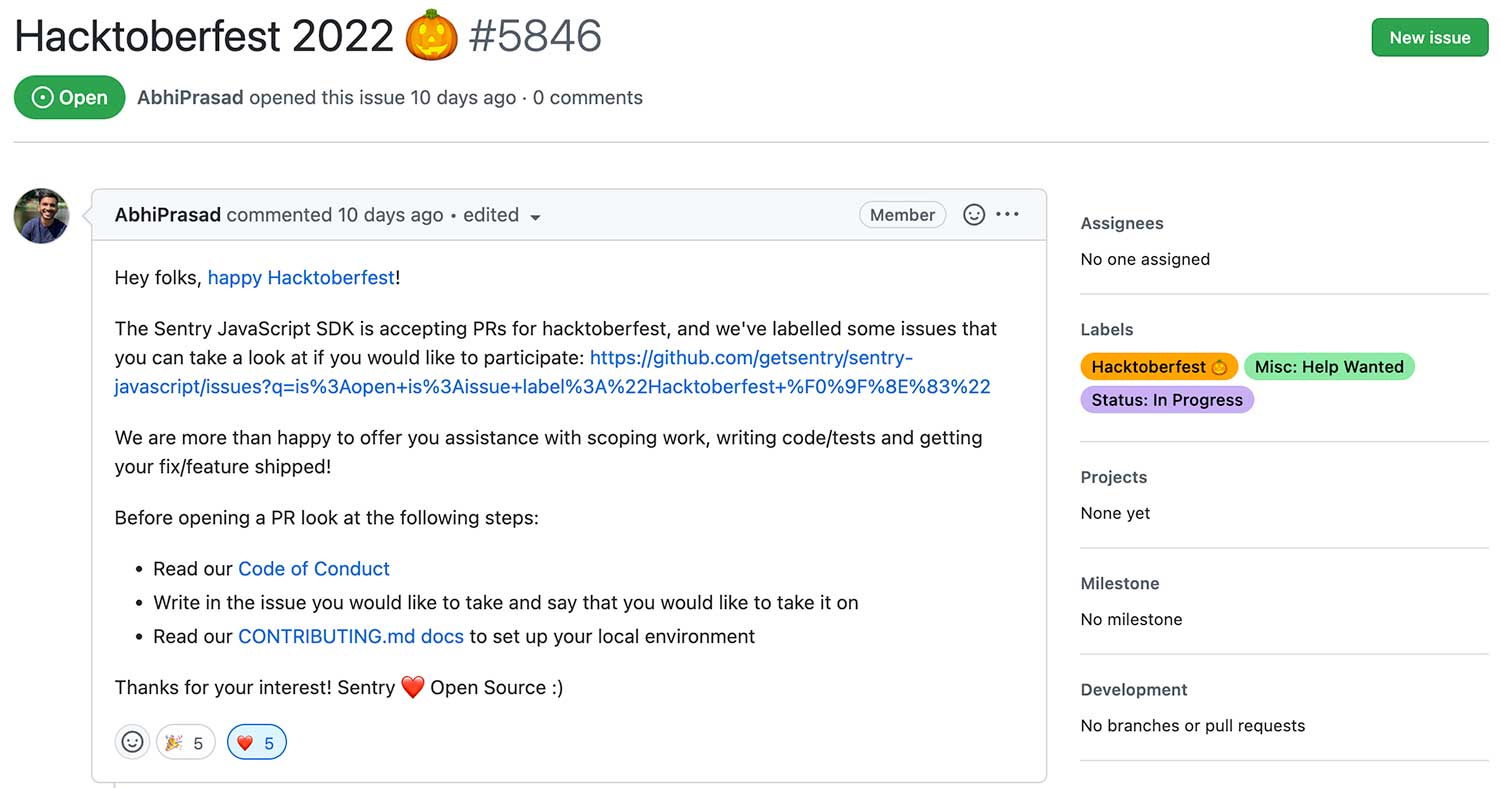
Hacktoberfest는 10월에 오픈소스에 기여를 하도록 돕는 행사이다. 오픈소스 생태계에 10월 한 달이라도 좀 더 기여를 권장하는 행사라고 생각하면 된다. 나도 꽤 오래전부터 가능하면 Hacktoberfest에 참석하고 있다.

Hacktoberfest에는 달성 조건이 있는데 조건을 충족하면 티셔츠를 받거나 자신의 이름으로 나무를 심게 할 수 있다.
- 10월 중에 GitHub이나 GitLab에 있는 프로젝트에 4개 이상의 PR을 올려야 한다.
- 4개는 일정 조건의 기준을 갖춰야만 한다.
- 저장소는 "hacktoberfest"라는 토픽이 붙어 있거나 메인테이너가 올린 PR에 "hacktoberfest-accepted" 레이블을 붙여줘야만 한다.
- PR은 머지되거나 "hacktoberfest-accepted" 레이블이 붙거나 리뷰 승인되어야 한다.
- PR에 "invalid" 레이블이 붙으면 제외된다.
Hacktoberfest에 참여하려면 사이트에서 먼저 등록해야 한다.

