ajaxian에 3D Canvas Demos in 2D Canvas라는 기사가 눈에 띄었습니다. JQuey UI의 개발을 이끄는 Paul Bauku가 최근에 일본에 놀러갔다가 일본인이 만든 Canvas3D에 대한 소식을 전한 내용입니다. ajaxian기사에는 별 내용이 없고 Incredible JavaScript+Canvas 3D demos from Japan!를 기사를 보면 됩니다.
Satoshi Ueyama라는 일본개발자가 만들었다는데 Canvas2D에다가 자바스크립트를 이용해서 3D 랜더링을 한 듯한데 그 결과는 놀랍습니다. Satoshi Ueyama는 이 데모를 왠만하면 구글 크롬에서 돌리기를 권하고 있는데 실제로도 제 컴퓨터에서 파이어폭스3D에서 돌리니까 좀 느리고 CPU점유율이 2%에서 20%대까지 올라가버리네요. (회사컴퓨터에선 괜찮았는데.. ㅠ..ㅠ) 구글크롬에서는 쌩쌩 돌아갑니다. 글에서 CPU의존도가 좀 크다고 했으니 사양이 낮으면 느릴지도 모르겠습니다.
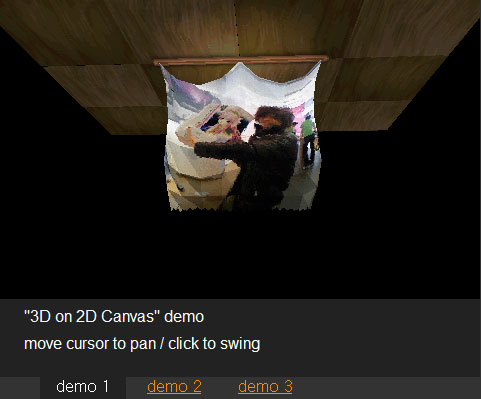
Demo #1: 3D texture mapped with physical computing
Canvas에 의한 3D 텍스쳐를 보여주는 데모입니다. 깃발(?)을 클릭하면 클릭에 반응하여 펄럭입니다. (와우~)
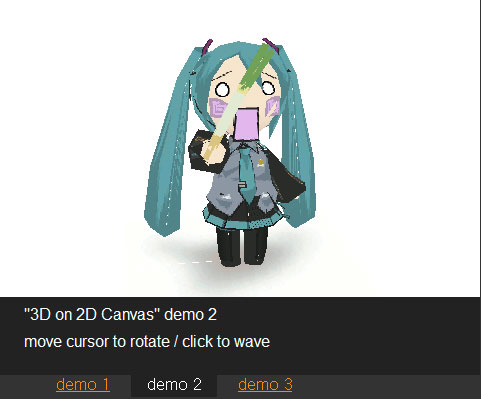
Demo #2: Hatsune Miku 3D with OOP
OO-Style이란게 정확히 뭘 의미하는지는 모르겠지만 Object단위로 구분된다는 것을 의미하는것 같습니다. 저 Miki가 대파를 들고 있는 오른손을 내밀고 클릭하면 다시 내립니다. Miku는 수백개의 폴리곤으로 만들어졌으며 이 데모는 이 소식을 전한 Paul Baukus가 만들었다고 합니다.
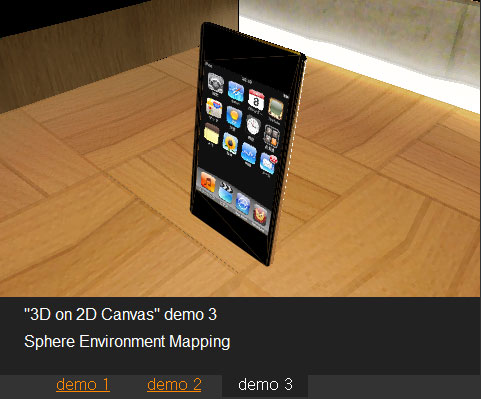
Demo #3: 3D iPod touch with environment mapping
위의 3가지 예제는 모두 가로폭이 480px로 맞추어져 있는데 이건 iPod Touch에 맞춰진거고 아이팟 터치에서 위 데모를 볼수 있습니다.. 느리다는건 인정하지만 Javascript만 가지고 플래시 없이 모바일 플래폼에서 3D를 보여준다는 데 의미가 있다고 봅니다.
3번째 데모에서 중요한 점은 이 아이팟 터치의 뒷면입니다. 실제 아이팟터치와 같이 뒷면은 은색으로 되어 있는데 3D답게 주위환경에 대한 반사가 아이팟터치 뒷면에 보여집니다.
요즘 나오는 3D에 비하면 3D자체는 놀랄만한 건 아니라고 생각하지만 Javascript만으로 구현해 냈다는데 큰 의의가 있다고 생각합니다. 정말 자바스크립트의 진보는 놀라울 정도라고 생각하고 있습니다. 참고로 Canvas는 IE에서는 지원하지 않기 때문에 위의 예제는 IE에서는 볼 수 없습니다.
여러번 읽어봤는데도 정확히 이걸 Yusuke Kawasaki가 만들었다는 건지 Satoshi Ueyama가 만들었다는 건지 잘 알수가 없네요.. ㅠ..ㅠ
이 사진은 Paul Bakaus가 일본에 방문해서 같이 개발하는 사진인데 일본에 무슨 목적으로 방문했는지 모르겠지만 국가를 넘어서 저렇게 모여서 웃으면서 개발한다는게 부럽기도 하네요.
Outsider's Dev Story
Stay Hungry. Stay Foolish. Don't Be Satisfied.







데모가 하츠네미쿠였다니...
오덕군자셨네요.
전 뭔지 몰라요.. 제가 만든것도 아니니까요...
이름까지 정확히 알고 계시다니.. 스스로 인증하신 느낌이...
자네도 이미 하츠네 미쿠 양을 알고 있다네...
http://www.youtube.com/watch?v=qVRJQQlvx1k
이 동영상은 뭔가요? 사이버 캐릭터에 저렇게 열광하는 건가요? 재미나네요 ㅎㅎㅎ
모른다고 하는데 왜 다들 오셔서 알아서 인증을 하시고 그러시능....
(역시 난 오덕이 아니었어!)
요즘에 canvas로 3d 구현을 하고있는데..
로딩문제가 가장 문제적이더라구요...
처음에 canvas도 모른체 bmp형식으로 했다가.. 로딩이 ㅋㅋㅋㅋ
사실 수능생이라 학교공부해야하는데.. ㅋㅋ 뭔가 이건 꼭 만들고 싶은 마음이라.. 그리고, 뭔가 해보고 싶은 일에대한 열정을 올리고 싶기에 ..ㅋ
잘보았습니다. 미쿠..(!?)... 머리결이 흔들리길 기대했는데..
그래픽은 수학적인 요소가 많이 들어가서 전 좀 어렵더군요 ㅎㅎㅎ 이부분은 캔버스로 3D를 흉내낸 것이고 실제 3D는 WebGL이 더 낫다고 생각하고 있습니다.