2011년 Twitter에 있던 시니어 디자이너였던 Mark Otto와 소프트웨어 엔지니어였던 Jacob Thornton이 Bootstrap이라는 CSS 프레임워크를 오픈소스로 공개했다.
당시에는 그런 용어를 쓰지 않았지만 Bootstrap은 지금으로 보면 TailwindCSS처럼 Utility-first CSS 프레임워크의 시작을 알린 CSS 프레임워크라고 할 수 있고 당시에는 비교할 다른 프레임워크는 없었기 때문에 큰 인기를 끌며 오랫동안 웹사이트를 만들 때는 Bootstrap을 기본으로 사용하곤 했다. 그리고 Jacob Thornton은 두 명의 너드가 그냥 만든 거고 기술적으로 대단한 게 없어서 이렇게 인기 있을지는 생각하기 못했다는 글을 올리기도 했다.
나도 Bootstrap을 좋아했기에 자연히 이를 만든 Mark Otto와 Jacob Thornton의 팬이 되었고 이후 Mark Otto는 GitHub으로 Jacob Thornton은 Medium으로 이직했다. 사족이지만 Medium에 놀러 가보고 싶어서 샌프란시스코에 갔을 때 Jacob Thornton한테 메일을 보내서 만나기도 했었다.)
Pierre
나에겐 프론트엔드에서 최강의 듀오 같은 느낌이었는데 GitHub의 창업자인 Chris Wanstrath의 트윗을 보고 Mark Otto와 Jacob Thornton이 다시 뭉쳐서 Pierre라는 회사를 창업하고 Git 위에서 UX 레이어를 혁신해서 차세대 버전 컨트롤 서비스를 만들고 있다는 것을 알게 되었다.
Everything we're doing with Pierre is built on git.
— Jacob (@fat) September 19, 2023
IMO Git got a ton right, and the next iteration of version control will innovate on the UX Layer (on top of git). We're already seeing this today with Meta's sapling project and google's jj.
Modern tools, w/ no migrations. https://t.co/SvcYg111nv
조금씩 정보가 흘러나오는 것을 보면서 Pierre가 제품 엔지니어링 협업 도구라는 것을 알게 되었고 이 둘이 모여서 과연 어떤 제품을 만들지 기대하다가 승인을 받아서 사용할 수 있게 되었다.(사실 2월 말에 받았지만 이제야 제대로 살펴본다.)

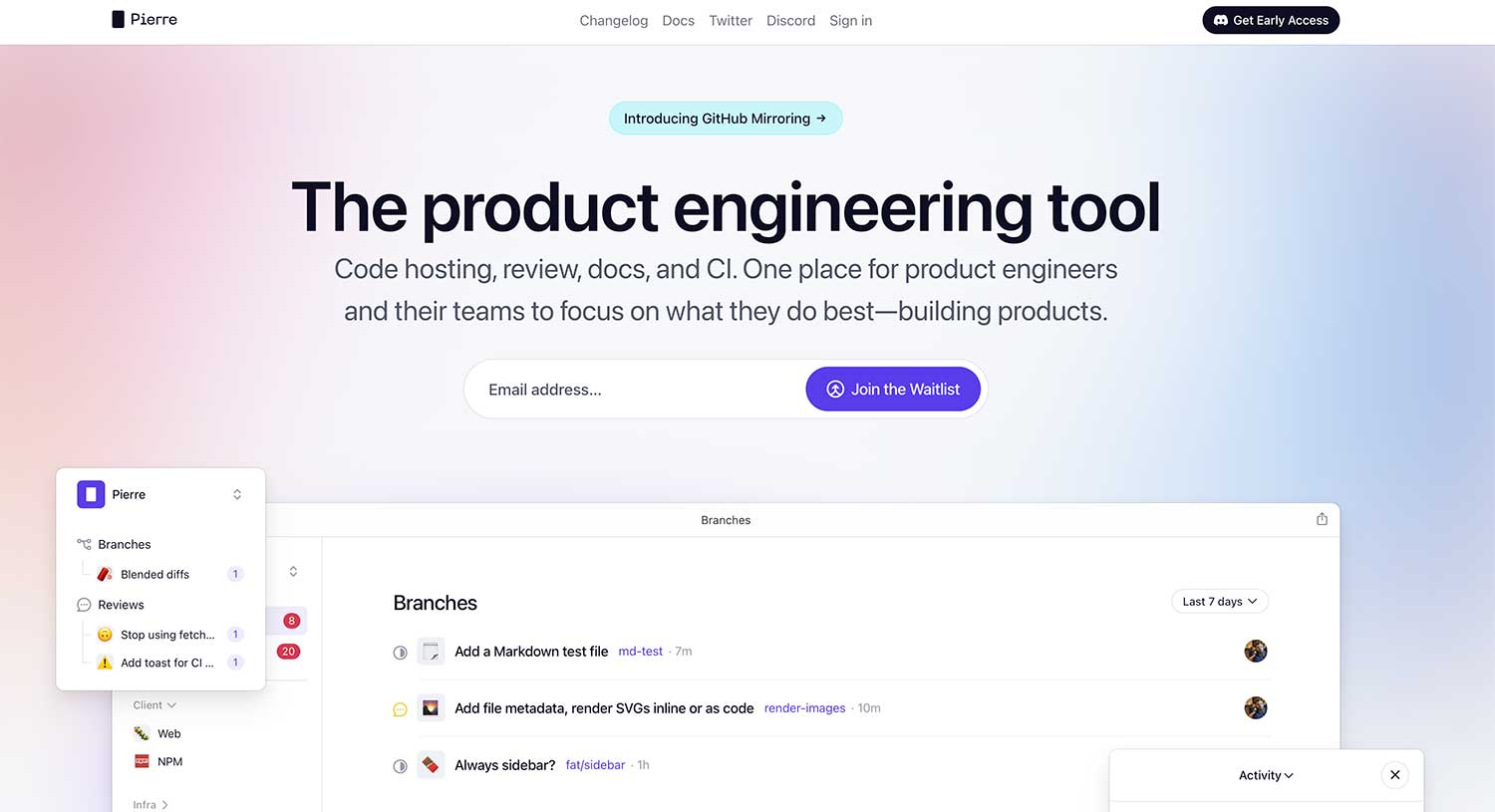
사이트를 보면 Product Engineering Tool로 서비스의 방향성을 설정한 것을 알 수 있다. 제품을 만들 때 PM, 디자이너, 엔지니어가 각자의 도구를 사용해서 협업하기 마련인데 Pierre는 이 협업을 한 곳에 모아서 효율적으로 협업하도록 하는 것이 목표라고 할 수 있다. 요즘으로 보면 엔지니어는 GitHub, PM은 Notion, 디자이너는 Figma에서 작업하는데 이를 한곳에 모아서 협업할 수 있게 하는 도구라고 할 수 있다.
그래서 사이트에서 내세우는 장점은 다음과 같다.
- Stop wasting engineering time(낭비되는 엔지니어링 시간의 중단)
- Tailored for engineering teams building product(제품을 빌드하는 엔지니어링 팀을 위한 맞춤 제작)
- More than just code review(코드 리뷰 그 이상)

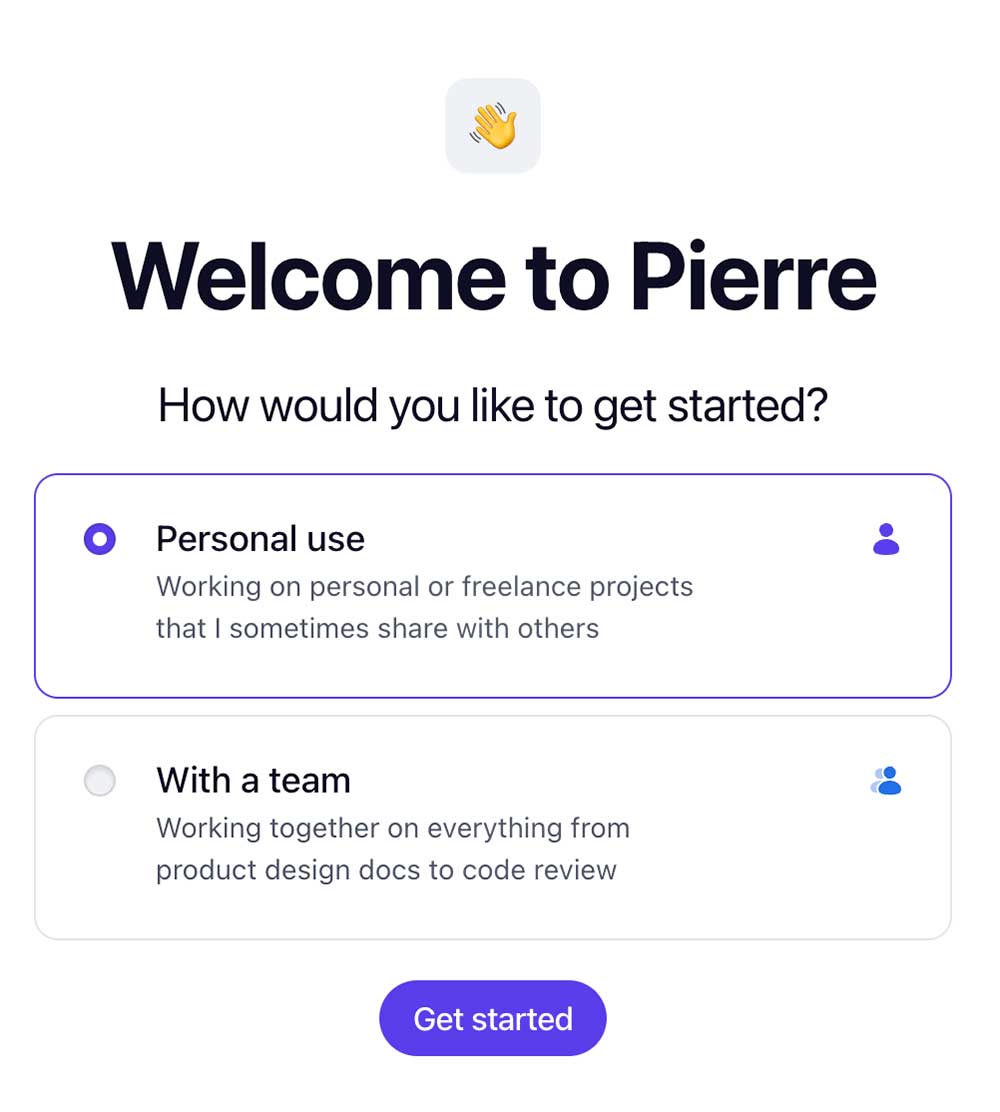
Pierre는 팀 중심이기 때문에 처음 로그인하면 팀을 생성해야 한다. 개인 사용인지 팀 사용인지를 묻기는 하는데 이건 사람 초대를 하기 위함이지 만들어진 팀 자체는 둘의 차이가 없다.

