
지난 2일 강남구 학동에 위치한 건설회관에서 한국 웹표준 프로젝트의 주최로 HTML5 오픈 컨퍼런스가 개최되었습니다. 10,000원 정도의 책임감정도의 적은 참가비를 받은 유료세미나였는데 650석 정도의 좌석이 24시간도 지나지 않아 마감될 정도로 HTML5에 대한 사람들의 관심정도를 알 수 있었습니다. 각 발표자들도 프론트앤드쪽에서는 이름대면 알만한 분들로 구성이 되어 주저없이 참가신청을 하고 갔다가 왔습니다.
HTML5 소개와 현황 윤석찬
첫 세션은 다음커뮤니케이션의 윤석찬님이 HTML5에 대한 전체적인 소개를 하는 세션이었습니다. 웹표준이 HTML5까지 어떻게 흘러왔고 HTML 5의 전체에 대한 프리뷰같은 시간이었습니다.
1995년부터 2000년까지 HTML 2.0부터 해서 HTML 4.01, XHTML 1.0이 만들어졌기 때문에 현재 쓰고 있는 웹표준들은 모두 10년 정도가 된 것입니다. 2000년부터 웹브라우저 전쟁과 웹2.0이 시작되고 2010년부터 HTML 5가 시작되었다고 합니다.(스펙정의가 시작되었다는 의미는 아닙니다.)
2005년에 오페라와 모질라와 사파리는 W3C와 의논을 하기 시작합니다. 이 당시에 W3C는 XHTML을 기반으로 한 마크업 문서화에 대해서 집중하고 있었고 브라우저벤더들은 기존의 잔대들을 없애든 데에 더 신경을 쓰고 있었기 때문에 둘의 의견이 맞지 않게 되어 웹브라우저벤드들을 주축으로 WHATWG(Web Hypertext Application Technology Working Group)를 만들면서 W3C와 갈라서게 됩니다. 이 당시에 세 브라우저 벤더들의 웹브라우저 점유율은 2%정도밖에 되지 않아서 영향력이 그리 높지 않았습니다.
이런 WHATWG의 활동으로 W3C의 팀 버너스 리는 2006년 Reinventihg HTML라는 글을 올리면서 HTML Working Group을 다시 만들고 각 브라우저벤더들도 이 워킹그룹에 참여하게 되었습니다. HTML 워킹그룹에 다른 사람들도 넣어달라는 요구를 W3C가 받아들여서 각 업체들의 추천으로 600명 정도의 개발자들이 HTML 표준 작업에 참여를 하게 됩니다.

자봉분들이 있고 있던 이 티셔츠 정말 탐났습니다. ㅠㅠ
HTML5는 개발자의 삽질을 줄이는데 상당히 중점이 되어있다고 합니다.(이부분은 boxersb님하고도 잠시 얘기했지만 HTML5에서 그런 영향은 있을지 몰라도 딱히 중심적인 내용인지는 잘 모르겠습니다. 일부분일 뿐이죠.) HTML5 워킹그룹에서는 HTML5, Canvas 2D, Microdata, RDFa, AppCache등을 만들었고 Web Apps 워킹그룹에서는 Server-Sent Event, WebSocket, Web Storage, Web SQL Database, IndexedDB, Geolocation을 만들었습니다.
참고할 사이트로는 HTML5doctor (소개하실때는 http://kr.html5doctor.com/, 로 소개하셨는데 작업중인지 접속하면 인증창이 뜨더군요.) html5gallery, HTML5 TEST, Modernizr 등이 있습니다.
HTML5 마크업 - 신현석
두번째 세션은 HTML5 마크업에 관련한 주제로 Opera Software의 신현석님이 발표를 해주셨습니다.(신현석님이 오페라에 계신건 이날 처음 알았네요. ㅎㅎ)

내용을 떠나서 Javascript나 CSS에 비해서 마크업을 비쥬얼적인 요소가 아니므로(중요하지 않다는 얘기가 아닙니다.) 약간은 지루한 부분이 있기도 했습니다. 발표자체가 그랬다기보다 마크업이라는 것 자체가 약간 건조하고 공부하기에 지루한 면이 있는 주제이기는 합니다.
