 |  |  |
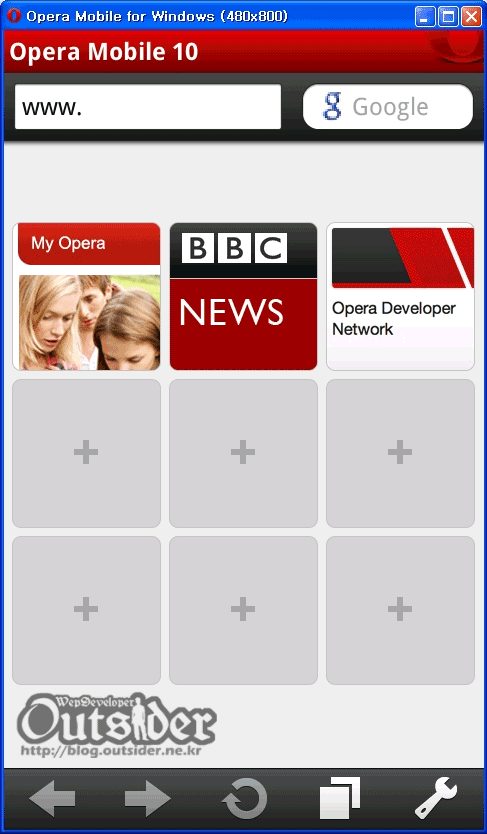
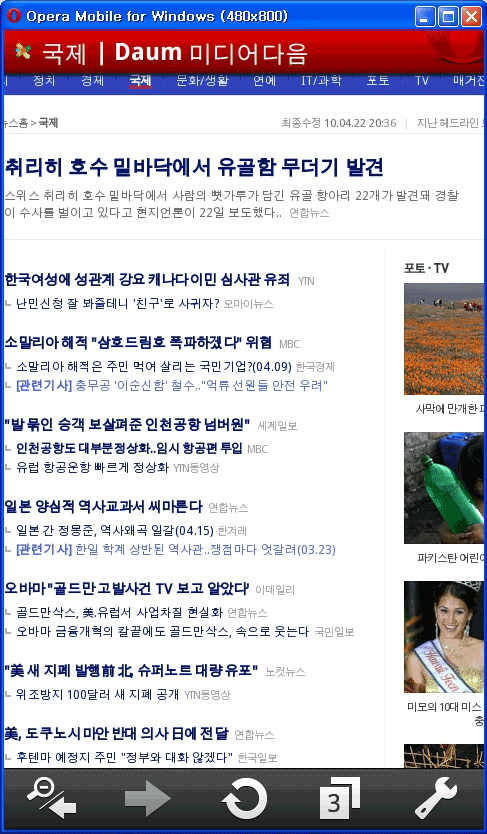
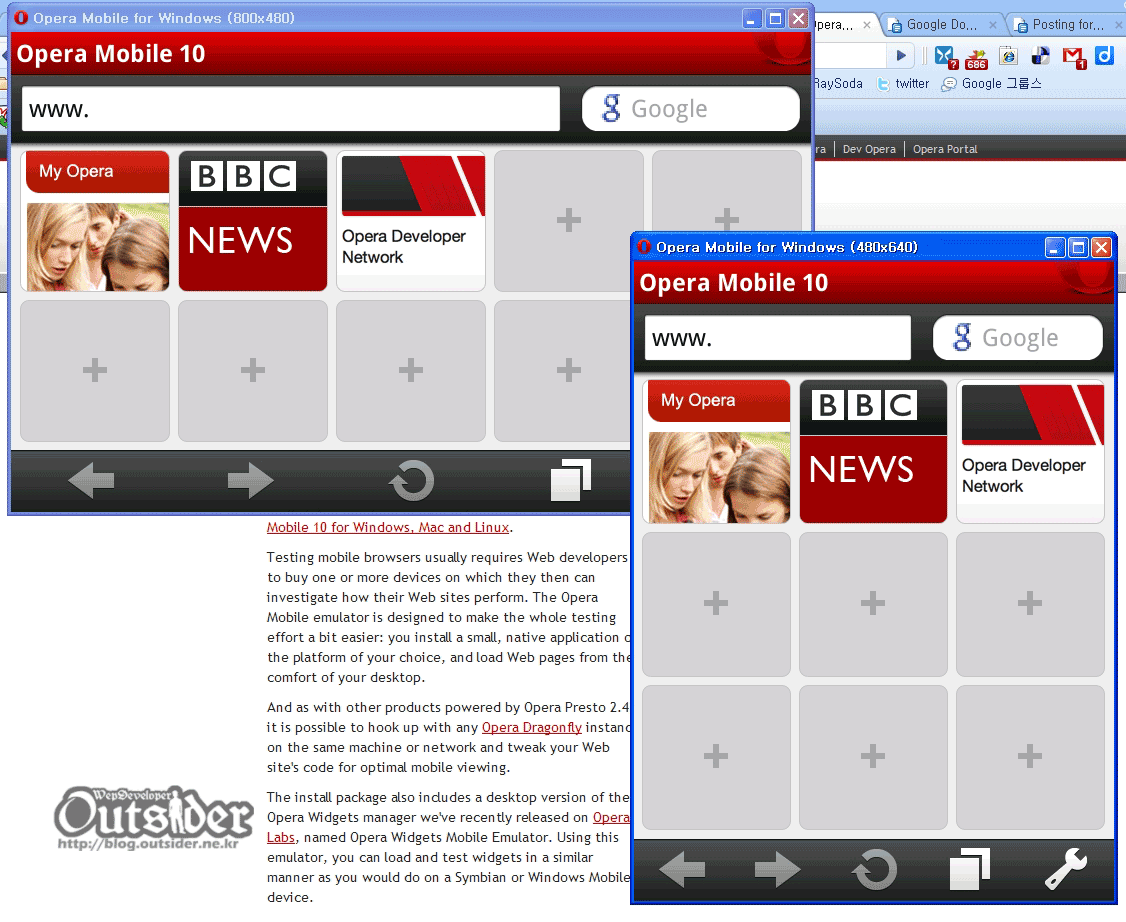
에뮬레이터는 Windows, Mac, Linux용을 모두 제공하고 있습니다. Windows에서는 무척 잘 동작하고 있습니다. 아직 오페라 모바일을 실제로 사용해 보지는 못했지만 위 화면처럼 데스크탑 상에서 모바일 브라우저로 아주 잘 돌아갑니다. 마우스커서를 손가란처럼 드래그해서 이동해서 볼 수 있습니다. 마우스휠이나 멀티터치같은 것은 안됩니다. ㅎ
