Zed라는 텍스트 에디터가 지난달에 퍼블릭 베타로 공개되었다. VS Code가 거의 대세가 된 가운데 또 새로운 에디터에 아주 큰 관심은 없었지만(난 아직 VS Code로 넘어가지도 못했다.) GitHub에서 Atom을 만들던 사람들이 만든 에디터라는 것을 알고 관심이 갔다.
Atom
Atom은 GitHub이 2014년에 공개한 텍스트 에디터이다. Atom은 웹 기술을 기반으로 만들어졌는데 Atom을 처음 보았을 때 살펴본 느낌도 기록으로 남겨두었는데 GitHub이 왜 텍스트 에디터를 만들는지 관해 궁금했던 기억이 난다. GitHub과 텍스트 에디터가 잘 어울리지만, 당시 Sublime Text도 있고 딱히 텍스트 에디터가 여기서 무엇이 달라질지 잘 상상을 못했기에 GitHub의 의도를 알 수 없었다. 그래도 당시에 GitHub이 만드는 Atom 생태계에 관심이 생겨서 패키지도 만들어서 공개했다.
작년 말에 Atom 프로젝트가 공식적으로 종료되었지만 첫 릴리스 후 9년이 지난 지금 Atom이 텍스트 에디터 생태계와 데스크탑 앱에 얼마나 많은 영향을 끼쳤는지 알고 있다. Atom에서 웹 기술로 데스크탑 기반의 앱을 만드는 기반만 따로 추출해서 Atom Shell이 나왔고 이 Atom Shell은 2015년 Electron으로 바뀌었다. 그리고 호불호가 있지만 수년간 꽤 많은 데스크탑 앱이 Electron으로 만들어졌고 지금 텍스트 에디터의 대세가 된 VS Code도 Electron 기반으로 만들어졌다.
지난 2월 Atom 프로젝트가 종료되는 걸을 추모(?)하며 GitHub의 창업자 중 한 명인 Chris Wanstrath가 Atom의 과거 얘기를 했고 다음은 해당 트윗 스레드를 번역한 내용이다.(DeepL의 도움을 받았다.)
2008년 Atom의 아주 초기 프로토타입이며 원래는 Atomicity라고 불렀습니다.
2008년 Atomicity 작업을 시작했지만, GitHub에 집중하기 위해 중단했습니다. 또한, 에서 Cocoa와 JS를 연결하려다가 이상한 버그도 만났습니다.
저는 2011년 이 일을 다시 시작했는데 그사이에 웹, JS, JavaScript 코어가 많이 발전했습니다. atom/atom에 올린 첫 커밋에서도 에디터를 Atomicity라고 불렀습니다.
이 기간에 Corey와 Atomicity를 해킹하기 시작했습니다. Corey는 GitHub에서 일했지만, 저희는 부업으로 에디터를 작업하고 있었습니다. GitHub에서 텍스트 에디터를 출시하는 것이 맞는지 확신은 없었는데 그냥 에디터를 원했습니다.
어느 날 TextMate의 "mate"나 Sublime의 "subl"처럼 터미널에서 파일을 열 방법을 만들고 싶어서 "atom"이라는 스크립트를 만들었고 "이보다 더 좋은 편집기 이름은 없겠다"고 생각했습니다.
그러던 중 넷플릭스가 PlayStation, TV 등의 앱을 웹 브라우저로 포장하여 출시했다는 기사를 읽었습니다. 덕분에 핵심 앱을 웹 기술로 작성하고 여러 플랫폼에 배포할 수 있었습니다.
UI에 새로운 flexbox HTML 기능을 사용하고 싶었지만, 모든 브라우저가 이를 지원하는 것은 아니었습니다. 그래서 넷플릭스를 생각하면서 "젠장! 그냥 해버려!"라고 생각하고 Atom에 자체 버전의 Chrome을 탑재하기로 했습니다.
저희는 이 기술이 텍스트 편집기뿐만 아니라 모든 종류의 앱을 작성하는 데 사용될 수 있다는 것을 금방 깨달았습니다. 첫 번째 버전의 Electron은 "RadFish"라고 불렀고 Corey가 프로젝트에 부여하는 이름입니다. 나중에 AtomShell로 그다음에는 Electron으로 바뀌었습니다.