예전에는 안 그랬는데 Hacktoberfest가 인기가 높아지면서 참가하는 사람들이 많아졌고 Hacktoberfest를 노리고 많은 저장소에 의미 없는 PR을 올리기 시작했다. 대표적으로는 이미 있는 문서의 순서를 바꾼다거나 오타 수정도 아니고 문장의 끝에 마침표를 찍는다거나 하는 등의 기여였다. 이런 부분이 심해져서 메인테이너들은 이를 스팸으로 여기기 시작했고 위처럼 옵트인 방식을 바뀌었다.
그래서 예전에는 1년 동안 내가 많이 사용하고 익숙했던 프로젝트에 다시 기여하는 식으로 Hacktoberfest에 참여했었는데 이제는 그럴 수가 없어졌다. 내가 익숙한 프로젝트가 Hacktoberfest에 참여한다는 보장도 없고 실제로도 많은 유명 프로젝트는 Hacktoberfest에 관심이 없다. 실제 비율은 모르지만, 덕분에 스팸성 PR도 많이 사라진 것 같다.
어쨌든 그래서 전에는 평소 관심 있거나 활동하던 프로젝트에서 10월에 더 열심히 기여하면 Hacktoberfest의 기준을 충족할 수 있었는데 옵트인 방식이 되고 나서는 그러기가 힘들어졌다. 그래서 작년에는 기준을 충족하지 못했다. 그래서 올해는 월초부터 신경 써서 열심히 참여했다.
기여할 프로젝트 찾기
일단 기여할 프로젝트를 찾아야 한다. 이번에 Hacktoberfest에 하면서 개인적으로 코드로 기여하자는 기준을 세웠다. 문서도 의미 있는 기여이지만 영어도 잘하지 못하고 문서는 Hacktoberfest 때문에 기여하고자 하는 사람이 충분히 많을거라고 생각해서 가능하면 더 의미 있는 코드 기여를 하자고 생각했다.
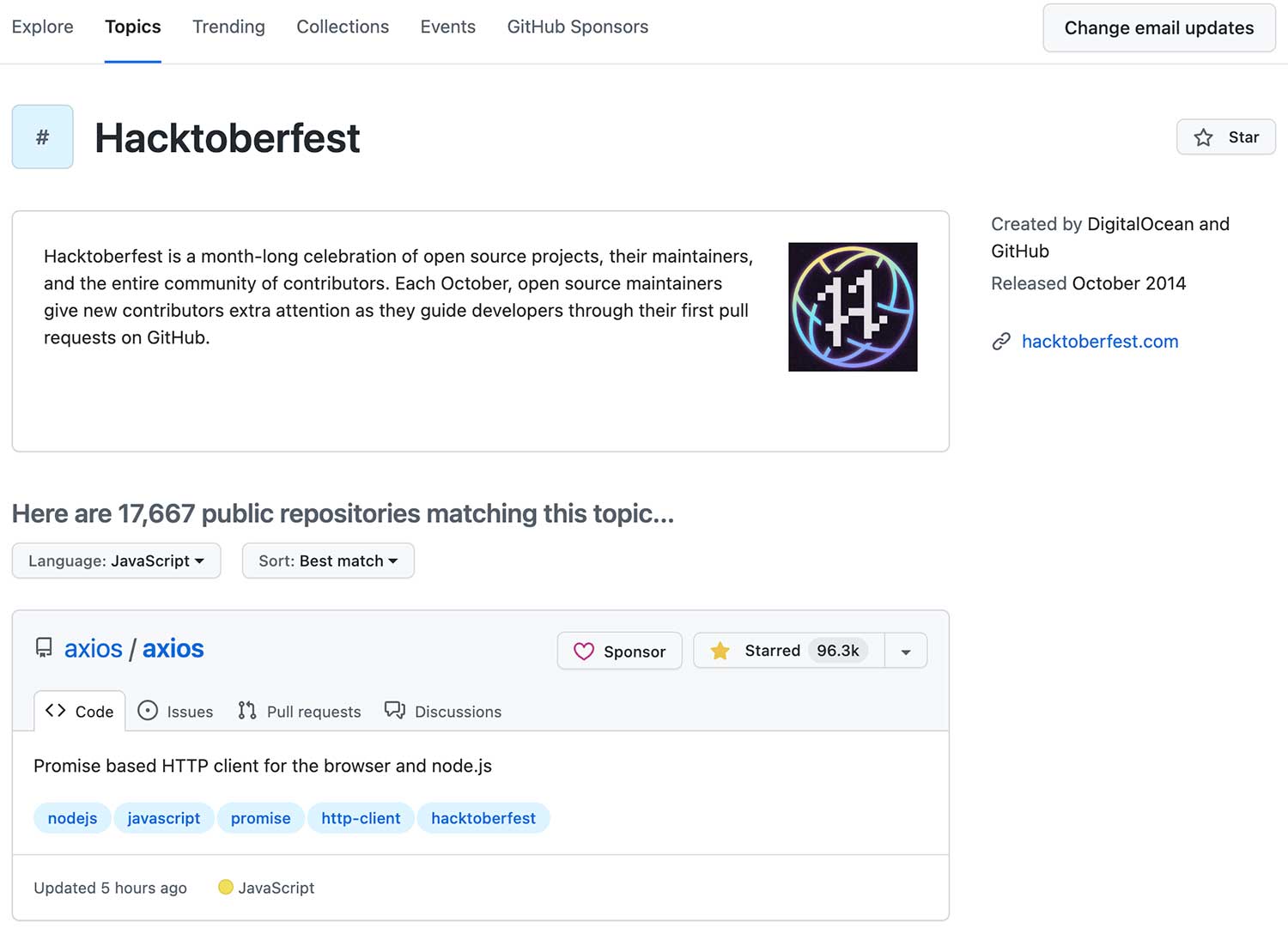
GitHub에서 #Hacktoberfest 토픽으로 검색하면 참가하는 프로젝트 리스트를 볼 수 있다. 이 토픽이 없어도 레이블을 붙여주면 되는 걸로 알고 있는데 메인테이너가 그럴 의사가 있는지 없는지 알 수가 없으므로 이 토픽으로 봐야 한다. 난 내가 그래도 기여할 수 있는 JavaScript와 TypeScript 언어로 필터링해서 하나씩 보면서 눈에 띄는 프로젝트를 추렸다. 내가 아는 프로젝트 2~30개를 일단 골랐고 스타 수로 정렬이 되어 있기 때문에 스타 수가 1~2천 개 밑으로 내려가면 더 이상 보지 않았다. 이유는 프로젝트가 활발해야 참여하기도 좋고 받아들여질 가능성도 있기 때문이다.

Hacktoberfest에서 걸러지는지 모르지만 자신이 Hacktoberfest용 PR을 올리려고 저장소를 만들어서 운영하는 저장소도 있다. 작년에 비슷하게 겪었는데 PR을 올렸지만 내 PR은 머지해주지 않고 본인 PR만 계속 머지하는 걸 보고 다른 의도가 있는거라고 추측하게 되었다.
목록으로 만든 프로젝트를 하나씩 들어가서 살펴보기 시작했다. 이때 몇 가지 기준이 있었다.
- 최근 커밋이 언제인지 봤다. Hacktoberfest는 10월에 하는 행사이므로 10월 내에 PR이 어느 쪽으로든 처리가 되어야 한다. 최근 커밋이 여러 달 전이라면 10월 내에 메인테이너가 내 PR을 봐줄 거라고 기대하기 어렵다.
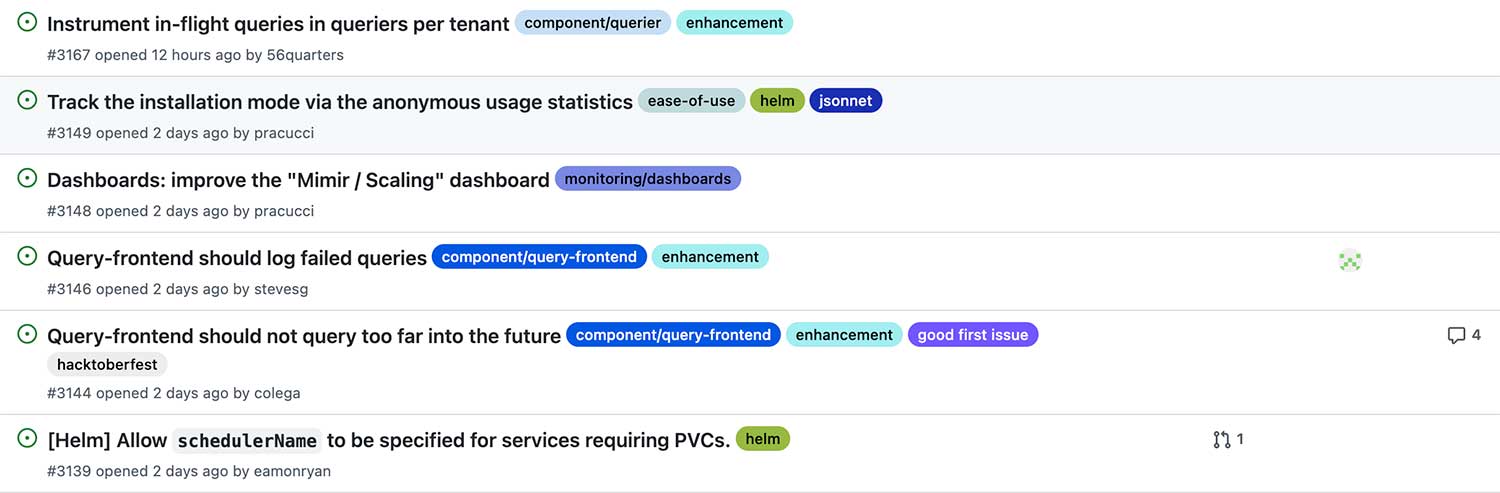
hacktoberfest토픽이 이번에 붙였는지 작년 Hacktoberfest에 추가했다가 잊어먹고 아직 안 뺀 건지 알 수 없다. 최근 커밋이 며칠 내에 있다면 현재 활발하게 활동하고 있다고 생각할 수 있다. - 이슈를 살펴봤다. 이슈에 레이블이 잘 달려있으면 훨씬 좋다. 계속 기여하던 프로젝트라면 모르겠는데 그렇지 않다면 프로젝트의 상황을 알기가 어렵다. 그래서 이슈가 올라와 있어도 이게 의미 있는 이슈인지 알기가 어렵다. 레이블이 있으면 기여하는 사람이 편하기 때문에 레이블이 잘 관리된다는 건 좋은 신호다.
- 레이블에는
good first issue나hacktoberest같은 레이블이 있으면 먼저 살펴보기 좋고 첫 기여할 수 있게 메인테이너들이 준비하고 있다고 생각할 수 있다.
기여할 이슈 찾기
기여할 만하다고 생각한 프로젝트에서 이슈를 자세히 살펴보기 시작했다. 먼저 good first issue나 hacktoberest의 이슈를 봤다. 많은 경우 문서 관련이거나 간단한 작업이지만 특히 Hacktoberfest 기간이라 간단할수록 빠르게 처리가 되곤 한다. 해당 이슈의 내용을 살펴보고 PR이 이미 올라와 있는지 본다. 예전에 올라왔지만 다양한 이유로 PR리 그냥 닫히거나 처리되지 않고 지연되는 경우도 있고 아주 최근에 PR이 올라온 경우도 있다. 관련 PR이 있는 경우 코드를 어디부터 봐야 할지 쉽게 알 수 있으므로 도움이 되지만 최근에 진행 중이라면 끼어들기는 좀 애매하다. 오래된 PR이 있는 경우 왜 닫혔는지 처리가 지연되고 있는 특별한 이유가 있는지를 살펴본다.

