주변 개발자를 보면 디버깅할 때 로깅 위주로 하는 사람이 있고 디버거 위주로 개발하는 사람이 있다. 나는 전자에 속하는 사람으로 디버거를 거의 쓰지 않는 편이지만 로깅만으로는 문제점을 찾기 어려워서 디버거의 도움을 받아야 하는 경우가 있다.
Node.js에서 사용할 수 있는 디버거로는 node-inspector가 가장 유명하고 오래되었다. 2010년부터 시작된 프로젝트로 지금은 Strongloop에서 관리하고 있어서 Node.js 디버거로는 가장 대표적이다. node-inspecor는 Node.js 애플리케이션의 디버깅 모드(--debug-brk)를 크롬 개발자도구에 원격으로 연결해서 디버깅하는 방식을 사용한다. JavaScript 개발자라면 크롬 개발자 도구에는 어느 정도 익숙하므로 꽤 편하게 디버깅을 할 수 있다.
$ node-debug bin/www
Node Inspector v0.12.8
Visit http://127.0.0.1:8080/?port=5858 to start debugging.
Debugging `bin/www`
devtool
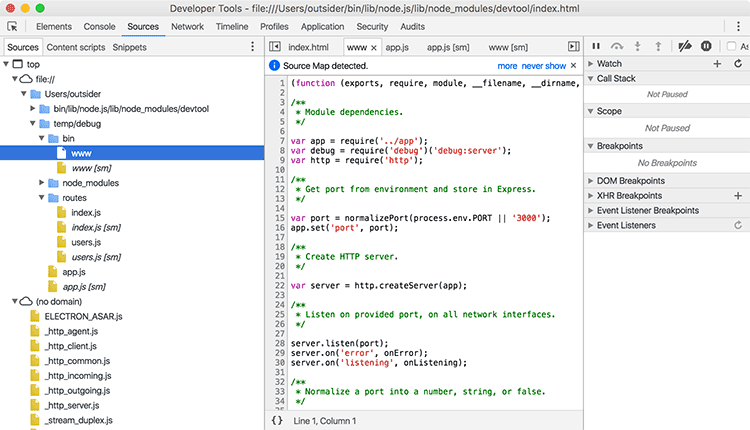
devtool은 Electron에 기반을 두고 크롬 개발자 도구로 비교적 최근에 나온 Nodejs 앱을 디버거이다. 현재 초기 버전 상태로 아직 안정화는 안 된 상태이다. 사용방법이 비교적 간단한데 npm install devtool -g로 전역 설치할 후 간단하게 실행을 할 수 있다.(여기서 bin/www가 Node.js 실행 파일이다.)
$ devtool bin/www
디버깅하고 싶으면 node bin/www로 실행하는 대신 devtool bin/www로 실행하면 된다.

실행하면 바로 Electron 앱으로 크롬 개발자도구가 뜨고 자동으로 애플리케이션이 연결된다. node-inspector도 크게 불편하지 않지만 좀 더 간단하게 사용할 수 있는 느낌이다. 위에서 소스는 바로 연동되어 있고 일반적인 크롬 개발자도구를 사용하듯이 Breakpoint를 건다거나 하는 등의 디버깅을 할 수 있다. 위 화면에서 표시된 소스 파일에서 [sm]은 소스맵으로 연결된 원본을 뜻한다. Node.js자 JavaScript 파일을 감싸주므로 이 변환된 파일을 원본 파일과 연결해 준 것일 뿐이다.
다양한 옵션을 줄 수 있는데 예를 들어 파일의 변경사항을 자동적용하고 싶다면 --watch옵션을 주고 devtool을 실행하면 된다. 프로덕션 수준으로 다양하게 사용해 본 것은 아니지만 초기 버전치고는 꽤 안정적으로 돌아가고 있다.
그리고 node-inspector는 디버그 모드로 실행된 Node.js 애플리케이션을 node-inspector 서버가 연결해서 크롬 개발자 도구로 디버깅할 수 있게 해주지만 devtool은 Electron을 이용해서 Node.js 애플리케이션에 개발자도구를 바로 연결한 느낌이다.(실제로 내부 구현을 어떻게 했는지는 살펴보지 않았다.)
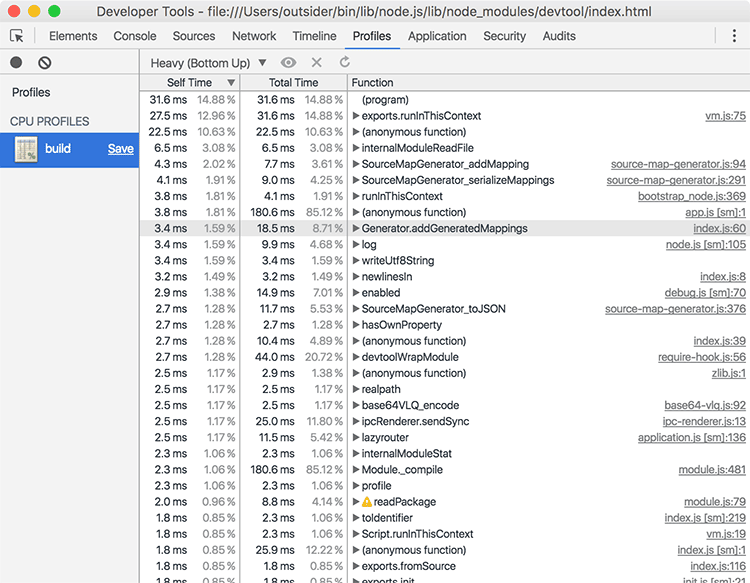
그래서 Node.js에는 없지만, 크롬 개발자도구에는 있는 console.profile같은 메서드를 사용할 수 있다.
console.profile('build');
...
console.profileEnd('build');
프로파일링이 필요한 곳에 위 코드를 심어두면 다음과 같이 Profiles 메뉴에 결과가 자동으로 나타난다. 이 밖에도 다양한 상황에서 Node.js 애플리케이션을 디버깅할 때 좀 더 착 달라붙어 있어서 쓰기 편한 느낌이다.

