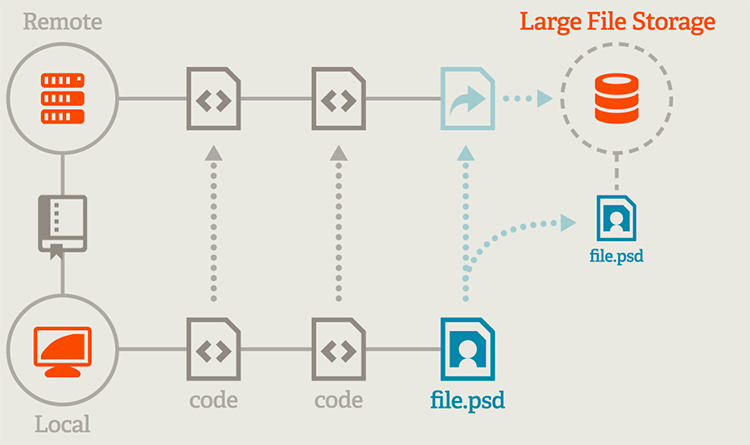
지난 4월 초에 Github에서 Large File Storage (LFS)를 발표했다. 형상관리도구에서 바이너리 파일을 다루는 게 편하지는 않지만, 저장소가 프로젝트의 소스를 다 포함하고 있는 경우가 많으므로 이미지 파일 등을 포함하는 경우가 많다. 간단한 이미지 파일은 큰 문제가 안 되더라도 원본 소스가 되는 PSD 파일이나 오디오 파일 등의 대용량 파일은 저장소 더욱 다루기가 어렵다. 현재는 베타상태라 early access를 신청해야 사용할 수 있는데 초기에 신청했다가 얼마 전에 사용할 수 있게 되었다.

설치
LFS를 사용하려면 클라이언트를 먼저 설치해야 하는데 LFS 페이지에서 다운로드 받을 수 있다. LFS는 Windows, Linux, Mac을 모두 지원하고 있고 현재 버전은 v0.5.1이다. Mac의 경우 다운로드받으면 다음과 같이 2개의 파일이 들어 있다.
├── git-lfs
└── install.sh
install.sh을 실행하면 자동으로 /usr/local아래 설치를 하고 아니면 git-lfs파일을 $PATH아래에 복사하면 된다.
설치가 정상적으로 되면 커맨드라인에서 git lfs 명령어를 사용할 수 있다.
$ git lfs
git-lfs/0.5.1 (GitHub; darwin amd64; git 2.2.1; go 1.3)
Usage:
git-lfs [flags]
git-lfs [command]
Available Commands:
clean Implements the Git clean filter
env Show the current environment
init Initialize the default Git LFS configuration
logs View error logs
ls-files Show information about Git LFS files
pointer Build and compare pointers between different Git LFS implementations
push Push files to the Git LFS server
smudge Implements the Git smudge filter
status Show information about Git LFS objects that would be pushed
track Manipulate .gitattributes
untrack Remove an entry from .gitattributes
update Update local Git LFS configuration
version Show the version number
pre-push Implements the Git pre-push hook
help [command] Help about any command
Available Flags:
--help=false: help for git-lfs
Use "git-lfs help [command]" for more information about that command.
install.sh을 사용하지 않고 git-lfs를 복사했다면 다음과 같이 초기화를 한번 해주어야 한다.
$ git lfs init
git lfs initialized
저장소에서 LFS 사용하기
아직 프로젝트에서 사용하는 건 아니지만, 사용방법을 알기 위해서 간단히 테스트를 해보았다.(그냥 저장소를 만들어서 무료 PSD 파일을 추가한 정도이다.)
사용하는 저장소에서 LFS에 저장할 파일을 다음과 같이 지정하면 알아서 LFS를 사용하게 된다. 그래서 사용하는 대용량 파일을 따로 설정하면 실제 Git을 사용할 때 별도의 과정은 필요 없다.
$ git lfs track "*.psd"
Tracking *.psd
트래킹을 추가하면 .gitattributes파일에 다음과 같은 내용이 추가되고 이 파일을 LFS가 처리하게 된다.
*.psd filter=lfs diff=lfs merge=lfs -crlf
이제 139MB짜리 PSD 파일을 저장소에 커밋하고 Github에 푸시를 했다. 다음에서 보듯이 파일을 git에 커밋할 때 달라지는 점은 전혀 없고 사용할 때는 딱히 LFS를 사용한다는 느낌도 전혀 없다.(큰 파일을 많이 다뤄보진 않아서 속도가 크게 다른지도 잘 모르겠다.)
$ git add psd/red-website.psd
$ git commit
[master dfebc6d] add psd design file
2 files changed, 4 insertions(+)
create mode 100644 .gitattributes
create mode 100755 psd/red-website.psd
$ git push origin master
(1 of 1 files) 139.15 MB / 139.15 MB 100.00 % 7m16s
Counting objects: 8, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (4/4), done.
Writing objects: 100% (8/8), 716 bytes | 0 bytes/s, done.
Total 8 (delta 0), reused 0 (delta 0)
To git@github.com:outsideris/lfs-test.git
* [new branch] master -> master