댓글을 보다 보면 자신이 이 이슈를 해결해 보고 싶다고 하거나 자신에게 할당해달라고 해서 할당까지 되어 있는 경우도 있다. 규칙은 없지만 난 이 패턴은 그다지 좋아하는 편은 아니다. 실제로 해결해 보고 싶다고 하고 그 뒤에는 안 나타나는 경우도 허다하기 때문에 PR이 이미 올라와 있는 경우가 아니라면 이러한 댓글이나 어사인은 무시하는 편이다. 이런 이슈가 대표적인데 많은 사람이 작업하겠다고 하시면 PR은 올라오지 않는다. 그냥 먼저 작업하는 게 더 좋다고 생각하는 편이지만 대신 내가 PR을 준비하는 동안 다른 사람이 먼저 PR을 올릴 수도 있다는 위험은 감수해야 한다. 물론 어사인을 한 사람이 프로젝트의 메인테이너라면 다르다. 이런 경우 본인이 작업하겠다고 의미일 거라서 한번 물어보는 게 도움이 될 수 있다.
good first issue에 적당한 이슈가 없다면 bug나 help-wanted를 찾아본다. 프로젝트마다 이슈 이름은 다르기 때문에 비슷한 이슈를 찾아봐야 한다. 기능이나 개선 같은 경우는 구현 작업이 많기도 하고 구현했을 때도 방향성 등에서 논의도 해야하기 때문에 아무래도 쉽지 않다. 버그는 재현 방법이 잘 나와 있는 경우도 많고 레이블까지 붙었다면 어떤 버그인지 정리된 경우가 많기 때문에 내용만 잘 파악하면 해당 부분만 고칠 수 있다. help-wanted는 어려운 작업도 있지만 종종 손이 많이 가는 일도 있고 기여를 기다리고 있어서 해볼 만한 이슈일 수 있다.

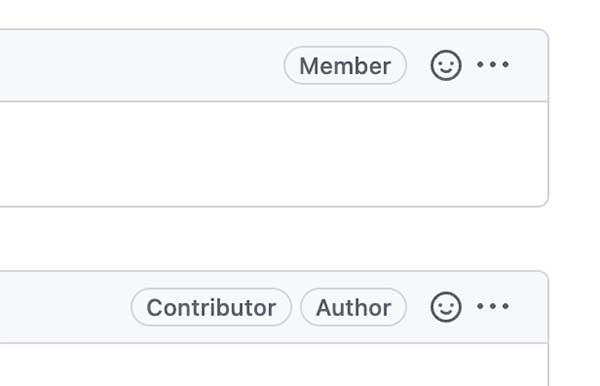
이슈를 볼 때는 이 글을 쓰는 사람이 누구인지도 살펴보면서 읽는다. GitHub에서 Author는 해당 이슈를 올린 사람이고 Member는 프로젝트의 메인테이너이고 Contributor는 메인테이너는 아니지만 기여한 적이 있는 사람이다. 그래서 Member와 Contributor의 의견을 더 의미 있게 본다. 메인테이너가 PR을 올려달라고 말하거나 어떤 부분을 고쳐야 한다고 말한다면 PR을 제대로 올린다면 확실히 머지될 거라고 기대해볼 수 있다.
이슈가 좀 괜찮아 보이면 GitHub에서 관련된 코드를 좀 찾아보고 CONTRIBUTING.md 파일이나 README.md를 본다. 그리고 로컬에 클론 받아서 로컬 개발 환경을 설정한다. 한 번에 잘 되면 제일 좋겠지만 로컬 환경은 워낙 다양하기 때문에 잘 안되는 경우도 많다. 특히 요즘처럼 애플 실리콘까지 추가된 상황에서는 오류가 날 때 이게 무엇 때문인지 알기가 좀 어렵다.(CI는 Pass 상태인데 로컬에 문제 있으면 로컬의 의존성 문제라는 건 알 수 있다.) 다양하게 해보면 알 수는 있겠지만 그렇게까지 시간을 들일 수는 없으니 어느 정도 설정할 수 있는지 살펴본다.
전체 테스트가 로컬에서 다 성공하게 만드는 건 어려울 수 있는데 최소한 내가 보려는 코드 쪽의 테스트는 돌릴 수 있어야 한다. 그래서 로컬 환경을 제대로 구축하기 어렵다면 문제를 해결하기도 어렵다.
기여하기
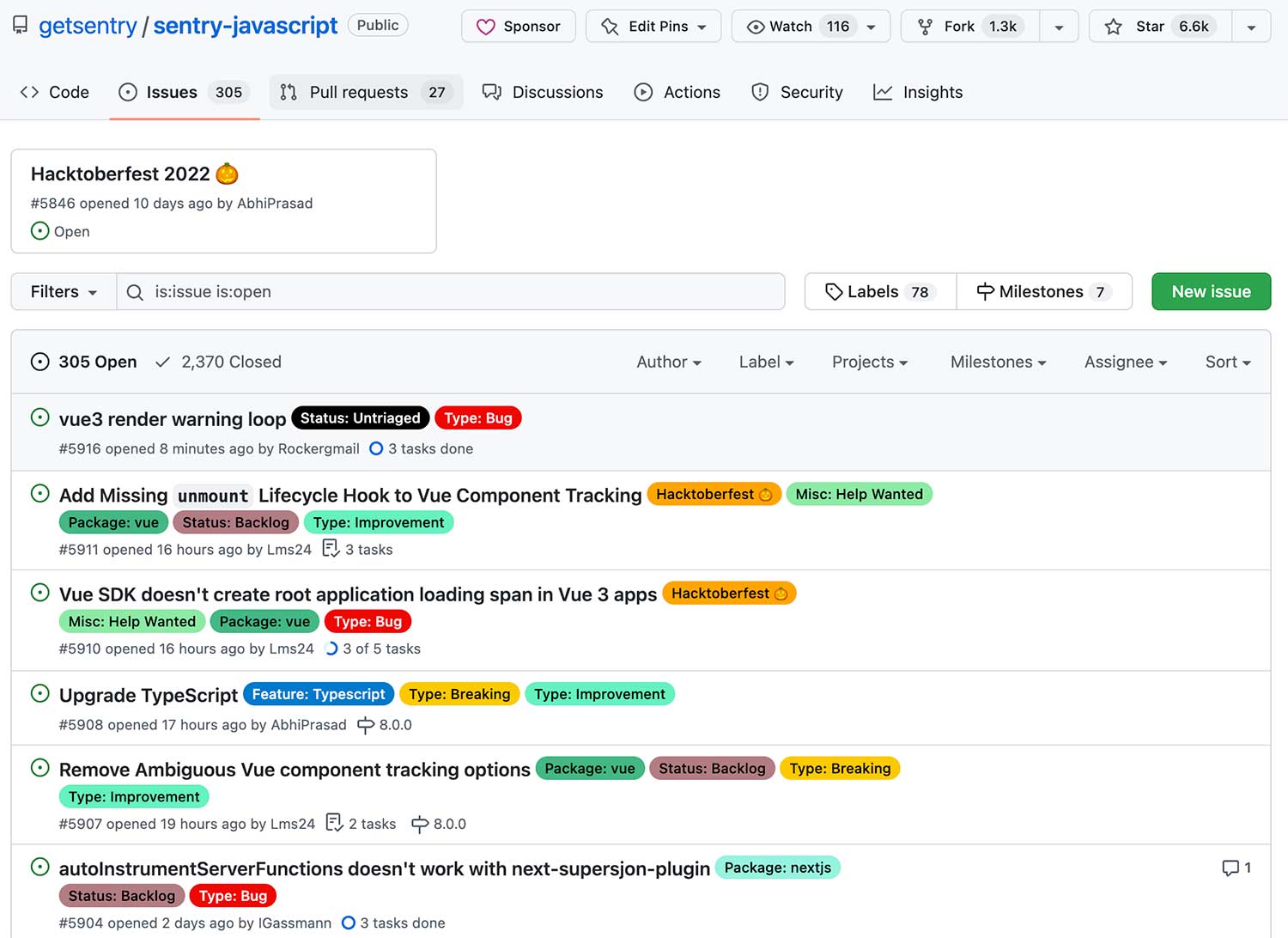
그러다 발견한 프로젝트가 sentry-javascript이다. Sentry는 수년간 사용하던 프로젝트이기도 하고 내가 꽤 좋아하는 회사이기도 하다.