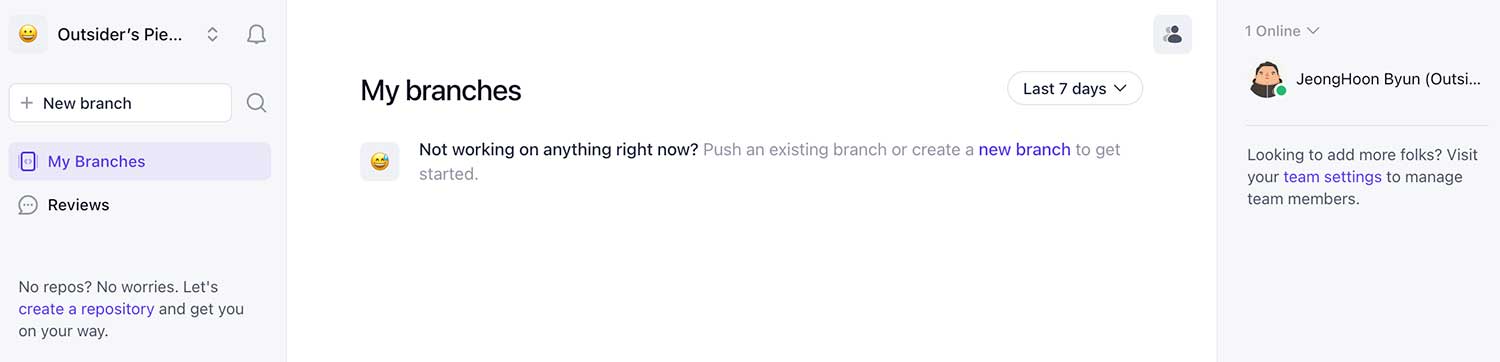
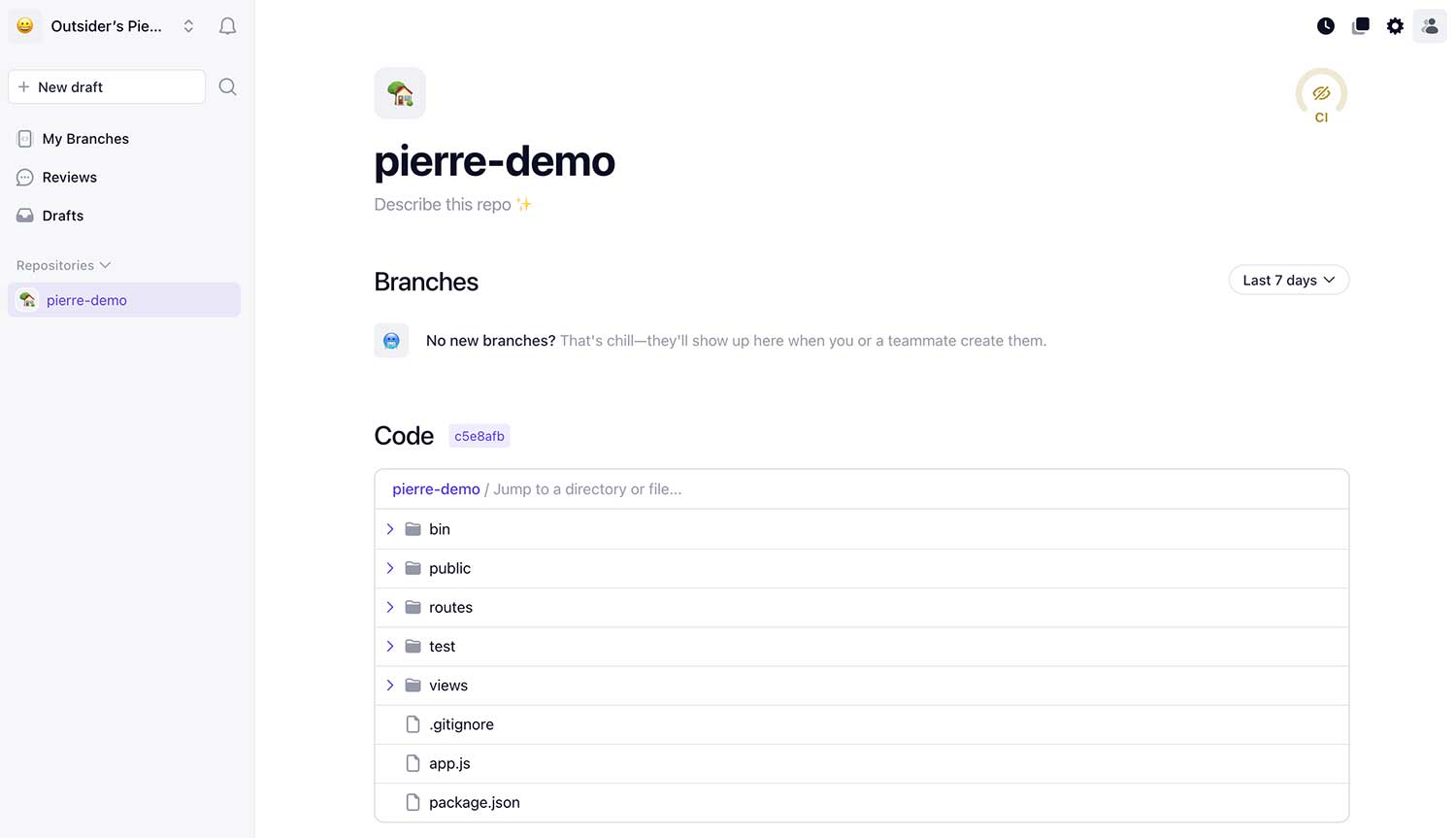
만들어진 팀 페이지를 보면 브랜치를 상당히 강조하는 것을 볼 수 있는데 처음 만들었기 때문에 아무것도 없다. Notion을 의식했는지 여러 곳에서 이모지를 선택할 수 있고(개인적으로 아주 좋아하진 않는다) 우측 사이드바를 보면 동료들의 로그인 상태도 볼 수 있다.
Code
PM, 디자이너, 엔지니어가 한곳에서 협업하도록 한다고 하지만 제품을 만들어야 하므로 Git 레파지토리까지 통합되어 있다. 최근에 GitHub를 미러링하는 기능이 나오긴 했지만 이건 부가 기능이고 기본적으로는 Git 저장소를 가지고 있다.

