pageres는 PhantomJS를 이용해서 웹사이트의 스크린샷을 해상도별로 찍어주는 node.js 커맨드라인 도구로 최근에 1.0이 릴리즈 됐다. 설치는 npm install --global pageres로 글로벌로 설치하면 커맨드라인에서 pageres라는 명령어를 사용할 수 있다.
pageres 사용방법
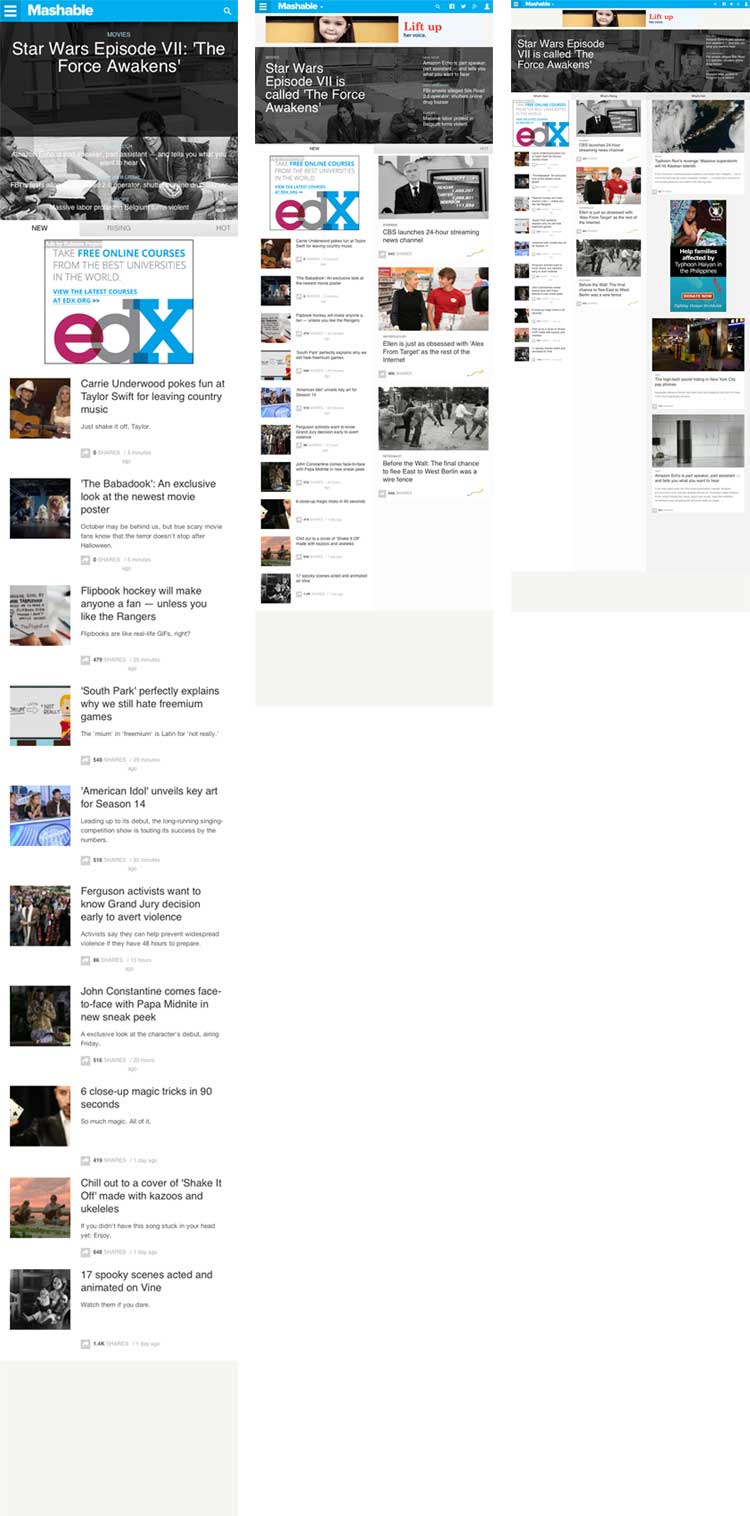
사용방법은 아주 간단한 편인데 pageres <URL> <해상도>로 실행을 하면 PhantomJS를 이용해서 해당 URL을 해상도별로 스크린샷을 찍어준다. 예를 들어 Mashable의 스크린샷을 찍는다고 하면 다음과 같이 실행한다.
$ pageres mashable.com 1280x1024 800x480 480x320
✔ Generated 3 screenshots from 1 url and 3 resolutions

해상도 별로 달라지는 모습을 볼 수 있어서 반응형 웹을 만드는 경우에 유용하게 쓸 수 있고 기본적으로는 해상도를 지정하더라도 높이에는 제한을 두지 않고 웹페이지의 높이만큼을 모두 스크린샷을 찍어준다.
만일 지정한 해상도 높이만큼만 스크린샷을 만들고 싶다면 다음과 같이 --crop옵션을 지정하면 된다.
pageres mashable.com 1280x1024 800x480 480x320 --crop
✔ Generated 3 screenshots from 1 url and 3 resolutions

파일명은 mashable.com-1280x1024.png나 mashable.com-1280x1024-cropped.png처럼 만들어줘서 파일명만 봐도 URL과 해상도 등을 바로 알 수 있다. 한번에 여러 사이트의 스크린샷을 촬영하고 싶다면 pageres [mashable.com 1280x1024 800x480] [time.com 1366x768]와 같이 배열로 묶어주면 된다.
그 외에도 페이지에 로딩이 오래 걸리는 요소가 있다면 --delay 옵션으로 지연시간을 줄 수도 있고 --selector 옵션으로 웹페이지에서 특성 엘리먼트만 스크린샷을 찍을 수도 있고 API를 제공하므로 Node.js를 사용한다면 소스코드에서도 사용할 수 있다.
반응형 웹을 만드는 경우에는 기기별/브라우저별 호환성도 테스트하기는 해야 하지만 그 전에 해상도별로 제대로 나오는지 확인해 봐야 하므로 pageres를 사용하면 다양한 해상도를 한 번에 확인해 볼 수 있고 Grunt 플러그인도 있어서 Grunt를 사용한다면 자동화해서 테스트 등에 이용할 수 있다.



안녕하세요? 늘 잘 보고 있습니다.
위의 첫 줄에서 pageres를 Command Line에서 실행하려면,
아래의 모듈이 추가로 설치되어야 하네요. ^^
npm install --global pageres-cli
감사합니다.
아! 감사합니다. 지금은 이 스크린샷을 Lambda로 이동시켜 버렸네요. cli로 따로 분리되었나보군요.