이슈에 라벨링도 잘 되어 있다. 이슈의 상태까지도 잘 관리되고 있다.

프로젝트도 아주 활발하고 Hacktoberfest에도 아주 적극적인 거로 보였다.
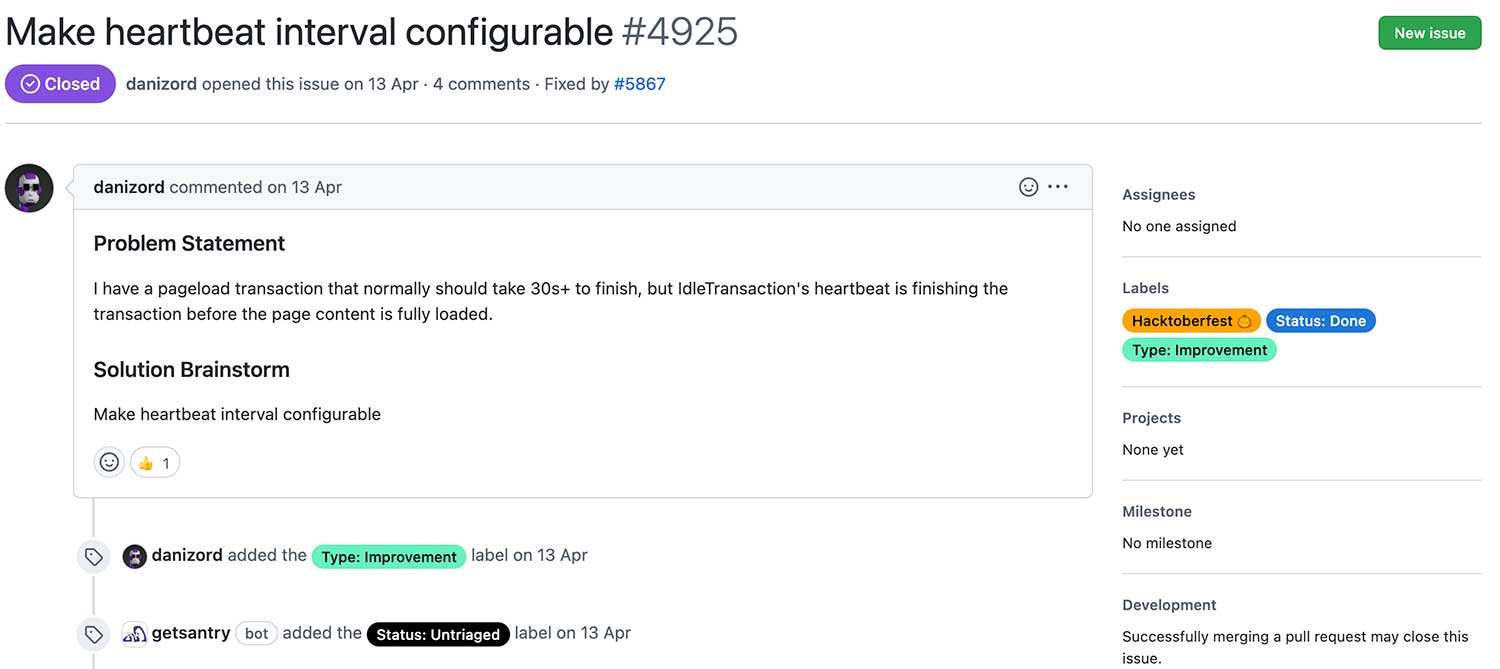
Make heartbeat interval configurable
이슈 중에 Make heartbeat interval configurable가 눈에 띄었다.

