그저께 해커뉴스를 보다가 GitHub's new text editor leaked on Twitter라는 글을 발견했다. 이건 무엇인가 하고 들어갔을 때는 SOON이라는 글자만 나왔었는데 어제 아침에 일어나 보니 트위터 타임라인이 Atom Editor로 가득했다. 잽싸게 신청을 했지만, 초대권은 오지 않아서 트위터에서 검색해서 초대권 있다는 사람들한테 구걸해서 저녁에 하나를 겨우 얻었다.
Atom Editor
Atom Editor는 Github이 만든 에디터다. 현재 Github의 CEO인 Chris Wanstrath의 트윗에 따르면 2008년부터 Atom Editor를 만들려고 한 것으로 보인다.
Super early @AtomEditor prototype, circa 2008: http://t.co/Cq1hvXOgCA
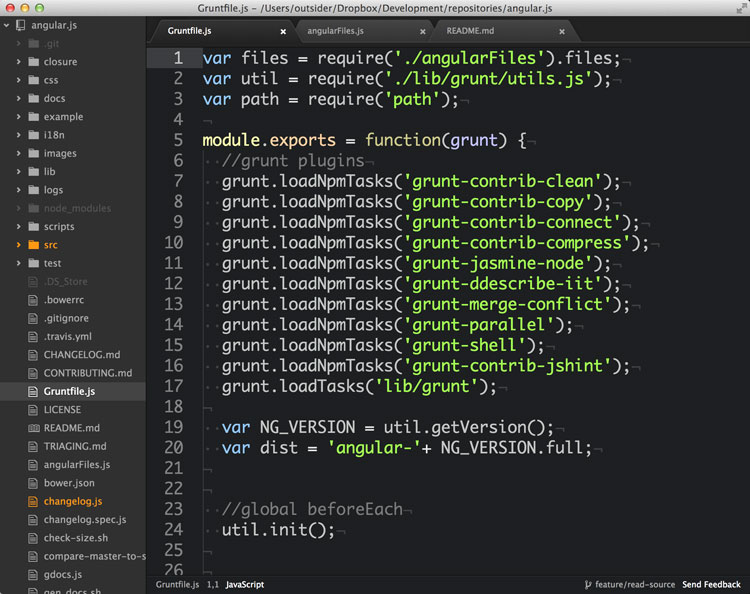
— Chris Wanstrath (@defunkt) February 27, 2014생각해 보면 Github와 코드 에디터는 자연스러운 연결이기는 한데 그렇다고 Github이 직접 에디터를 만들 거라고는 생각해 보지 않았다. Atom 소개 글에도 나와 있다시피 Sublime Text와 Textmate를 벤치마킹한 것으로 보이고 아래의 스크린샷에서 보듯이 처음에 열면 Sublime Text의 느낌이 물씬 풍겨 나온다.(이런 거 되나 대충 눌러보면 되는 게 좀 있다.) 이제 막 공개된 상황이라(하지만 버전은 0.60.0이고 오늘 0.61.0이 나왔다.) 실제로 사용해 보면 약간씩 버그가 있거나 불편한 부분들이 좀 있어서(엄청나게 큰 게 아님에도 막상 작업할 때는 피곤할 듯) 지금 바로 에디터를 바꿔치기하긴 어려울 수도 있지만, 차후가 기대가 많이 되는 상황이라고 본다.

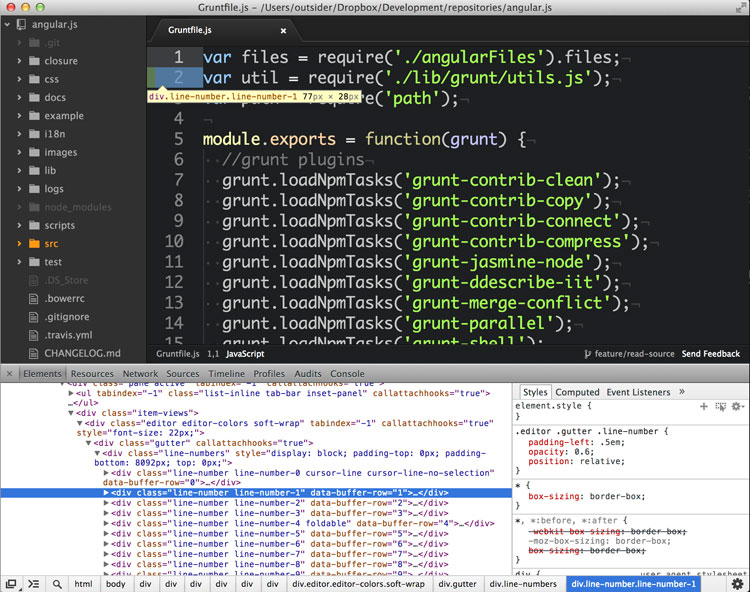
Atom과 관련된 많은 패키지와 프로젝트들은 Github에 공개가 되어 있지만(120여 개나 있다.) Atom 자체는 공개되어 있지 않다. Github의 전 CEO인 Tom Preston-Werner의 답변을 보면 아직 그런 부분은 결정 자체를 안 한듯하다. 그래서 정확한 구조는 알 수 없지만 Node.js를 기반으로 만들었고(node-webkit은 아닌 걸로 보인다.) 크로니움을 내장해서 HTML, CSS, JavaScript로 만들어져 있다. 그래서 Cmd + alt + i를 누르면 에디터 아래처럼 하단에 크롬 개발자도구가 열리고 웹브라우저에서처럼 조작 등의 작업을 할 수 있다. 위에 나온 에디터 화면 자체가 모두 HTML로 만들어진 페이지이다. 실제 구성은 CoffeeScript로 만들어져있고 Less를 직접 사용한다.

