별도의 공지 없이 GitHub 내부에서 GitHub.com의 개발을 Codespaces로 옮겨가는 과정을 설명하면서 지난 8월 11일 GitHub의 Codespaces가 공식적으로 공개되었을 공지했다. 이전까지는 클로즈 베타로 승인받은 사용자만 이용할 수 있었지만, 이제는 Team/Enterprise Cloud 플랜을 구독한 사용자는 누구나 Codespaces를 사용할 수 있게 되었다. 많은 사람이 궁금해하지만 Free 사용자는 따로 과금하고 싶다고 하더라도 Codespaces를 사용할 수 없다.
작년에 Codespaces의 베타를 받아서 Codespaces의 기능을 살펴보는 글을 작성했었는데 정식 오픈하면서 달라진 부분도 있어서 다시 정리해본다.
웹 기반 에디터

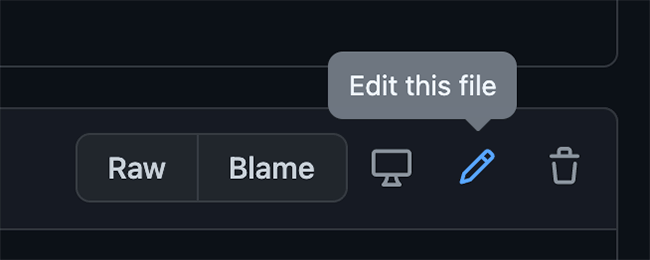
원래 GitHub에는 간단한 수정을 위해 파일에서 수정 버튼을 눌러서 바로 수정 후 커밋하거나 Pull Request(이하 PR)를 보내는 방법을 제공할 수 있다. 굳이 로컬에 git clone을 하지 않아도 기여할 수 있는 간편한 방법이다.
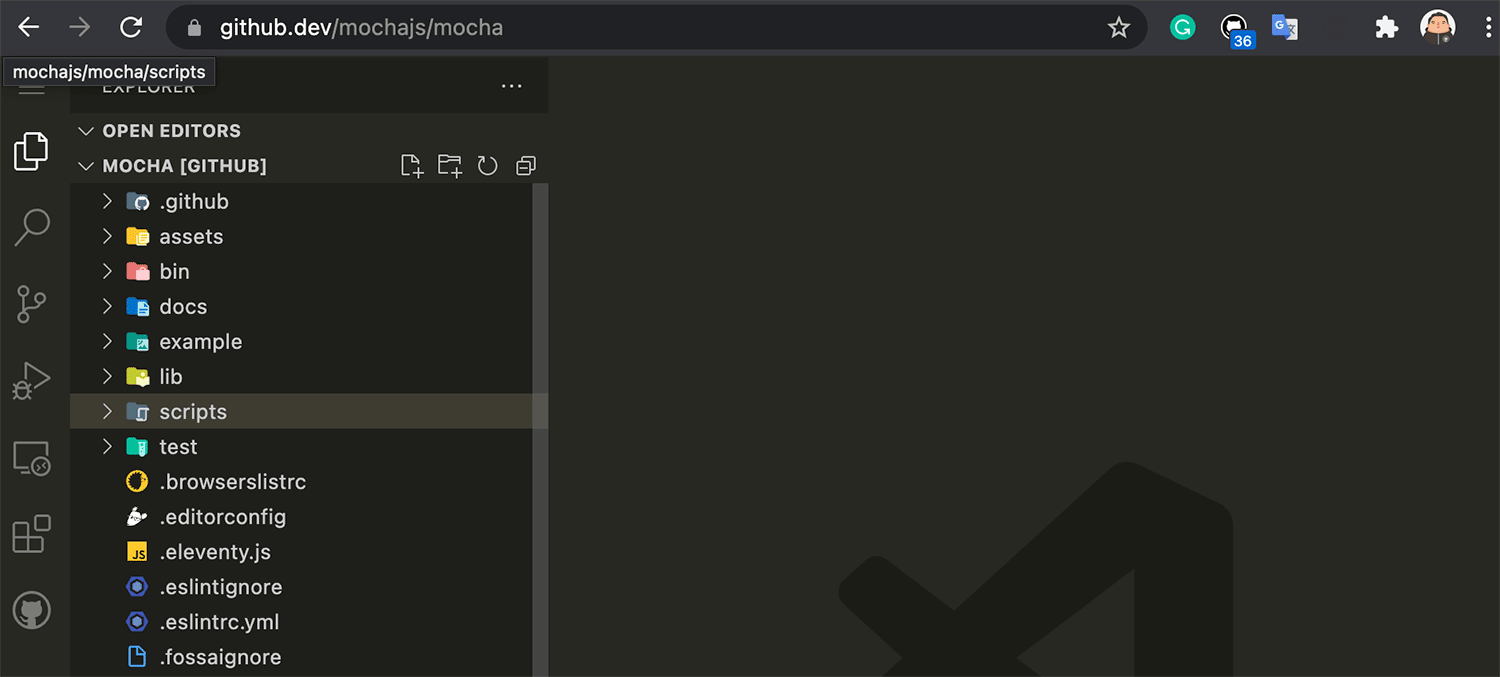
이번에 Codespaces가 공개되면서 웹에 기반을 둔 에디터도 같이 공개되었다. GitHub.com의 저장소에서 .을 누르면 웹브라우저 내에서 VS Code가 열리면서 파일을 수정한 뒤 커밋할 수 있다. 웹 기반 에디터는 현재 베타 프리뷰 상태이다.

