최근에는 프론트앤드 테스트는 대부분 mocha와 chai와 조합해서 Karma를 사용한다.(Karma 테스트 러너 사용하기 참고) 테스트를 돌리다 보니 얼마 전에 테스트 커버리지를 측정하려고 보다가 karma-coverage 프로젝트가 존재하는 것을 알게 되었다.
karma-coverage
karma-coverage는 테스트 커버리지를 측정할 수 있는 Karma 플러그인이다. karma-coverage는 자바스크립트 코드 커버리지 도구인 Istanbul을 기반으로 테스트 커버리지를 측정한다.
karma 테스트가 설정되어 있다면 추가적으로 npm install karma-coverage --save-dev로 karma-coverage를 설치해야 한다.
사용방법은 간단한데 다음과 같은 karma 설정 파일이 있다고 할 때
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['mocha'],
files: [
'../src/**/*.js',
'*.test.js'
],
reporters: ['progress'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
captureTimeout: 60000,
singleRun: false
});
};
아래와 같이 커버리지 설정을 추가한다.
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['mocha'],
files: [
'../src/**/*.js',
'*.test.js'
],
// coverage
reporters: ['progress', 'coverage'],
preprocessors: { '../**/src/**/*.js': 'coverage' },
coverageReporter: { type: "html", dir: "coverage/" },
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
captureTimeout: 60000,
singleRun: false
});
};
reporters에 coverage를 추가해서 테스트를 수행할 때 커버리지 리포트도 생성하도록 하고 preprocessors에서 커버리지를 측정할 소스 파일을 지정해 주면 된다.(테스트 파일은 karma 설정에 추가되어 있으니...) 마지막으로 coverageReporter에서 구체적인 커버리지 리포트의 설정을 한다. type은 리포트의 형식을 의미하는데 html, lcov, lcovonly, text, text-summary, cobertura, teamcity의 값을 사용할 수 있고 lcov로 지정하면 HTML과 LCOV가 함께 출력된다. dir은 커버리지 리포트를 생성할 폴더를 지정한다. 커버리지 리포트를 coverageReporter: {reporters: []}와 같이 지정하면 리포트를 한꺼번에 여러 가지로 출력할 수도 있다.


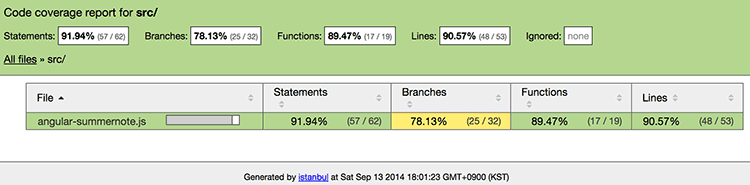
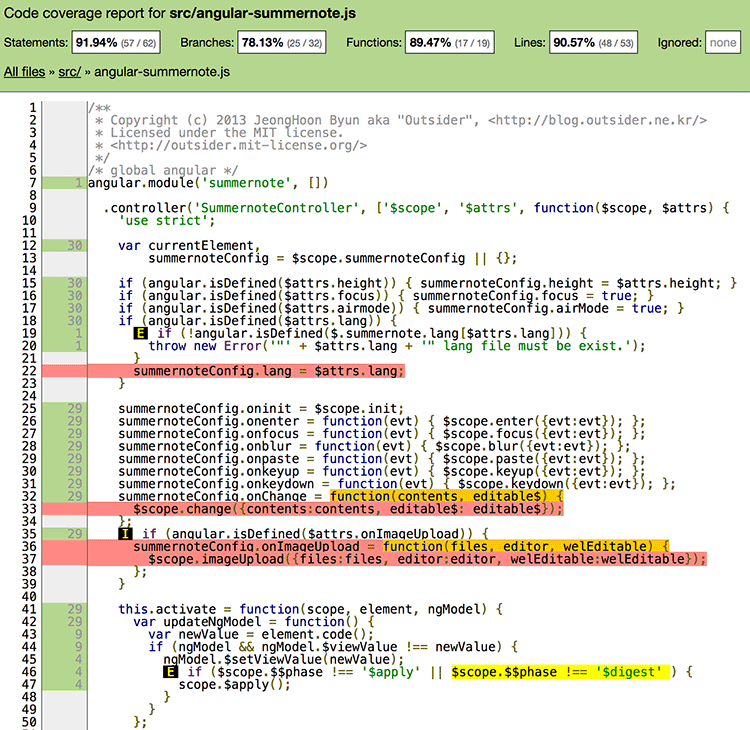
이렇게 설정해서 출력하면 Istanbul 프로젝트에 예시에 나와 있는 것처럼 커버리지 리포트를 볼 수 있다.
JavaScript 특성상 커버리지를 특정하려면 기존 소스파일에 커버리지를 측정할 수 있는 코드를 추가하는 전처리 과정을 거쳐서 하게 되는데 (다른 방법으로도 자동화는 가능하지만) Karma로 테스트를 작성하고 있다면 간단한 설정 추가만으로도 커버리지를 바로 출력하고 CI 등에 연동해서 볼 수 있으므로 유용하다.



Comments