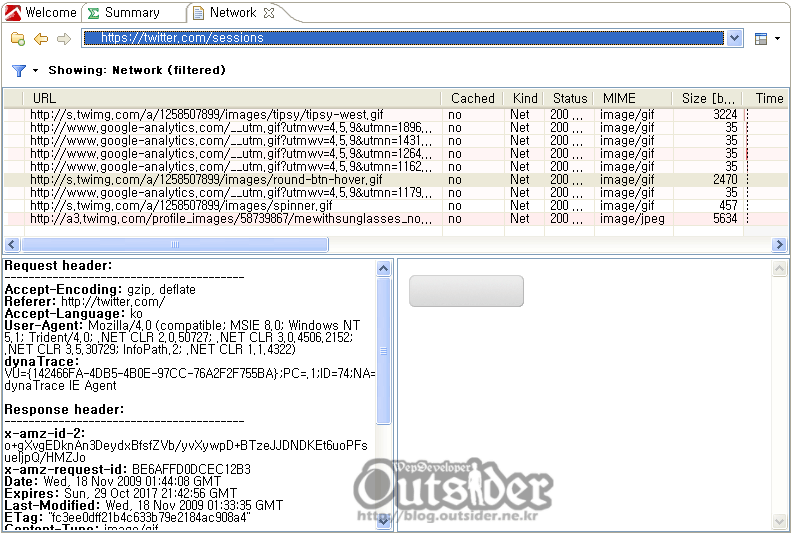
Network

네트워크의 차트에서 보고싶은 부분을 더블클릭하면 Network탭이 열리면서 해당 부분에 포함된 네트워크내용만 나타납니다. URL이나 캐쉬여부, 상태, 사이즈등이 나오고 Request, Response 헤더등 일반적인 HTTP 모니터링툴(Fiddler, HTTP Watch같은)에서 보여주는 내용을 볼 수 있습니다.
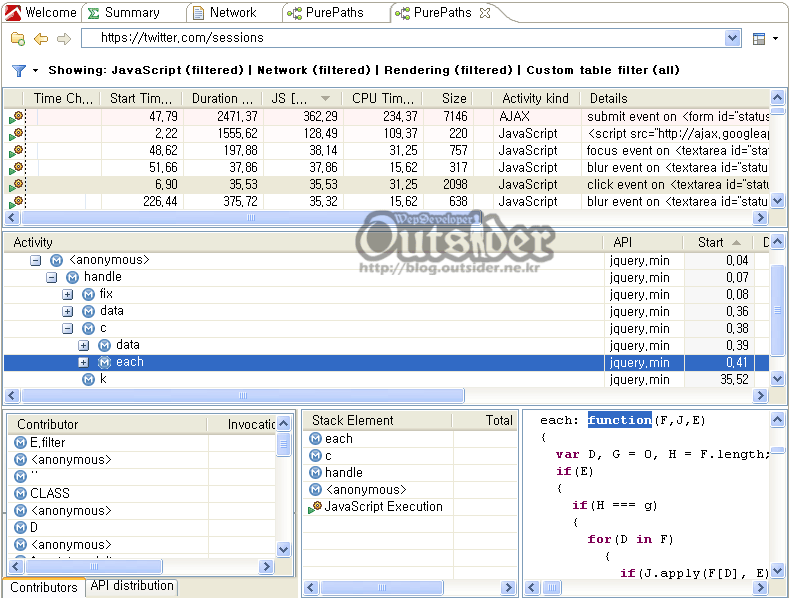
PurePaths

Javascript Triggers나 Javascript APIs 차트부분에서 원하는 부분을 더블클릭하면 PurePaths탭에서 해당부분에 포함된 Javascript가 호출된 내역을 볼 수 있습니다. 위 화면은 jquery.min.js파일부분을 열어본것입니다. 어떤 이벤트가 발생했고 동작시간등을 볼 수 있습니다. 호출된 메서드의 트리구조나 동작소스부분을 바로 볼 수 있습니다.
각 부분별로 동작시간과 자세한 정보를 볼 수 있고 트리로 볼 수 있어서 관계를 쉽게 파악할 수 있습니다. 다양한 테스트는 아직 안해봤지만 해당부분의 소스를 아주 정확히 집어내 주어서 내용확인이 상당히 편하리합니다. 거의 디버거수준으로 집어내주는군요.
화면캡쳐가 많아서 글이 좀 길어진 관계로 나누어서 포스팅합니다.
이 글은 Internet Explorer용 Ajax 성능분석툴 :: dynaTrace Ajax Edition #2로 이어집니다.



햄도 포스팅에서 언급했지만, 사용을 해본건 아니지만 이미지만 봐도.. 꼭 fiddler 보는 듯해서.. 이질감은 그나마 덜하네요.. ㅎㅎ..
이젠 안써 이도구.. ㅎㅎㅎ 윈도우에선 fiddler가 젤 좋긴 하지 ㅎ