이는 저장소에 기여를 하고 싶을때 클론 받지 않아도 쉽게 기여할 수 있게 만드는 편의 기능으로 기반 기술을 동일하지만 Codespaces는 아니다. 기존 수정 버튼과 다르게 여러 파일에 걸친 수정사항을 커밋하거나 PR을 보낼 수 있다. 프로젝트의 파일이 다 보이고 커밋할 수 있어서 그냥 보기엔 차이점이 없어 보이지만 터미널 사용 등의 행위를 하려면 Codespaces를 열어야 한다는 것을 알 수 있다. 웹 기반 에디터는 저장소를 클론하지 않고 API를 호출하는 방식으로 동작하고 수정한 내용은 브라우저의 로컬 스토리지에 저장된다. 즉, 코드스페이스처럼 계정 내에서 공유되는 것이 아니라 브라우저에만 국한되어 변경사항이 유지된다.


이 기능은 저장소에서 .을 누르거나 저장소 주소의 github.com을 github.dev로 바꾸면 실행할 수 있다. 즉, https://github.com/mochajs/mocha 의 웹 기반 에디터 주소는 https://github.dev/mochajs/mocha이다. 웹 기반 데이터는 누구나 이용할 수 있고 과금도 되지 않는다.
Codespaces 가격
공식 오픈되면서 작년에 내가 적었던 가격과도 달라졌다. 8월 초부터 9월 13일까지는 Codespaces를 무료로 사용할 수 있다. 얼마 안 남았지만 Codespaces가 궁금하다면 이 기간에 무료로 테스트해볼 수 있다.
- 2 코어/1시간 : 0.18달러
- 4 코어/1시간 : 0.36달러
- 8 코어/1시간 : 0.72달러
- 16 코어/1시간 : 1.44달러
- 32 코어/1시간 : 2.88달러
- 1GB/월 스토리지: 0.07달러
베타가 오픈했을 때 가격과 비교해 보면 2배 이상 비싸졌음을 알 수 있다. 테스트하면서 운영비용과 수익을 다시 계산한 결과인 것 같다. 문서에 나온 대로 30분 동안 아무 사용이 없으면 자동으로 내려가고 이는 과금이 되지 않는다. 예를 들어 한 명의 개발자가 하루 8시간을 다 사용하고 안 끄고 퇴근한다면 8시간 30분을 사용한다고 했을 때 한 달에 22일 근무하면서 4코어를 사용한다면 한 달에 74,052원(67.32달러 = 8.5시간 * 22일 * 0.36달러)정도를 예상할 수 있다. 4코어 기준으로 거의 최댓값을 계산 한 것인데 잘 활용한다면 내 기준에서는 그리 비싼 금액은 아니다.
코드스페이스는 유료 플랜의 기능이다. 무료로 GitHub을 이용하는 Free 사용자는 Codespaces는 아예 사용할 수 없고 월 4달러부터 시작하는 Team이나 Enterprise 플랜을 사용하는 사용자만 Codespaces를 사용한 만큼 비용을 내는 구조다.
Codespaces
작년에 Codespaces에 대한 글을 몇 개 작성했다. 이번에 공개되고 Codespaces를 틈틈이 테스트해보고 있어서 아직 파악 중이지만 VS Code 기반이므로 Codespaces의 개발 환경 자체는 크게 달라진 점은 없다. VS Code가 그동안 계속 새 버전이 나왔으니 그로 인한 변경은 있겠지만... 대신 GitHub과 Codespaces가 연동되는 부분은 달라진 부분이 좀 보였다.
