
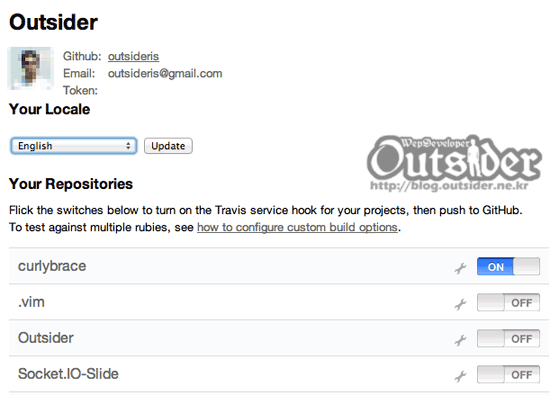
이전 포스팅에 사용했던 화면인데 Travis CI에 로그인하고 Profile 페이지에 가면 자신의 저장소 리스트가 나옵니다. 여기서 Travis CI를 사용할 저장소의 Hook을 ON으로 바꿔주면 Github의 Service Hooks가 켜집니다.
# .travis.yml
language: node_js
node_js:
- 0.6
- 0.7
before_install:
- npm install mocha -g
branches:
only:
- master
matrix:
allow_failures:
- node_js: 0.7
저장소 루트 위치에 .travis.yml 파일을 추가합니다. 이전 포스팅에서 자세히 설명했지만 language키를 통해서 빌더를 node_js로 지정하고 node_js를 0.6과 0.7을 지정했습니다. Travis CI에서는 node.js 0.4.x 버전도 지원하지만 제가 쓰는 모듈중에서 0.4.x를 지원하지 않는 모듈이 있어서 테스트에서 제거했습니다.(개인 프로젝트라 굳이 0.4.x 호환성을 맞출 계획도 없었고요.) 과거에는 node.js 워커가 루비로 만들어져 있었지만 2011년 11월에 node.js로 바뀌었습니다.
0.4는 0.4.12에 대한 별칭이고 0.6은 0.6.15, 0.7은 0.7.7에 대한 별칭입니다. Travis CI가 지원하는 구체적인 버전은 About Travis CI Environment에 명시되어 있습니다. 정확한 버전을 지정할 수 도 있지만 이렇게 별칭을 사용하면 자동적으로 Travis CI가 지원하는 최신 버전이 바뀌었을 때 자동으로 적용되기 때문에 별칭을 사용하는 것을 권장하고 있습니다. 내부적으로 NVM을 사용해서 다양한 버전에 대한 테스트를 하고 있으며 로컬에서 하기 힘들었던 다양한 버전에 대한 테스트를 수행할 수 있습니다.
저는 프로젝트에서 테스트 프레임워크로 mocha를 사용하고 있으므로 before_install에서 mocha를 글로벌 설치해서 테스트를 수행할 때 mocha 명령어를 사용할 수 있도록 했습니다. 저는 master 브랜치만 테스트할 예정이므로 branches 키를 통해서 master 브랜치만 화이트 리스트로 추가했고 현재 0.7버전에서는 오류가 발생해서(아직 0.7로는 테스트도 안해보았습니다.) 0.7때문에 빌드가 깨진 것으로 인지되지 않도록 allow_failures로 지정했습니다.
// package.json
...
, "dependencies": {
"express": "~2.5.0"
, "jade": ">= 0.0.1"
, "stylus": ">= 0.0.1"
, "everyauth": "~0.2.0"
, "mongolian": ">= 0.1.10"
, "clog": "~0.1"
}
, "devDependencies": {
"should": "~0.5.0"
, "mockery": "~1.1.2"
}
, "scripts": {
"start": "node app.js"
, "test": "mocha"
}
Travis CI는 npm install으로 의존성 모듈을 설치하기 때문에 위처럼 package.json에 의존성 모듈을 잘 명시해 놓아야 합니다. 그리고 테스트는 npm test를 실행해서 수행하므로 scripts 부분에 test 스트립트를 지정해야 합니다. 여기서는 mocha 명령어를 지정했으므로 프로젝트 루트 디렉토리에서 mocha라는 명령어를 실행한 것과 동일합니다. 테스트에서 MongoDB를 사용하고 있는데 Travis CI는 MongoDB를 127.0.0.1의 기본설정으로 인증없이 사용하도록 되어 있고 이미 로컬에서 같은 환경으로 사용하고 있으므로 코드의 변경없이 테스트를 수행할 수 있었습니다.(물론 DB에 대한 값을 다른 값으로 쓰고 있거나 환경변수로 지정해놓았다면 지정해 주어야 합니다.)

