개발할 때 코드의 품질을 관리하는 방법에는 여러 가지가 있다. 품질을 관리하고 개선을 하려면 이전과 비교를 해야 하기 때문에 어떤 정량적인 평가가 필요하다. 이런 정량적인 수치를 회사에서 평가의 기준으로 삼기 때문에 보통 거부감이 많은데(물론 나도 그렇다) 개발자 스스로 소스코드의 품질을 관리하려면 이번 부분에도 신경을 써야 한다고 생각한다. 예를 들어 코드 커버리지같은 경우 평가의 기준이 되어서 모든 코드를 한 번씩 돌려서 커버리지 자체를 80, 90%로 올려버리는 것은 어렵지 않은 일이다. 물론 테스트가 잘 된 코드는 커버리지가 당연히 높겠지만 커버리지가 높다고 테스트가 잘 되었다고 볼 수는 없다. 그래서 커버리지 수치 자체가 중요하다기 보다는 커버리지 측정을 통해서 중요한 부분인데 테스트가 제대로 안 된 곳은 없는지 확인하는 용도로 하는 것이 더 맞는다고 본다.
Plato
plato는 JavaScript 코드를 정적 분석 해서 프로젝트의 복잡도나 유지 보수성을 보여주는 도구이다. 다른 서버 측 언어들에 비해(특히 컴파일언어) 자바스크립트는 이런 쪽의 환경이 많이 부족한 편인데 최근에는 많은 시도가 이뤄지고 괜찮은 프로젝트가 많이 나와서 여러모로 편해진 상황이다. 일단 plato 프로젝트에서 제공하는 jQuery나 Marionette의 예시를 보자.

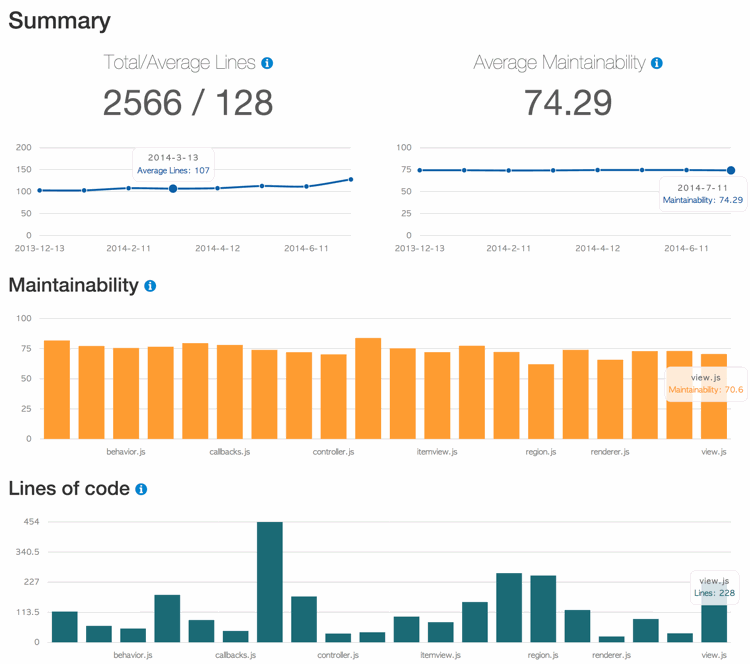
예시라서 여러 날짜의 기록이 그래프로 나오는데 처음 실행해서 분석하면 당연히 하나만 나타난다. Summary에서는 SLOC(source line of code)의 통계와 유지 보수성의 상대수치를 볼 수 있다. 유지 보수성은 100점 만점으로 숫자가 높을수록 유지 보수성이 좋다는 의미인데 정확한 평가 기준은 아직 모르겠다. Maintainability 부분에서는 앞의 전체 평균으로 나왔던 유지 보수성을 파일별로 볼 수가 있고 Lines of code에서는 파일별 SLOC를 한눈에 파악할 수 있다.

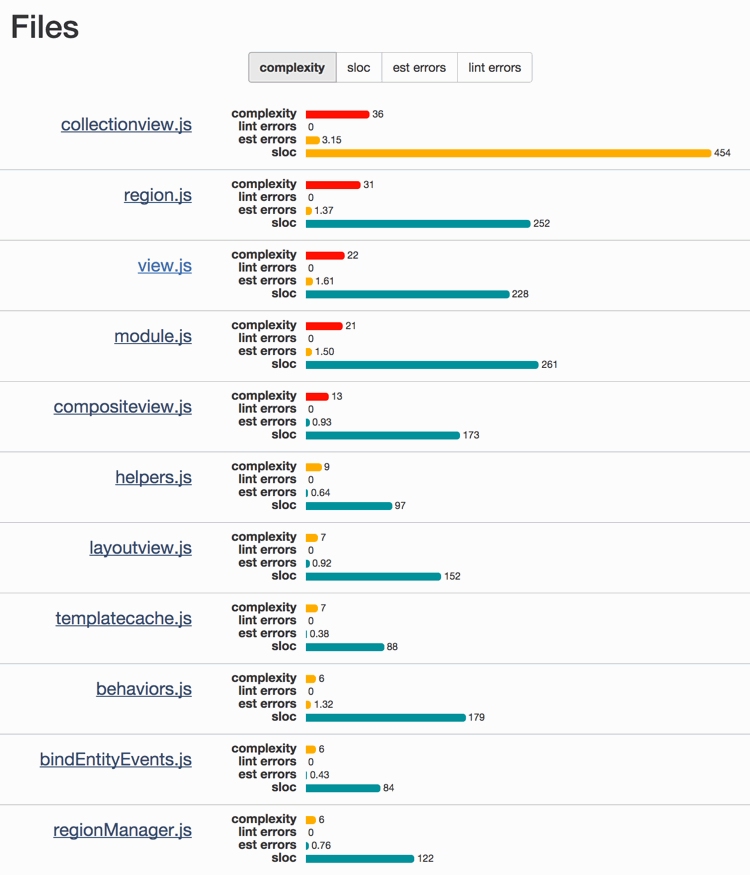
하단의 Files에서는 파일별로 복잡도, JSHint의 Lint 오류, Estimated errors, sloc를 종류별로 정렬해서 볼 수 있다. 소스코드의 복잡도는 Phil Booth의 complexity-report를 사용하고 있다.