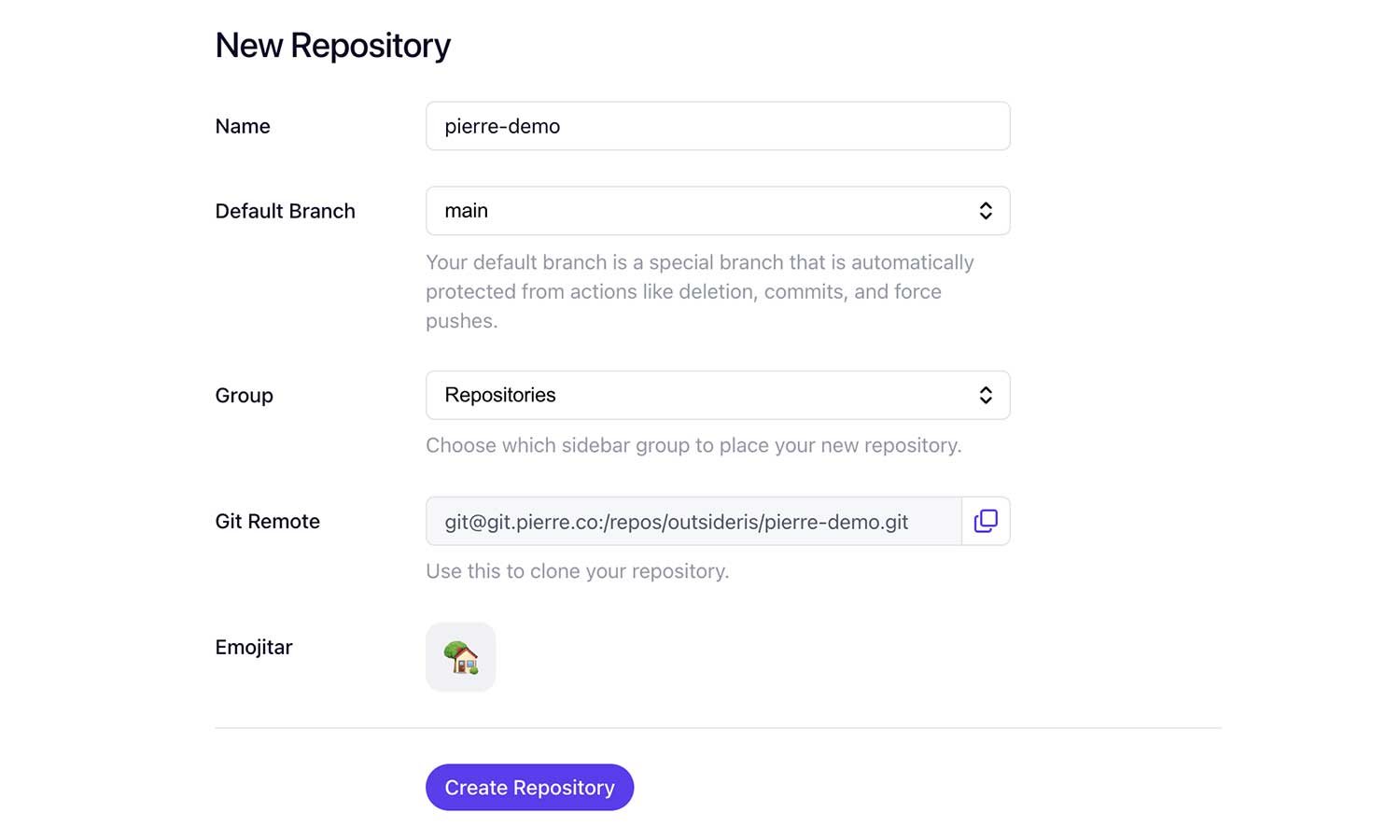
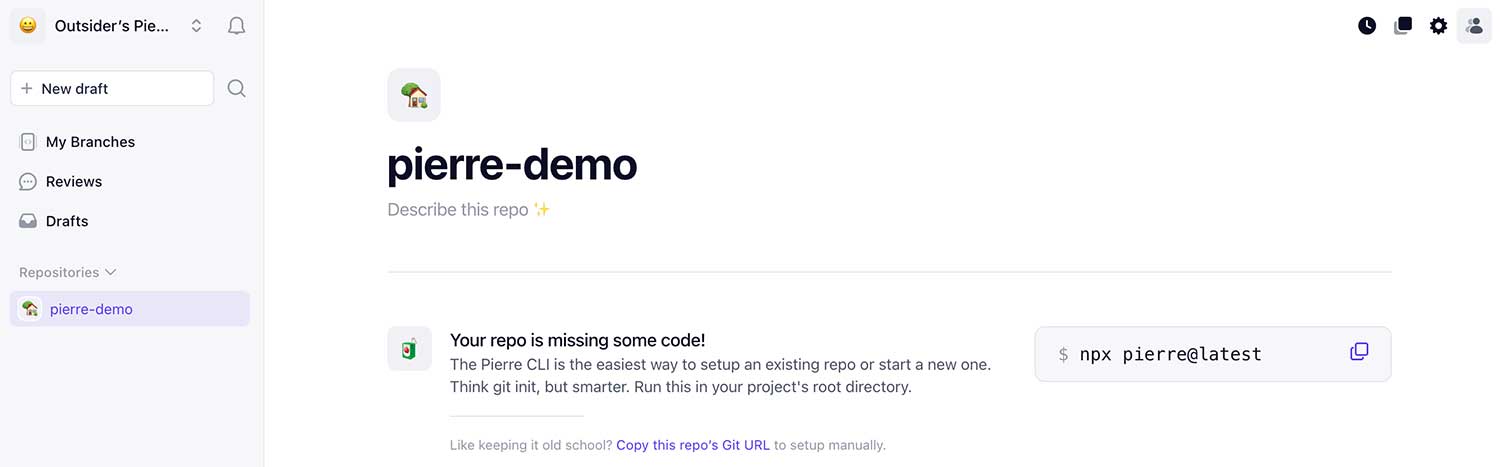
레파지토리 생성은 특이할 건 없고 pierre.co의 저장소 주소가 나오므로 기본적으로는 저장소도 Pierre를 쓰도록 하는 것으로 보인다.

사실 Git 저장소라서 그냥 Git을 쓰면 사용할 수 있지만 첫 설정을 편하게 하도록 pierre CLI를 제공하고 있다. Git 설정이 되어있는 프로젝트에서 npx pierre@latest를 실행하면 프로젝트 설정을 할 수 있다.
$ npx pierre@latest
█ Pierre v2.0.28
✓ Sign in to pierre? › Auth w/ Magic Link
✓ What email address would you like to use? … my-email@example.com
✓ Hello, Outsider.
✓ Pierre requires an SSH connection. › Auto setup SSH (recommended)
✓ Select an existing SSH key or generate a new one › Generate a new key pair (recommended).
✓ Connection secured using SSH.
✓ Git repository found.
✓ Which team should we associate w/ this repository? › Outsider’s Pierre
✓ Created new Pierre repo https://pierre.co/outsideris/pierre-demo
✓ Set Pierre remote to “origin”.
✓ Would you like to push this repo to Pierre? … yes
↓ Executing `git push`.
Pushing to git.pierre.co:/repos/outsideris/pierre-demo.git
remote:
remote:
remote: View this branch at:
remote: https://pierre.co/outsideris/pierre-demo/main
remote:
remote:
updating local tracking ref 'refs/remotes/origin/main'
To git.pierre.co:/repos/outsideris/pierre-demo.git
* refs/heads/main:refs/heads/main [new branch]
Done
origin git@git.pierre.co:/repos/outsideris/pierre-demo.git (fetch)
origin git@git.pierre.co:/repos/outsideris/pierre-demo.git (push)
You’re all set!
로컬 환경에 Pierre를 사용할 수 있도록 로그인과 SSH 설정을 해주고 해당 폴더가 Git 저장소이면 Pierre에 저장소를 생성하거나 Push를 해준다.
로그인을 하면 ~/.pierre/session.json 파일을 생성해 주고 Git의 경우 SSH 설정이 필요한데 이미 가지고 있던 SSH 설정을 사용할 수도 있지만 여기선 권장하는 대로 새로 생성했다. ~/.ssh 아래에 비공개키인 pierre_rsa와 공개키인 pierre_rsa.pub를 생성하고 공개키는 Pierre에 등록해 준다. SSH 공개키 관리는 계정 설정에서 할 수 있다. 그리고 Pierre를 사용할 때는 해당 키를 사용할 수 있도록 ~/.ssh/config 파일에 아래 내용을 추가해 준다.(이건 Pierre의 특성이 아니라 Git 설정이다.)
Host git.pierre.co
AddKeysToAgent yes
IgnoreUnknown UseKeychain
IdentityFile /Users/outsider/.ssh/pierre_rsa
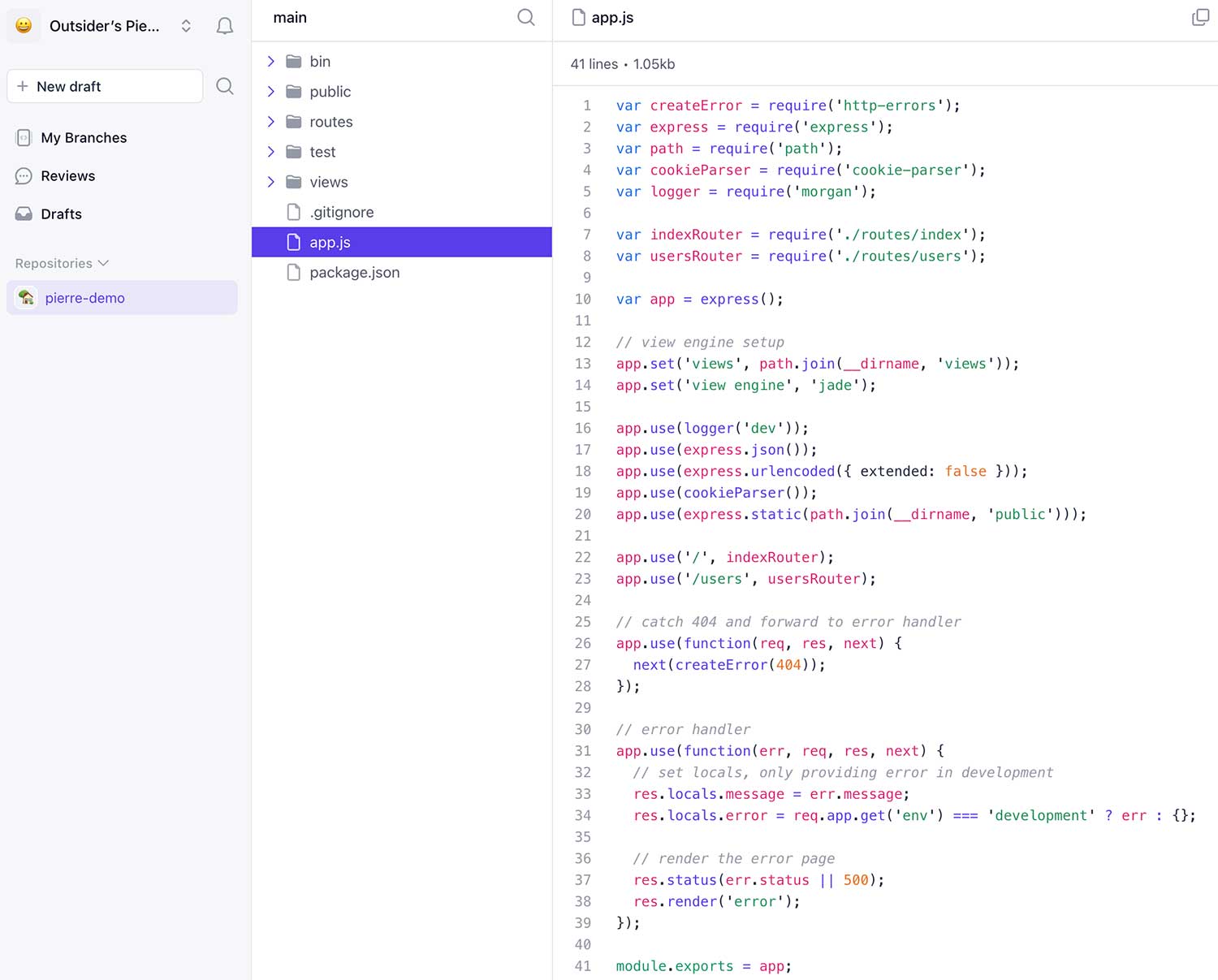
코드를 푸시하면 Pierre에서 코드를 볼 수 있다.