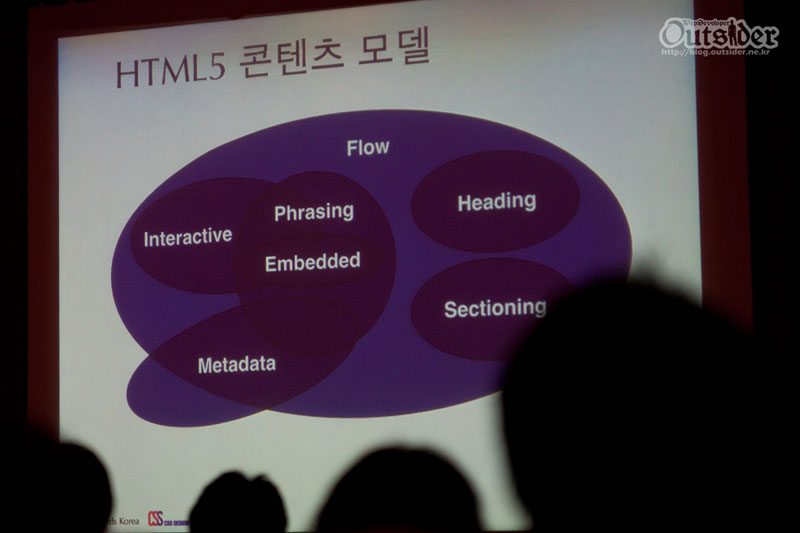
현재 HTML5는 아직 초안이기는 하지만 W3C에서는 이제 마무리 단계이기 때문에 대부분은 확정 상태라고 말하고 있습니다. HTML5 마크업은 현재 웹브라우저의 작동방식을 스펙화하였기 때문에 처음부터 하위호환성을 고려하여 만들어졌습니다.(이전에 추진되던 XHTML 2는 거의 호환성이 없었습니다.) 문법이 대폭 간소화되고 새로운 컨텐츠 모델이 추가되었습니다.
DOCTYPE이 외울수 없었던 이전의 DTD URL까지 적어줘야 했던 부분에서 <!DOCTYPE html> 으로 간소화되었고 Character Set에 대한 설정도 <meta charset="UTF-8">로 간단해 졌습니다. <style>, <script>태그에서도 항상 써주어야 했던 text/css, text/javascript가 디폴트로 설정되어 css와 javascript를 사용할 때는 굳이 type속성을 적어주지 않아도 되게 되었습니다.

구조를 나타내는 요소가 많이 개편이 되어 nav, article, aside, header, footer등의 요소가 추가되었으며 여기서 header와 footer는 섹션을 나눠주는 요소는 아닙니다. 이전에는 h1~h6의 태그가 순서대로 나와야 했는데(이건 처음 알았네요 ㅡ..ㅡ) HTML5에서는 자유롭게 사용이 가능합니다. 섹션태그가 생겼다고 해서 div 태그를 사용하지 말라는 것은 아니기 때문에 여전히 div태그를 사용할 수 있으며 기존의 div태그들을 굳이 섹션태그들로 바꾸어 주어야 할 필요가 업습니다. article와 section 태그는 거의 동등관계기 때문에 적적한 용도를 판단하기 어려울수도 있고 또 서로 포함관계로 할 수도 있습니다.
새로운 의미를 갖는 요소들로는 명확한 시간을 나타내는 time태그, 의미는 없지만 다르게 보여주는 용도로 b태그등이 있습니다. 상호작용을 하는 요소로는 동적인 progress태그와 스태틱한 meter태그가 추가되었으며 datalist태그를 사용하여 셀렉트박스와 유사한 옵션그룹을 보여줄 수 있습니다. video태스의 소스에 코덱별로 2가지를 작성해 놓으면 브라우저가 알아서 사용자 PC이 있는 코덱을 재생하게 됩니다. 그리고 Canvas태그에서는 canvas가 없는 브라우저를 위해서 반드시(MUST) 대체컨텐츠를 제공해야 합니다.