자세한 내용은 이전 글을 참고하고 여기서는 달라진 점 위주로 정리해 보려고 한다.
Codespaces 설정
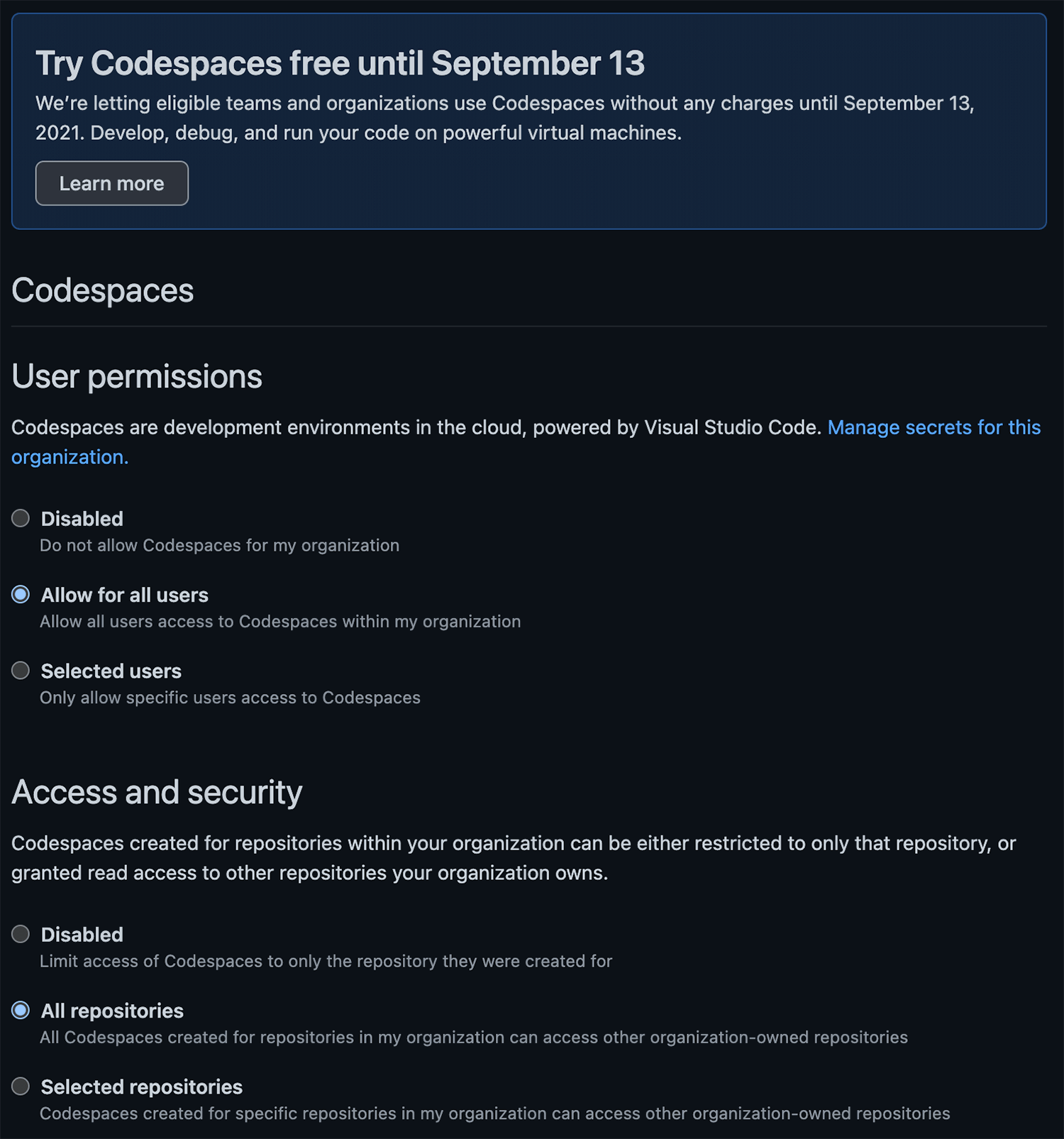
일단 Codespaces를 사용하려면 Teams/Enterprise 조직에서 Settings 밑에 Codespaces 메뉴에서 활성화해야 사용할 수 있다.