GitHub에 비할 정도는 아니지만 창업자들이 프론트엔드를 잘 다루는 사람들이라 파일 탐색기까지 잘 만들어져 있다.

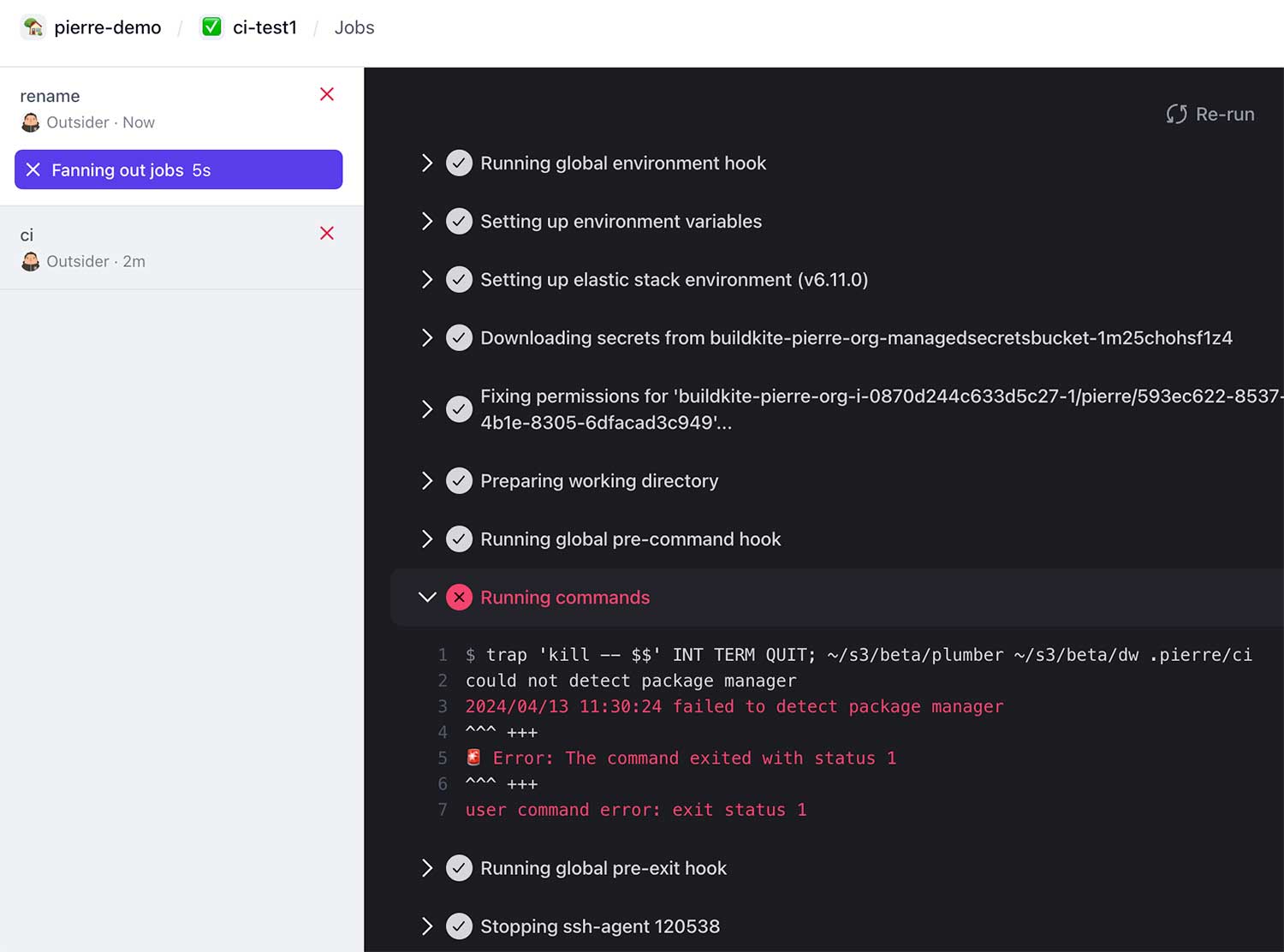
CI
앞의 브랜치 화면에서 상단에 CI 표시가 있는걸 볼 수 있는데 Pierre는 Pierre CI도 포함하고 있다. .pierre/ci 폴더 아래 TypeScript로 작성하는 게 특징인데 현재 시스템에 문제가 있는지 내가 뭘 잘못했는데 간단한 CI 스크립트도 제대로 실행이 되지 않아서 제대로 확인은 못 했다.

이 CI를 통해서 브랜치의 테스트 결과를 표시할 수 있고 문서를 보면 임의의 게이지 데이터를 표시한다거나 코드 라인에 댓글을 자동으로 달거나 하는 것도 가능하다.
이 CI의 좋은 점은 pierre run 명령어로 로컬에서도 CI를 실행해 볼 수 있다는 점이다.
$ npx pierre run .pierre/ci/test.ts
Running job 'Hello world'
echo "hello world"
==================
hello world
Command exited with code 0
Job completed successfully
초기 구현에 CI까지 구현한 게 쉽지 않을 것 같기는 하지만 CI에서 테스크를 작성할 때 문제가 발생하면 해결하기 어려울 때가 많은데 로컬에서 작성할 수 있다는 건 꽤 큰 장점으로 보인다.
Branch
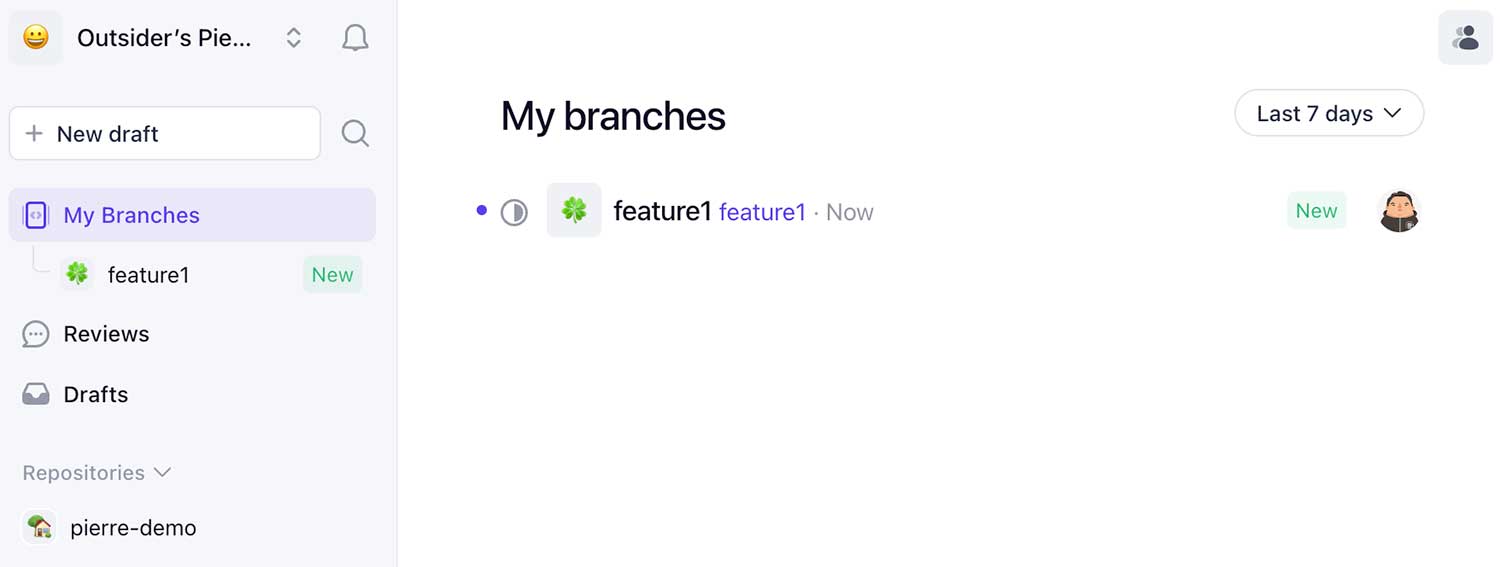
Git에서 Branch를 만들어서 업로드하면 My branches에서 확인할 수 있다. 보통 제품에서 추가 기능을 만들 때 브랜치로 관리하기 때문에 브랜치를 기준으로 협업할 수 있도록 구성한 것으로 보인다.