웹 기술을 사용하고 Node.js 기반이므로 크로스플랫폼이 되어야 할 것 같지만 다운로드는 맥 버전밖에 안 나온다. 원래 그런 것인지 다른 플랫폼은 지원 안 할 예정인지는 아직 잘 모르겠다. 사실 Atom은 공개하기 전에 SNS 등을 통해서 미리 유출되면서 바로 열었기 때문에 추측 상으로는 원래는 릴리즈 계획이 없다가 사람들이 알게 되니까 갑자기 연 것은 아닐까 하는 생각을 해본다.(Tom Preston-Werner도 아직 공식 런칭한 것은 아니라고 얘기하고 있고...) 앞에서도 얘기했듯이 현재 상태보다는 차후가 더 기대되는데 많은 부분을 고려해서 구조가 잘 갖춰져 있고 패키지도 커피스크립트로 작성하므로 요즘 JS쪽의 분위기상은(그리고 Github가 만들었으니...) 생태계도 빠른 시간내에 갖춰질 것 같다. (Textmate의 패키지나 테마를 컨버팅하는 방법도 제공한다.)
UI
에디터의 상세 기능을 설명하기는 힘들고 아직 누구나 다운로드 받을 수 있게 열리지 않았으므로 어떻게 생겼는지만 살펴보자.

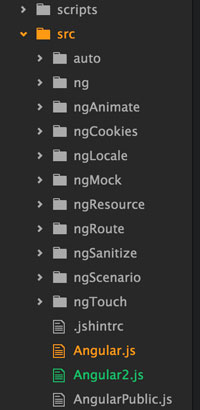
Github가 만들어서 그런지 에디터 자체가 Git 연동이 기본으로 들어있다. 그래서 Git 저장소의 파일을 열었을 경우 수정된 파일(주황색)과 Git이 추적하지 않는 파일(녹색)이 표시된다.

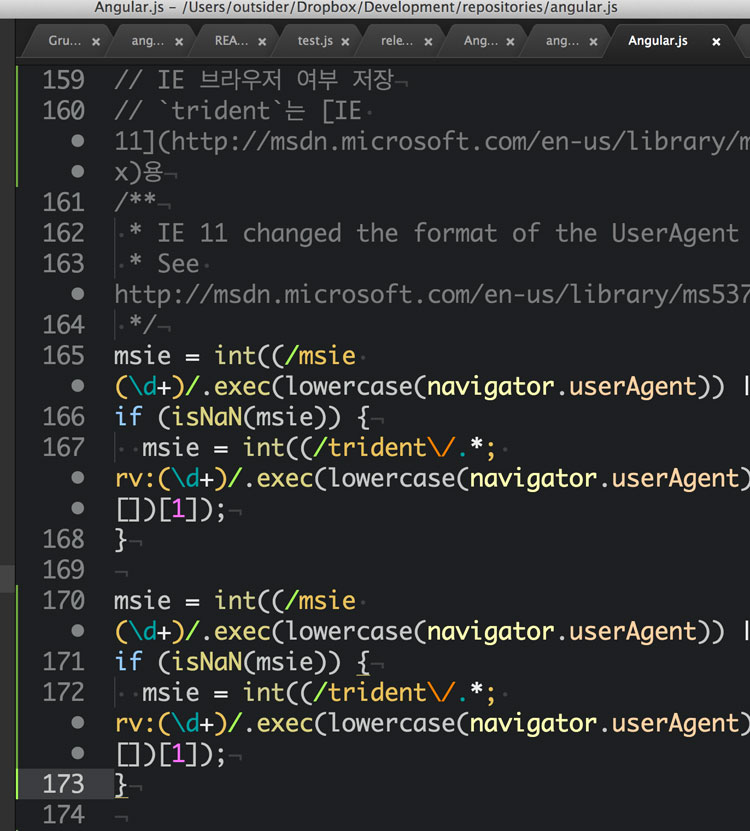
에디터에서도 수정된 라인이 라인넘버옆에 색이 표시되면서 구별해 준다.
![]()
하단에는 현재 Git 저장소의 브랜치와 수정된 라인 등이 표시가 된다. 왼쪽의 파일명 옆의 JavaScript라고 표시된 부분은 현재 파일의 종류를 표시한 것이다. 웬만한 파일은 현재 다 지원하고 있고 다른 파일로 하일라이팅을 하고 싶다면 클릭해서 변경하면 된다.