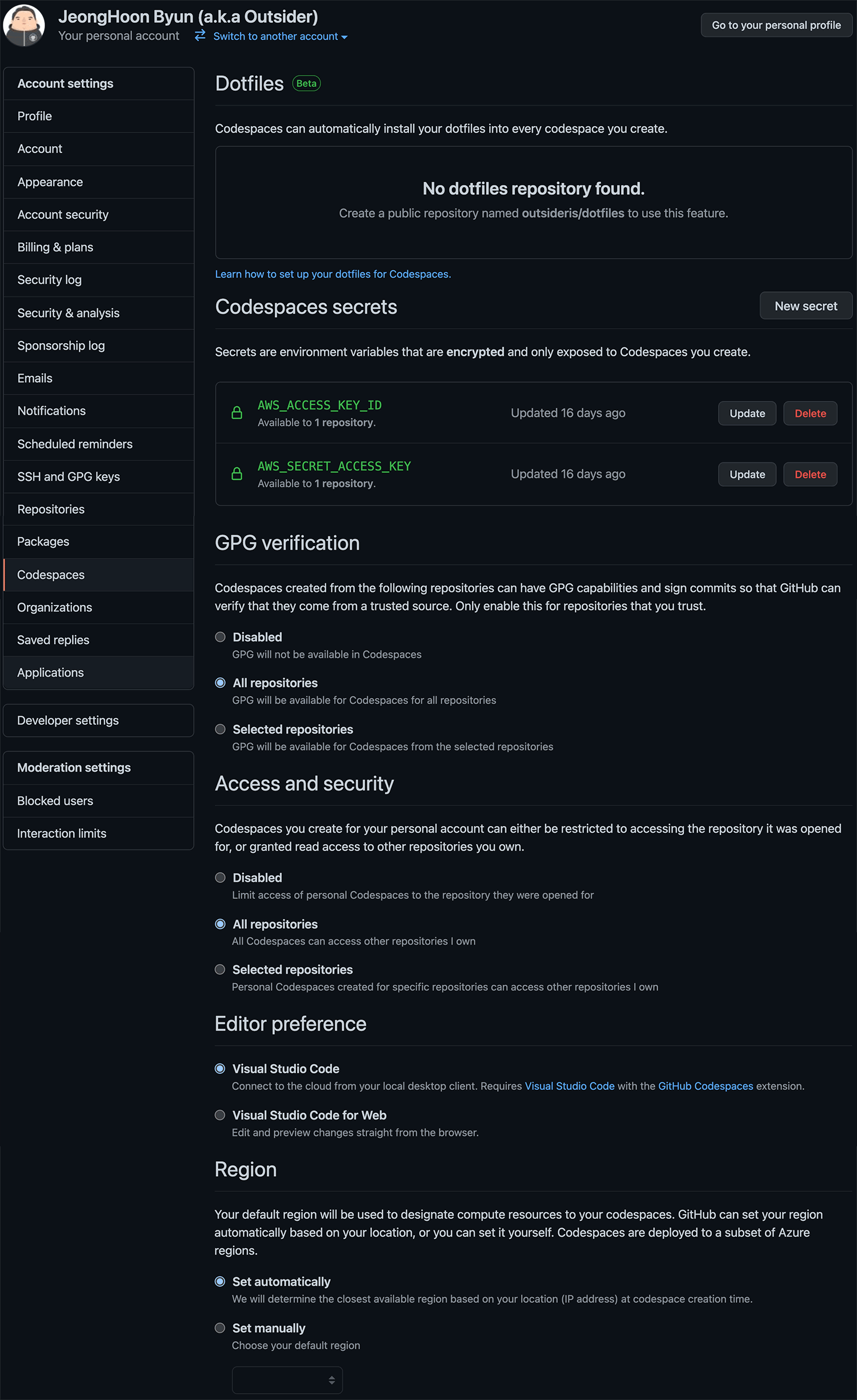
개인 계정은 Codespaces 설정에서 활성화할 수 있고 개인 설정에서는 Codespaces 환경에 대한 추가설정도 할 수 있다. 과금이 고민이 된다면 설정에서 Codespaces를 사용할 저장소만 지정하면 된다.

여기서 Editor preference 부분은 VS 코드를 로컬에서 실행할지 웹브라우저 내에서 실행할지를 설정하는 부분이다. 물론 웹브라우저 내에서 실행한 뒤에 로컬의 VS Code로 띄우는 것도 가능하다. 물론 VS Code에는 GitHub Codespaces 확장이 필요하다.
