netlify를 알게 된 건 한 1년 정도 된 것 같다. 언제부터 서비스했는지는 모르지만 내가 해외에서 자주 듣기 시작한 건 그 정도 된 것 같다. 기능이 계속 추가되고 있는 것 같지만 React, Vue 등이 나오면서 소위 JAMstack이라고 부르는 JavaScirpt, API, Markup으로만 구성된 스택, 다른 말로는 SPA(Single Page Application)가 유행하면서 이러한 정적 사이트을 쉽게 배포할 수 있는 서비스로 같이 인기를 얻고 있다.
정적 사이트같은 경우 AWS 기준이라면 S3에 파일을 올려놓고 CloudFront를 연결해서 배포하면 별로 어렵지 않지만, 막상 회사에서 운영하려면 S3 버킷 만들고 권한 설정하고 CloudFront 설정하고 하려면 은근히 손이 많이 간다. 한번 설정하면 운영에 대한 노력은 들지 않지만, 막상 이런 스택이 많아지면 은근 귀찮은 일이기도 하다. 그전에는 내가 참여하는 오픈소스 프로젝트에서 쓰고 있어서 좀 쓰고 있었는데 요즘은 S3 세팅하는 것도 귀찮아서 가능하면 Netlify를 쓰는 쪽으로 가고 있는데 정말 편하게 잘 만들어진 서비스다.

netlify
앞에서 설명한 대로 서버 없이(정확히는 서버는 API랑 통신하고) 프론트엔드 스택으로만 구성된 정적 애플리케이션을 배포하는 용도로 최적화된 서비스다. 최근 프론트엔드 기술의 복잡도가 크게 높아지는 동시에 설정이 거의 필요 없는(zero configration) 도구도 등장하고 있다고 느껴지는데 netlify도 그렇게 느껴지는 서비스 중 하나다.
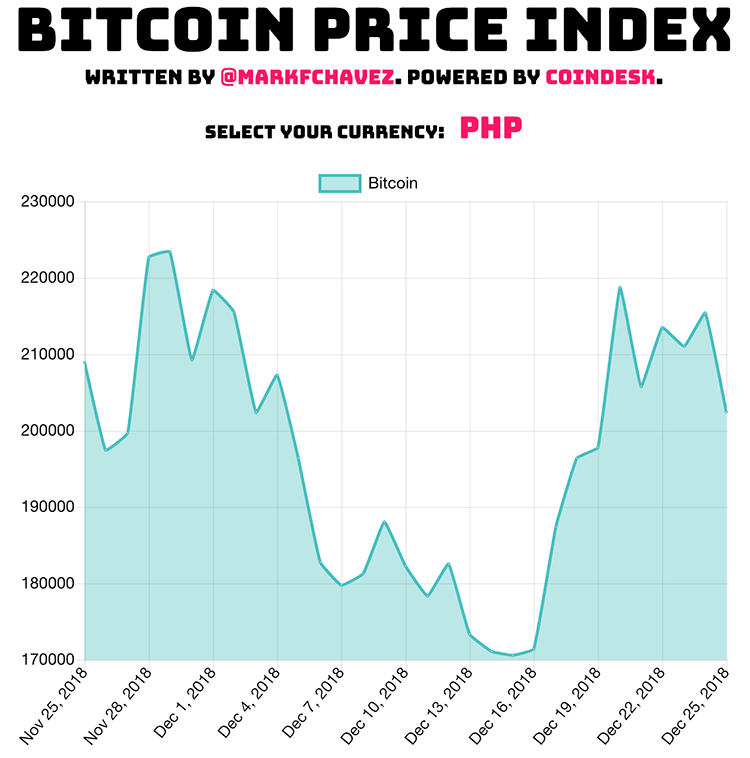
일단 예시로 사용할 SPA 프로젝트가 필요해서 React 예제 프로젝트 중에서 bitcoin-price-index를 포크했다.
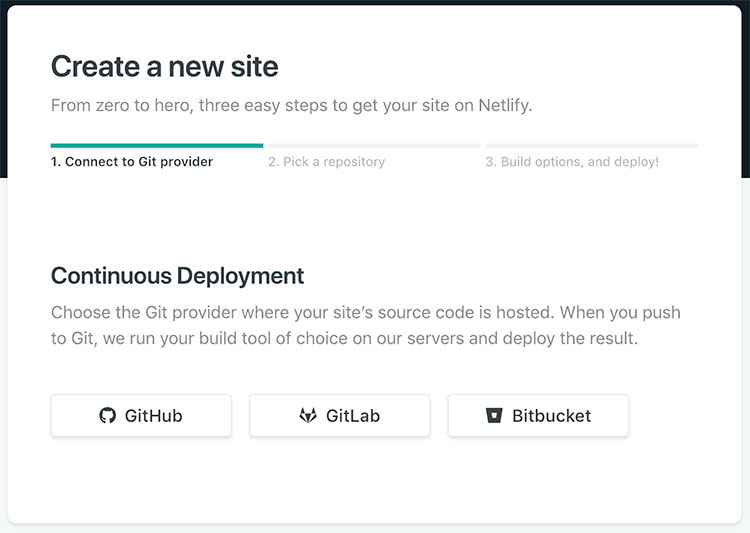
netlify 회원 가입을 한 뒤 "New site from Git" 버튼을 누르면 GitHub, GitLab, Bitbucket에 연결할 수 있다.

