
9회 DevDay가 개최된 서울파트너스하우스입니다. 중소기업들을 위한 곳이라는데 새로지어진 만큼 시설은 상당히 좋았습니다. 원래는 Daum은 이용할 수 없지만 세미나가 공공의 목적인 관계로 이용할 수 있었다고 합니다. Daum 본사가 한남동쪽으로 옮겨가서 그 주위의 장소로 결정된 듯 합니다.
잠깐 행사관련 얘기는 하지만 70명 모집했는데 이런 세미나는 인원이 유동적이기 때문에 90명 정도를 예상한 분위기 같던데 실제 참여한 인원은 40명정도밖에 안되어보였습니다. 저도 그렇듯이 무료행사니까 일단 신청부터 하기도 하고 당일날 아침에 이런저런 이유로 본의 아니게 참석못하게 되기도 하는데 이날은 날씨가 추워져서 그런지(완젼 겨울이더군요.) 불참자가 너무 많았습니다. 신청도 직접하고 불참은 메일보내달라고까지 했는데 무료행사라고 이렇게 쉽게 불참자가 생기는건 좀 아쉽더군요. 특히 점심은 출장부폐로 꽤 고급스럽게 준비가 되었는데 인원수가 부족해서 많이 남은 듯 하더군요.

행사는 위와같은 스케쥴로 진행되었습니다. 이날의 주제는 9월에 오픈소스로 공개한 오픈에디터를 주제로 진행되었는데 오전에는 YouFree와 오픈에디터에 대한 설명을 하고 오후에는 개별프로젝트를 장장 4시간동안 진행하였습니다.
YouFree
YouFree는 ETRI가 만든 이동형 개인SW 플랫폼입니다. USB에 넣어서 구동시킬 수 있는 SW플랫폼이고 콘텐츠서비스, 소프트웨어 서비스, 노트서비스, 검색서비스, 워크스페이스서비스, 북마크서비스, 패키지서비스의 7가지를 제공하고 있으며 개발을 위한 이클립스기반의 개발환경도 제공하고 있습니다.
머 돌려보지도 않았고 자세한 내용을 잘 모르겠지만 크게 매력적으로 느껴지지는 않더군요. 이미 왠만한 어플은 포터블용으로 많이 나왔고 그걸 관리해주는 어플들도 상당히 있고 노트나 검색, 북마크등은 차라리 웹이 더 편하지 않나 생각됩니다. 플랫폼이란 것은 플랫폼이 어느정도 퍼졌을때 위력을 발휘하는 것인데 그런 메리트가 있을지 잘 모르겠더군요.
Daum 오픈에디터
오픈에디터의 구조적인 설명후에 1시간반정도의 라이브코딩 튜토리얼이 진행되었습니다. 시간표상 그렇기는 하지만 이시간은 좀 힘들었습니다. 쉬는시간도 없이 2시간을 내리달리는 것은 쉽지 않더군요. ㅠ..ㅠ
발표했던 PPT가 언제 공개될런지는 알 수 없지만 자세한 내용을 다 하기는 어렵고 간단히 얘기하자면 네임스페이즈는 Trex를 사용하고 있습니다. 원래 파워에디터로 알려졌었는데(저도 이렇게 알고 있었는데 실제 이름은 오픈에디터인가보네요.) 파워라는 이름에 착안해서 티라노사우르스를 뜻하는 Trex라는 네임스페이스를 사용한다고 합니다.
editor.js가 핵심파일인데 이는 Prototype Framework 1.5를 기반으로 하고 있습니다. 여기서 prototype.js를 기반으로 하고 있다는 것은 해당파일을 인클루드하고 있다는 것은 아닙니다. 최초의 기반은 prototype.js였던 것 같으나 안쓰는 기능도 많이 존재하고 프레임워크종속성때문에 필요한 기능만 새로 구현해서 editor.js안에 추가되도록 만들었습니다. 지금은 다른 프레임워크와의 충돌은 없다고 하네요. prototype.js를 기반으로 했기 때문에 prototype.js를 사용하시던 분은 익숙한 형태를 띄고 있습니다. Class.create나 extends, bind등이 그러합니다.
