libxml 추가
Hpple를 쓰기전에 프로젝트에 libxml을 추가해야 합니다.

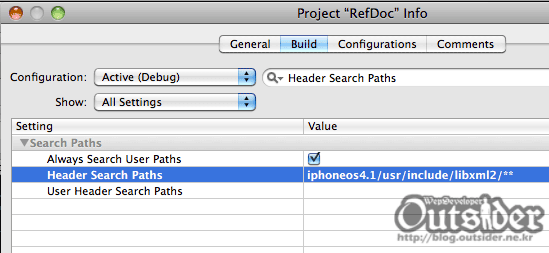
메뉴에서 [Project] - [Edit Project Settings]에서 Header Search Paths에 libxml을 셋팅합니다.(위 화면은 셋팅한 다음에 캡쳐해서... ㅎ)

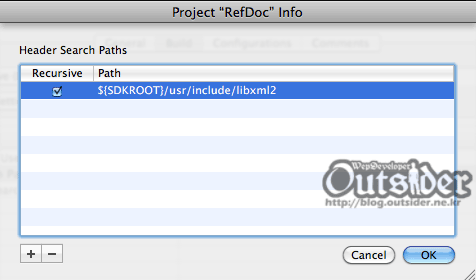
${SDKROOT}/usr/include/libxml2 라고 추가해주고 Recursive에 체크해주면 됩니다.

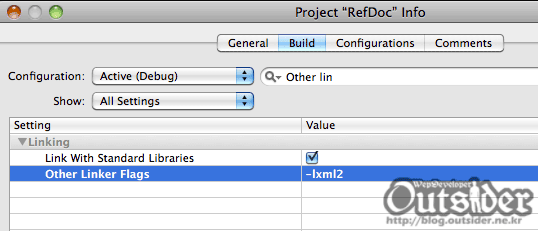
그 다음에 Other Linker Flags에다가 -lxml2을 추가해 줍니다.
Hpple 추가
Hpple는 github 저장소에서 다운로드를 받거나 소스를 내려받으면 됩니다.

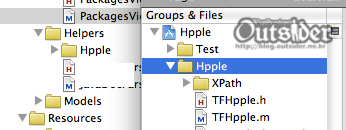
내려받은 파일에서 Hpple프로젝트를 실행한 뒤에 프로젝트내의 Hpple폴더를 자신의 프로젝트로 복사해주면 됩니다. 저같은 경우는 Helpers쪽으로 분류해서 넣었습니다.
#import "TFHpple.h"
NSString *filepath = [[NSBundle mainBundle] pathForResource:@"index" ofType:@"html"];
NSData *data = [NSData dataWithContentsOfFile:filepath];
TFHpple *doc = [[TFHpple alloc] initWithHTMLData:data];
NSArray *elements = [doc search:@"//a[@class='sponsor']"];
TFHppleElement *element = [elements objectAtIndex:0];
[element content]; // Tag's innerHTML
[element tagName]; // "a"
[element attributes]; // NSDictionary of href, class, id, etc.
[element objectForKey:@"href"]; // Easy access to single attribute
사용법은 어렵지 않습니다. 프로젝트에 추가한 TFHpple.h를 임포트한 뒤에 HTML파일을 TFHpple객체로 만들어서 XPATH로 파싱을 하면 됩니다.(소스에 대부분은 Hpple의 가이드에 있는 소스입니다.) 저도 CSS Selector만 쓰다보니 XPATH는 별로 사용해 보지 않았는데 MSDN문서에 잘 나와 있습니다.



전 http://cocoawithlove.com/2008/10/using-libxml2-for-parsing-and-xpath.html 에 있는 걸로 썼었는데, xpath iOS로 구글 톱에 뜨네요.
아~ 감사합니다.
저도 찾다보니 libxml에서도 지원가능하다는 것 처럼 써있었는데 따로 못찾았었는데 제가 검색어를 잘못넣었나 보군요.. 이거 한번 테스트해봐야겠네요 ㅎ
내부 툴 만들때 쓴 걸 봤는데 버그 때문에 고생약간 했죠. ㅋㅋ
iOS쪽도 하셨었군요.. 그렇게 앱이 많은데 HTML 파싱 자료가 많지 않은게 신기하네요. 같은 사람인지 모르겠지만 위에 분이 주신 링크도 소스를 보니까 Hpple의 내부 소스와 완전히(심지어 주석까지) 동일하더라구요 ㅎㅎ
저도 간단히 만지는데 다양한 파싱을 하려니 동작이 좀 이상해서 우회해서 쓰고 있어요 ㅎㅎ