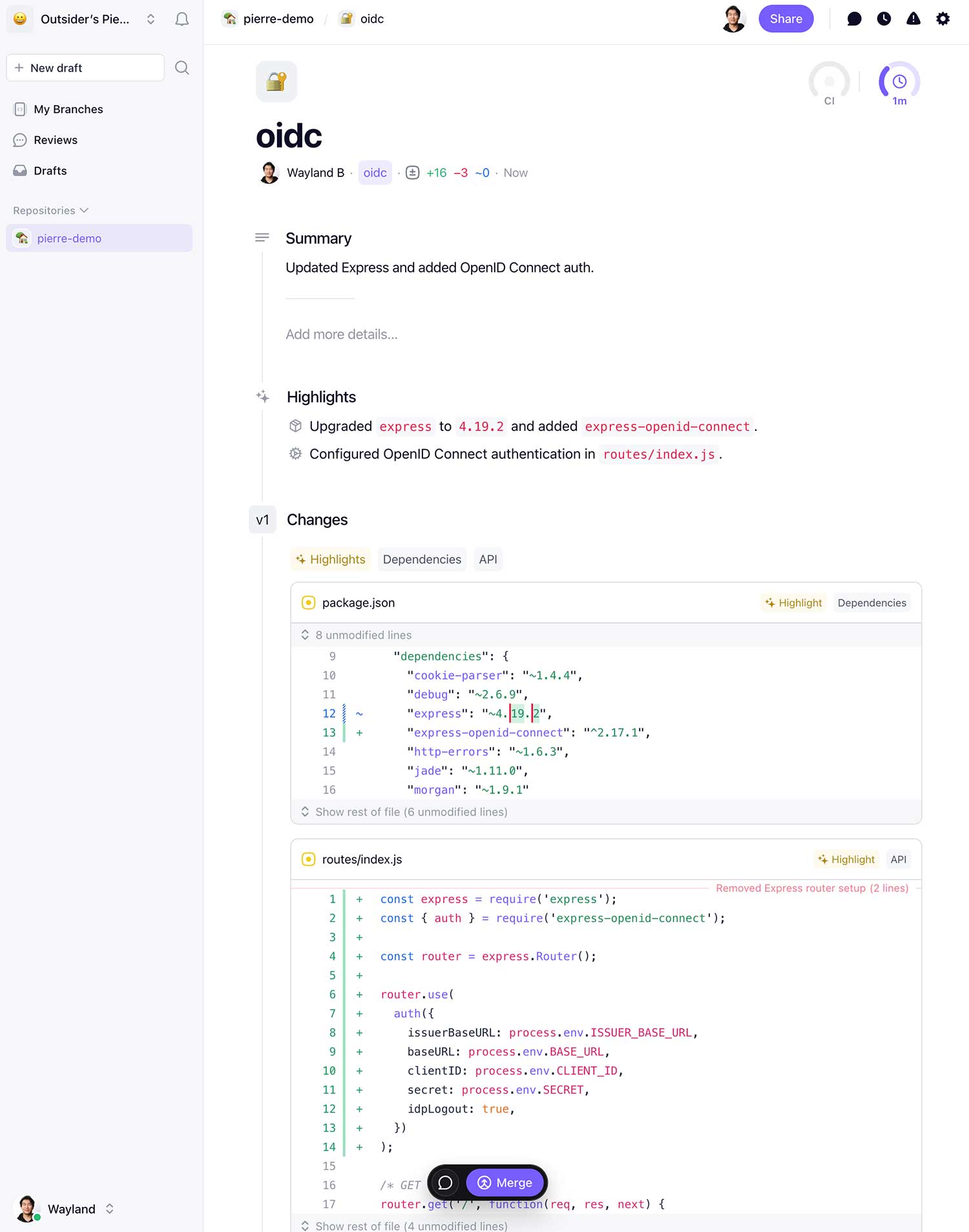
요즘 추세에 맞게 AI를 이용해서 수정 사항을 요약해 주고 GitHub에서 Pull Request를 올릴 때 정리하듯이 자동으로 주요 변경 내용을 정리해 준다.

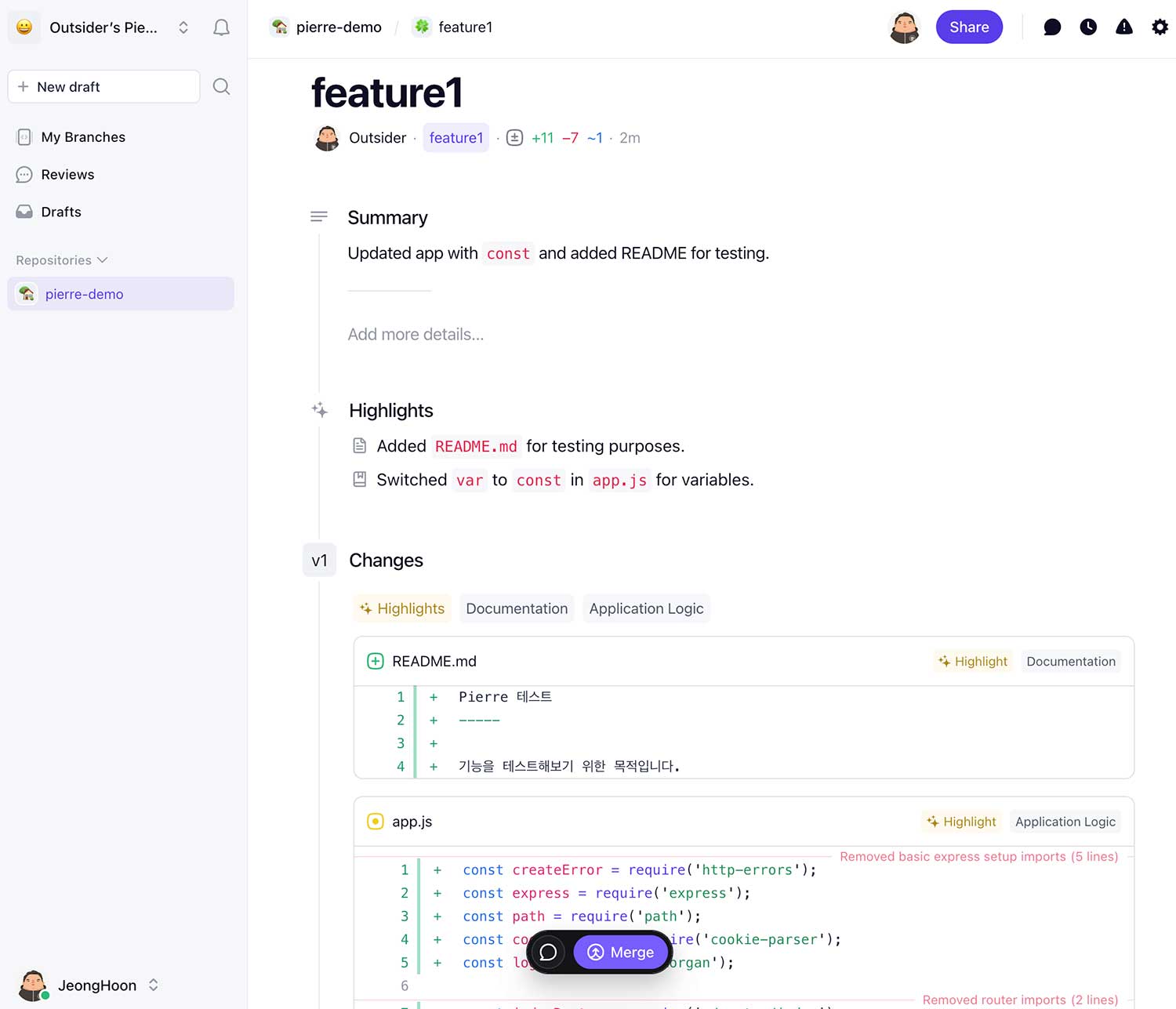
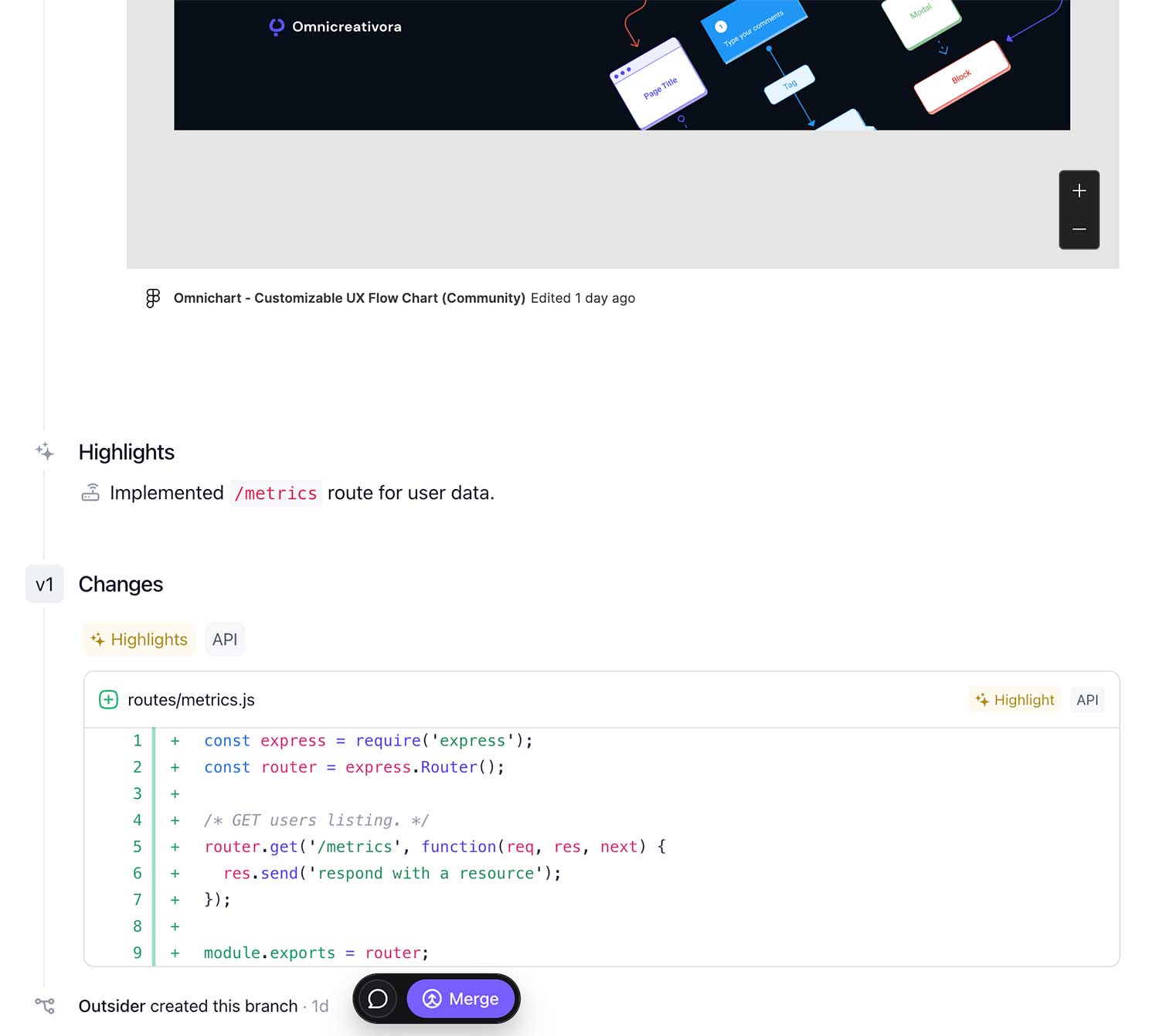
코드 변경 사항을 보여주는 부분도 재미있는데 AI를 맘껏 이용해서 각 파일의 변경 사항이 문서 변경인지, 애플리케이션 로직 변경인지를 구분해서 변경 사항을 리뷰하는 사람이 보기 쉽게 해준다. 데모라서 간단한 코드지만 이 변경 사항에서 중요한 부분은 자동으로 Highlight로 표시해 주고 diff를 보여줄 때 삭제 부분은 자동으로 접어주고 지워진 내용을 AI로 요약해서 보여준다.
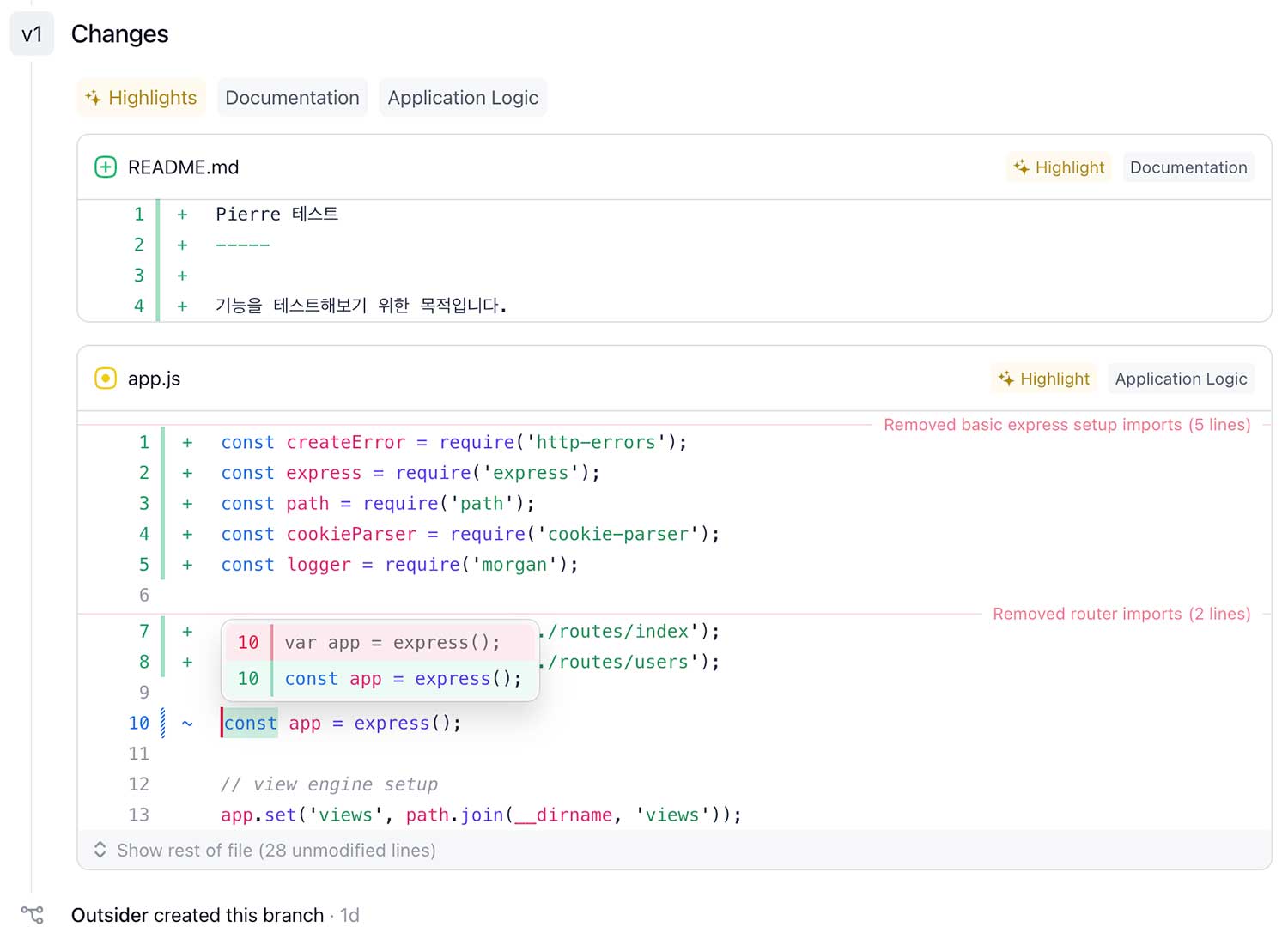
이는 Pierre에서는 Blended Diff라고 부르는데 코드 리뷰를 할 때 삭제된 부분을 감춰서(물론 펼쳐볼 수 있다) 추가된 내용에 집중할 수 있게 해준다. 인라인 업데이트된 부분은 커서를 올리면 변경 사항을 빠르게 볼 수 있다.