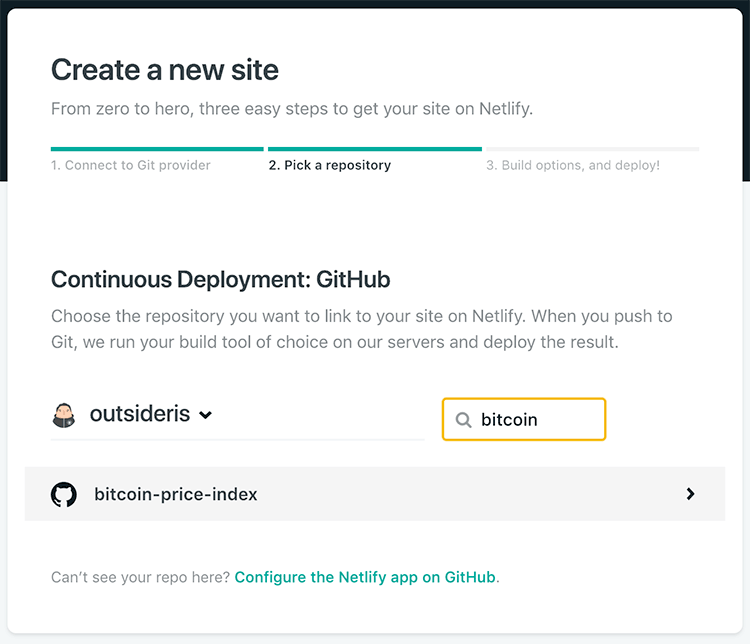
여기선 GitHub과 연결했는데 원하는 저장소를 선택하면 된다. 앞에서 포크한 bitcoin-price-index 저장소를 선택했다.