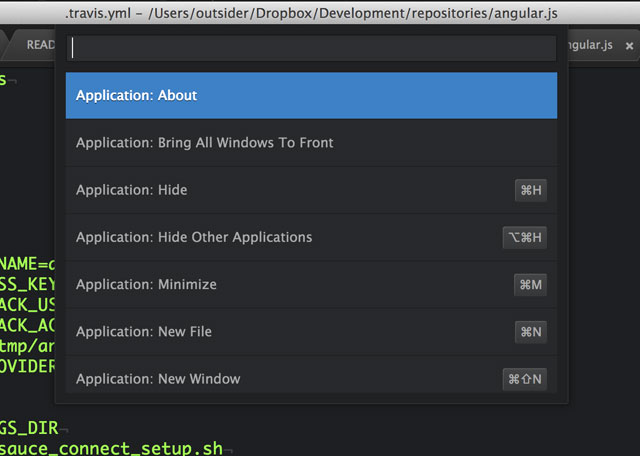
서브라임처럼 커맨드팔래트(cmd + shift + p)가 존재하고 여기서 특정 메뉴나 명령어로 바로 이동할 수 있다.

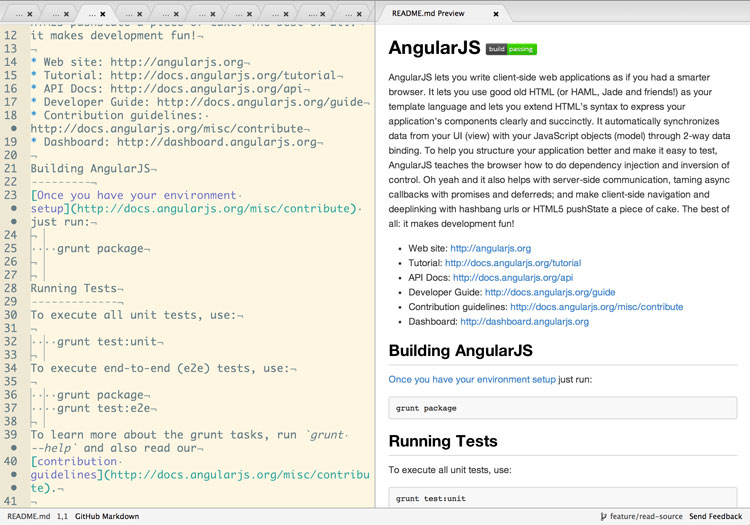
마크다운 같은 파일은 바로 프리뷰로 Readme 파일을 바로 볼 수 있다.(화면이 하얗게 나온 것은 스킨을 바꿔서이다.)
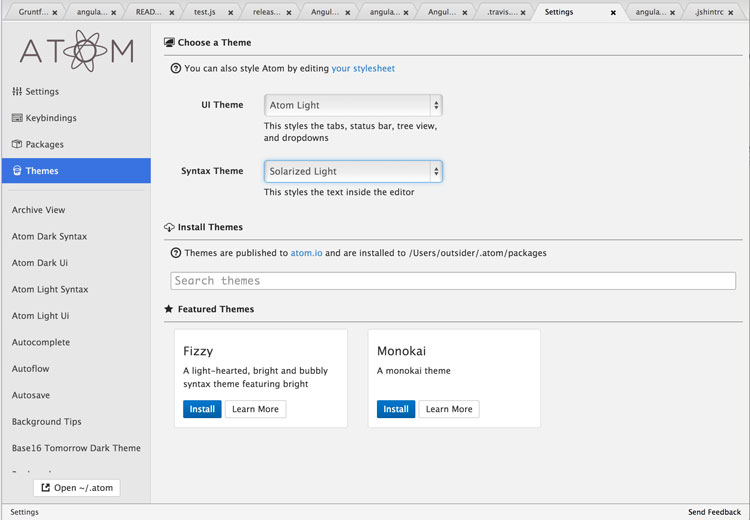
Preferences