v8_inspector
node-inspector와 devtool은 크롬 개발자 도구를 이용한 노드 디버거이다. 하지만 Node.js v6.3.0부터는 Node.js 코어에 v8_inspector 지원이 추가되어 Node.js 네이티브 지원을 통해 크롬 개발자도구로 디버깅할 수 있게 되었다. 그동안은 node-inspector와 devtool같은 도구 말고는 방법이 없었지만 Node.js v6.x가 LTS("Boron")가 되는 올 10월부터는 분위기가 달라질 것 같다. 물론 이 기능은 아직 실험적 기능이므로 사용방법 등이 달라질 수 있다.(LTS에 넣을지를 의논 중이지만 넣는 쪽으로 이야기가 되고 있다.)
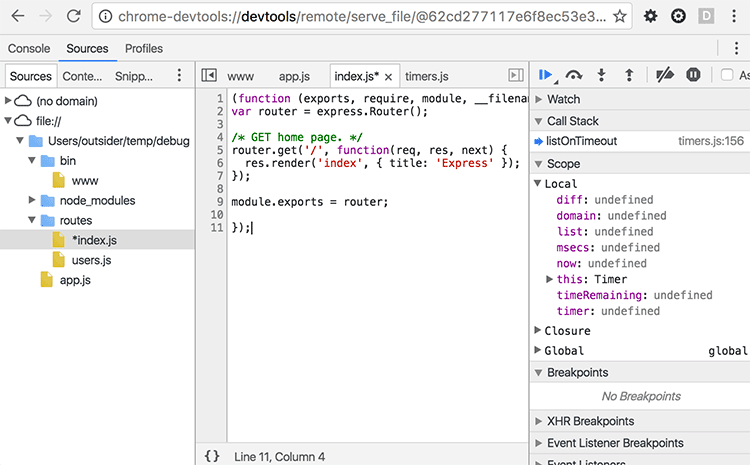
$ node --inspect bin/www
Debugger listening on port 9229.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@62cd277117e6f8ec53e31b1be58290a6f7ab42ef/inspector.html?experiments=true&v8only=true&ws=localhost:9229/node
Node를 실행할 때 --inspect 옵션을 주면 위와 같이 디버거를 연결할 수 있는 안내가 나온다. 안내에 나온 대로 크롬 브라우저에서 chrome-devtools://devtools/remote/serve_file/@62cd277117e6f8ec53e31b1be58290a6f7ab42ef/inspector.html?experiments=true&v8only=true&ws=localhost:9229/node를 실행하면 Node.js 애플리케이션과 연동된 디버거를 볼 수 있다.

기본 포트인 9229 대신 다른 포트를 사용하고 싶다면 node --inspect=9330처럼 포트를 지정하면 된다.
아직 Node.js v6에서 이 기능으로 디버깅을 많이 해보지는 않았지만 네이티브 지원으로 추가되어 일반적인 Node.js 애플리케이션이 아닌 유닛테스트나 Node.js 도구 등에서도 필요할 때 디버깅하기가 쉬워질 것으로 생각한다.



Comments