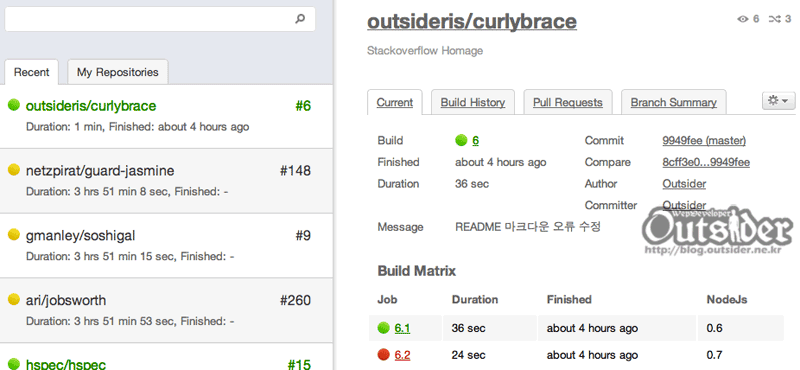
이제 Github 저장소로 커밋을 푸시하면 잠시 후에 Travis CI 사이트의 왼쪽에서 해당 빌드가 시작되는 것을 볼 수 있습니다. 빌드 시작은 Travis CI의 워커를 사용할 수 있는 때가 되면 시작되므로 시기에 따라 시간이 걸릴 수 있습니다. 왼쪽 사이드바에서 Recent대신에 My Repositories를 클릭하거나 검색하면 원하는 빌드를 찾을 수 있습니다.
빌드를 선택하면 우측에서 자세한 내용을 볼 수 있습니다. 상단에는 빌드에 대한 정보와 커밋에 대한 내용들이 나오고 하단의 빌드 매트릭스가 나타납니다. 저는 0.6과 0.7에 대해서만 테스트하였으므로 2개의 빌드 매트릭스가 나타났고 0.7에는 실패했지만 실패해도 괜찮다고 지정했으므로 전체 빌드는 성공한 것으로 나타났습니다. 빌드 매트릭스의 Job 번호를 클릭하면 상세내용을 볼 수 있습니다.

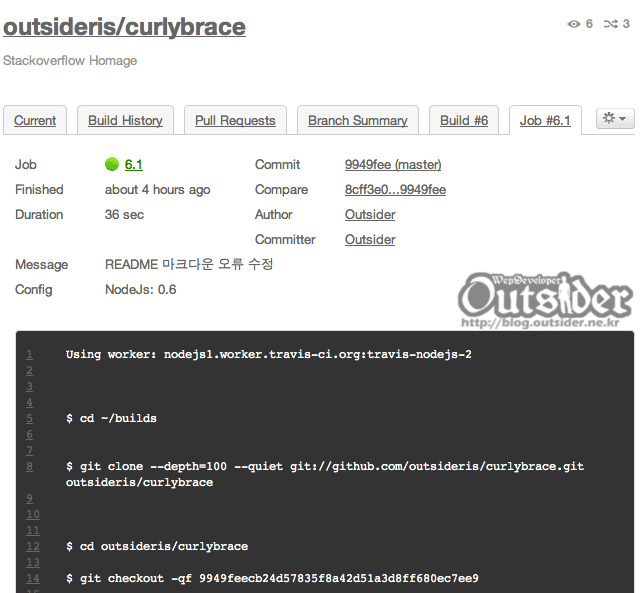
위 그림처럼 해당 빌드에 대한 수행 상태를 리얼타임으로 웹에서 확인할 수 있습니다. 이 로그를 통해서 의도와 다르게 실행되는 부분이 있거나 오류의 내용을 확인해서 수정하면 됩니다.

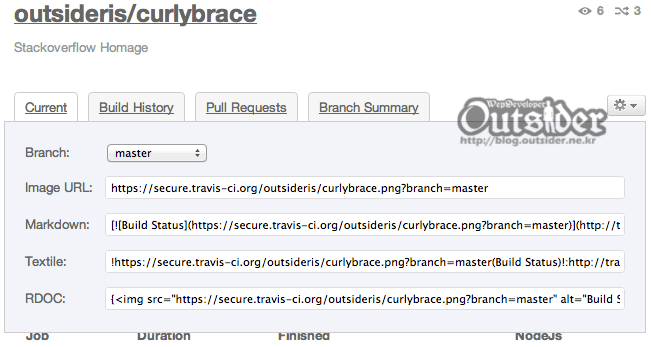
우측의 설정아이콘을 클릭하면 빌드상태를 나타낼 수 있는 이미지의 다양한 버전을 보여줍니다. 저는 Markdown을 사용하고 있으므로 마크다운 용을 복사해서 Readme 문서에 붙혀 넣으면 됩니다.

이제 Github 저장소에서 위처럼 빌드상태를 표시할 수 있습니다. 물론 이는 고정이미지가 아니므로 Travis CI에서 빌드나 테스트가 깨지면 빨간색의 실패 이미지로 보여지게 됩니다.

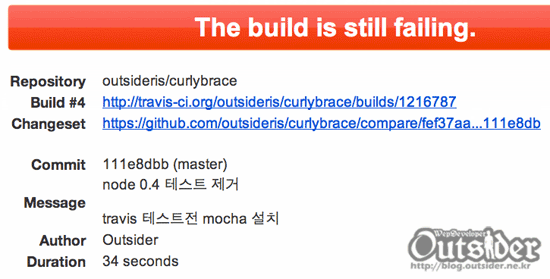
빌드가 깨지면 위와 같은 등록된 이메일로 위와같은 메일이 오게 됩니다. .travis.yml에서 별도의 셋팅을 하지 않았으므로 기본설정을 따르고 있습니다.

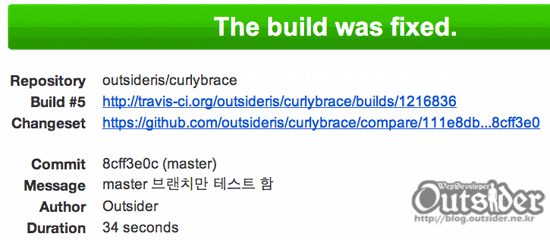
설정하면 위와 같은 메일이 옵니다. CI까지 연결하고 나니 좋군요...ㅎ



Comments