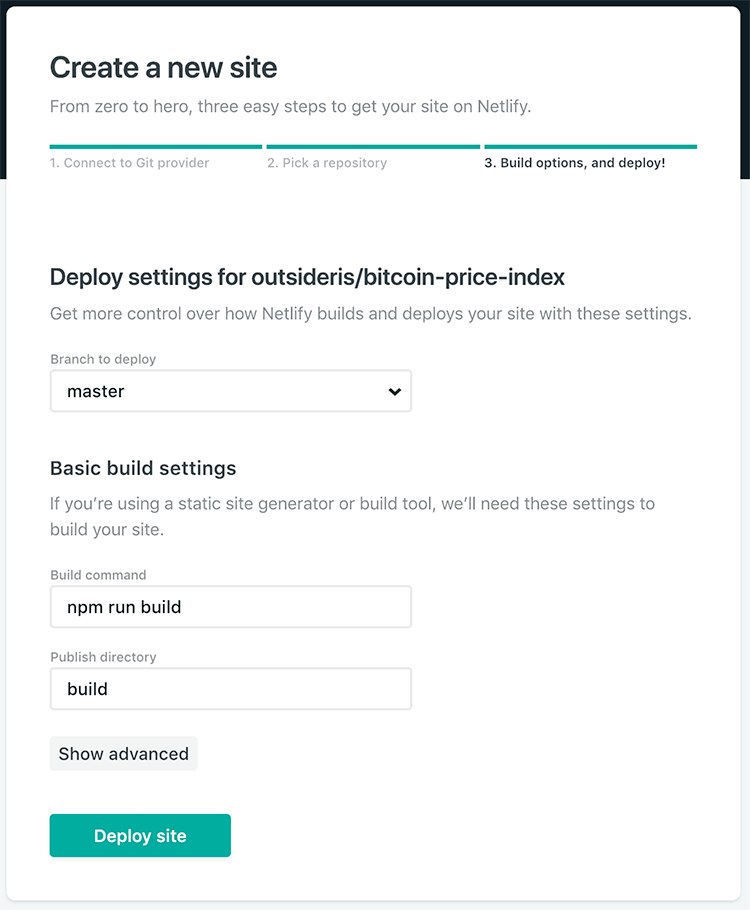
마지막 단계는 프로젝트를 빌드하는 옵션만 지정하면 된다. 보통 정적 사이트를 프로덕션용으로 빌드하는 명령어가 있으므로 여기에서 지정하면 된다. 예시에서는 npm run build 명령어를 지정했고 빌드된 파일이 만들어지는 build 디렉터리를 지정했다.

설정은 이게 끝이다. 이제 "Deploy site"를 누르면 배포가 된다.

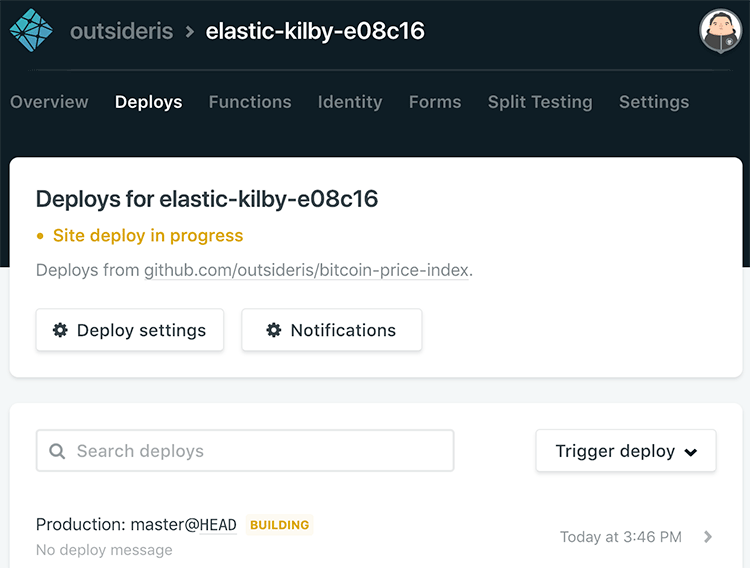
따로 런타임 설정이나 의존성 설치를 할 필요도 없이 빌드 명령어 지정만으로 바로 빌드해서 배포할 수 있다. 이후부터도 저장소에 소스만 푸시하면 바로 빌드가 시작되고(자동 배포가 설정되어 있으면) 사이트가 배포된다.