Codespaces 실행
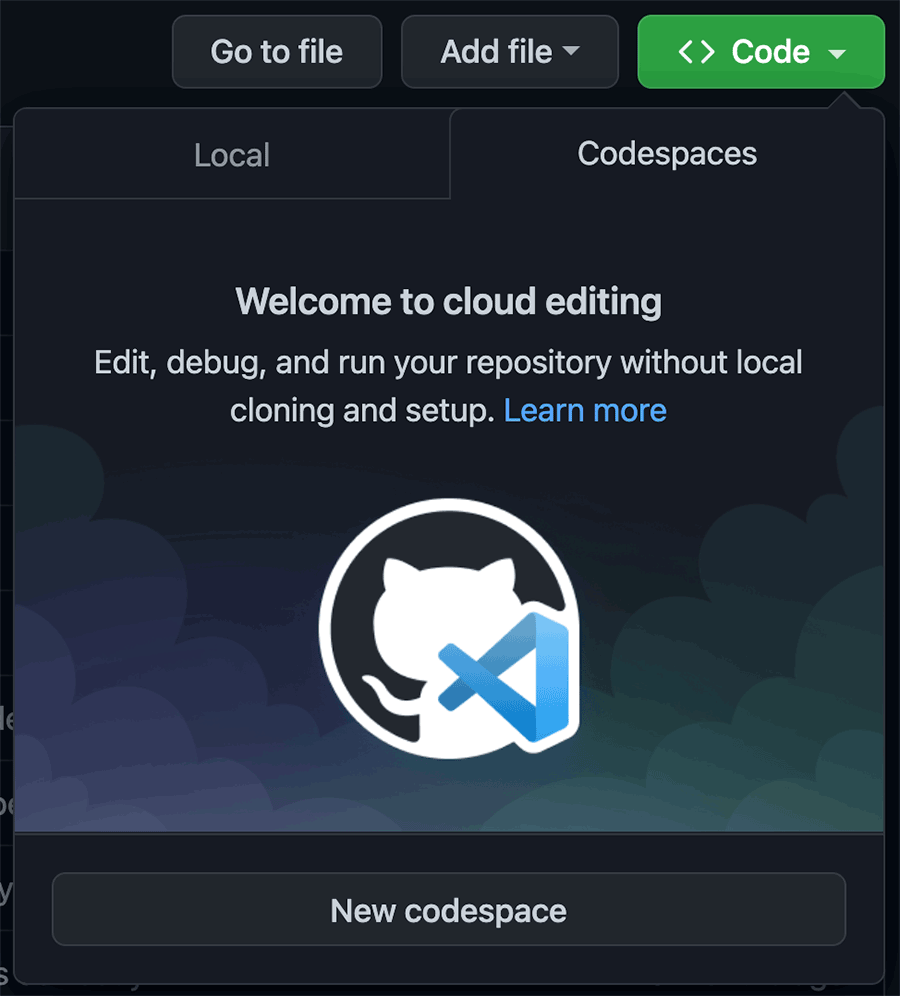
Codespaces를 실행하는 방법은 여러 가지가 있다. 보통 클론할 주소를 복사하려고 사용하는 저장소의 Code 버튼에서 Codespaces를 사용할 수 있는 계정이라면 Codespaces 탭을 볼 수 있다.

여기서 New codespace를 클릭하면 코드스페이스가 생성된다.