에디터쪽 소스는 미리 보지 않고 참석했던 지라 발표만으로는 잘 구조가 와닿지 않더군요.(어떤 설명이든지 소스 뜻어봐야 감이 오진 하겠지만요.) 구조자체가 상당히 복잡하게 되어있어서 간단한 설명으로 이해하기는 좀 어려웠습니다. 오픈에디터는 구글코드에 등록되어 오픈소스(LGPL)로 진행되고 있습니다.
이어서 Tutorial이 진행되었습니다. 튜토리얼은 오픈에디터의 데모페이지로 제공된 소스에 버튼을 추가하고 선택한 단어로 영화를 검색해서 정보를 에디터에 추가하는 것으로 진행되었으며 해당 내용은 오픈에디터의 위키에 올려져 있습니다.(Step 1, Step 2, Step 3, Step 4)
튜토리얼 자체는 간단하게 오픈에디터를 이해하기 쉽게 잘 구성된것 같지만 진행은 상당히 아쉬웠습니다. 라이브코딩으로 진행되었는데 오타로 인한(오타많이 낸다는 말씀은 미리하시긴 했지만.) 디버깅에 상당한 시간이 소비되었고 이 시간마다 튜토리얼 설명은 계속 끊겨서 좀 지루하게 느껴지었습니다. 한찬 디버깅하다가 설명하고 또 멈추고 아무말씀 안하시다가 설명하고 하시다 보니 맥이 끊겨서 이해하기도 좀 어려웠습니다.
물론 이해가 되는 부분도 있습니다. 개발자가 직접 발표를 진행하다보니 발표능력은 사람에 따라서 좀 떨어질 수도 있고 또 서서 노트북으로 타이핑을 하다보니 어쩔수 없이 오타가 나는 부분은 어쩔 수 없었을듯합니다.(사람따라 다르지만 개발자들이 이런부분이 좀 약한것은 사실이기도 하고요.) 엄청나게 연습해도 시연때는 꼭 에러가 나게 마련인데 라이브코딩은 더욱 어려운 부분입니다. 이럴 경우 진행하시는 다른 분이라도 맥이 끊기지 않게 말씀을 해주신다거나 다른 설명을 해주신다면 흐름이 더 매끄러웠을 텐데 그런 진행은 좀 아쉽게 느껴지더군요.
개별 프로젝트(Live Coding)
오후는 모두 개별 프로젝트를 진행하는 시간이었습니다. 오픈에디터를 가지고 개인 또는 팀별로 생각해 온 프로젝트를 시간내에 만드는 것으로 데브데이는 보통 이렇게 진행이 됩니다. 저는 간단한 Flickr에서 사진 끌어와서 에디터에 넣는 것을 만들었는데 이거 만드는데도 겨우 시간을 맞추었네요. 머 간단한 프로젝트 였고 시간도 많이 오바되었기 때문에 굳이 발표는 하지 않았습니다.(참가하는데 의의를.. ㅎㅎㅎ)

데스크탑에 익숙해서 그런지 노트북으로 코딩은 언제나 좀 힘들군요. 요즘 정신줄을 놓고 다녀서 아침에 아답터를 안가져오는 바람에 점심시간을 이용해서 집에 택시타고 다녀왔습니다. 덕분에 노트북사용에는 무리가 없었지만 택시비는 좀 아깝네요 ㅠ..ㅠ 정신차리고 다녀야죠 머...
4시간동안의 프로젝트 진행후에는 팀별로 나와서 어떤 것을 만들었는지 발표를 하고 투표로 우승자를 결정하였습니다. 짧은 시간에도 잘 만드셨더군요.
