CoffeeScript에 대해서...
커피 스크립트는 앞에서 말한대로 Jeremy Ashkenas가 만들었으며 Jeremy는 자바스크립트 MVC프레임워크인 Backbone.js를 만든 사람이기도 합니다.
커피스크립트의 역사는 그리 길지 않습니다. 2009년 12월 13일에 Github를 통해서 첫 커밋을 하면서 프로젝트가 시작되었으며 커피스크립트 컴파일러는 최초에는 Ruby로 작성되었다가 2010년 3월에 커피스크립트로 다시 작성되었습니다. 2010년 12월 24일에 v1.0.0을 릴리즈하고 현재 버전은 v1.1.1입니다. 비록 역사는 짧지만 node.js와 함께 2010년에 자바스크립트개발자들 사이에서 많은 인기를 누렸으며 제가 개발자진영에서는 상당히 진보적인 그룹이라고 생각하는 Ruby On Rails의 Rails 3.1에서 정식 지원이 되면서 그 인기를 증명했습니다.
커피스크립트는 짧은 코드를 지향하고 있습니다. 코드는 일반적인 펑셔날 프로그래밍 언어들이 취하고 있는 특성들을 많이 취하고 있으며 루비나 파이썬과 유사한 형태의 문법을 취하고 있습니다. 짧은 코드는 읽기 쉽고 쓰기 쉽고 수정하기 쉽습니다.(라고 커피스크립트에서 얘기하고 있습니다.) 또한 커피스크립트는 자바스크립트와 섞어서 사용할 수 있기 때문에 이질감이 크지 않습니다. (커피스크립트 내부에서 자바스크립트를 사용할 수도 있지만 권하지는 않습니다.)
CoffeeScript 설치하기
커피스크립트의 컴파일러는 커피스크립트로 작성되었기 때문에 어떤 형태의 자바스크립트 인터프리팅 환경에서도 동작이 가능합니다. 대부분은 node.js의 환경위에서 사용하고 있고 그렇게 가이드되어 있지만 node.js를 사용하는 사람이 그리 많지는 않을 것이기 때문에 일반적인 웹브라우저에서 사용하는 것부터 보겠습니다. 커피스크립트 공식페이지에서 Try CoffeeScript의 웹콘솔에서 커피스크립트를 실행해 볼 수 있습니다.
웹브라우저에서 실행하기
직접 실행을 해보려면 커피스크립트의 최신버전을 다운로드 받아서 웹페이지에서 JavaScript를 불러오듯이 불러오고 <script type="text/coffeescript"> 태그안에(text/javascript가 아니라 text/coffeescript입니다.) 커피스크립트를 작성하면 실행시킬 수 있고 아래와 같은 형태가 됩니다.
<html>
<head>
<title>Coffee Test</title>
</head>
<body>
<script type="text/coffeescript" charset="utf-8">
square = (x) -> x * x
cube = (x) -> square(x) * x
alert cube(5)
</script>
<script src="coffee-script.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
다운로드 받는 것조차 귀찮으면 github에 있는 coffee-script.js를 직접 인클루드 해도 됩니다.
node.js에서 사용하기
node.js에서 커피스크립트를 사용하면(아직 첫 인상이지만 사실 컴파일이라는 과정이 필요하기 때문에 클라이언트쪽 보다는 node.js에서 사용할 때의 coffeescript가 여러가지로 더 매력적일듯 합니다.) 커맨드라인에서도 커피스크립트 명령어를 사용할 수 있습니다.
node.js와 npm은 이미 설치되어 있다고 가정하고 다음의 npm명령어를 통해서 커피스크립트를 설치할 수 있습니다.
npm install -g coffee-script
-g 옵션을 준 것은 커맨드라인에서 coffee명령어를 사용하기 위해서 글로벌로 설치한 것입니다.

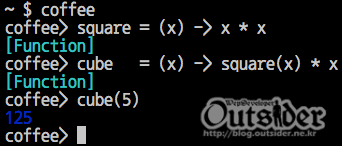
이제 커맨드라인에서 coffee 명령어를 입력하면 REPL을 사용해서 커피스크립트 코드를 테스트 해 볼 수 있습니다.(다른 REPL과 달리 아무것도 입력안하고 엔터를 누르면 문법이 틀렸다고 오류가나는것 말고는 맘에 듭니다. 엔터치면 그냥 다음줄로 넘어가야지 왜 오류가.. ㅠㅠ)
이제 coffee 명령어를 이용해서 .coffee 파일을 컴파일하거나 하는 등의 명령을 실행할 수 있고 coffee 명령어에서는 다음과 같은 옵션을 사용할 수 있습니다.
- -c, --compile : .coffee 파일을 .js파일로 컴파일합니다
- -i, --interactive : REPL을 실행합니다
- -o, --output [DIR] : 컴파일된 js파일이 저장될 경로를 지정합니다. --compile이나 --watch와 함께 사용합니다.
- -j, --join [FILE] : 컴파일전에 지정된 파일을 모두 합쳐줍니다.
- -w, --watch : 커피스크립트파일이 수정될 때마다 다시 컴파일을 합니다.
