
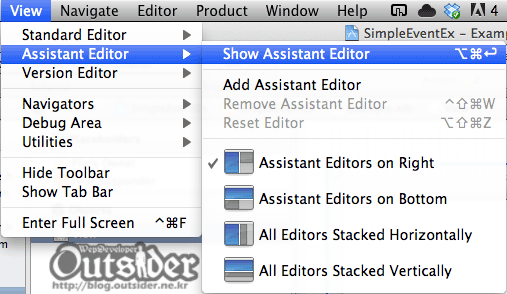
인터페이스빌더에서 먼저 View에서 "Show Assistant Editor"를 선택합니다.

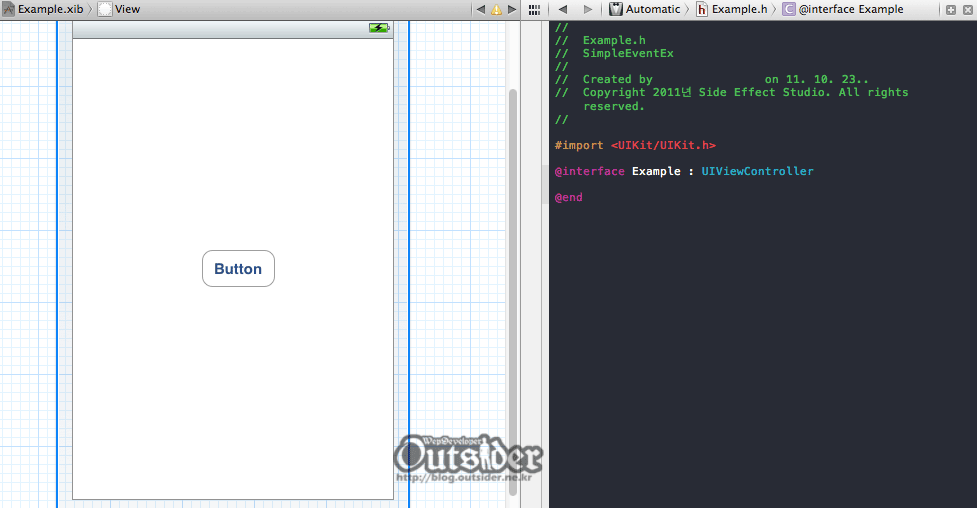
그러면 인터페이스 빌더 우측에(위에서 Assistant Editors on Right를 선택했기 때문에) Assistant Editor가 나타난 것을 볼 수 있습니다.

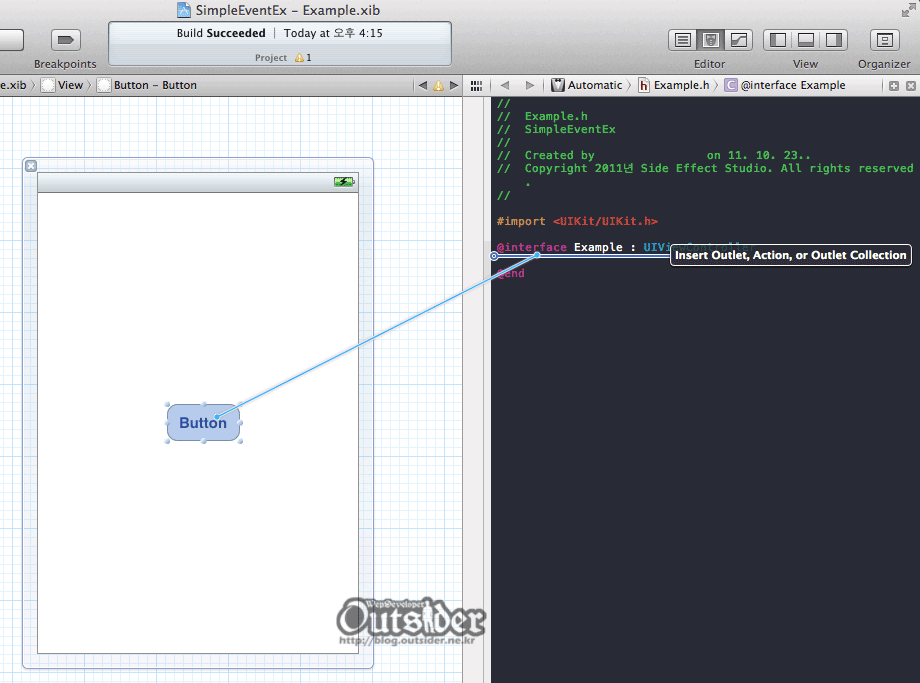
xib에 만들어 놓은 버튼을 Ctrl을 누른 상태에서 Assistant Editor에 나타난 .h 파일로 마우스로 드래그하면 위화면처럼 "Insert Outlet, Action, or Outlet Collection"라고 나타납니다.