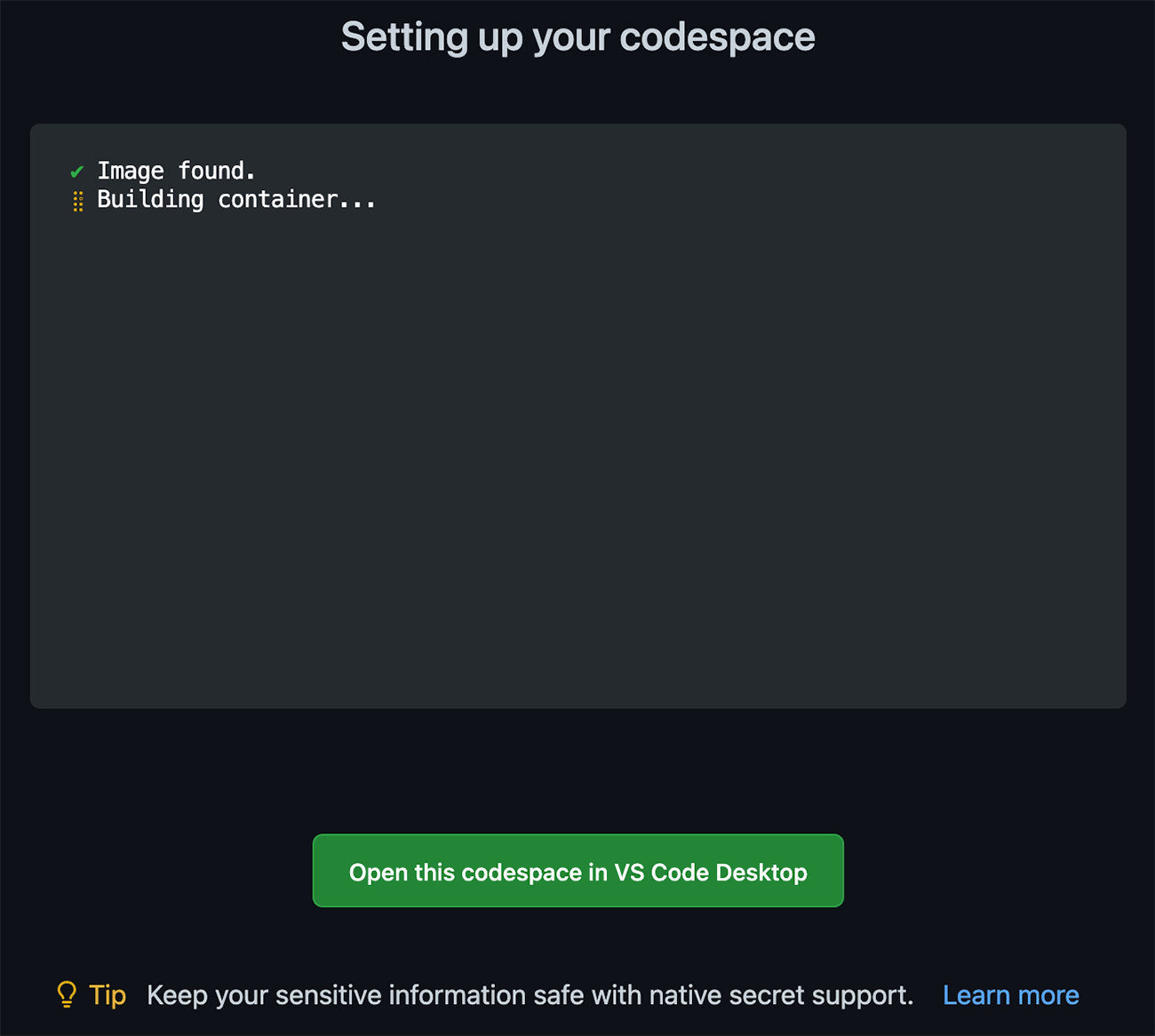
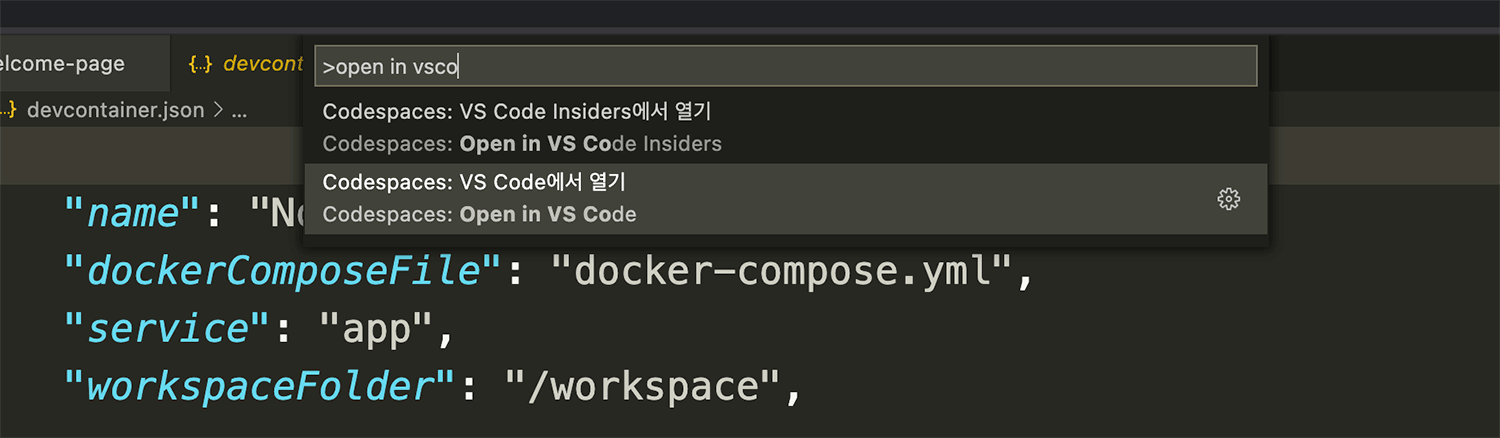
여기선 웹으로 열리는데 이는 설정에서 Editor preference에서 Visual Studio Code for Web로 지정해 두었기 때문이다. 보다시피 여기서도 로컬의 VS Code로 여는 선택을 할 수 있다. 이미 Visual Studio Code for Web을 연 후에도 커맨드 팔레트를 열어서 로컬 VS Code로 연결할 수 있다.