약간 직감하고는 있었지만 대상은 봄싹에서 같이 나갔던 성윤이랑 Miracle이 받았습니다. (오해가 있는듯하여 추가로 글 남깁니다. 같이 스터디랑 프로젝트 하고 있어서 같이라는 표현을 썼을뿐 제가 대상탄건 아닙니다. ^^)ㅎㅎㅎ 처음에는 시큰둥하더니 갑자기 필받은 성윤이가 몇일전에 채팅하다가 얘기했을때 "이거 진짜 아이디어 좋다."라고 생각했는데 멋드러지게 만들어버렸고 결국 대상타서 WII까지 받아버렸네요. ㅎ
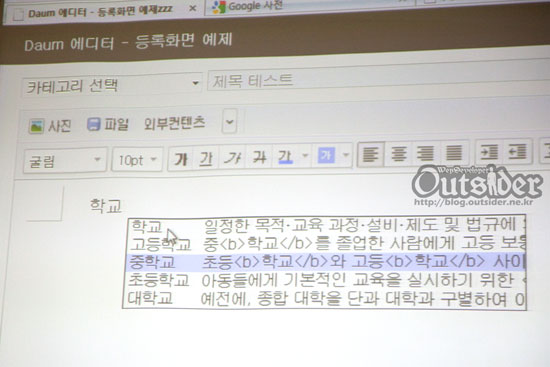
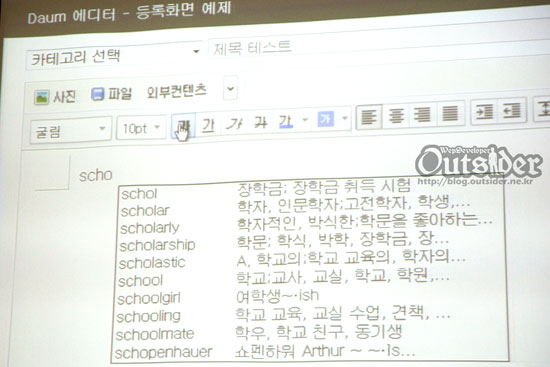
 |  |
WordAssist입니다. 에디터에서 타이핑을 하다가 Ctrl + Space를 누르면 한글의 경우는 다음사전에서 영문의 경우는 구글 서제스트에서 내용을 가져다가 미리 보여주고 선택하여 단어를 바꾸거나 자동완성 할 수 있습니다.(캬~~ 아이디어 기가막힙니다!) 개발툴의 코드어시스트와 같은 기능이라고 할 수 있습니다. 아이디어와 구현 모드 대상감이네요. ㅎㅎㅎ 단축키가 Ctrl + Space라는 부분에서 역시 개발자마인드가 잔뜩 녹아있다고 할 수 있습니다. ㅋㅋㅋ 얘기할때 반농담으로 계속 너희가 타겠다고 했는데 진짜로 대상탈줄은 몰랐군요. ㅎㅎㅎ
스펠링체커나 타이핑속도 재기 등등의 많은 것들이 있었습니다. 상은 못탔지만 개인적으로는 한양대학생분이 만드신 레이어띄워서 수식입력하면 Latex를 이용해서 자동으로 수학기로 JPG로 변환해주는 것을 구현한 것이 상당히 인상적이었습니다. 제곱수나 수학기호처럼 타이핑 할 수 없는 것을 변환해 주는 것인데 유용하면서도 잘 만들어졌더군요.
제가 만든 허접한 소스는 약간 정리해서(시간내에 만드느라구 마구 떼려박아서) 따로 올리도록 해야겠습니다.
Epilogue
국내에선 네이버의 스마트에디터 공개이후에 다음 오픈에디터까지 오픈소스로 공개되었습니다. 대개의 에디터들이 비슷한 성향을 가지고 있기 때문에 그냥 그런가보다 했습니다만 간단히 만져보니(사실 에디터의 API를 그다지 이용할 것도 없었지만요.) 이 둘은 상당히 다른 방향과 의도로 만들어졌다는 생각이 들었습니다. 오픈에디터는 아예 컨셉부터가 다르더군요.
스마트에디터도 간단히 사용만 해본 것고 오픈에디터는 말그대로 구경만 해본 것이기 때문에 정확한 생각은 아니겠지만 스마트에디터는 보통의 일반적인 모듈화 형태로 되어있습니다. 무슨말이냐 하면 스마트에디터 js코드 인클루드 하고 textarea의 id를 초기화함수에 넘겨주면 에디터가 로딩되고 본문에 문자열을 삽입하는 등의 함수가 제공되는 형태입니다.(물론 별도의 추가적인 기능은 있겠죠.) 하지만 오픈에디터는 이것과는 돌아가는 방식이 좀 다릅니다. 아예 완전히 외부에서 제어를 할 수 있도록 하려는 컨셉으로 만들어 져있는 느낌입니다. prototype.js형식의 클래스와 mixin으로 외부에서 설정하고 실행할 수 있는 구조로 되어 있습니다. 그때문에 밖으로 드러나는 부분이 많아서 더 복잡하게 느껴지는 게 아닌가 싶습니다. 그 예로 툴바의 아이콘들도 감추어져있지 않고 해당 문서에 html로 들어가 있습니다.