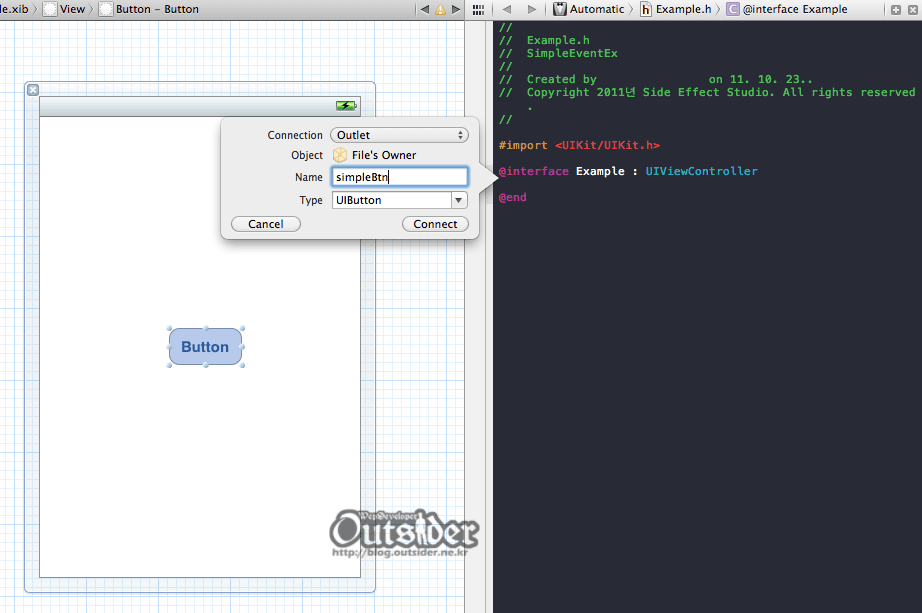
이제 위 화면처럼 레이어가 나타나면서 프로퍼니의 이름을 입력하고 관련 타입을 선택할 수 있게 나타납니다.

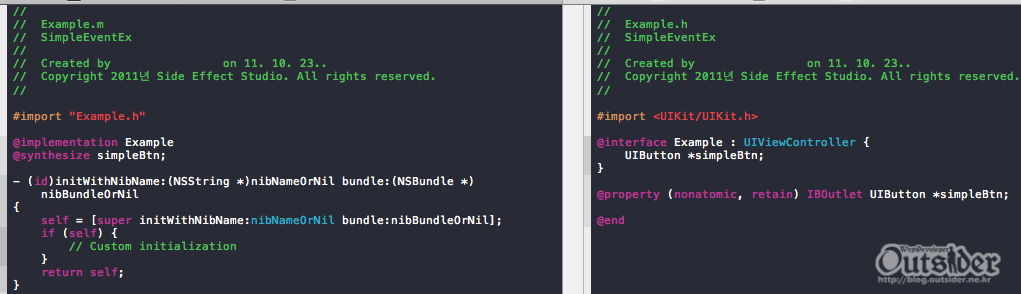
왼쪽은 m파일이고 오른쪽은 h파일입니다. 보는 바와같이 버튼에 대한 @property코드와 @syntesize코드가 자동으로 생성된 것을 볼 수 있습니다. 매번 코드작성해서 연결하는 것보다는 편한것 같군요. (좋은 팁을 알려주신 nephilim님께 감사~ ㅎ)



Comments