발표자료 보기
발표후에 트위터를 통해서 신현석님께 질문을 드렸었습니다. 현재 HTML5의 Video가 PC의 코덱을 이용해서 플레이를 하고 있고(없으면 실행 안되죠) 신현석님의 발표에도 그렇게 얘기하셨는데 이렇게 동작하면 기존의 플러그인 방식과 무엇이 다른가였습니다. 신현석님의 답변으로는 이렇게 웹브라우저가 원하는 기능을 제대로 작동할 없을때 대체안으로 동작하는 기능을 폴백기능이라고 하는데(이미지 없을대 텍스트 보여주는것도 폴백기능) 현재 폴백기능으로 그렇게 동작하는 것이고 후에 HTML5가 제대로 지원되는 브라우저가 나오면 PC의 코덱설치여부에 상관없이 동작할 것이라고 합니다.
CSS 실전 예제 - 정찬명
세번째 세션은 NARADESIGN이라는 블로그를 운영하시는 정찬명님이 발표해 주셨고 발표자료도 HTML5와 CSS3이용한 웹페이지로 만들어서 발표해 주셨습니다. 현재 모두 CSS3의 지원을 기다리고 있는 상태인데 기다리고만 있을 수는 없습니다. 현재 IE 6,7,8은 CSS3를 지원하지 않고 있고 실제로 그런 날은 오지 않을 것입니다. 컨셉은 좋은 도구를 사용하는 사람들에게 더 향상된 경험을 제공한다는 것이고 경험의 질을 높이는 것이지 어떤 사용자를 포기하자는 것이 아닙니다. 그런 면에서 IE6을 지원하지 않는다고 하면서 자랑스럽게 내세우는 행동을 그리 옳은 행동은 아니라고 생각하고 이건 웹표준의 취지와는 어긋난다고 하셨습니다.(그래도 IE6은 버려야 된다고 생각하고 있지만 취지 자체는 동감하고 있습니다.)
CSS3를 사용할때 CSS에 대한 밸리데이션을 통과해야 하는가에 대한 질문들이 있는데 HTML 밸리데이션은 통과해야 한다고 생각하지만 CSS는 꼭 밸리데이션을 통과해야 하는 것은 아니라고 생각하고 있습니다. 이미 W3C의 사이트에서도 CSS3 속성들을 사용하고 있고 당연히 이는 CSS 밸리데이션은 통과하지 못합니다. 공식적인 표준은 아직 워킹 드래프트인 상태인데다가 CSS3는 사실상의 표준이 되었으므로 적용해도 문제가 없다고 생각한다고 하셨습니다. 현재 css3 속성에서 -o-, -moz-, -ms-, -webki- 등은 표준이 확정되기 전에 각 브라우저가 실험적인 지원을 할때 사용하는 것이고 차례대로 오페라, 모질라, IE, 웹킷에서 사용하는 것입니다.
 |  |
현재 사용할 수 있는 CSS속성으로는 text-overflow는 Firefox빼고는 모두 지원하고 있으면 IE는 6부터 준비해놓았던 부분인데 여태까지는 서버사이드에서 글자수를 잘라주었지만 이젠 CSS로 박스크기에 따라 잘라줄 수 있습니다. word-wrap같은 경우는 IE가 지원하고 다른 브라우저가 모두 지원하기 시작했으면 opacity는 IE에서는 filter로 적용가능합니다. border-radius는 IE는 지원하지 않고 gradient는 현재 표준은 아니지만 오페라빼고는 모두 지원하고 있습니다. 그밖에 text-shadow, box-shadow등이 있습니다.
CSS3나 Canvas, Web Socket등과 같이 시각적 혹은 기술적으로 인상적인 부분에 대해서는 빠르게 지원되고 있지만 현재 HTML5 form에 대해서는 아쉽게도 지원이 미비한 편입니다.
발표자료 보기
이 포스팅은 HTML5 오픈컨퍼런스 #2로 이어집니다.



Comments