idleTransaction의 heartbeat 인터벌을 설정할 수 있게 해달라는 이슈였다. 티켓을 보면 BrowserTracing의 idleTimeout은 설정 가능한데 이걸로는 해결되지 않냐고 얘기하다가 이건 다른 경우임을 깨닫고 메인테이너가 인터벌은 지금 하드코딩 되어 있으니 PR을 올려달라고 해서 할만한 이슈로 보였다. heartbeat 인터벌이 BrowserTracing에 있다는 걸 알았기 때문에 그 옆 어딘가에서 idleTimeout처럼 설정할 수 있게 바꾸면 되겠다 싶었다. 사실 BrowserTracing이 뭔지도 모르고 heartbeat도 어떤 용도인지 잘 이해 못했다.
로컬에 클론 받고 CONTRIBUTING.md를 보기 yarn을 써서 yarn으로 설정했다. 난 주로 npm을 쓰지만 개발하던 프로젝트가 아니라 시키는 대로 했다. 코드를 검색해서 보니 idleTimeout, finalTimeout 옆에 heartbeatInterval이 있고 5초로 하드코딩 되어 있었다. 그래서 idleTimeout, finalTimeout가 있는 곳을 따라가면서 heartbeatInterval을 그 옆에 추가해서 설정할 수 있게 바꾸었다. sentry-javascript는 Lerna로 빌드하고 있었는데 해당 패키지인 packages/tracing에 가서 yarn test를 실행하면 해당 패키지만 빌드하면 된다는 걸 알게 되었다. 전체 테스트를 로컬에서 돌려봤는데 코드 수정 이전에도 일부 패키지는 로컬에서 테스트가 안 돌고 있어서 애매했는데 트레이싱 쪽은 테스트가 잘 돌았다.
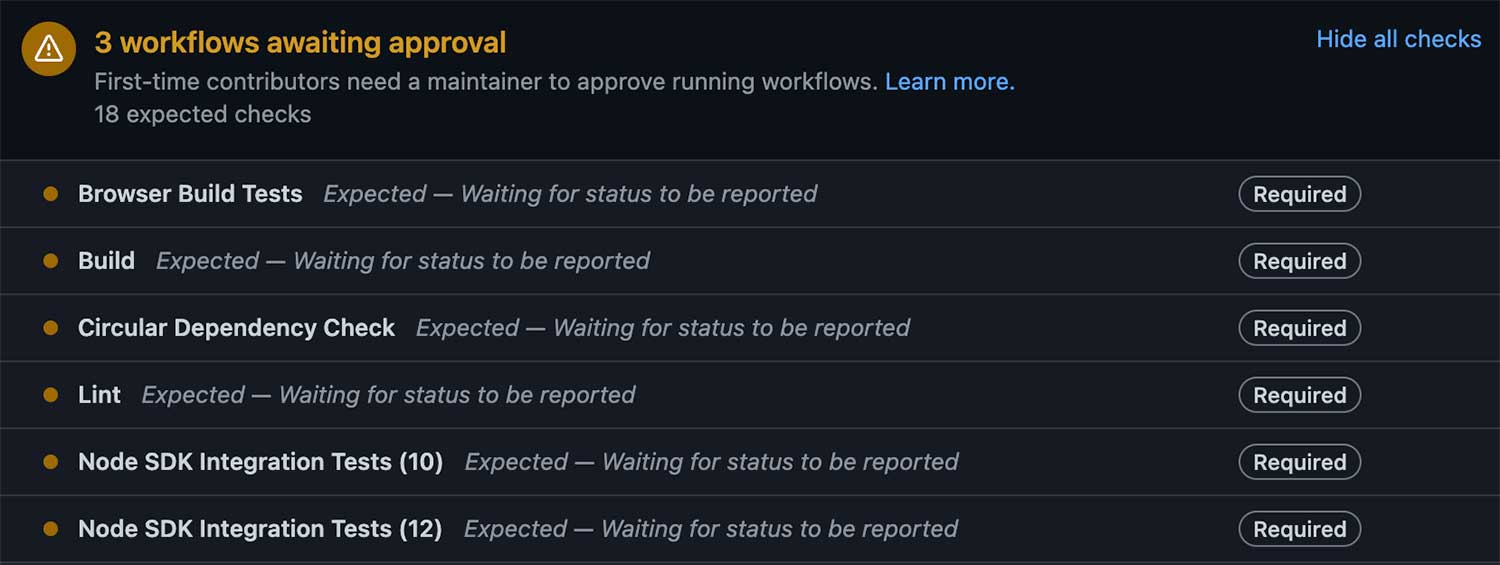
yarn lint도 했는데 ESLint 임에도 출력 결과가 달라서 어떤 오류인지 잘 이해를 못했다. 그래서 그냥 PR을 올렸다. 설정된 CI는 문제없이 돌 테니까 CI의 결과를 볼 생각이었지만 아직 컨트리뷰팅 한 적이 없어서 보안상 이유로 CI가 돌지 않았다. 이건 GitHub에서 설정할 수 있는 기능으로 악의적인 CI 사용을 막기 위해서 기존 기여자가 아니라면 첫 기여할 때는 메인테이너가 승인해야만 CI가 돈다.

다음 날 바로 메인테이너가 등장해서 좋아 보이는데 시그니쳐가 달라져서 breaking changes가 생겼으니 고쳐 달라고 했다. 어떻게 사용하는지 다 이해 못해서 이 부분은 생각 못했는데 해당 부분을 옵셔널로 바꾸고 내가 추가했던 주석 부분의 영어도 고쳐주어서 이 부분도 넣었다. heartbeatInterval에 대한 테스트도 추가하면 어떠냐고 했다. 기본 인자에 대한 테스트가 있었고 별도의 테스트는 없어 보여서 테스트를 추가하지 않았었는데 테스트 추가하자고 해서 다시 찾아보니 idleTimeout의 테스트가 있어서 비슷하게 heartbeatInterval도 추가했다. 문서도 업데이트가 필요한데 이 부분은 자신들이 하겠다고 했다.(영어 못하는데 다행이다.)
주석 수정을 GitHub에서 Code Suggestion로 올려줘서 커밋했었는데 마지막에 공백이 있어서 Lint가 깨졌다. 로컬에서 확인하고 수정하고 다시 올렸는데 이번에도 CI는 자동으로 돌지 않았다. 한번 돌려주고 나면 그 수정에 대해서는 CI가 돌 줄 알았는데 또 메인테이너가 나타나길 기다릴 수밖에 없었다.
거의 승인받는 분위기였지만 메인테이너가 breaking changes를 발견했다고 또 Suggestion을 다시 올려주었다. heartbeatInterval이 idleTimeout, finalTimeout와 함께 움직이는 거라 그 뒤에 추가했더니 5개의 인자 가운데 추가했더니 인자의 순서가 바뀌어서 breaking changes가 발생한 거였다. TypeScript에는 익숙지 않아서 미처 이게 시그니처 변경이라고 생각하지 못했는데 정확한 지적이라 마지막 인자로 추가했다.
GitHub에서 바로 커밋했지만, 혹시나 해서 로컬에 받아서 테스트 해보니 인자 순서가 바뀌어서 깨지는 테스트가 있어서 이 부분까지 수정해서 올렸다. CI를 돌려줬는데 다른 곳의 CI가 몇 개 깨졌는데 이유를 알 수 없었다. 댓글을 남겨두니 일부 테스트가 종종 깨지니까 신경 쓰지 말라고 재실행하니까 잘 통과되었다고 알려줬다. 메인테이너들의 승인받고 머지가 되었다.
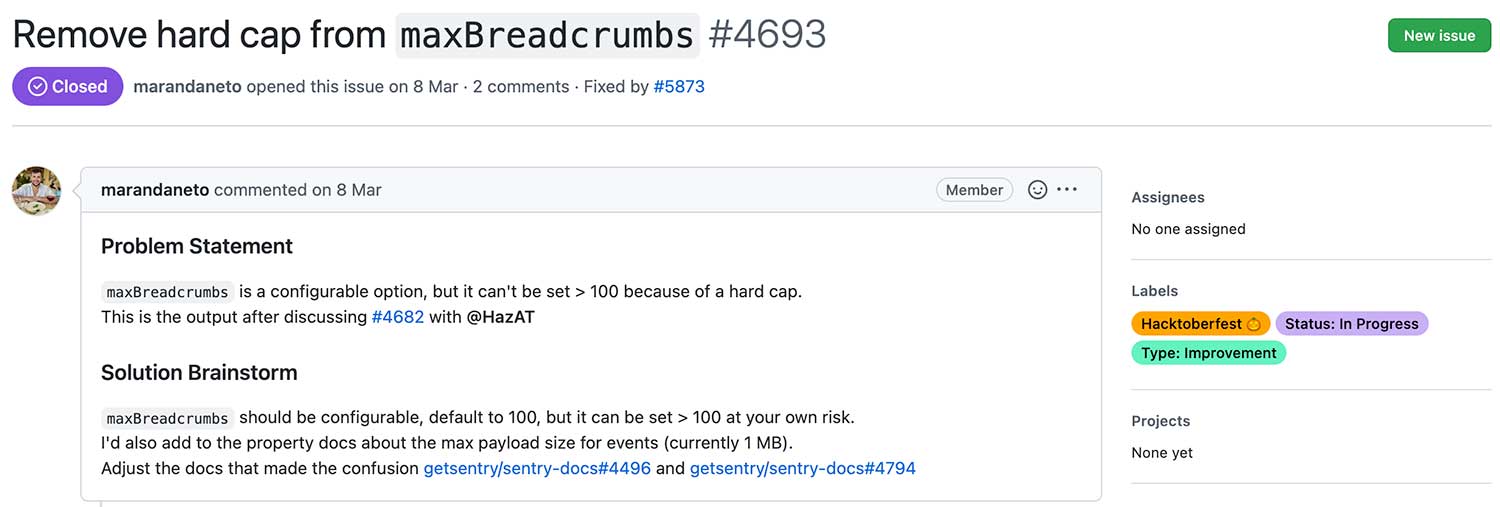
Remove hard cap from maxBreadcrumbs
프로젝트 세팅도 했으니 sentry-javascript에서 이슈를 좀 더 찾아보았다. Remove hard cap from maxBreadcrumbs 이슈를 발견했는데 메인테이너가 직접 올린 거라 내용이 잘 정리되어 있었다.

