Timeline
dynaTrace AJAX Edition에서 가장 인상적이고 깜작 놀란 기능입니다. Summary의 하단부분에도 나오는데 Timeline부분입니다. 이거하나만 있어도 사이트 동작 분석하는데 엄청나게 도움이 될듯 합니다. 이전에는 그 어디서도 볼 수 없었던 기능이군요.

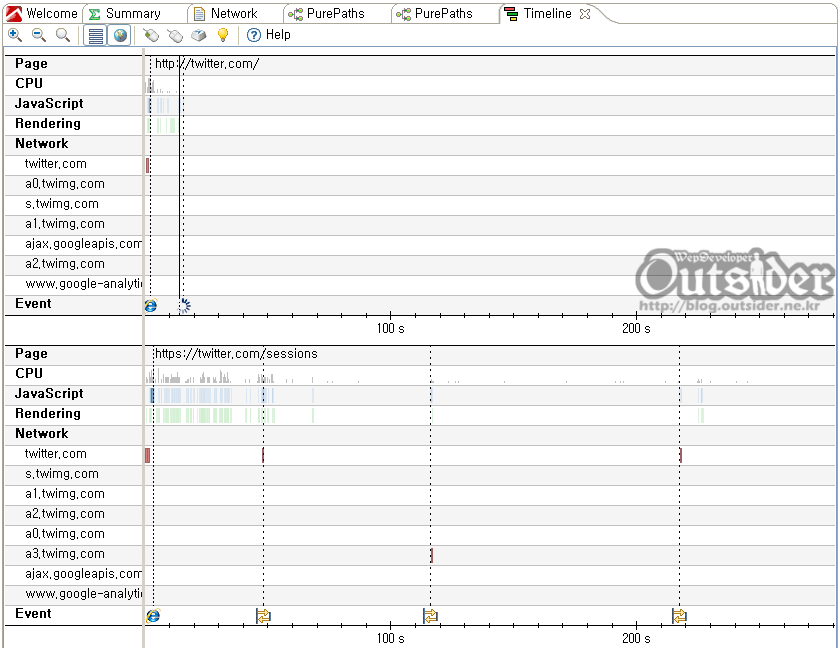
타입라인만 따로 탭을 띄워서 보면 위와같이 나타나는데 각 부분별로 시간순에 따라 어떻게 동작하였는지를 보여주고 있습니다. 약 300s정도 모니터링을 하고 있었네요. 트위터에 로그인한 뒤에 트윗을 하나 올리고는 사이트를 계속 띄어놓고 있었던 상태입니다. 흐릿해서 잘 안보이겠지만 CPU, Javascript, Rendering, Network별로 동작이 있을때마다 색깔별로 표시가 되어 전체적으로 어떻게 동작했는지 한눈에 파악할 수 있습니다. 맨아래 Event에서 화살표 모양의 아이콘은 Ajax콜입니다. Ajax동작이 모니터링하는 동안 총 3번 발생했다는 것을 알 수 있습니다.

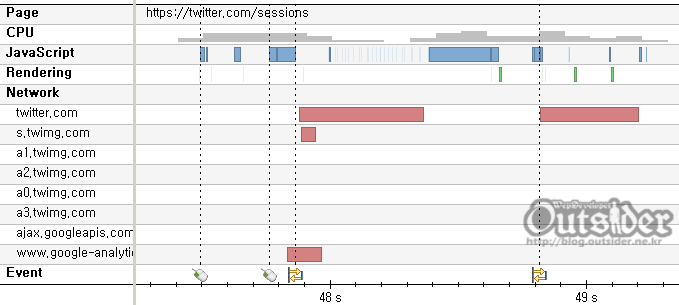
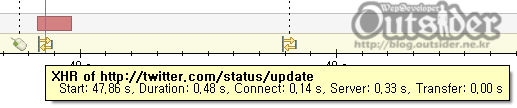
첫번재 Ajax가 발생한 48초부분을 확대해 보겠습니다. 확대해보니 좀더 명확하게 동작이 시간대별로 어떻게 이루어졌는지 볼 수 있습니다. Event부분의 마우스 아이콘은 상단바에서 마우스클릭 이벤트가 표시되도록 켜서 나온것입니다. 마우스클릭이 2번 일어나고 Ajax호출이 이루어졌습니다.
좀 더 자세히 보겠습니다.

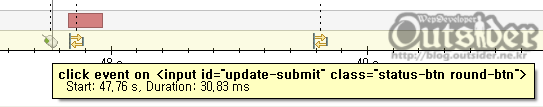
마우스클릭부분을 보니까 input에 대한 클릭이벤트군요. 정확히는 트위터사이트의 트윗을 올리는 update버튼을 클릭한 이벤트입니다.

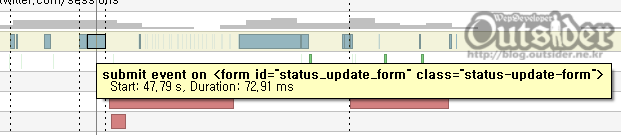
click 이벤트 후에 submit event가 status_update_form 폼에서 발생했습니다.