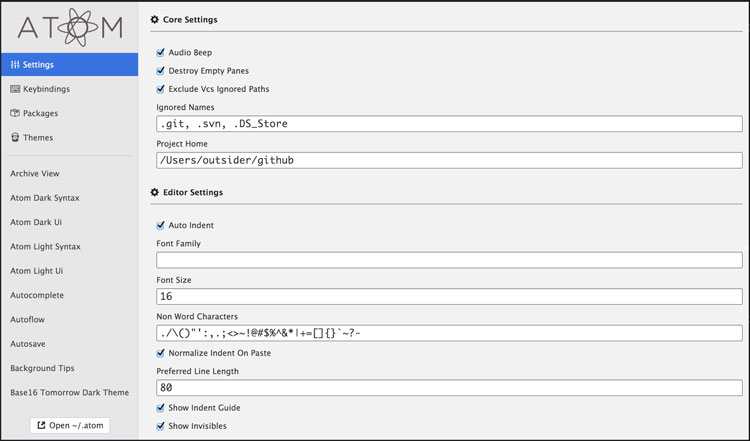
설정창은 위와 같이 생겼다. 맨 위에 Settings, Keybindings, Themes가 있고 그 아래부터는 설치된 패키지들이다.

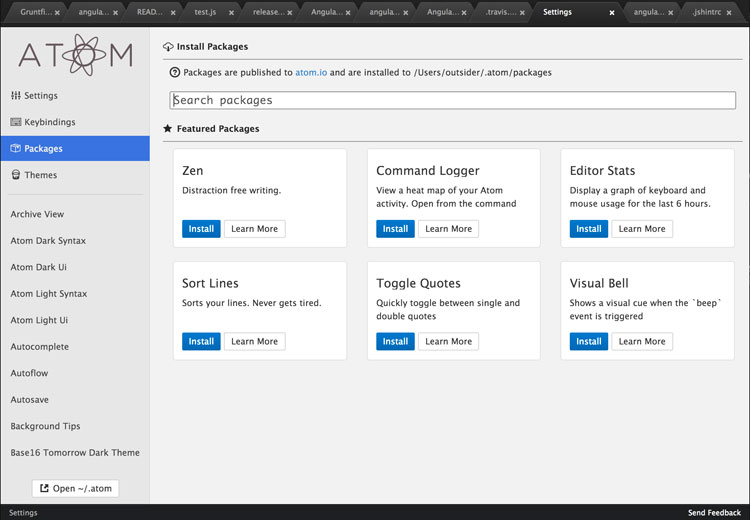
패키지 기능이 있어서 설정메뉴에서 바로 검색하고 설치할 수 있으면 패키지는 Atom 사이트에서도 검색할 수 있다.

테마도 마찬가지로 선택할 수 있고 기본으로 포함된 테마가 몇개 있고 그 외에는 설치해서 사용할 수 있다. HTML로 만드는 거지 금새 다수의 테마가 추가될 것으로 생각한다.