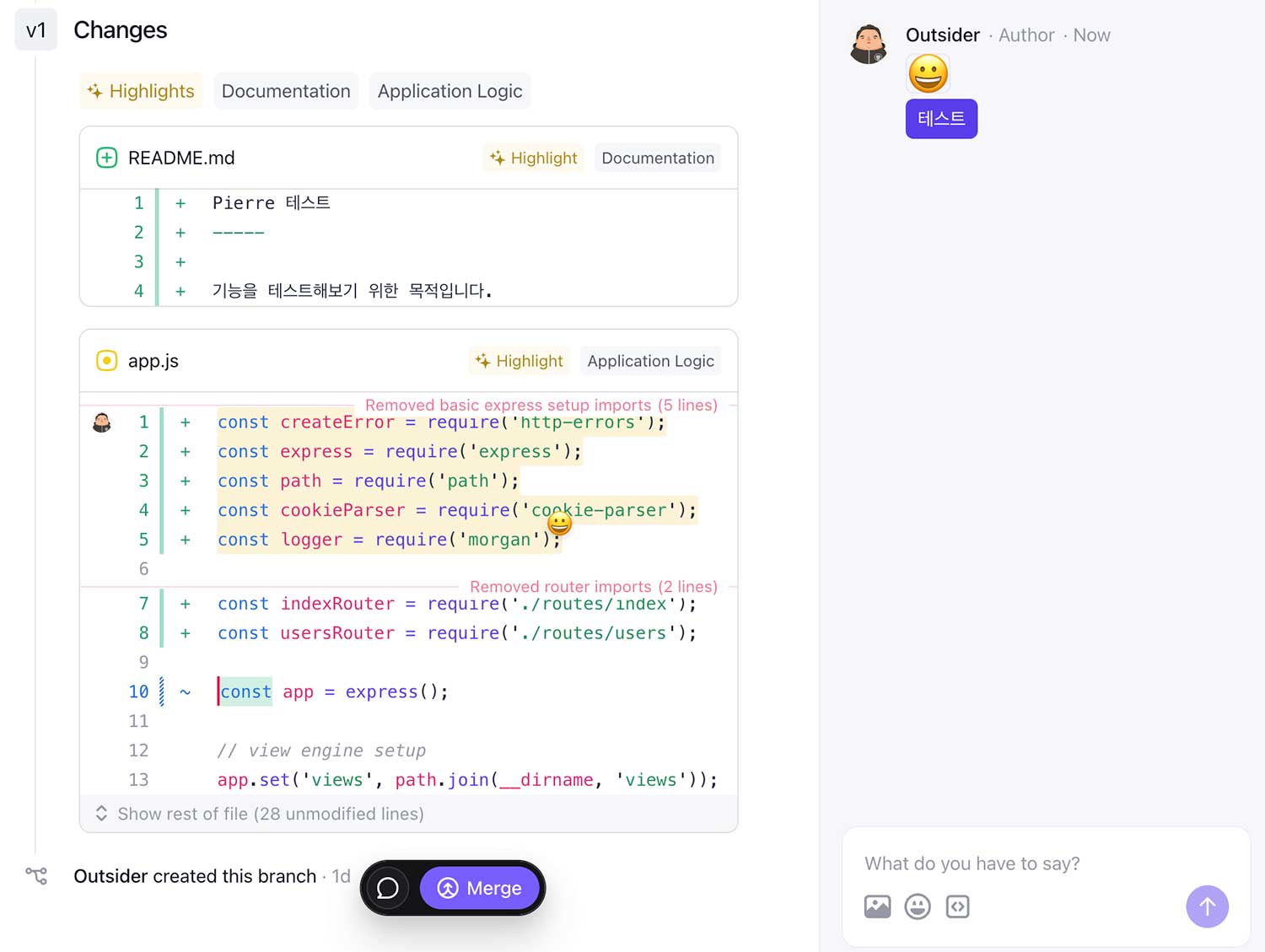
코드는 블록을 설정해서 이모지를 남기거나 댓글을 남기는 것도 가능하다.