몇 년 전 Nathan Sobo를 만났고 그가 매우 똑똑하다는 것과 Ruby로 에디터를 만들고 싶어 한다는 것을 알고 있었습니다. 그래서 한번은 Corey와 Atom에 대한 진정한 비전이 생겼을 때 저는 Nathan Sobo에게 술을 마시면서 비전을 현실로 만들기 위해 함께 일하자고 제안했습니다.
그는 거절했습니다.
하지만 계속 이야기를 나누었고 결국 관심을 보였습니다. 그때쯤 실제 GitHub 프로젝트가 되길 바랬기에 크롬 개발자 도구로 Atom을 해킹하고 CSS로 UI를 변경하는 데모 영상을 만들었습니다. 2011년이었으므로 배경 음악은 dubstep이었습니다. 당연합니다.
저는 데모 영상을 회사내에 공유했고 Nathan을 고용했습니다. Nathan과 Corey는 풀타임으로 Atom을 시작했습니다. 어느 순간 Kevin Sawicki와 Jerry Chen이 팀에 합류했습니다.
Atom은 2014년 5월에 공식 출시되어 8년 후인 2022년 12월에 서비스를 종료했습니다.
Atom은 사라졌지만 그 영향력은 계속 이어집니다. Atom이 없었다면 Electron도 없고 VS Code도 없었을 겁니다. 한정된 리소스로 이룬 성과가 정말 자랑스럽습니다.
아, 그리고 Nathan Sobo는 여전히 그 일을 하고 있습니다. 그는 Atom을 만들면서 배운 교훈을 활용하여 더 빠르고 협업적인 편집기를 만들고 있습니다. Zed를 확인해 보세요.
Atom의 역사도 흥미롭지만 마지막에 언급한 Zed가 글 앞에서 언급한 그 Zed다.
Zed Industries
Zed Industries는 앞에서 언급된 Nathan Sobo가 만든 회사다. Zed의 팀 소개와 LinkedIn을 보면 Nathan은 2011년부터 Atom 텍스트 에디터를 만들고 2018년까지 이끌었다. 그 이후 21세기 터미널이라는 Warp에 잠시 있었지만 직접 회사를 시작하고 싶어서 2011년 3월 Zed Industries를 창업했다.
이 회사에서 Zed 텍스트 에디터를 만들고 있는데 회사 소개에 나온 비전을 보면 목표로 하는 것을 이해할 수 있다.
- 미션 크리티컬한 도구는 반응성이 뛰어나야 한다. 거의 느끼지 못할 정도의 멈춤도 하루 동안 쌓이면 불필요한 스트레스를 유발한다.
- 실시간 협업이 더 나은 소프트웨어를 만든다. Pull Request도 나름의 역할이 있지만 함께 코딩하고 싶을 때가 있고 협업이 쉬워야 한다. 코드에 관한 다른 사람의 관점이 듣고 싶다면 메시지 보내듯이 쉽게 코딩할 수 있어야 한다.
- 대화는 코드와 가까운 곳에서 이뤄져야 한다. 코드에 관해 얘기하려고 GitHub에 커밋/푸시하거나 채팅 앱에 코드를 붙여 넣는 불편함 대신 에디터에 채팅을 통합하면 코드에 관해 쉽게 대화할 수 있다.
- 에디터는 사라져야 한다. 우리의 목표는 각 코딩 작업을 가장 효율적으로 수행할 수 있는 방법을 찾아 접근성을 높이는 것이다. 즐거운 코딩을 방해하지 않는 에디터에서 시작된다.
Zed 살펴보기
이제 퍼블릭 베타이기 때문에 다운로드 페이지에서 바로 다운로드 받을 수 있다. Rust로 만들어진 텍스트 에디터인데 현재는 macOS만 지원한다. 내가 테스트한 현재 버전은 0.80.6이다.