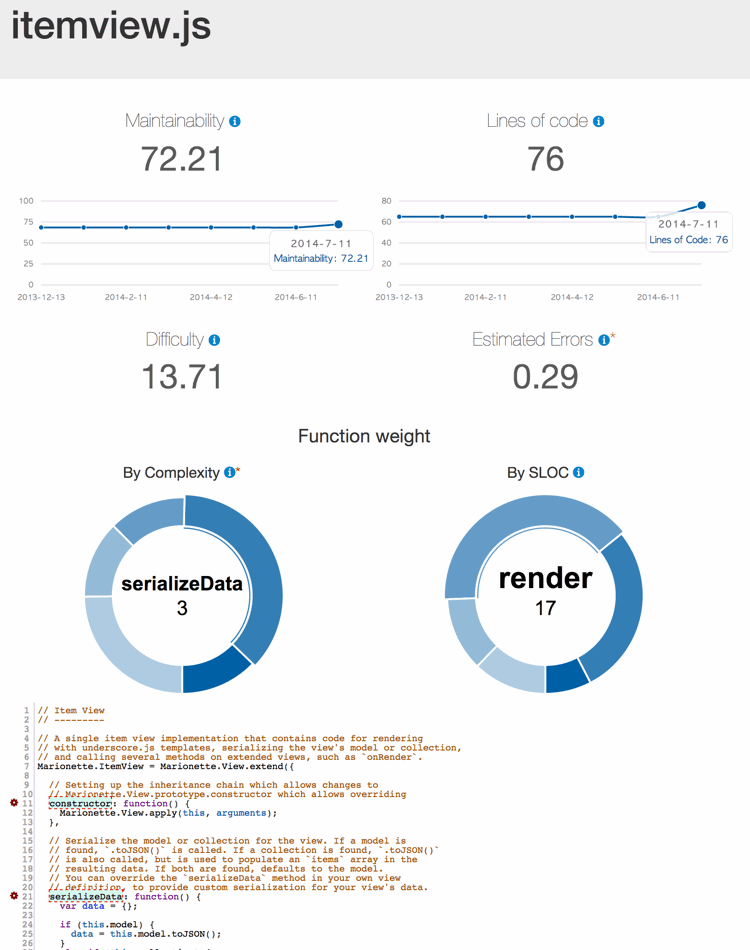
각 파일을 클릭하면 파일별로 좀 더 자세한 내용을 볼 수 있고 컴파일언어에 비할 정도는 아니지만, 복잡도가 높은 부분 등에 표시도 해줘서 코드를 개선할 때 참고할 수 있다.
사용방법
npm install -g plato로 plato를 전역 설치를 하면 plato 명령어를 사용할 수 있다.
plato -r -d reports src
프로젝트 폴더에서 위처럼 실행하면 된다. -r은 재귀옵션으로 소스 폴더의 하위 폴더를 순회하게 되고 -d reports는 결과 리포트를 만들 디렉터리로 필수값이다. 마지막은 분석할 디렉터리를 지정하면 된다. 웹 브라우저에서 볼 수 있는 HTML 파일 뿐만 아니라 JSON 파일도 함께 생성하기 때문에 직접 HTML 파일을 서버에 띄우지 않더라도 다른 도구에 연동에서 분석 결과를 보여줄 수 있다.
그리고 실행할 때마다 새로 만들어지는 것이 아니라 실행 시점마다 스냅 샷처럼 기존 파일에 추가되기 때문에 정기적으로 실행하면 프로젝트를 개선하는 통계를 추적해서 볼 수 있다.
grunt-plato
grunt-plato는 plato를 Grunt에서 사용할 수 있는 플러그인이다. 나는 주로 Grunt로 프론트앤드를 빌드하는데 Grunt에 연결하면 간단한 명령어로 원하는 설정에 따라 프로젝트를 분석할 수 있고 CI 등에서 자동화 하기도 쉬우므로 쉘에서 직접 사용하는 것보다 빌드도구에 연결해 놓으면 편하다.
plato: {
options: {
jshint: grunt.file.readJSON('.jshintrc')
},
task: {
files: {
'reports/': ['src/**/*.js']
}
}
}
다른 Grunt 플러그인처럼 옵션을 주고 리포트를 만들 디렉터리와 대상 파일을 지정하면 된다. 이외에도 복잡도에 대한 옵션이나 제외할 파일의 설정 등을 옵션으로 줄 수 있다.
전체적인 상황은 볼 수 있지만 다른 컴파일언어에 비하면 아주 강력하다고는 할 수 없지만, 프로젝트의 전체 상태를 지속해서 볼 수 있고(상당히 깔끔하게 보여주기도 하고) 코드를 개선할 때 참고할 수 있다는 점에서는 사용해볼 만하다.



Comments