Draft
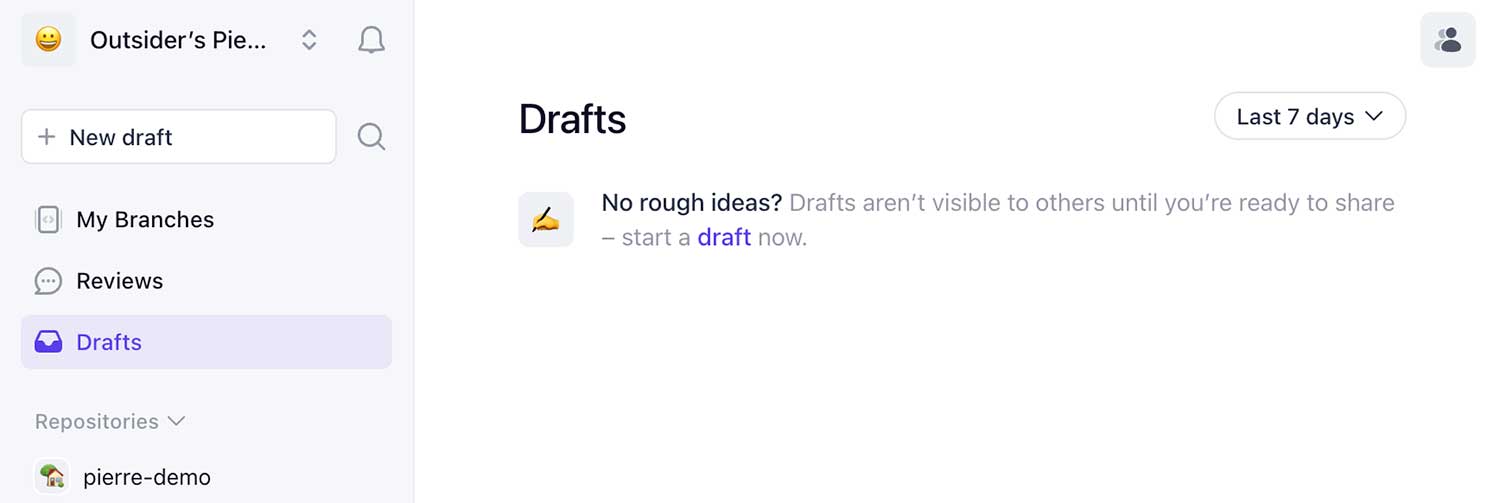
Product Engineering Tool 엔지니어링 도구라고 한 것처럼 코드로 구현하기 전에 아이디어를 정리할 필요가 있는데 이건 Draft 쪽에서 할 수 있다.

문서를 작성하는 곳이라고 생각하면 된다. 아이디어를 정리할 수도 있고 관련된 자료를 모아둘 수 있는데 Notion의 페이지라고 생각하면 될 것 같다.

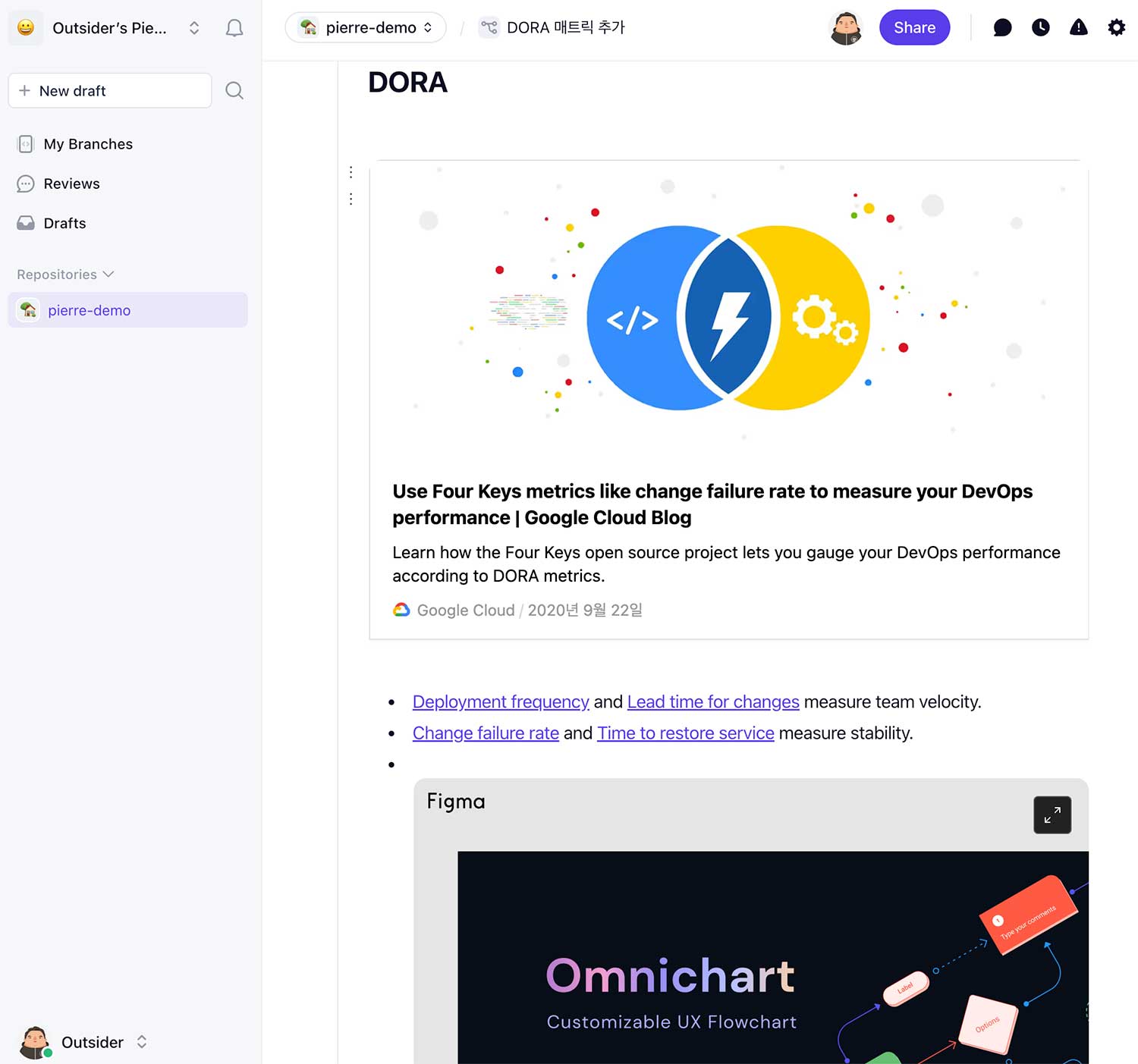
링크를 입력하면 임베드도 잘 되고 디자이너와 협업도 해야 하니 Figma 링크를 작성하면 Draft 내에서 Figma 디자인도 바로 볼 수 있다.

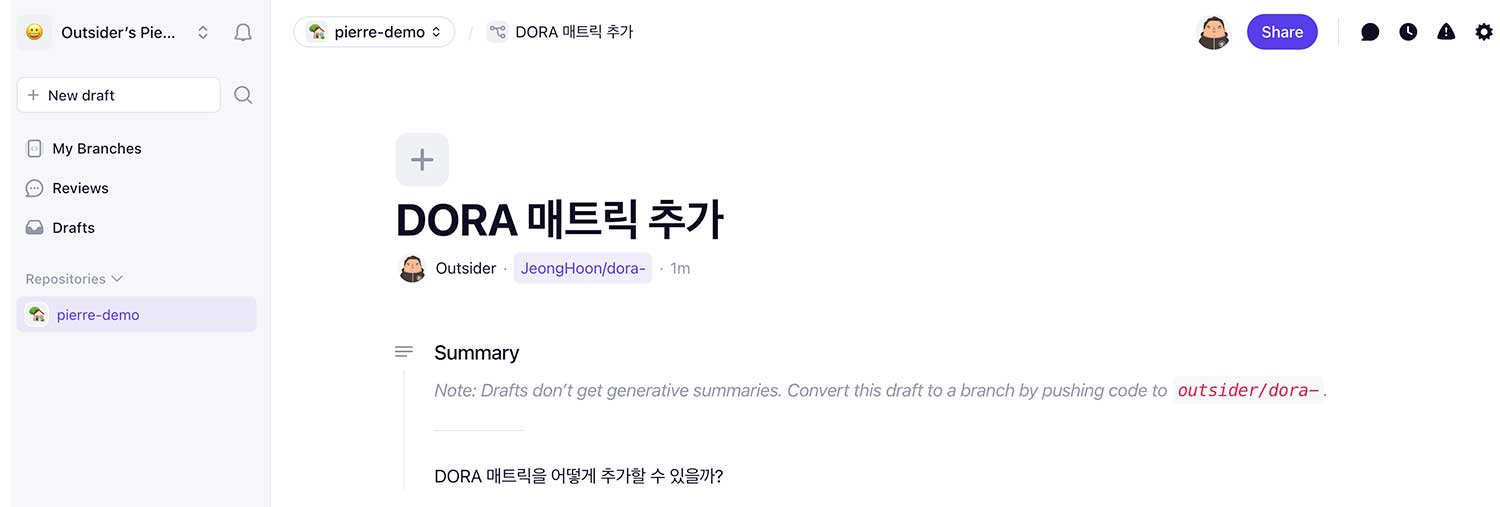
위에 보면 Draft가 만들어질 때 Git 브랜치의 이름도 정해진다. 아이디어가 구체화 된 후에 해당 브랜치에 코드를 올리면 Draft에서 사라지고 해당 내용과 함께 브랜치로 변경된다.