에디터의 모습은 보통 모는 익숙한 모습이다.(에디터가 크게 다를 것은 없으므로...) 아직 확장이 없기 때문인지 기본에서도 다양한 테마를 선택할 수 있고 키 매핑도 VS Code, Atom, JetBrains, Sublime Text, Textmate 중에서 선택할 수 있다. Vim 모드는 아직 작업 중이라고 하는데 설정에 "vim_mode": true를 추가하면 지금도 사용할 수 있는데 neovim과 비교하며 계속 개발 중이라고 한다.

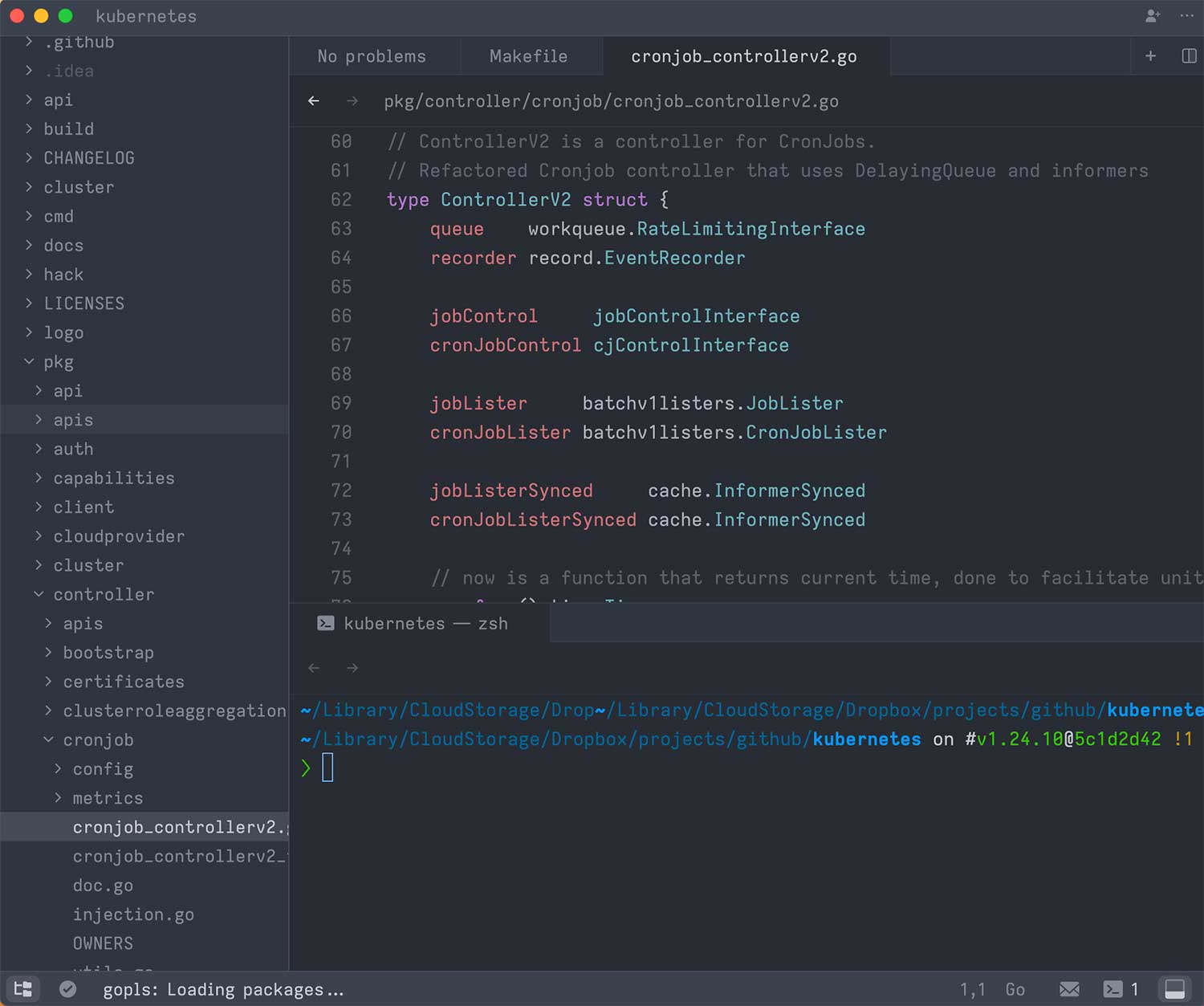