 |  |  |
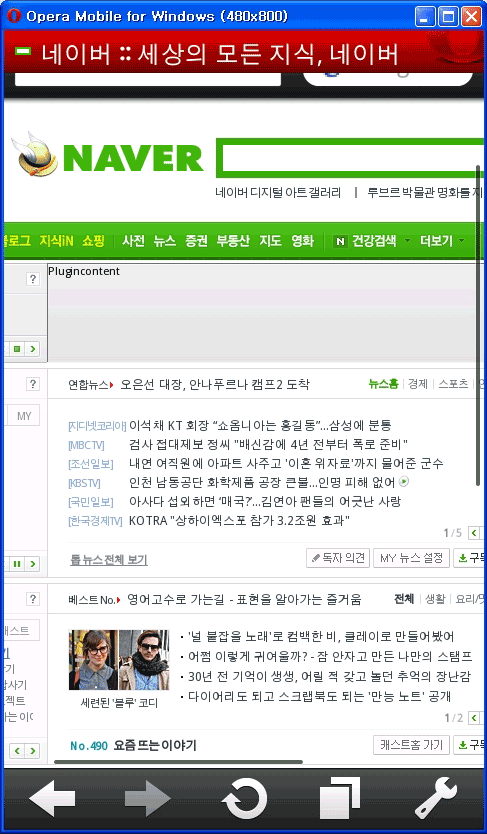
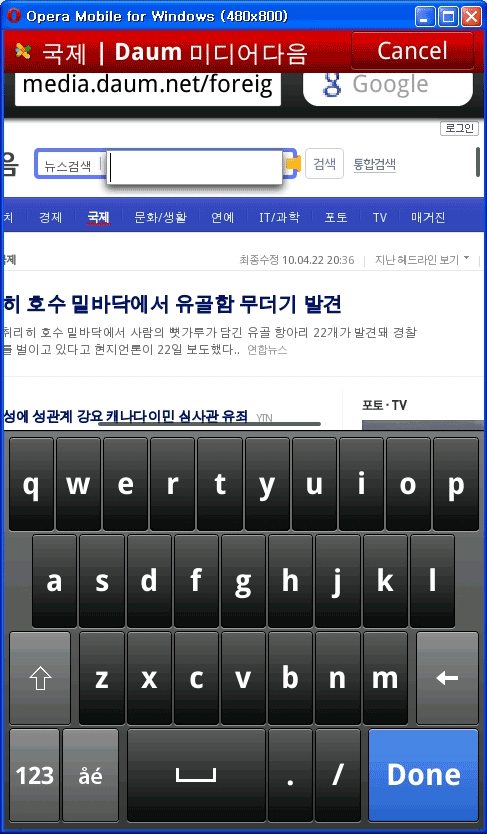
설정화면도 동일하게 나오고 스마트폰에서 처럼 더블클릭을 하면 해당 부분이 확대되는 기능도 동일합니다.(테스트 해보니 이 기능은 글자가 잘 안보일 정도로 화면이 클 경우에만 동작하는것 같습니다. 안동작하는 페이지도 있더군요.) 글자를 입력하는 부분에 커서를 두면 자동으로 키보드도 나타나고(당연히 한글키보드는 없습니다.) 화면상의 가상키보드말고 실제 키보드로도 타이핑 가능합니다.