종종 command + w키로 파일을 닫으려다 탭을 닫는 경우도 있어서 비슷한 키 충돌을 막으려면 로컬의 VS Code가 더 편해 보이긴 하다. 물론 로컬 VS Code이지만 인터넷이 연결되어 있어야 하고 사용하지 않고 30분이 지나면 코드스페이스가 sleep 되기 때문에 코드스페이스 연결이 끊긴다.(다시 연결하면 된다)

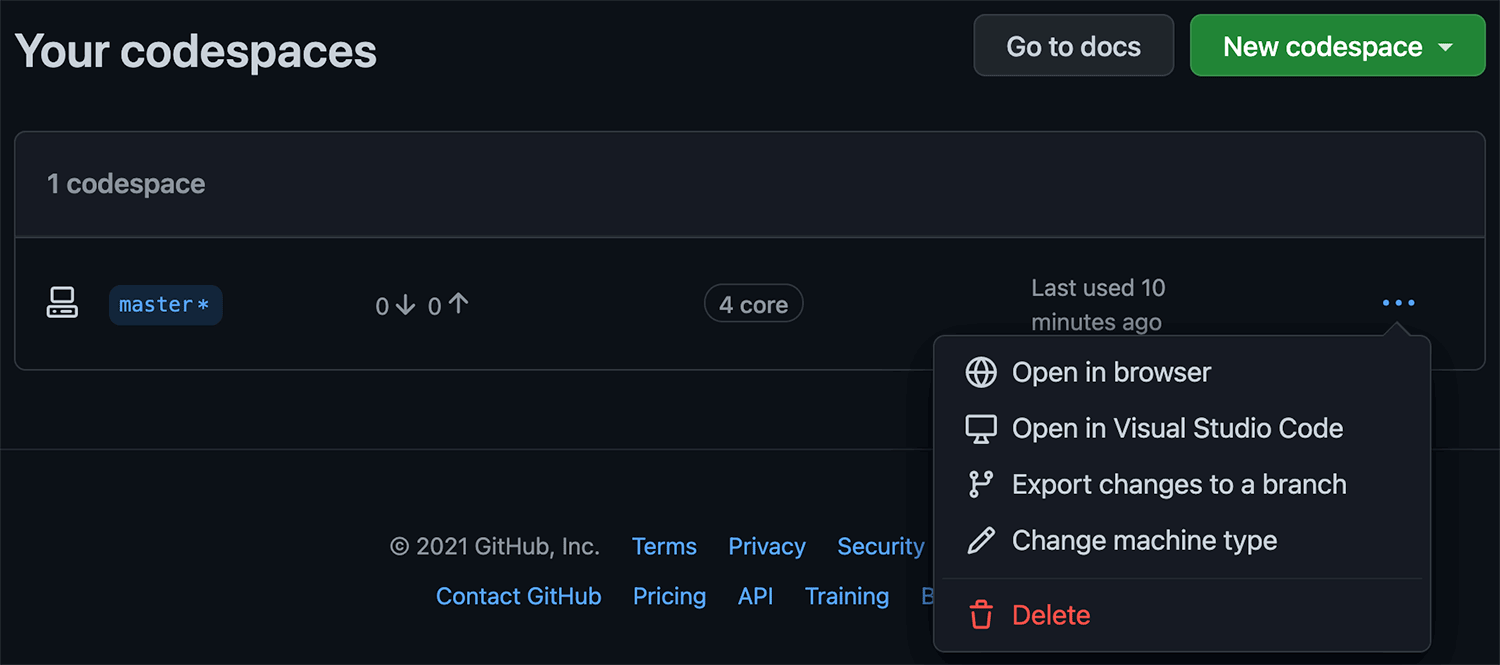
이미 생성한 코드스페이스가 있으면 저장소에서 관리할 수 있다. 개발하려고 코드스페이스를 열거나 머신타입을 변경하는 것도 가능하다.
