이전에 포스팅했듯이 npm을 사용하면 node 모듈을 쉽게 설치하고 사용할 수 있기 때문에 npm에서 관리해주는 모듈은 주로 npm을 이용하려고 하고 있습니다. Socket.IO도 npm에서 관리되고 있기 때문에 npm을 이용해서 설치해서 테스트하던 중에 클라이언트쪽 socket.io가 제대로 동작하지 않는 문제가 발생했습니다.

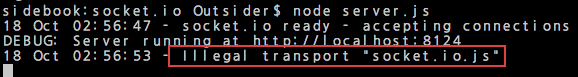
클라이언트측에서 Socket.IO를 사용하려면 socket.io.js를 사용해야 되는데 서버에 요청을 하면 파일이 받아지지가 않았고 서버에는 위처럼 illegal transport "socket.io.js"라는 메시지가 나왔습니다.
curl을 이용해서 확인해 보면 서버가 아무것도 돌려주지 않는 것을 알 수 있습니다.(사실 일반적인 서버라면 404가 리턴되는 것이 맞겠지만 node.js에 경우에는 서버를 구성하기에 따라 다르기 때문에 그냥 빈값이 나왔습니다.
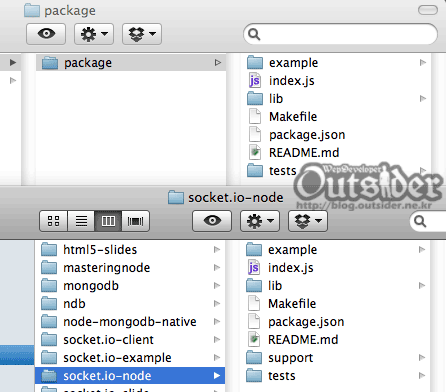
Socket.IO는 서버쪽 node.js 모듈은 Socket.IO-node와 클라이언트사이드 JavaScript 라이브러리인 Socket.IO 두가지 프로젝트로 관리가 되고 있습니다. 때문에 클리이언트쪽도 내장해야 되는 Socket.IO-node에서는 git clone [repo] --recursive 명령어를 통해서 소스를 내려받도록 안내하고 있고 이렇게 되면 support폴더 아래 있는 expresso나 Socket.IO 클라이언트와 같은 저장소의 소스도 가져오게 됩니다. 하지만 npm으로 설치를 할 경우에는 Socket.IO-node의 코드만 가져와 설치하고 의존하고 있는 support안의 모듈들은 가져와 설치하지 않는 버그가 있었습니다. (찾아보니 이 문제는 npm으로 Socket.IO 0.5.3을 사용했을때 발생하는 것 같으며 npm쪽의 버그로 보여집니다.)
이 문제를 수정하려면 실제 저장소에서 직접 받아서 사용하거나 받은 소스를 npm의 폴더에 덮어써서 사용하면 됩니다.
git clone git://github.com/LearnBoost/Socket.IO-node.git socket.io-node --recursive
위 명령어처럼 --recursive를 붙혀서 의존성소스들까지 가져오게 하거나 이미 clone하였다면 git submodule update --init --recursive 명령어를 사용해서 서브모듈들을 가져오면 됩니다.

저같은 경우에는 /usr/local/lib/node/.npm/socket.io/0.5.3.package/ 위치에 Socket.IO가 설치되어 있었기 때문에 내려받을 소스전체를 위 경로에 덮어쓰면 정상적으로 socket.io.js를 사용할 수 있습니다.



Comments