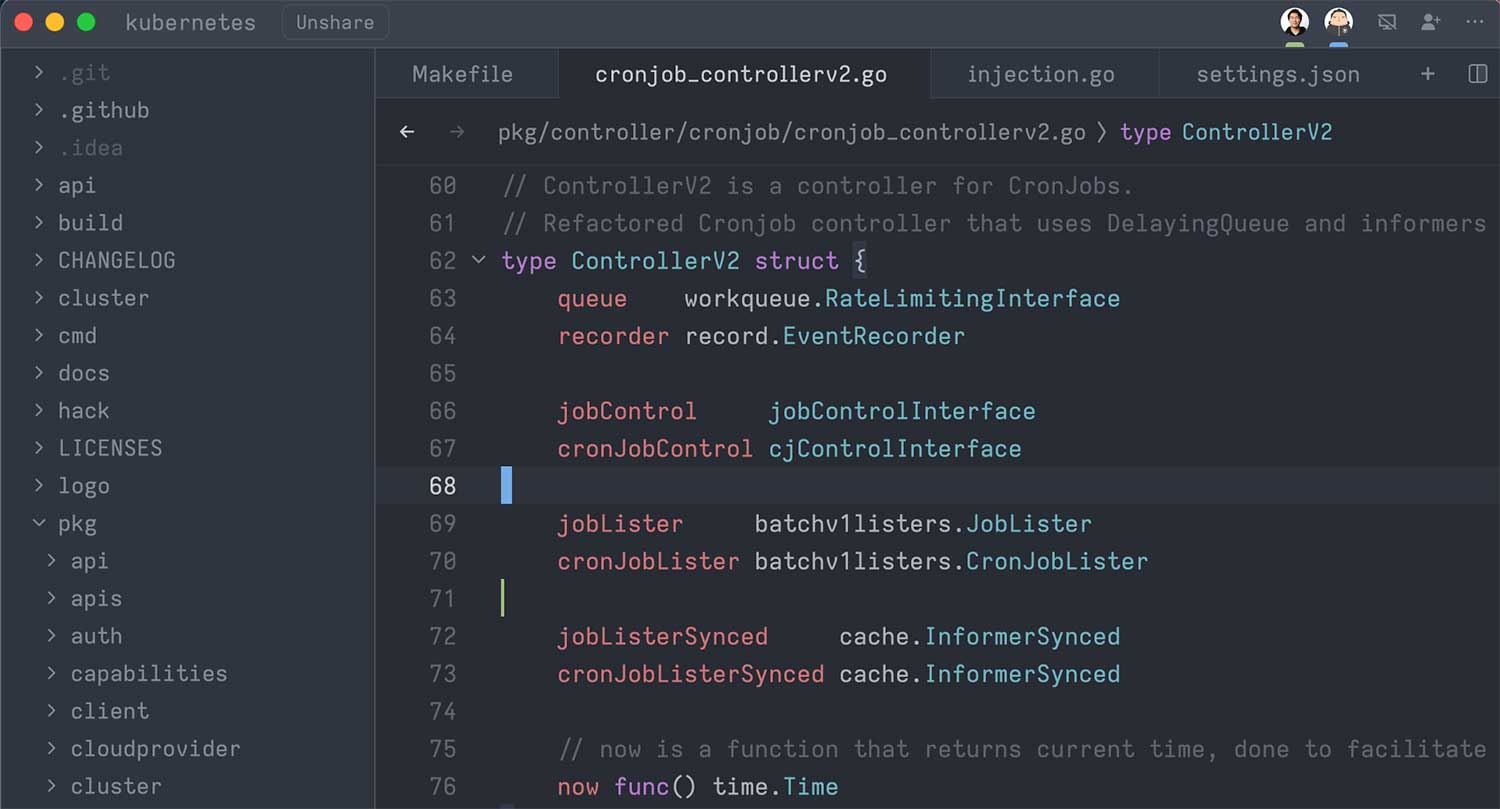
프로젝트 코드를 열면 위와 같은 화면이 된다. Atom의 경험이 있기 때문인지 첫 퍼블릭 베타임에도 품질은 꽤 괜찮아 보인다. 물론 제대로 된 평가하려면 일정 기간동안 메인 에디터로 개발을 해봐야 알 수 있을 것 같다. 위 Kubernetes 프로젝트를 열면서 처음은 Go 열었는데 자동으로 Go 랭귀지 서버를 다운로드 받아서 사용 경험을 꽤 자연스럽게 유지하는 걸로 느껴진다.