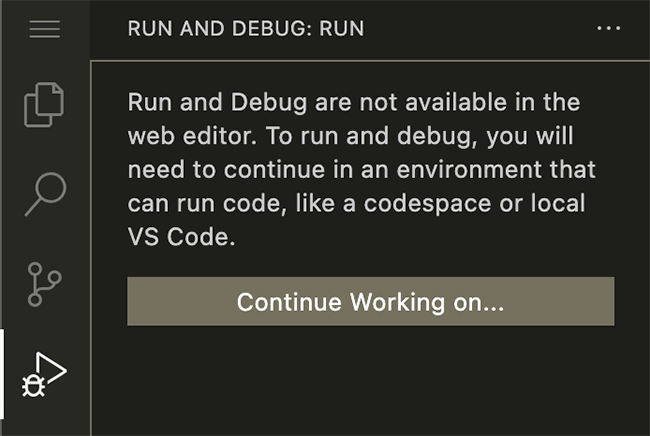
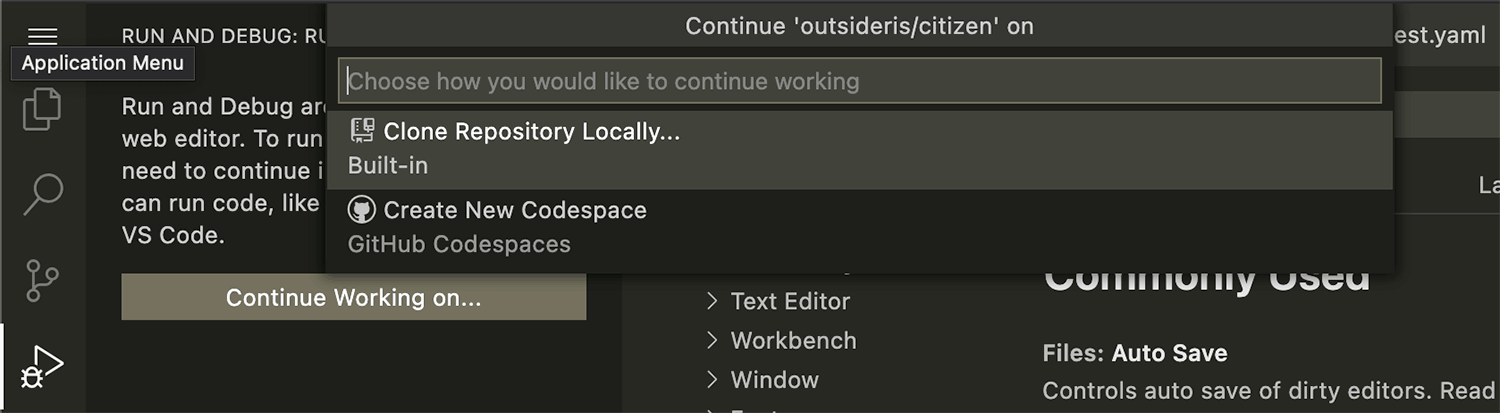
앞에서 본 웹에디터에서 개발을 이어가는 것도 가능하다. 웹에디터로 수정하려다가 좀 더 깊게 봐야 하는 경우 Continue Working on을 누르면 로컬에 클론할 지 새로운 코드스페이스를 만들지를 결정할 수 있다. 로컬 클론은 말 그대로 로컬에 폴더 위치 선택한 뒤 저장소를 클론하고 이 폴더를 VS 코드에서 열어주는 것이다.

긴 베타 기간을 끝내고 공식적으로 나온 만큼 github.com에서 로컬 개발까지 이어지는 흐름이 꽤 자연스러워졌다. 코드스페이스가 줄 변화에 관심이 있어서 다양하게 테스트해보고 싶은데 아직은 오랫동안 구성해온 로컬 개발에 익숙하고 원래 VS Code가 아니라 Webstorm을 주로 사용해왔기에 적응하는 것보다 해야 할 개발이 있어서 자꾸 못하고 있다.



Comments