Sentry에는 오류 때의 이벤트를 추적할 수 있는 Breadcrumbs 기능이 있는데 maxBreadcrumbs는 여기에 등록할 수 있는 최댓값에 대한 옵션이라고 이해했다. 지금은 최대 100개로 강제되어 있는데 그 영향은 사용자가 감당하고 제한을 풀겠다는 얘기였다. 이 이슈는 코드에 달린 주석을 수정하자는 PR에서 이는 100개로 강제되고 있어서 주석의 내용이 맞으니 고칠 필요 없다고 얘기하면서 만들어진 이슈라 어디서 100개로 제약하고 있는지도 알게 되어서 쉽게 수정할 수 있을 거로 보였다.
Math.min(maxBreadcrumbs, MAX_BREADCRUMBS)로 전달받은 값과 최댓값 중에 작은 거로 제한하고 있었기 때문에 이 부분을 고치고 관련한 테스트도 다 따라서 고쳤고 PR을 올렸다. 마찬가지로 아직 컨트리뷰터가 아니라서 CI가 돌지 않았다.
몇 시간 뒤에 CI를 돌려줬는데 오류가 났고 친절하게 혹시 못 고치면 자신들이 고치겠다고 했다. 나도 CI 결과가 궁금했었기에 "나도 CI 결과가 보고 싶었어"라고 쓰고 싶었는데 짧은 영어로 인해 "CI 결과가 보고 싶어"라고 써버려서 메인테이너가 테스트 실행방법과 CI 결과 링크를 친절하게 안내해줬다. 짧은 영어로 메인테이너의 시간을 빼앗을 것 같아서 미안했다. 다른 패키지 쪽에서 연동된 걸 몰랐던 테스트가 깨지고 있었는데 이 부분도 수정했더니 테스트가 더 정확해지게 코드 제안을 해주어서 이 부분을 수정했다. 다시 보니 테스트의 의도를 약간 잘못 이해하고 수정했었다.
간단한 PR이라서 바로 승인받고 머지되었다.
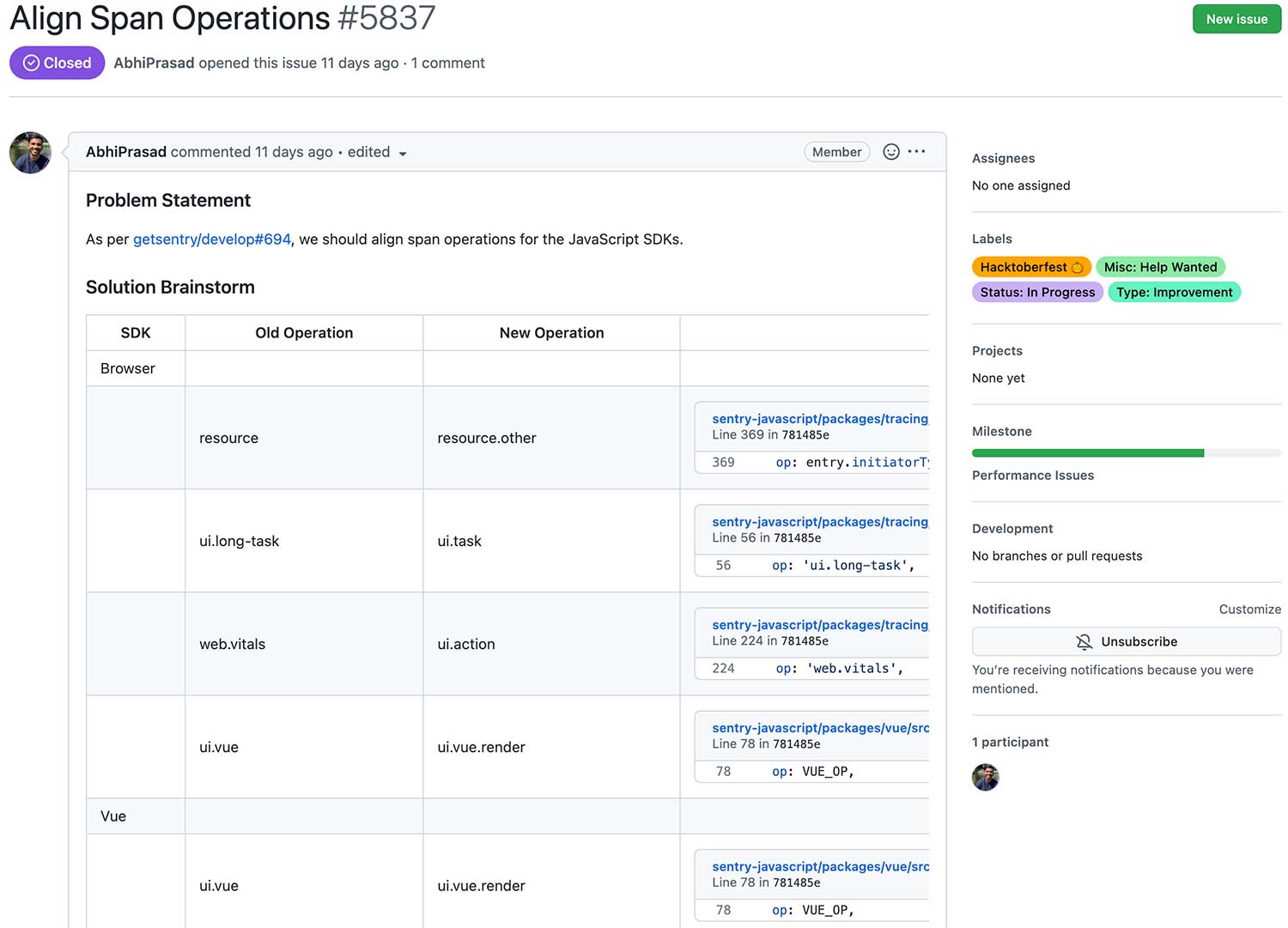
Align Span Operations
sentry-javascript에 PR을 2개 올렸으니 목록을 추려놨던 다른 프로젝트를 돌아보기 시작했다. 몇개 눈에 띄는 프로젝트가 있었지만, 로컬에 환경 설정이 잘 안되거나 이슈 수정이 쉽지 않아 보였다. 그래서 돌아다니다가 다시 sentry-javascript로 돌아와서 발견한 이슈가 Align Span Operations였고 이 이슈로 메인테이너가 만든 이슈였다.