Zed의 기능은 홈페이지에서 확인할 수 있는데 아직 주로 Zed로 개발하지 않아서 그런지 명확히 눈에 띄는 기능은 많지 않다. 에디터가 갑자기 혁신적이기도 쉽지 않고... 상세 기능은 시간을 두고 더 살펴봐야 알 수 있을 것 같은데 기본적인 기능은 다 갖추고 있는 것으로 보이고 계속 얘기하는 대로 속도도 괜찮게 느껴진다.(Zed는 속도를 제일 중요하게 생가하고 있는 걸로 보인다.)
협업 기능
가장 독특한 기능은 협업 기능이 내장되어 있다는 부분이다. 다른 에디터나 IDE는 보통 플러그인으로 이를 제공하는데 Zed에서는 기본으로 내장되어 있다. 아직 익스텐션도 없고 다른 기능은 크게 특별하지 않아서 협업 기능만 살펴보자.

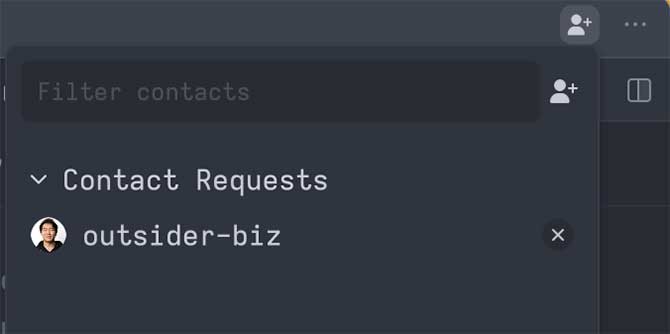
Zed를 로그인은 GitHub 로그인과 연동되는데 로그인하고 나면 위처럼 사람 아이콘이 나타난다.

여기에 GitHub 유저명을 입력하면 사용자를 찾을 수 있다. 물론 Zed에 회원가입을 한 사용자만 나타나는데 Zed가 계속 인기 있으면 가능한 방식인지는 잘 모르겠다.

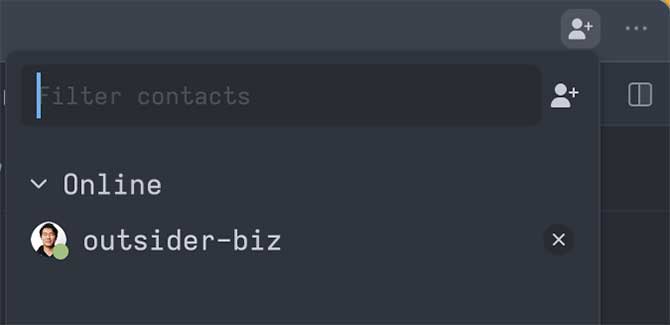
사용자를 추가하면 요청 상태로 나오게 되고 상대 쪽에서 수락을 하면 아래처럼 Online 상태를 확인할 수 있게 된다.