- -p, --print : 컴파일 결과를 파일로 만드는 대신에 stdout으로 출력합니다
- -l, --lint : Javascript List가 설치되어 있다면 컴파일시에 체크합니다.
- -s, --stdio : 파이프로 넘겨받은 커피스크립트를 Javascript로 출력합니다.예시: cat src/cake.coffee | coffee -sc
- -e, --eval : 커맨드라인에서 커피스크립트 코드를 바로 실행해줍니다.예시: coffee -e "console.log num for num in [10..1]"
- -r, --require : 스크립트를 컴파일하고 실행하기 전에 필요할 라이브러리를 로드합니다.
- -b, --bare : 최상위레벨의 랩퍼없이 컴파일합니다.(node.js모듈로 사용할때 유용합니다.)
- -t, --tokens : 커피스크립트를 파싱하는 대신에 분석하고 토큰스크립을 출력합니다: [IDENTIFIER square] [ASSIGN =] [PARAM_START (] ...
- -n, --nodes : 컴파일하는대신에 분석하고 파싱하고 파싱된 결과를 출력합니다:
Expressions
Assign
Value "square"
Code "x"
Op *
Value "x"
Value "x" - --nodejs : node.js에서 사용할 수 있는 --debug, --debug-brk, --max-stack-size같은 옵션을 지정합니다.
윈도우즈에서 coffee 명령어 사용하기
더이상 아래 내용을 사용할 필요가 없습니다. Windows에서 CoffeeScript 사용하기를 참고하세요.
웹브라우저에서 커피스크립트를 사용할 수 있기는 하지만 제대로 사용하려면 커맨드라인에서 사용해야 하는데 기본적으로 node.js는 윈도우즈에서는 사용할 수 없습니다. 대신에 CoffeeScript-Compiler-for-Windows라는 툴을 Alexey Lebedev가 만들어서 제공하고 있습니다.

다운로드 받아서 압축을 풀면 위와같이 나타납니다.

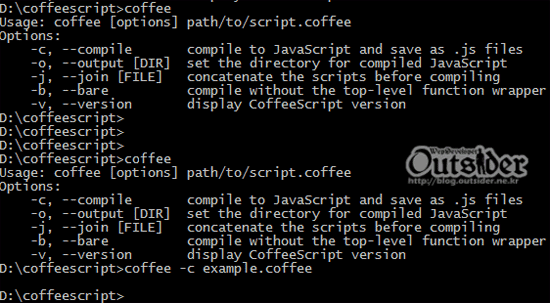
커맨드창에서 해당 위치에 가서 coffee 명령어를 치면 커피스크립트를 사용할 수 있습니다. REPL은 제공되지 않는듯 합니다. 간단히 컴파일은 해보니 정상적으로 컴파일이 되기는 하는데 해당 프로젝트에서 가이드아는데로 본격적으로 쓰려면 node.js환경에서 하기를 권하고 있습니다. 커피스크립트를 최신버전으로 업데이트하려면 src폴더 안에 있는 coffee-script-builtin.js파일을 새버전으로 교체해 주면 됩니다.
Conclusion
저같은 경우는 이런 형태의 프레임워크류는(커피스크립트는 프레임워크라고 보기에는 무리가 있지만...) 과거에는 그다지 좋아하지 않았습니다. 구체적으로 말하면 어떤 언어나 플랫폼을 더 쉽게 사용할 수 있도록 제공되는 중간단계의 무언가를 사용하는 것을 별로 좋아하지 않았습니다.(단순 랩핑되거나 재사용을 위한 라이브러리와는 다릅니다.) 제가 안좋아했던 이유는 사실 이렇게 제공되는 것이 )그동안은...)그다지 편리하지도 않은 느낌이었고 이런 걸 너무 사용할 경우 타겟이 되는 언어나 플랫폼에 대한 지식을 쌓을 수 없기 때문입니다.(jquery만 쓰다보면 javascript를 잘 못하는 거랑 비슷하다고 할 수 있죠. jquery를 안좋아한다는건 아니지만요 ㅎ)
그러다가 최근에는 이런 류의 것들을 많이 써보면서 약간 생각이 달라졌습니다. css로 변환해 주는 stylus나 html로 변환해주는 Zencoding이나 jade같은 경우가 비슷한 경우라고 할 수 있는데 언어에 대한 것은 아니지만 상당히 편리한 느낌을 받으면서 잘 사용하고 있기 때문에 전보다는 좋게 보고 있습니다.(그동안 이런류의 것들이 더 좋아져서 그런것도 있겠지만요 ㅎ) 또한 앞에 언급한 것들은 대부분 축약 문법을 사용하고 있는데 Scala를 배우면서 세미콜론(;)이 코드를 읽는데 방해가 된다거나 {}이나 ()를 사용하지 않는 문법이 코드 작성시 꽤 편리함을 준다는 것을 느끼고 있는 터라 아직 제대로 사용해보진 않았지만 비슷한 컨셉의 커피스크립트를 좋게 보고 있습니다.(대신 익숙해 지기 전에는 암호처럼 보이는 효과가 있지요) 좀 사용을 해봐야 괜찮은지 감이 올 듯 합니다.
updated: 2012-01-08



후후. jasmine 이후로 coffeescript에 대한 한국에서 첫 블로깅이 되겠네요. ^^
node.js 모듈이지만, node.js 에 얽매이지 않고, 프론트엔드에서 직접 사용이 가능해서 너무나 잘 쓰고 있습니다.