 |  |
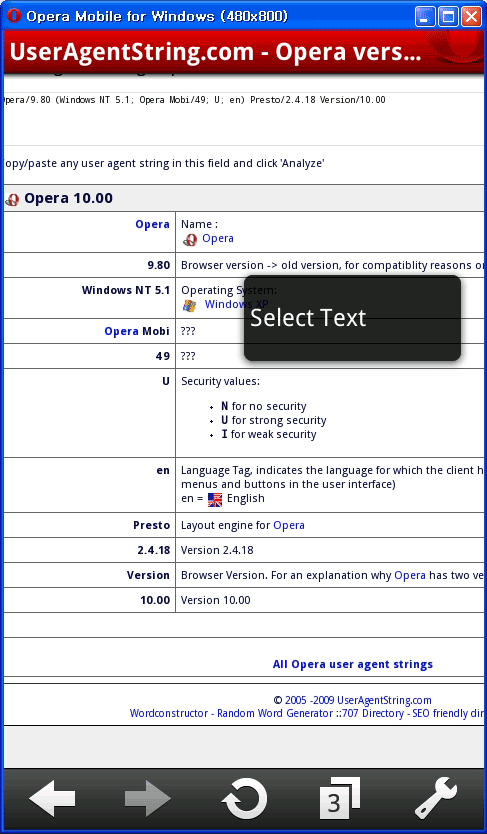
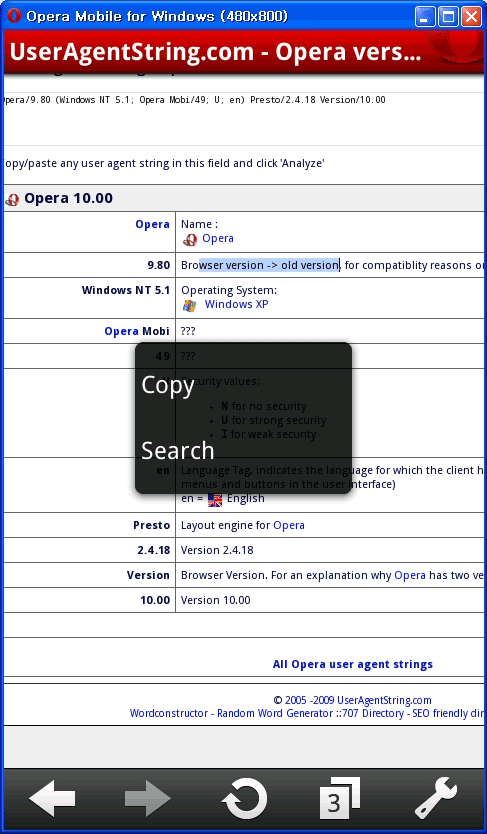
텍스트부분에 마우스클릭을 누르고 있으면 위의 왼쪽 화면처럼 메뉴가 나오고 Select Text를 클릭하면 영역을 마우스커서로 선택할 수 있게 되고 선택하면 추가적인 메뉴가 나타납니다. 잠깐 써보니 스마트폰상에서 사용하는 것과 거의 동일한 UX로 사용할 수 있었습니다.

