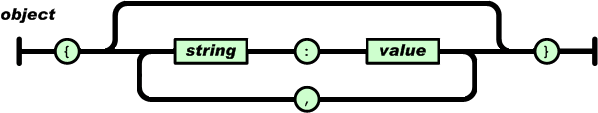
JSON의 공식사이트에는 JSON의 표기방식을 다음과 같이 정의하고 있다.

학생때 몇번 써본 표기방식이다. 저걸 모라고 부르더라.... 기본적으로
{ 키 : 값 } 의 형태로 이루어지고 { 키 : 값, 키 : 값, 키 : 값, 키 : 값 } 형태로 계속 이어 붙힐 수 있다는 뜻이다. 이 형태만 유지한다면 넘길때(예를 들어 Server Side에서..) 스트링으로 만들어서 넘기더라도 자바스크립트에서는 열었을대 JSON 오브젝트로 만들 수 있다.(오래된 글에서 내용이 애매하게 작성된 부분이 있어서 내용을 추가합니다. 이하부분에서 JSON 오브젝트라고 부른 정확히는 자바스크립트 객체 리터럴을 의미합니다. 그래서 function이 value에 포함되는 등의 내용은 JSON이 아니라 객체리터럴에만 해당되는 부분입니다.)
더욱이 편한 점은 여기서 value에 값만 넘어오는 것이 아니라 function자체도 넘어올 수 있다는 것이다. 넘겨받아서 function을 실행해 버릴수 있기 때문에 활용하기에 따라서 무척 편하게 할 수 있다. 난 이번 프로젝트에서 input값을 받으면서 validation 체크를 해야했는데 갯수가 너무 많아서 보기에도 않좋고 관리도 어려워서 JSON형태로 만들었었다. 쓰다보면 더 활용할 수 있겠지... ㅎㅎㅎㅎ
간단한 예제이다. JSON형태로 받아서 alert를 4번해주는 간단한 형태이다. 그냥 스크립트 실행자체를 JSON으로 받아서 할 수 있다는 걸 보여주기 위해서......
// javascript in Example
function printString(cnt) {
alert(cnt);
}
window.onload = function() {
var temp = "printString('First')";
var printList = {
"1": "printString('hi JSON')",
"2": temp,
"3": "alert('second')",
"4": "printString('Third')"
}
for (i = 1; i < 5; i++) {
eval(printList[i]);
}
}
위 소스가 예제에서 사용된 스크립트의 전부이다. printString(cnt)는 단순이 파라미터를 받아서 alert를 찍어주는 역할만 하고 printList라는 변수에 JSON형태로 담았다. 기본적으로 String이 들어가지만 변수도 들어간다는걸 보여주기 위해서 다양하게 넣어보였다. (하는 짓은 똑같다.)
다 받은 후에 for문을 돌려서 JSON객체를 eval로 감싸주면 그부분이 바로 실행이 된다. 예제를 돌려보면 alert창이 제대로 뜨는것을 볼 수 있다.
여기서는 for문을 돌리기 위해서 key부문에 숫자로 했지만 보통은 key이름을 주는 것이 더 일반적이다.
var Person = {
"name": "Outsider",
"age": "29",
"sex": "male",
"fnc": "alert('second')"
}
이럴 경우는 당연히 Person.name하면 값을 가져올 수 있고 eval(Person.fnc)를 하면 alert메세지를 띄울수 있다.
덧) JSON의 마지막 엘리먼트 뒤에 콤마(,)를 넣지 않도록 주의하자. 마지막에 콤마가 들어가도 파이어폭스에서는 잘 돌아가지만 IE 7에서는 제대로 돌아가지 않으면서 에러메시지도 나오지 않는다. 콤마 하나때문에 눈빠지게 디버깅 하는 일은 없기를....
덧2) JSON을 솔직히 머라고 읽어야 하는지 모르겠다. 처음 들었을 때 "제이손"이라고 들어서 계속 그렇게 읽었는데 얼마전에 마이스페이스 API관련 영상을 보다보니 "지~손"이라고 읽는것 같던데... 흠....
- JavaScript Object Notation - http://www.json.org/ [Back]



제이슨이라고 읽읍시다.
son이 꼭 손으로만 발음되지는 않잖아요.
심슨도 simpson인가 그렇고
마이크 타이슨도 Tyson입니다.
저도 머 요즘은 한국식으로 제이슨이라고 하긴 합니다만 영어는 약간 손비스므리하게 나더군요.
앞에 제이를 콩글리쉬느낌으로 제이락고 읽는게 맞는지는 잘 모르겠네요. 보통은 Jason을 제이슨이라고 읽으니까요. ㅎ
검색 중 글을 읽게 되었습니다. 오래된 글이라 딱히 수정이 필요없을지도 모르나 저처럼 검색 유입으로 들어오신 분들이 헷갈릴 수 있어 말씀드립니다. 본문 중에 '더욱이 편한 점은 여기서 value에 값만 넘어오는 것이 아니라 function자체도 넘어올 수 있다는 것이다. 넘겨받아서 function을 실행해 버릴수 있기 때문에 활용하기에 따라서 무척 편하게 할 수 있다.' 부분은 확인이 필요할 것 같습니다. JSON 표준에서는 function은 취급하지 않습니다. 확인 부탁드리겠습니다 :)
말씀하신 부분이 맞습니다.
이 글을 쓸당시에는 제가 명확한 개념을 갖지 못해서 뭉뚱구려서 적혀서 그런데 말씀하신대로 JSON에서는 function같은 것은 취급하지 않고 여기서 사용한 부분은 사실 JSON이라기 보다는 자바스크립트의 객체 리터럴을 의미하고 있습니다. 해당 부분에 대한 설명을 추가해야 겠네요.