성능 관련 이슈에 대한 긴 논의에서 span 연산자를 고치는 걸로 이해했는데 어떤 연산자를 어떻게 고쳐야 하는지와 어디를 고쳐야 하는지가 링크까지 걸려있었다. 이렇게까지 찾을 정도면 그냥 고쳐도 되지 않나 싶어서 내가 이해한 게 맞는지 좀 의문이어서 해석을 많이 해봤는데 제대로 이해한 거 같아서 고치기 시작했다. 고치다 보니 표에 있던 부분 중 고쳐진 게 있어서 추적해 보니 이슈를 올렸던 메인테이너가 일부를 수정했다는 것을 알 수 있었다. span 연산자 바꾸라는 걸 제대로 이해했다는 걸 알게 되었다.
링크된 코드만 고친다고 끝나진 않고 테스트가 있었기 때문에 테스트까지 고쳤다. 패키지 중에서 ember는 이상하게 로컬에서 테스트가 돌지 않았고 lint 결과도 좀 이상해서 확인이 어려웠다. master 브랜치를 오가면서 원래도 발생하는지 아닌지 비교하면서 고쳐서 PR을 올렸다. 이슈에 있던 표에는 없지만, 중간에 왠지 고쳐야 할 것처럼 생긴 span 연산자도 있어서 물어봤다. 여러 패키지에 걸쳐서 span 연산자를 수정했는데 메인테이너가 PR을 리뷰하기 쉽게 패키지별로 나누어서 PR로 올려달라고 했다.
Hacktoberfest를 위해 어뷰징으로 PR 쪼개기를 한 게 아니라 메인테이너가 요청한 거니 PR을 쪼갰다. 특별한 이유가 없으면 기존에 올려놓은 PR을 닫을 필요는 없기 때문에(히스토리 상도 좋지 않고) 기존 커밋을 다시 분리해서 패키지별로 브랜치를 만들어서 PR을 올렸다.
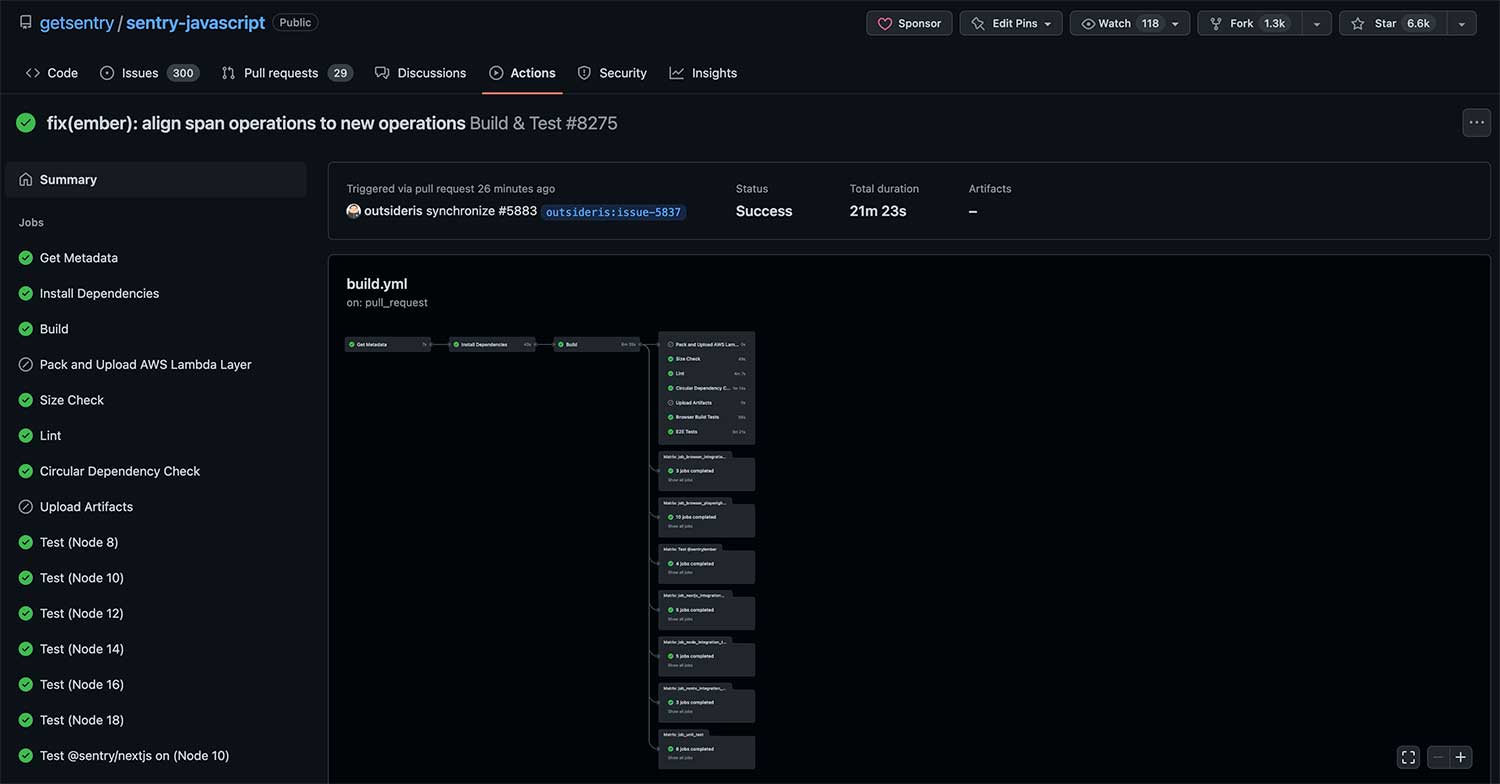
- fix(ember): align span operations to new operations
- fix(remix): align span operations to new operations
- fix(serverless): align span operations to new operations
- fix(tracing): align span operations to new operations
- fix(vue): align span operations to new operations
기존 PR을 ember용으로 바꾸기 위해 기존에는 하나의 커밋으로 다 되어 있었는데 해당 커밋으로 브랜치를 5개 만들고 하나씩 돌면서 git reset HEAD^ <FILES>로 커밋에서 파일을 뺐다. 커밋에 기존 수정사항이 있는 상태에서 리셋으로 해당 수정사항을 되돌리는 내용이 스테이징에 있고 이를 다시 수정하는 내용이 워킹 디렉터리에 있었기 때문에 스테이징 안된 수정사항은 git restore <FILES>로 없애고 git commit --amend로 스테이징에 있는 내용을 커밋으로 합치니 커밋에서 해당 파일은 사라졌다.(변경하고 변경을 되돌리는 내용을 합쳐서 없어진 거다.)
각 패키지별로 lint와 테스트를 하고 올렸다. 앞의 두 PR에서는 잘 모르고 있었는데(나중에 메인테이너가 돌려주니까..) 이번에는 5개나 되니 CI가 너무 오래 걸렸다. CI에서 다양한 테스트가 환경별로 돌고 있는데 전체가 다 돌려면 20분씩 걸렸다. 그래서 이를 기다리다가 잘못된 CI는 수정하다 보니 너무 오래 걸리고 지루했는데 다 기다려서 깨진 CI까지 다 수정했다. 통합테스트가 있어서 몰랐던 테스트가 깨지는 걸 알게 되었다.