저는 기존 개인 플젝을 js2Coffee 모듈을 사용하고 코드를 다시 수정하여 모두 이전을 해놓았네요. ;;쓸데없는 짓이지만 재미는 있더라고요.
https://github.com/kchmck/vim-coffee-script
vim 환경 작업에서는 필수로 설치해서 .js 으로 바로 컴파일 되어 프론트에서 사용가능토록 추천합니다.
좋은 글 잘 봤습니다. ^^
ㅎㅎㅎ 이번에도 그런가요? ㅎ(국내는 기술다양성이 부족해서요 ㅠㅠ)
그래도 나나파크님 처럼 이미 사용하고 계신 분들은 좀 있으시더라구요 ㅎㅎㅎ
프론트앤드에서 쓰면 작성만 커피로 하고 프로덕션레벨에서는 컴파일된 결과만 올리는건가요? ㅎ 서버환경에서는 자동컴파일같은 셋팅이 편한데 프론트앤드에서는 매번 컴파일해야하는건 좀 불편하지 않을까 싶어서요..(사실 아직 해본건 아니라서요.. ㅎㅎ)
이제 문법보고 있는데 조만간 개발환경도 셋팅해야겠습니다. vim플러그인 감사~ ㅎ aptana에서 커피지원들어간다고 한것 같은데요 ㅎ
안녕하세요
커피스크립트를 공부하고있습니다.
"웹브라우저에서 실행하기"를 하는데.
visual studio 2010에서 커피스크립트를 사용하고 싶은데.
<script src="coffee-script.js"></script>
<script type="text/coffeescript">
</script>
그런데 인식을 못해서 코딩을 아무리 해봐도 문법을 못 읽는거 같습니다.
어떻게 해야 하나요?
다른 툴은 없나요?
일반적으로 브라우저에서 바로 커피를 쓰는 것은 권장하지 않습니다. 윈도우에서도 node.js설치하고 커피스크립트를 사용하니 그 방법을 권장합니다.
해당 위치에 coffee-script.js 파일이 제대로 있고 문제없이 로딩된건가요? 제대로 로딩되었다면 되어야하는데요... coffee-script.js를 제대로 못불러온게 아닌가 싶습니다.
문법에 맞게 코딩하고 로딩에서는 문제가 없습니다.
음..
제가 질문하고 싶은거는.
visual studio 2010에서 html파일을 새로만들고 저장하여
html5, jquery,javascript, css 등을 작성합니다.
작성시 error나 wanning 등을 잡아주고 문법을 수정해주고 할수 있습니다.
.....
연동이 된다고 해야하나..
<script type="text/coffeescript">
</script>
안에 코딩을 하면 글씨는 검을뿐 문법에 맞게 표현이 되지 않습니다..
결론은..
웹개발용 coffee script개발툴이 있는지??
visual studio2010 과 coffeescript연동을 할수 있느지..
이렇게 궁금합니다.
아 참고로 아래의 웹을 만들어야 하기때문에 커피스크립트를 공부해야해서요.흐
http://tutorialzine.com/2011/10/ios-homescreen-coffeescript/
아~ 사용문제가 아니라 syntax highlight 말씀하시는군요.
제가 vs 는 전혀사용하고 있지 않아서 지원여부는 알수 없습니다.(따로 검색해보셔야 할듯...)
vs에 확장포인트같은게 있으면 지원될것 같기도 하고요.
윈도우에서는 Apatana Studio가 coffee script를 지원합니다.
이런 초보 개발자를 위해 답변 정말 감사하면서도 죄송스러워요.ㅠ
aptana가 지원이 된다고 했는데.. 아무리 찾아봐도 어떻게 사용하는지 못찾겠습니다..흐
https://github.com/adamschmideg/coffeescript-eclipse
위 사이트를 참고하고 이클립스로 plugin 설치를 했습니다.
installation을 보고 잘 설치했어요.
그런데
syntax highlight 테스트는 어케해야하는지 도무지 모르겠습니다.ㅠ
aptana를 설치하셨으면 .coffee파일도 칼리링이 안되시나요?
기본으로 포함되어 있어서 되야 하거든요... 만약 .coffee에는 되는데 html에서 인라인스크립트가 안되시는거면 설정에서 html파일에 커피스크립트 에디터를 추가해야할것 같습니다.(이렇게는 안해봐서 인라인도 지원하는지는 잘 모르겠네요.)
오홍 정말 많은 도움이 됐습니다.
귀찮은 질문에 일일이 친철하게 답변해 주셔서 감사해요~~
고생많으셨어요..ㅋㅋ
커피스크립트를 익히기가 어려우시면 어차피 트랜스파일러이므로 js로 컴파일하신후 자바스크립트로 작업하셔도 됩니다. ^^