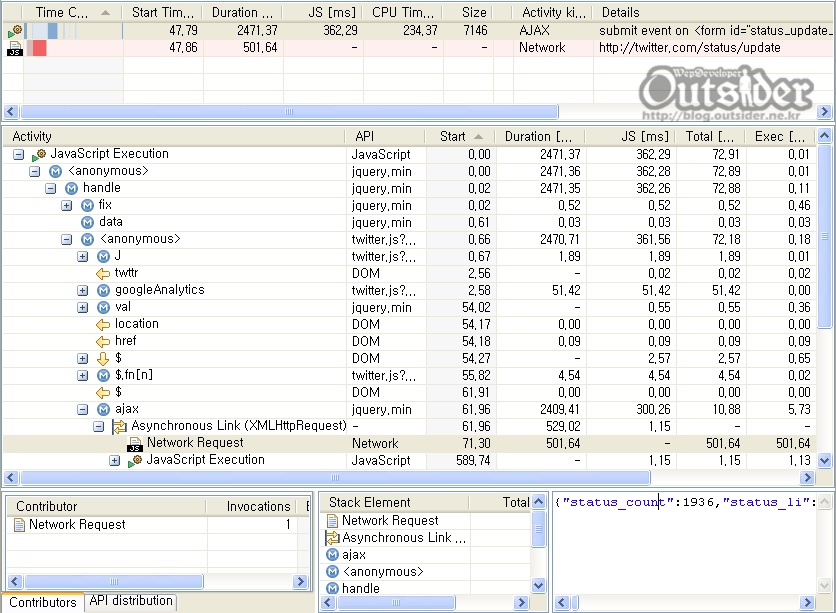
그뒤에 http://twitter.com/status/update URL에 대한 XHR 호출이 이루어졌습니다. 해당 Ajax이벤트를 더블클릭하면 PurePaths탭에서 해당 이벤트에 대한 자세한 내용을 볼 수 있습니다.

Javascript호출이 어떻게 이루어졌는지 파악할 수 있습니다. 오른쪽 하단을 보니 request에 대한 내용이 JSON으로 보내어 졌다는 것을 알 수 있습니다.
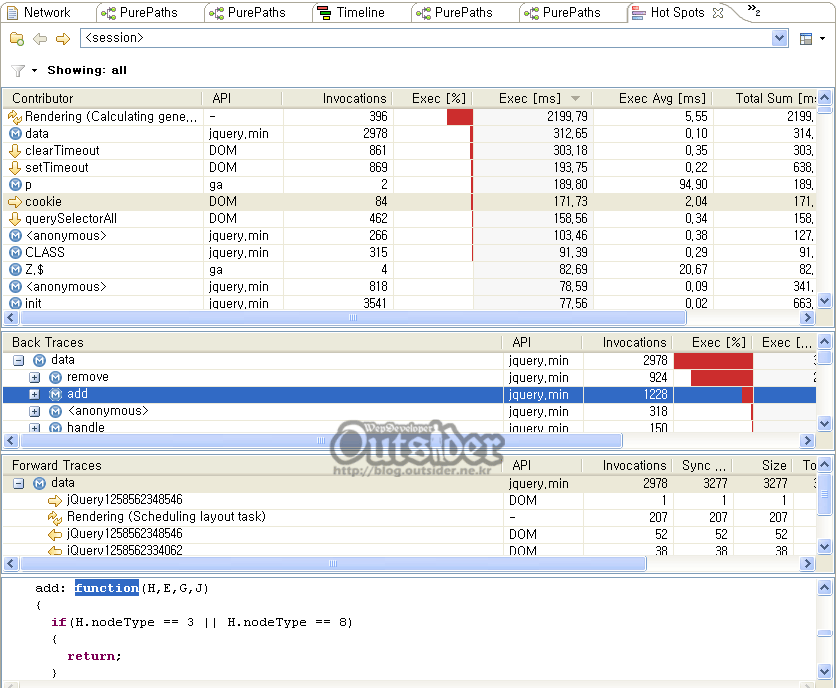
Hot Spots
마지막으로 Hot Spots 탭이 있습니다.

Hot Spots탭에서는 Javascript의 어느 부분이 가장 많은 시간을 잡아먹었는지 한눈에 파악할 수 있도록 제공해 줍니다. PurePaths탭부분처럼 해당 부분의 코드도 바로 볼 수 있어서 어느 부분을 집중적으로 튜닝을 해야할 지를 결정하는데 도움이 될 듯 합니다.
웹사이트 분석하고 디버깅할때는 Firebug가 최고라고는 생각하고 있는데 Firebug랑은 전혀 다른 목적을 가지고 있는 프로그램이라고 할 수는 있지만 여태 JS개발하면서 가려운 부분을 상당히 시원하게 긁어줄만한 기능들을 가지고 있는 프로그램입니다. 간단히 사용해 본 것 만으로도 John Resig이 왜 극찬했는지를 알 수 있네요. 이렇게 화려한 기능을 가지고도 무료(free)라는 점 또한 큰 장점이라고 할 수 있겠네요.
John Resig이 dynaTrace Ajax Edition개발팀에게 메모리 프로파일링과 추가브라우져 지원에 대해서 요청을 했다고 하니 다음 버전에서는 지원되기를 기대해 봅니다. ㅎㅎㅎ 간만에 좋은 툴을 찾았네요.



Comments