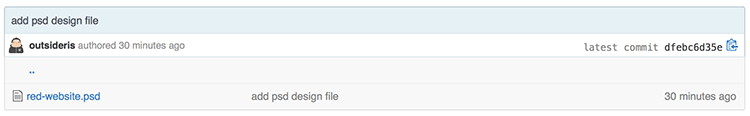
Github 저장소에서도 LFS에서 파일을 다루고 있다는 표시는 전혀 볼 수가 없다.(아직 공식 오픈 전이라 그럴 수도...)
$ git clone git@github.com:outsideris/lfs-test.git
Cloning into 'lfs-test'...
remote: Counting objects: 8, done.
remote: Compressing objects: 100% (4/4), done.
remote: Total 8 (delta 0), reused 8 (delta 0), pack-reused 0
Receiving objects: 100% (8/8), done.
Checking connectivity... done.
Downloading psd/red-website.psd (139.15 MB)
이 프로젝트를 따로 클론 받아보면 psd/red-website.psd파일을 따로 받는 과정이 클론 중에 발생하는 것을 볼 수가 있다. 참고로 이번에 LFS를 테스트하면서 알게 되었는데 Github는 50MB가 넘는 파일은 경고하고 100MB가 넘는 파일은 올릴 수 없게 막고 있다. 그래서 100MB가 넘는 파일을 관리하고 싶다면 LFS를 사용해야 한다. 아직 공식 오픈 전이라서 그런지 LFS에 올린 파일이나 용량을 따로 확인하거나 관리하는 메뉴는 찾지 못했다.

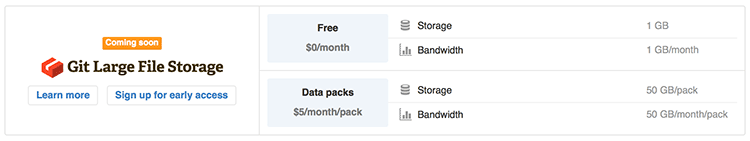
Github의 가격정책 페이지에도 LFS는 Coming soon으로 표시되고 있다. 스토리지가 1GB까지 월간 트래픽 1기가까지는 무료고 그 이상 사용하려면 월간 5달러를 지불해야 한다. 개인적으로 Github를 쓰면서 대용량 파일을 쓸 일도 거의 없었지만, 그 때문에 불편함을 느낀 적도 없어서 아직 필요성을 크게 느끼진 못하는데 회사 프로젝트 등에서는 PSD파일 등은 버전 관리를 하기가 어려우므로 이런 파일이 많다면 사용해 볼 만해 보인다.(물론 디자이너가 Git을 써야 하는 건 다른 문제다.)



관리자만 볼 수 있는 댓글입니다.