일반적으로 로딩상태를 표시해준다면 Ajax의 상징과도 같은 빙글빙글 도는 이미지인 spinner나 막대형태인 Progress Bar를 통해서 진행상태를 표시해 줄 수 있습니다. Progress Bar에 대해서는 안드로이드 WebView레퍼런스문서에 아주 잘 나와있었습니다.
getWindow().requestFeature(Window.FEATURE_PROGRESS);
myWebView.getSettings().setJavaScriptEnabled(true);
final Activity activity = this;
myWebView.setWebChromeClient(new WebChromeClient() {
public void onProgressChanged(WebView view, int progress) {
activity.setProgress(progress * 100);
}
});
myWebView.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode, String description, String fallingUrl) {
Toast.makeText(activity, "로딩오류"+description, Toast.LENGTH_SHORT).show();
}
});
위의 코드를 onCreate안에 추가하면 프로그래스 바를 표시할 수 있습니다.
1번라인의 requestFeature같은 경우는 content가 추가되기 전에 호출되지 않으면 오류가 나게 됩니다. 때문에 onCreate에 기본적으로 들어가게 되는 setContentView(R.layout.main);보다 상위에 1번라인을 추가하여야 정상적으로 동작하게 됩니다.

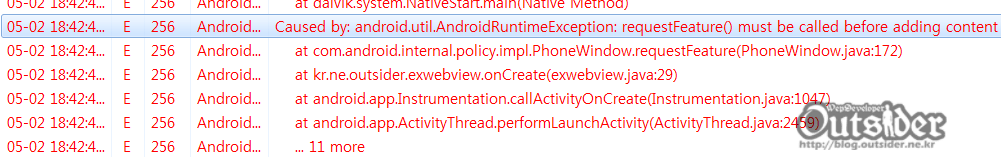
content추가 이후에 사용하게 되면 아래 Dalvik Debug Monitor에서 보이는 것처럼 "Caused by: android.utilAndroidRuntimeException:requestFeature() must be called before adding content"에러가 발생하고 프로그램 샐행시 오류메시지가 나타나면서 프로세스가 종료되게 됩니다.
WebChromeClient클래스는 브라우저 UI에 progress변화나 Javascript alert같은 액션을 받아주는 역할을 합니다. WebViewClient클래스는 content의 랜더링에 대해서 받는 역할을 하고 에러메시지나 form submit을 받게 됩니다. 3번 라인은 WebView가 Javascript를 사용가능한 상태로 바꾸어줍니다.(기본은 false입니다.)
8번라인에서 레퍼런스문서에는 * 1000으로 되어 있었는데 이상하게 정상적으로 동작하지 않아서 100으로 고치니 정상적으로 동작하였습니다.

이제 페이지를 로딩할때 상단 타이틀바에 프로그레스바가 잘 표시되는 것을 볼 수 있습니다.(Spinner로 보여주는 것은 아직 어떻게 하는건지 모르겠습니다 ㅠㅠ)



이것 때문에 해매고 있었는데 정말 감사합니다@@@
예. 댓글 감사합니다. 즐거운 코딩 되세요 ㅎ
감사합니다... 셋콘텐트뷰아래에다가 계속 작성하다가...에러인가 싶었는데..
글자세히 읽어보니 작동잘되네요~~
수고하세요
해결하셨다니 잘되었네요.. 전 이젠 안드로이드는 안하고 있어서... 거의 몰라요 ㅎㅎ
감사합니다~! 퍼갈게요~
예 출처만 밝혀주세요. ^^
저도 해메다가 검색해서 님덕분에 해결했습니다^^
감사합니다
복받으세요^^
오래된 글인데 해결되셨다니 다행이네요. ^^
감사합니다