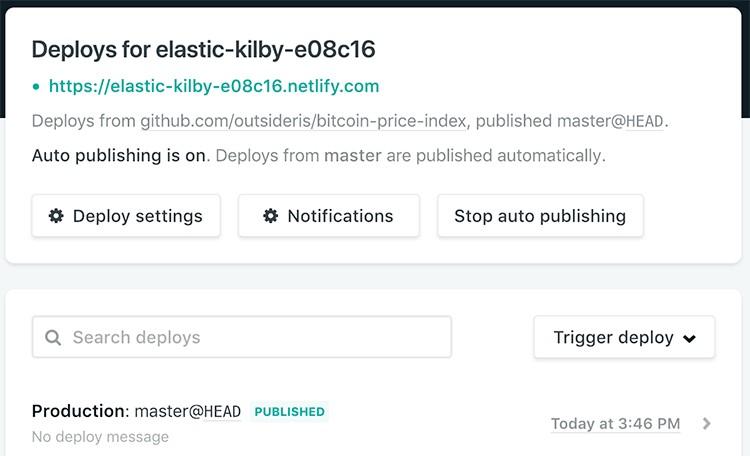
빌드가 성공적으로 완료되면 상태가 PUBLISHED로 바뀌고 사이트의 주소가 자동으로 생성된다. 물론 Deploy를 클릭하면 빌드 로그도 확인할 수 있다. 사이트에 표시된 https://elastic-kilby-e08c16.netlify.com/를 클릭하면 배포된 사이트를 바로 볼 수 있다.(이 사이트를 예시용이라서 언제까지 유지할지는 잘 모르겠다.)

단계를 설명하느라고 길어졌지만, 저장소는 당연히 유지해야 하니 몇 번의 클릭만으로 사이트 배포를 간단하게 할 수 있다. 그리고 저장소에 푸시할 때마다 자동 배포하도록 할 수 있으니 운영에 대한 노력이 거의 안 든다고 할 수 있다. 가격도 개인 사이트 목적으로는 무료로 이용할 수 있어서 편하다.
새로운 사이트를 만들 때 임의의 주소를 자동으로 만들어 주지만 당연히 커스텀 도메인도 설정할 수 있다. 최근에 업무에서 사용하면서 커스텀 도메인을 추가해 보았는데 설정에서 도메인을 추가한 다음에 안내에 나온 대로 DNS에서 해당 도메인을 CNAME을 바꿔주니까 모든 설정이 끝났다. 도메인 추가하고 CNAME 추가 요청만 해놓고 다른 작업을 하고 돌아오니 모든 설정이 완료되어서 운영되고 있었다.

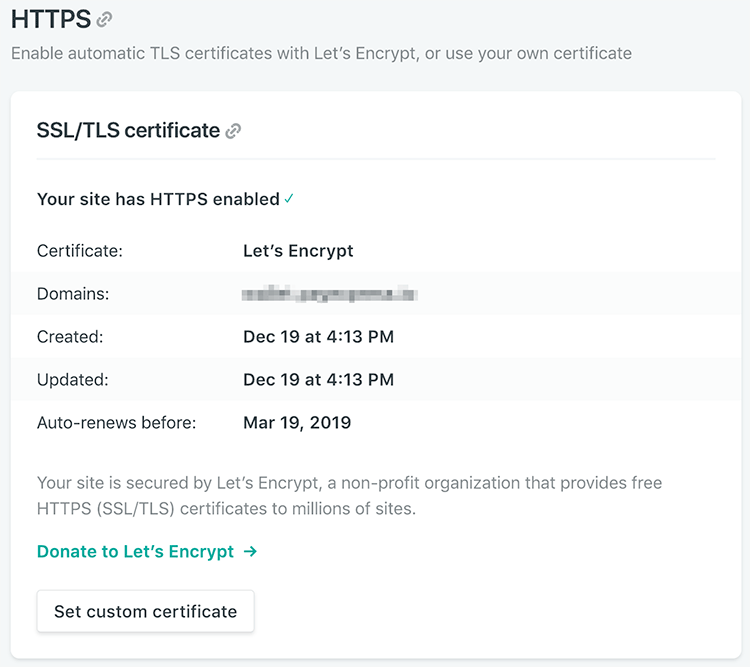
HTTPS 인증서도 자동으로 Let's Encrypt에서 만들어서 연결해 주고 자동으로 갱신해 주므로 따로 신경 쓰지 않아도 된다. 이 과정은 AWS에 S3 같은 곳에 배포하는 과정에서 필요한 S3 버킷 생성, 빌드 결과 배포, CDN 연결, HTTPS 인증서 생성 및 연결 등과 비교했을 때 얼마나 간단한지 알 수 있다.



Comments