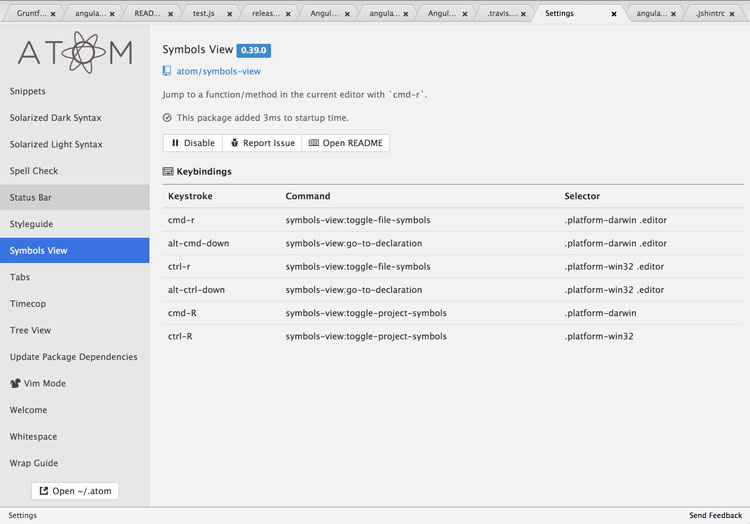
각 패키지는 별도 메뉴로 관리가 되고 여기서 활성화/비활성화를 하거나 관련된 내용을 볼 수 있다. 여기서 업데이트 등을 수행할 수 있고 제목 밑에 해당 패키지를 사용할 때 Atom에디터의 시작시간에 어느 정도 영향을 주는지 표시해 주는 부분이 흥미롭다.
쉘 명령어
Atom을 설치하면 쉘커맨드도 같이 설치가 돼서 커맨드 라인에서도 Atom을 바로 실행할 수 있다. 커맨드라인에서 atom 명령어를 실행하면 현재 폴더를 바로 Atom Editor에서 열어준다. 큰 기능은 아니지만 Sublime Text에서는 사용자가 커맨드라인 명령어를 연결해서 사용하는 거에 비하면 훨씬 편하다.(apm이라는 커맨드도 이는 아톰의 패키지를 관리하는 명령어다.)
맺음말
트위터에 비슷한 말을 썼지만 Github가 맘먹고 제대로 만들어 보려고 한 느낌이다. 물론 아직은 현재 다른 에디터나 Sublime Text를 갈아치우기 부족한 부분이 있다.(코딩하다가 에디터를 디버깅할 수는 없으므로...) 하지만 구조를 잘 갖춰놔서 관심이 상당히 가고(또한, 관심기술이라서...) 당분간 메인에디터로 쓰지 않더라도 구조나 패키지를 시간 내서 파볼 듯하다.



해커 뉴스 덧글에 적혀 있었는데 리눅스와 윈도 버전도 준비 중이라 하더군요.
해커뉴스 댓글은 자세히 안봤었는데 정보 감사합니다.
adobe brackets이나 lighttable이나 node.js로 돌아가는 에디터가 제법 있는데 또하나 추가됬네요. 어느걸 써보건 매력적인 특징과 동시에 어디선가 딜레이가 생기거나 불편한 점들이 많이 있었는데 Atom Editor도 솔직히 그럴듯 싶어서 기대는 되는데, 실사용은 암만해도 무리지 싶다는 생각도 드네요.
얼마나 발전할지는 앞으로 두고 봐야죠..
그리고 lighttable는 클로저로 알고 있습니다.
lighttable도 node.js로 codemirror를 돌려서 쓰고 있거든요. 뭐 이미 있는걸 활용하는게 당연한거지만요.
아~ 내부적으로는 codemirror였군요. 내부를 열어본적은 없어서요. 감사합니다. Node.js를 데스크탑용으로 사용하는건 사실상 아직 초기단계라 차차 개선되리라고 생각합니다.
trackback 이 안되서 댓글로 남깁니다. 개인 개발자가 Windows 빌드도 만들어 놨더군요.
http://atom.someguy123.com/
좋은 정보 감사합니다. 이 글 당시엔 맥용만 있었지만 지금은 다른 플랫폼도 지원해서 공식 저장소에 Windows에 대한 안내도 되어 있긴 합니다. https://github.com/atom/atom/blob/master/docs/build-instructions/windows.md (제가 윈도우를 안써서 테스트는 안해봤습니다.)
트랙백은 스팸이 너무 많아서 막아놨습니다.
안녕하세요. 포스팅 잘 보았습니다.
현재 리눅스 유저입니다. atom v0.201을 설치하고 사용하려고 하는데 저는 한글이 안 써지네요. 포스팅의 스크린샷을 보면 한글이 쓰여있어서, 한글문제는 어떻게 하셨는지 궁금합니다.
리눅스의 한글 입력기랑 충돌나느게 아닐까 합니다. 맥에서는 한글 문제는 없었습니다. 포럼쪽에 가셔서 문의해 보셔야 할 것 같네요. 저는 겪지 않은 이슈라서요.
안녕하세요. 저는 우분투를 사용중인데요. 똑같이 한글 입력에 문제가 있습니다. 혹시 사용법을 알게되시면 공유 좀 부탁드리겠습니다. yexx@naver.com 입니다. 감사합니다.
리눅스 Atom에서 한글이 안되는 문제는 한글 입력기를 FCITX로 설치하시면 해결됩니다. 저 역시 Elementary OS 에서 Atom 한글이 안되는 문제로 고민하다가 입력기를 변경하니 단번에 해결되더군요.
좋은 정보 감사합니다.
제가 리눅스를 쓰고 있지 않아서 답변 드리기가 곤란했는데 다른 분들께 큰 도움 되겠네요. 그나저나 오래 리눅스 안쓴 사이에 모르는 한글입력기도 생겼군요 ㅎ