<uses-permission android:name="android.permission.INTERNET"></uses-permission>
AndroidManifest.xml 파일에 위의 내용을 추가합니다. 웹뷰를 사용하기 위해서는 인터넷에 대한 접근권한이 필요합니다. 이 부분이 추가되지 않으면 웹뷰를 추가하여도 인터넷이 연결안된 것처럼 페이지표시할 수 없음으로 나타나게 됩니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
layout/main.xml파일입니다. 웹뷰만 표시할 것이므로 간단히 WebView만 추가했습니다.
package kr.ne.outsider;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class exwebview extends Activity {
private WebView myWebView;
final private String DEFAULT_URL = "http://blog.outsider.ne.kr";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myWebView = (WebView)this.findViewById(R.id.webView);
this.myWebView.loadUrl(DEFAULT_URL);
}
}
웹뷰만 띄우는 것은 간단합니다. 웹뷰의 객체를 가져오고 WebView의 loadUrl 함수를 이용해서 페이지를 호출합니다.

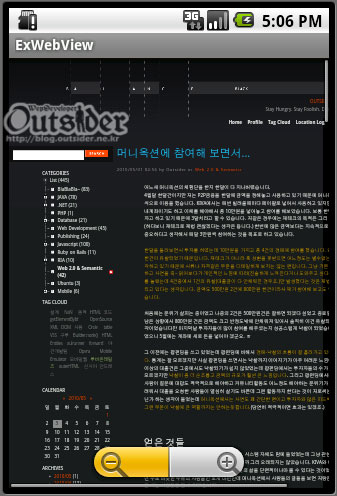
앱을 실행하면 정상적으로 웹뷰내에 지정한 웹페이지가 나타나게 됩니다.
package kr.ne.outsider;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.widget.FrameLayout;
public class exwebview extends Activity {
private WebView myWebView;
final private String DEFAULT_URL = "http://blog.outsider.ne.kr";
// new added
private static final FrameLayout.LayoutParams ZOOM_PARAMS = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
Gravity.BOTTOM
);
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myWebView = (WebView)this.findViewById(R.id.webView);
// new added
FrameLayout mContentView = (FrameLayout)getWindow().getDecorView().findViewById(android.R.id.content);
final View zoom = this.myWebView.getZoomControls();
mContentView.addView(zoom, ZOOM_PARAMS);
zoom.setVisibility(View.GONE);
this.myWebView.loadUrl(DEFAULT_URL);
}
}
줌컨트롤을 추가했습니다.
28번째 라인은 최상위(top-level) 윈도우의 DecorView를 가져옵니다.
29번째 라인은 WebView객체의 줌컨트롤을 얻어옵니다.
30번째 라인에서 최상위(top-level) 윈도우에 줌컨트롤을 추가합니다. 참고한 포스팅을 쓴 분이 BroswerActivity의 코드에서 추출해 낸 코드라고 합니다.
31번째 출은 시작할때 줌컨트롤을 숨기도록 합니다. 이는 사용자가 화면을 스크롤할때만 줌컨트롤이 나타나도록 하기 위해서입니다.

평소엔 안보이다가 화면을 스크롤하면 줌컨트롤이 하단에 나타나고 +/-로 화면을 확대축소 할 수 있습니다. 제 생각에는 멀티터치를 이용한 줌이 기본으로 되어야 할 것 같은데 이유는 모르겠지만 멀티터치를 이용한 줌이 동작하지 않습니다. ㅠ..ㅠ
이렇게 웹뷰를 추가하게 되면 웹페이지의 URL을 클릭시에 웹뷰내에서 이동하지 않고 내장 브라우저가 호출되면서 내장 브라우저에서 링크된 페이지가 열리게 됩니다.
package kr.ne.outsider;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.FrameLayout;
public class exwebview extends Activity {
private WebView myWebView;
final private String DEFAULT_URL = "http://blog.outsider.ne.kr";
private static final FrameLayout.LayoutParams ZOOM_PARAMS = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
Gravity.BOTTOM
);
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myWebView = (WebView)this.findViewById(R.id.webView);
FrameLayout mContentView = (FrameLayout)getWindow().getDecorView().findViewById(android.R.id.content);
final View zoom = this.myWebView.getZoomControls();
mContentView.addView(zoom, ZOOM_PARAMS);
zoom.setVisibility(View.GONE);
// new added
myWebView.setWebViewClient(new Callback());
this.myWebView.loadUrl(DEFAULT_URL);
}
// new added
private class Callback extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return(true);
}
}
}
웹페이지가 링크내에서 열리도록 하기 위해서 WebView객체에 새로운 WebViewClient객체를 추가했습니다. Callback에서 shouldOverrideUrlLoading메서드를 오버라이드해서 현재의 webview에서 다시 loadUrl을 하도록 처리했습니다. 이제 link를 클릭해도 웹뷰내에서 이동하게 됩니다.



yWebView = (WebView)this.findViewById(R.id.webView);
이 부분 cast가 되지 않는다고 오류가 뜹니다ㅠ
흠... 소스는 다 돌려보고 올린거였는데요...
캐스트가 되지 않으면 R.id.webView가 WebView가 아니라는 의미같은데요 레이아웃 xml은 제대로 정의되신건가요?
소스는 다 정확하게 했고요. 일단 프로젝트 명을 바꿔서 했더니 되더군요ㅠㅠ
프로젝트명이랑 캐스팅할 WebView 명이 같아서 일까요?ㅜ 이름이 같았거든요ㅠ
아무튼 실행은 했습니다. 감사합니다. 덕분에 ^^
금방해결하셨군요. WebView가 아닌 액티비티 객체랑 충돌했나보군요.
잘 해결되셨다니 다행입니다. ^^
혹시 리소스에 정의된 이미지파일을 불러올순 없나요?
줌기능응 활용하고 싶습니다.. 그냥 이미지 넣으니 줌이 안되더군요..ㅠㅠ
아~ 제가 안드로이드를 저때만 해보고 현재는 만지고 있지 않아서 질문하신 내용은 잘 모르겠습니다.
많은 도움이 되었습니다. 감사합니다.
댓글 감사드립니다 ^^
위과 같이 했는데.. 전 왜 줌이 나오는 걸 볼 수 없는거죠?
setSupportZoom(true);
setBuiltInZoomControls(true);
이것도 추가했는데... 전 왜 스크룰을 내려도 보이지 않죠?
제가 지금은 안드로이드쪽은 전혀 보고있지 않아서 답변을 드리기는 어려울듯 하네요.
안드로이드도 버전이 빠르게 올라가고 있어서 달라진 점이 있을것 같습니다. 안드로이드쪽 커뮤니티에 문의하시는게 빠르실겁니다.
안녕하세요. 좋은 예제 감사합니다~ 따라하던 중 질문이 생겨서 글을 남겨봅니다~
저는 현재
layout에 LinearLayout만 있고 소스 내에서 .addView로 webview를 얹고 있는데 첫번째 페이지만 나오고 그 다음페이지부터는 addview를 해도 나오지가 않더라구요...
ScrollView로 감싸면 해결이 되긴 하지만 다른 문제가 생겨서 scrollview를 이용하지 않고 계속해서 출력하는 방법은 없을까요ㅠ?
제가 저때 이후에는 안드로이드를 하고 있지 않아서 말씀하신 내용에 대해서는 제가 답변을 드릴 수 없을 것 같습니다. ㅠ