PR을 나누었더니 각 PR이 간단해져서 대부분은 바로 승인받아서 머지가 되고 다른 것도 코드 제안을 올리고 메인테이너가 바로 커밋해서 머지까지 해주었다.
Hacktoberfest 4개의 PR
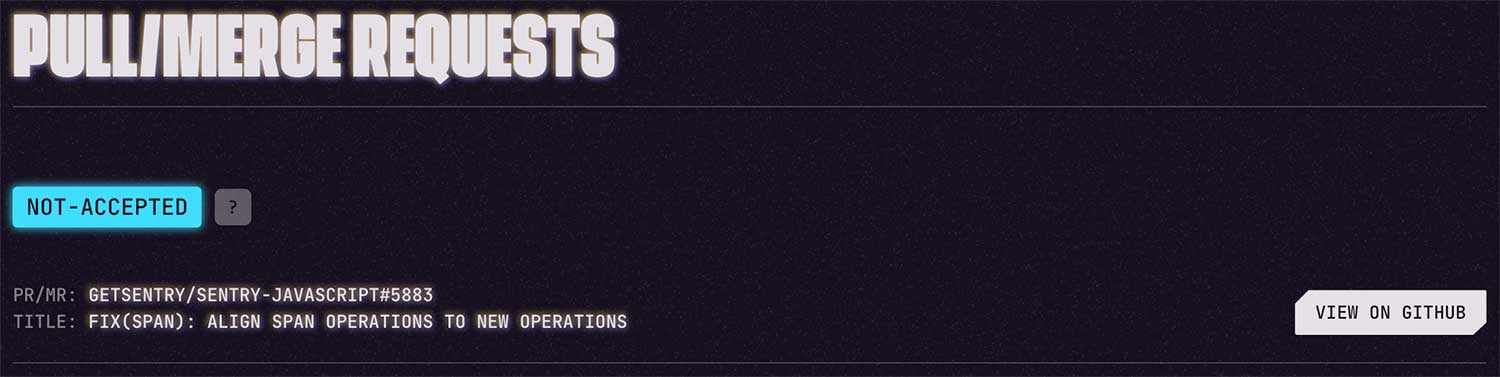
PR을 올리면 Hacktoberfest의 프로필 페이지에서 Pull Request의 진행 상황을 볼 수 있다.

Hactoberfest에 참여하는 PR을 처음 올리면 아무것도 처리가 안 되었으므로 "NOT-ACCEPTED"로 나타난다.

Hactoberfest에 참여하지 않는 프로젝트에 올린 PR을 달성 조건에 해당하지 않으므로 "NOT-PARTICIPATING"으로 나타난다. 메인테이너가 저장소에 hacktoberfest 토픽을 추가하거나 PR에 "hacktoberfest-accepted" 레이블을 달아주어야 한다.

PR이 머지되면(혹은 "hacktoberfest-accepted" 레이블이 붙으면) 7일간의 리뷰 기간을 거친다. 이는 실수로 레이블을 추가하거나 PR을 머지했지만 스팸성 혹은 무의미한 내용이라 메인테이너가 "invalid" 레이블을 추가할 기간을 주는 것이다. 아마도 사람이 리뷰하진 않을 테고 혹시 모를 문제를 위한 대기시간이라고 생각하면 된다. 이 기간 사이에 CI의 상태가 변경되거나(리뷰하면서 계속 커밋을 올릴 수도 있으니...) PR의 상태가 변경되면 이 리뷰 시간도 리셋된다.

상태 변화 없이 7일의 시간이 지나면 "ACCEPTED"로 바뀐다. 이렇게 "ACCEPTED"가 4개가 되면 완료되고 보상에 대한 안내가 나온다.

나는 어쩌다 보니 PR이 7개가 되어서 4+3으로 표시가 되고 4개 PR 조건을 달성했다.
Hacktoberfest의 보상
오픈소스에 다시 기여하는 기회만으로도 재밌지만 참여를 독려하는 차원에서 선물을 준다. 리딤코드를 제공해서 티셔츠를 주문하거나 자신의 이름으로 나무를 심을 수 있다. 난 티셔츠를 좋아하므로 티셔츠를 신청했다. 경험상으로는 Hacktoberfest를 다 까먹을 내년 1월 정도에 배달이 온다.(배송 사고가 날 수도 있다. ㅠ)
이번에는 Digital 배지도 주는데 Dev.to의 쇼핑몰에서 리딤코드로 무료로 구매할 수 있다. 디지털 배지가 온라인 쇼핑몰에 있다는 것도 신기했는데 쇼핑몰 제품 목록에 나오기 때문인지 가격이 $256으로 엄청 비싸다.(요즘 환율이면 40만 원 가까이한다.) 다행히 리딤 코드를 넣으면 공짜다. 아마 구매하면 Dev.to 프로필에 나오는 거 같은데 바로 연동이 안 되는지(잘못 입력했는지) 바로 나오진 않는다. 처음 보는 사이트지만 Holopin에서도 디지털 배지를 하나 준다. 딱히 탐나진 않지만 주는 거니 등록은 다 해두었다.
10월 초부터 신경 써서 열심히 참여했더니 꽤 빠른 시간 내에 조건을 달성할 수 있었다. 여러 프로젝트에 기여하지 못한 건 아쉽지만 그래도 나름대로 의미 있는 PR을 올릴 수 있어서 다행이었다.

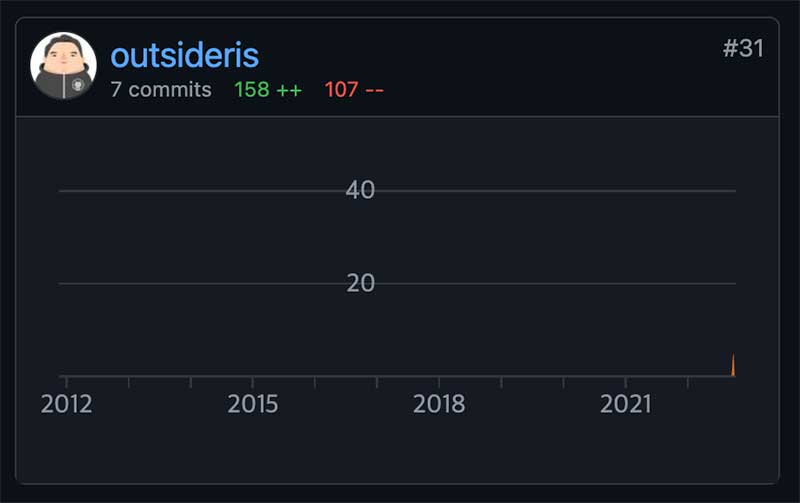
덕분에 sentry-javascript의 31번째 컨트리뷰터가 되었다.



Comments