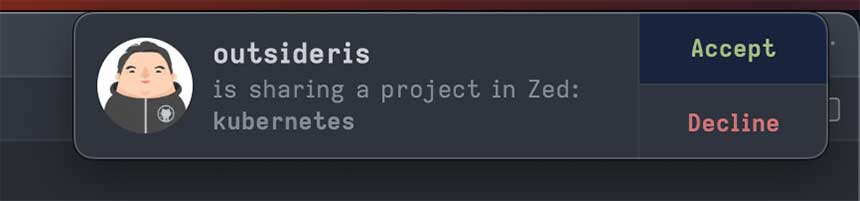
Zed의 비전에 나왔듯이 협업을 꽤 중요하게 생각하는 걸 알 수 있는데 Contact에서 원하는 사용자를 클릭하면 바로 현재 프로젝트를 공유할 수 있다.

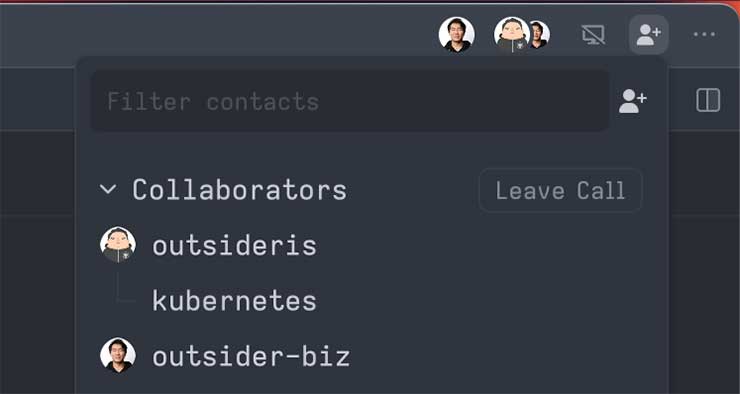
당연히 상대 쪽에서 승인을 해야하고 승인하면 요청한 쪽에서도 아래와 같이 연결 상태가 표시된다.

두 사용자가 연결되면 아래처럼 우측 상단에 각 사용자의 아이콘이 표시되고 각 사용자의 커서도 표시가 된다. 혼자서 테스트해 본거지만 각 사용자의 동시 수정에도 꽤 잘 대응한다. 앞으로는 지원하는지 모르겠지만 보이스 챗이나 채팅은 아직 따로 없다.

이 정도는 지금도 각 에디터에서도 협업 기능을 추가하고 있어서 가능한 부분인데 내장되어 있다는 점이 특정인 거 같다. 혼자 테스트할 때는 나쁘지 않을 데 실제로 협업해봐야 알 것 같은데 코드를 같이 볼때 얼마나 유용할지는 업무에서 써봐야 더 느낌이 올 것 같고 아직은 그렇게 강력하게 느껴지진 않는다. 우측 상단에 사용자 프로필을 누르면 해당 사용자의 스크롤이나 이동도 따라가면서 같이 협업할 수 있다.