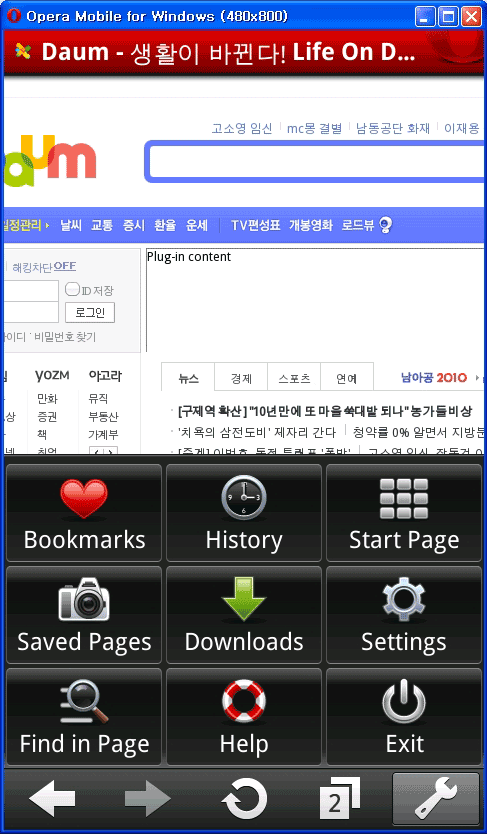
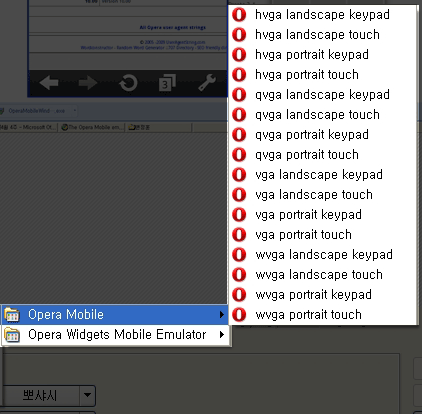
설치한 메뉴를 보면 여러가지 해상도의 가로/세로모드로의 에뮬레이터를 제공하고 있기 때문에 원하는대로 빠르게 띄워서 테스트를 해 볼 수 있습니다. 물론 이미 띄워놓은 에뮬레이터도 창의 크기가 변경이 가능하고 크기를 변경할 경우 창상단에 현재의 사이즈가 표시되기 때문에 쉽게 원하는 해상도의 웹사이트를 오페라 모바일에서 테스트해 볼 수 있습니다.

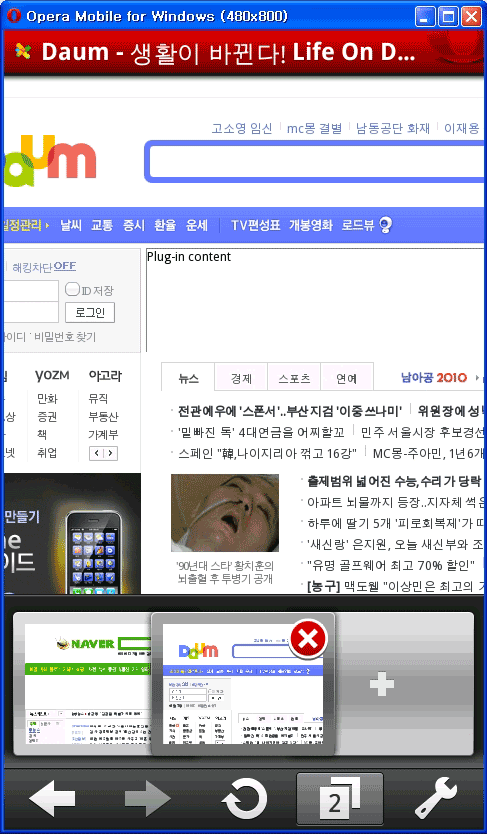
이렇게 여러개를 동시에 띄우는 것도 가능합니다.
그리고 이것은 오페라 모바일입니다. 최근에 아이폰에 런칭되면서 주목을 받았던 오페라 미니와는 생긴건 동일하지만 약간 다릅니다. 제가 아는 범위에서는 오페라 모바일은 흔히 얘기하는 모바일 사파리같은 웹브라우저이고 데스크탑의 웹브라우저랑 동일하지만 모바일에서 동작하는 웹브라우저입니다. 하지만 오페라 미니는 웹페이지를 웹브라우저가 직접 접속해서 렌더링하는 것이 아닌 중간에 중앙서버가 존재해서 중앙서버에서 페이지를 받아서 이미지등을 모바일에 맞게 경량화 시키고 렌더링도 어느정도는 해준뒤에 오페라 미니에 내려주면 간단한 처리만 수행하는 것입니다. 때문에 오페라 미니가 빠르다는 얘기가 있는 것입니다.(국내에서는 프록시서버가 존재하지 않아서인지 오히려 더 느린것 같은 느껴지기도 합니다.) 때문에 오페라 미니에서는 레이아웃이 깨지는 경우를 많이 보게 되는데 오페라 모바일에서는 그런 현상이 (아직 많이 테스트는 못해봤지만) 보이지 않는것 같습니다.
User-Agent는 아래와 같이 찍히는군요.
Opera/9.80 (Windows NT 5.1; Opera Mobi/49; U; en) Presto/2.4.18 Version/10.00
꼭 오페라 모바일용이 아니더라도 모바일 웹을 개발하는데 해상도등을 테스트해 볼 수 있다는 면에서 큰 도움이 될듯 합니다. 여기에 모바일 사파리 에뮤레이터만 있으면 금상첨화겠네요. ㅎ



앗.. 제목에 오타가 있네요^^;
헉!!! 그렇군요.
감사합니다. 수정했는데 이미 크롤러가 긁어갔을것 같네요.. ㅎㅎ