현재 버전에서는 초기 Draft로 작성했던 Summary 부분만 수정이 가능하고 브랜치로 변환된 뒤에는 아래쪽으로 문서를 계속 추가할 수는 없다. 이후에 변경되는 상황이나 개발할 걸 확인할 수 있는 URL을 올린다는 등의 작업이 필요할 것 같아서 댓글 외에도 아래쪽 타임라인으로 문서를 추가할 수 있을 것 같았는데 계획이 있는지 없는지 모르지만, 아직 그런 기능은 없다.
Reviews
코드 리뷰를 확인하기 위해서 내가 나를 초대해서 테스트를 해봤다.

간단한 OIDC 라이브러리를 연결하는 코드를 브랜치로 만들어서 올렸더니 AI로 요약이랑 정리도 꽤 잘 되어서 나왔다. 실제 업무에서 복잡한 코드를 가지고 해보면 좋을 것 같지만 간단한 테스트임에도 이 부분은 꽤 맘에 든다.(참고로 GitHub에도 Copilot Enterprise가 비슷하게 해주는데 비싸서 써볼 일이 있을지 잘 모르겠다.)
브랜치를 새로 만들어서 Push 하더라도 UI 상에선 보이지 않는다. 물론 Git에서 Pull을 하면 브랜치를 볼 수 있다. GitHub에 비유한다면 브랜치는 푸시했는데 Pull Request를 올리기 전 단계라고 할 수 있다.
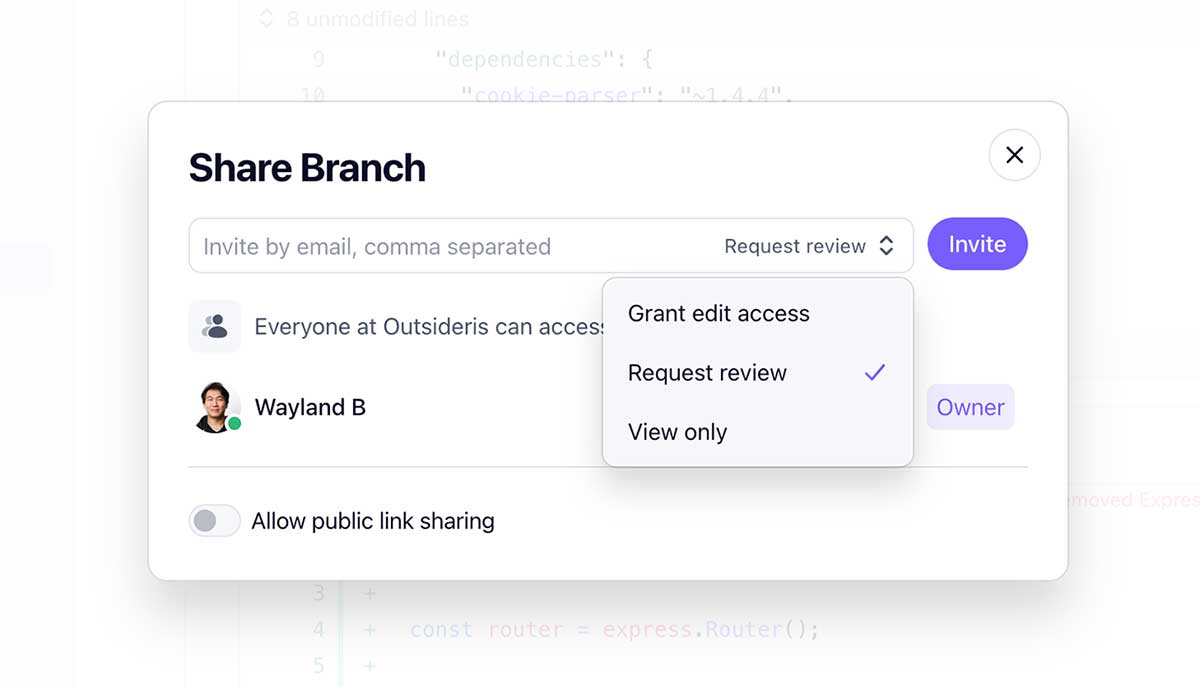
코드 리뷰를 받으려면 상단의 Share 버튼을 눌러서 공유해야 한다.

코드 리뷰가 필요하다면 리뷰어를 지정해서 초대할 수 있다. 권한에는 Reviewer뿐 아니라 Editor, Viewer도 있는데 코드 중심의 도구라기보다 제품 중심의 도구이기 때문에 해당 기능에 대한 정리와 구현을 권한에 따라 따로 지정할 수 있게 한 것으로 보인다.

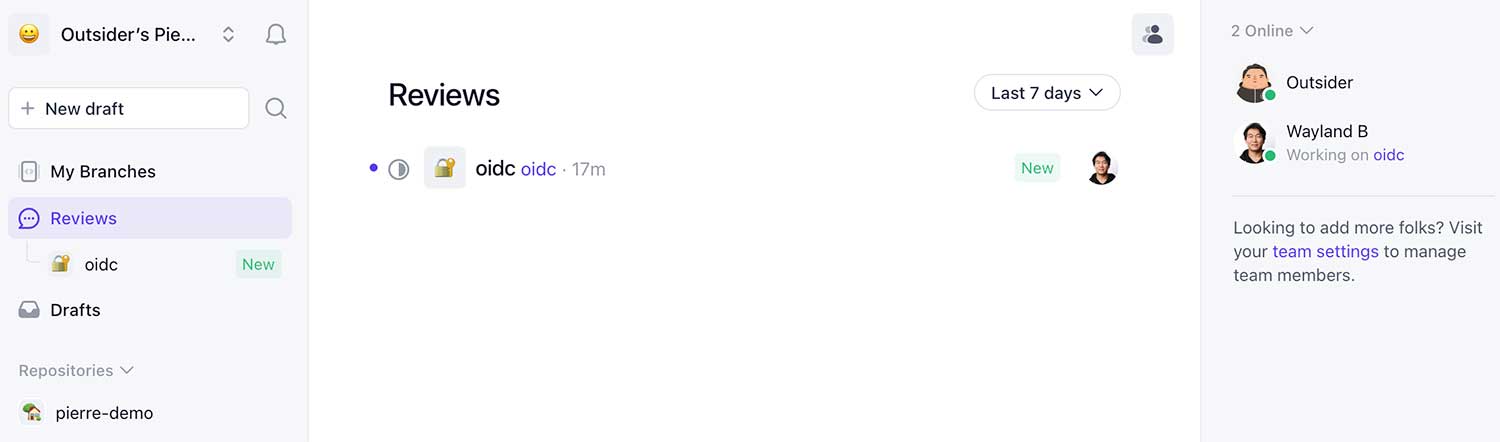
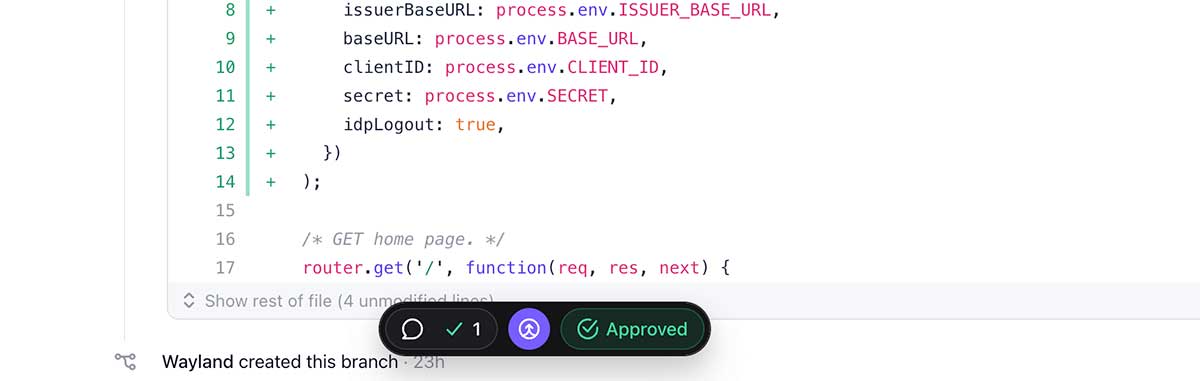
리뷰어로 등록되면 리뷰어 쪽에서는 해당 브랜치를 볼 수 있다. 리뷰 화면은 앞에서 보던 브랜치 화면과 크게 다를 것은 없고 해당 브랜치를 승인할 수 있다는 것만 다르다.

에필로그
정확히는 모르지만 창업해서 만든 지가 1년도 안 되었을 것 같은데 대단한 개발자들이라 그런지 구현 수준이 상당하다고 생각한다. 물론 초기라서 빈틈도 보이고 버그도 약간씩 있긴 하다.
아직 Git 위에서 UX 레이어로 보여준 혁신까지는 잘 모르겠기에 GitHub를 대체할 수 있을지는 모르겠지만 한 곳에서 PM, 디자이너, 엔지니어를 모으겠다는 것은 좋은 접근이라고 생각한다. 보통 코드를 작성하지 않아도 GitHub에 릴리스 등의 정보가 많기 때문에 같이 보면 좋은 부분이 있는데 GitHub은 너무 엔지니어에 치우친 서비스이기도 하고 시트가 비싸서 전사 직원을 다 넣어서 협업하기는 쉽지 않은데 그 부분을 잘 파고들지 않았나 싶긴 하다. 특히 코드 리뷰에 AI를 활용한 부분은 흥미롭게 느껴졌다.
앞으로 서비스가 어떻게 발전할지 기대하고 있다.



Comments