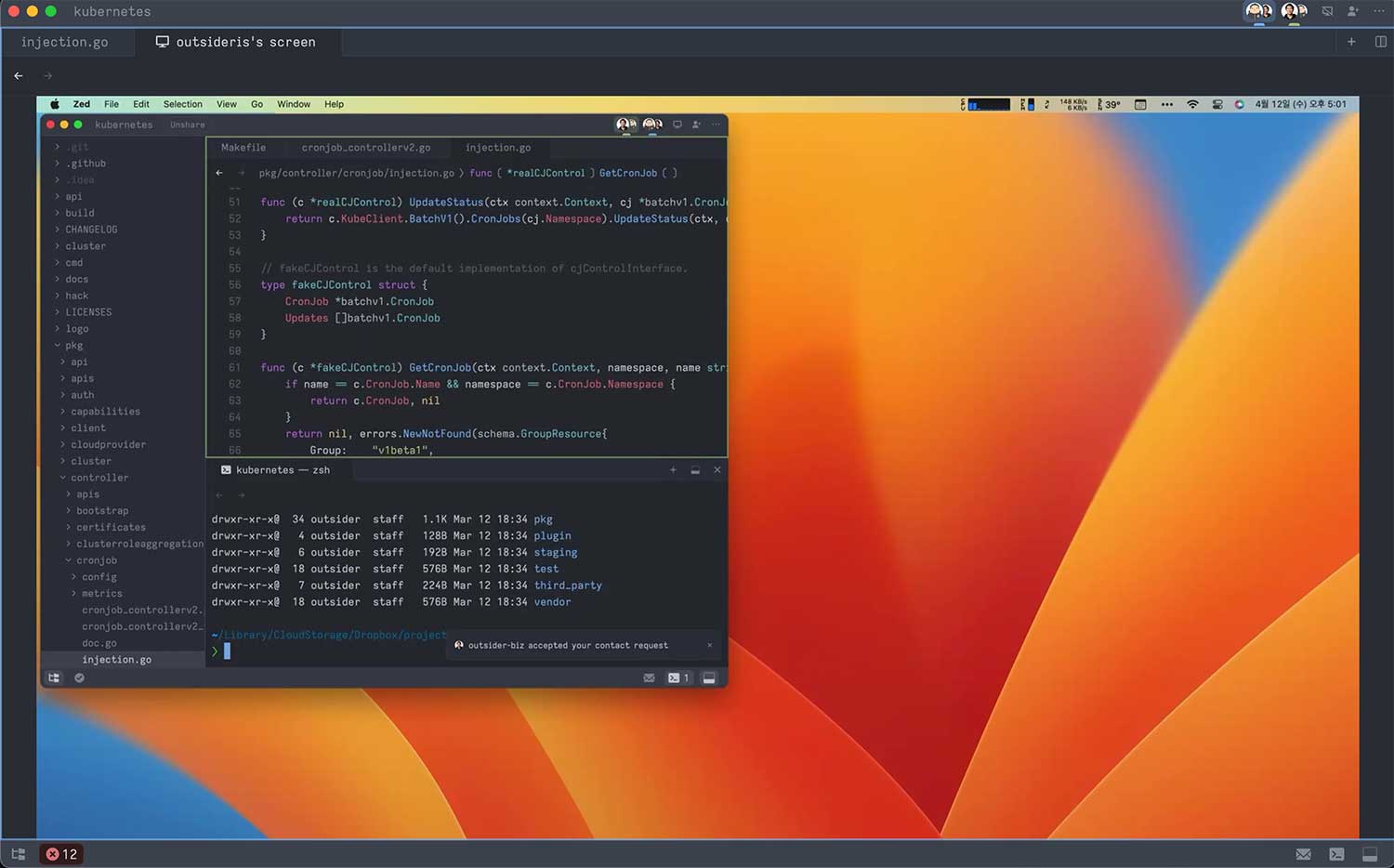
협업할 때는 코드 에디터만 연동이 되기 때문에 사용자 아이콘 옆에 스크린 아이콘을 누르면 화면을 공유하는 것도 가능하다. 협업하다가 필요시 화면 공유를 바로 할 수 있는 건 괜찮아 보이는데 약간 테스트해봤을 때는 화면 공유의 속도와 품질이 좋지 않아서 실제로 유용하진 않을 것 같았다. 선명하지 않게 흐린 상태가 꽤 많이 유지 되어서 화면 공유는 했지만, 글자는 알아보기 어려웠다.

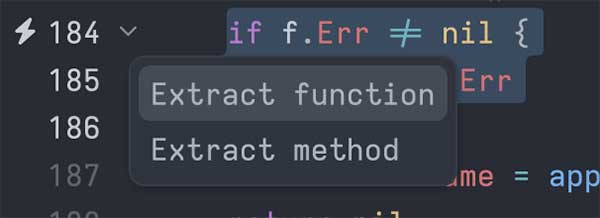
추가로 코드 블록을 선택하면 좌측에 번개 표시가 나오는데 Zed에서는 이를 Code Actions라고 부른다. 해당 코드에 대해서 할 수 있는 동작이 있으면 이게 표시가 되고 cmd + .로도 똑같이 할 수 있다.
Zed의 첫 인상은 나쁘지 않았고 VS Code의 아성을 무너뜨릴 수 있을지는 모르겠지만 Atom을 봤을때도 비슷한 생각을 했기 때문에 Zed도 관심있게 보려고 하고 있다. 일단 빠른 속도만 계속 유지해줘도 좋을 것 같다.



Comments