어느쪽이 좋냐는 판다는 판단하기 어려울 듯하고 좀 더 자세한 얘기를 하려면 시간내서 한번 만져봐야겠습니다. 하루종일 진행된 행사라 좀 빡세기는 했지만 재미도 있고 나름대로 알찬시간이었네요. ㅎㅎㅎ



데브데이 다녀오셨군요! ㅎㅎ
제 동아리 후배들도 많이 간거 같던데, 이럴줄 알았으면 미리 조인트라도 해볼껄 ㅋㅋ
아~ 그렇군요.. ㅎㅎㅎㅎ
한양대에서 엄청 왔던데요... 제루님 후배실려나...
그쪽에서 스펠체커인가로 외장하드 타간것 같았는데... ㅎ
어랏 ㅋㅋ 대상 타신 분인가봐요?
제루형이랑 아시는사이!? ㅋㅋ 우와.. 세상은 좁군요..
님아이디어 정말 짱이었음.. 저도 생각은 해봤었는데 실력이 ㅠㅠㅠ
어이쿠. 글이 약간 오해하게 작성한것 같군요.
같은 스터디하고 있는 애들이라 같이나갔다구 한거구요... 팀을 같이하진 않았습니다. 저는 WordAssist하고는 전혀 관계가 없습니다. ^^
그친구들이 멋진아이디어 구현하느라고 고생좀 했죠. ㅎㅎ
제루님하고는 약간의 친분(?)이 있습니다. 세상참 좁군요. 제루님 동아리분들이실 줄이야.. ㅎㅎㅎ
아 ㅋㅋㅋ 넹 제가 글이 너무 길어서 정독을 하지 못했네요 ㅋㅋㅋ
사진만 보고 우왓.. 내가 봤던거다 이러고 ㅋㅋ바로..
저는 돋보기.. ㅋㅋ
저희쪽 상 타신분은 mail전송기능 구현하신분이 었어요 ㅋ 스펠체커는
잘 모르는 분 ;ㅁ;..
필자님 작성기능도 나중에 올라오면 보러올께요^^ ㅎ
이미 블로그에 올리긴 했는데 머 그닥 볼건 없습니다. ㅎㅎㅎㅎㅎㅎ
아~ 돋보기셨군요. 기억남니다...
발표를 하도 여러분들이 하셔서 프로젝트는 기억나두 발표하신 분은 잘 기억안나는군요. ^^
언제 이렇게 또 정리를..ㅎㅎ
부지런하시네요;;ㅎㅎ
ㅎㅎㅎㅎㅎ
너한테 비하면 뭐 부지런하다고 할수도 없지.. ㅎ
다음에서 만든 에디터가 출시되었군요 ㅋ
예전엔 다음도 tiny에디터를 커스터마이징해서 쓴걸로 아는데.
시간날때 뜯어봐야겠네여. 근데 jquery를 안쓰고 prototype기반으로 만들었던게
의아하네여 ㅋ 저도 jquery 문법형식이 좀 맘에 안들지만 모 개인취향이니 ㅎ
좋은후기 잘 봤습니다 ㅋㅋ
나온지는 좀 됐는데 저도 이제야 구경해 봤네요. 아무래도 스마트에디터 이후라서 임팩트가 적었던 듯 합니다.
제 생각에는 prototype.js를 쓴 이유는 공개하려고 새로 만든것이 아니라 오랫동안 만들고 써오던 것을 공개한 것이라 기반기술이었던 prototype.js에서 jquery로 바꾸질 못한 것 같습니다. 그리고 사실 프레이웍종속을 피하기 위해서 기본기술정도만 취한것일 뿐이고요.
머 자기 좋은거 쓰면 되는거죠.. ㅎ
관리자만 볼 수 있는 댓글입니다.
아~ 낮에 회의갔다왔더니 주위에서 링크를 막 보내줘서 놀랬네요. ^^
잘 쓴 후기도 아닌데 이렇게 뽑아주셔서 감사드립니다.
제 이름은 어떻게 아셨는지 살~짝 궁금하기도 하네요.. ㅎ