
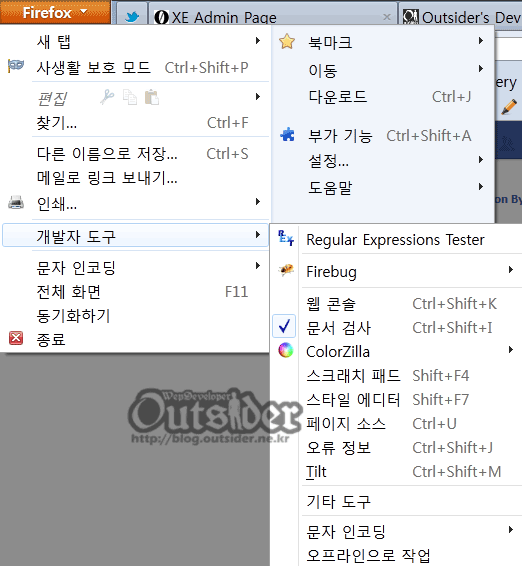
파이어폭스 11의 메뉴에 가면 FIrebug외에 개발자 도구가 추가된 것을 볼 수 있습니다.(그동안 Firebug 위주로만 써왔기에 정확하진 않지만 개발자도구는 이전 버전부터 계속 추가되기 시작한 것으로 알고 있습니다.) 11버전부터는 CSS 코드를 라이브로 수정할 수 있는 스타일 에디터가 추가되었습니다. CSS를 보면서 바로 수정할 수 있고 수정된 내용을 곧바로 저장됩니다. 이외에서 애드온 싱크기능(이건 오랫동안 바라던 기능)도 추가되었지만 가장 인상깊은 기능은 작년에 슬쩍 공개되었던 Tilt 기능입니다.

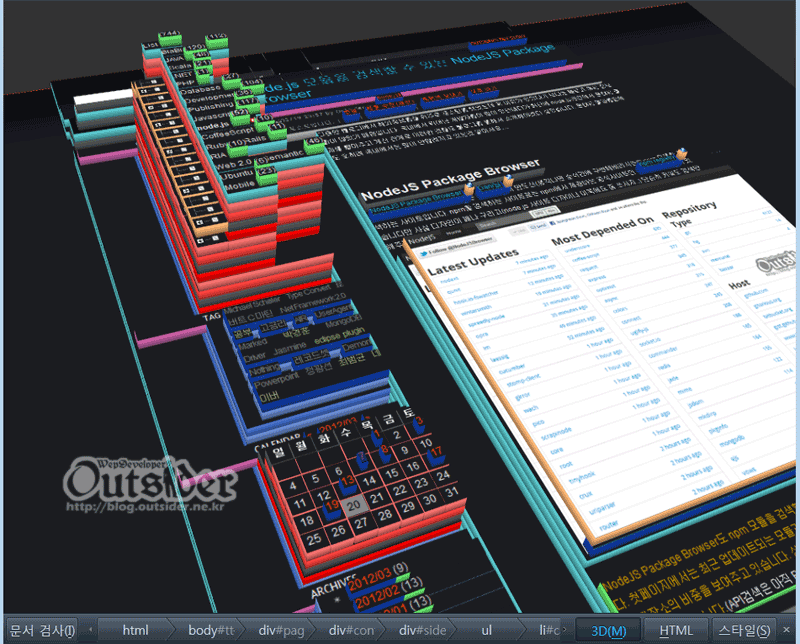
메뉴의 개발자도구에서 Tilt를 클릭하거나 화면에서 우클릭을 한 뒤 요소검사를 하면 나오는 하단 바에서 3D를 클릭하면 위와 같이 웹페이지를 3D로 구조화해주는 화면을 볼 수 있습니다. 이는 WebGL 기반으로 구현되어 있으며 소스로 보는 것보다 한눈에 웹사이트의 구조를 파악할 수 있습니다. 당연히 3D이므로 여러가지 방향으로 돌려가면서 볼 수 있습니다.

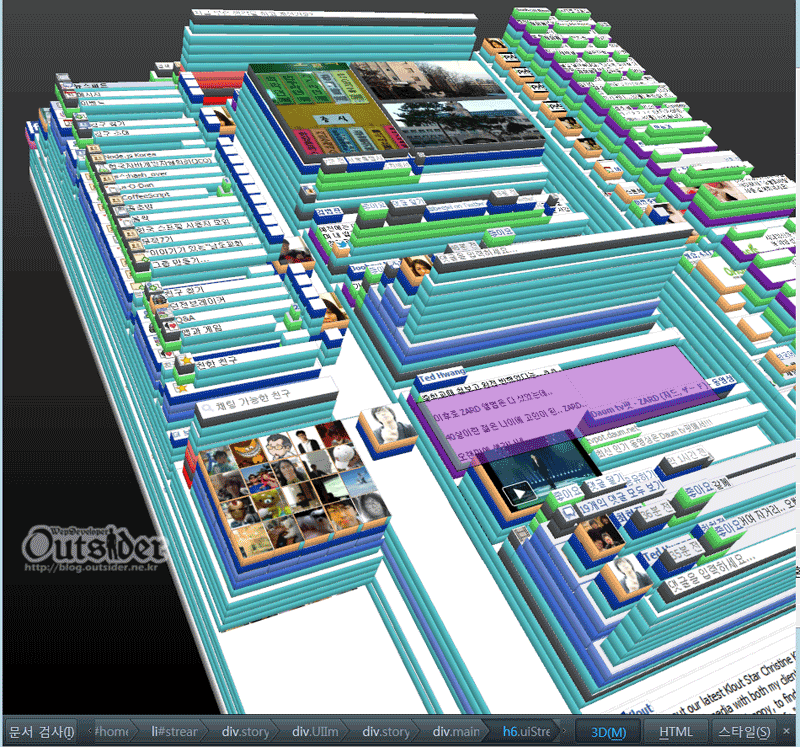
위는 페이스북은 Tilt기능으로 확인한 모습입니다. 작년에 프리뷰에서 보고 놀랬었는데 금새 정식릴리즈에 추가되어 들어갔습니다. Tilt를 이용해서 개발이나 디버깅은 아직 안해보았지만 3D로 놔둔채로 각 요소를 클릭해서 마크업이나 CSS를 확인할 수 있기 때문에 구조를 파악하고 수정해 가는데 꽤 유용하리라 생각합니다. 잘 감이 안오시는 분은 아래 동영상을 보시면 더 쉽게 파악하실 수 있을 겁니다.



애드온때보다 속도가 빨라진 느낌이네요.
처음 나왔을때는 그냥 재미로 해보고는 했는데 이제 마크업/CSS까지 확인가능하니 진지하게 사용해봐도 좋을 것 같습니다.
저는 전에 해봤을때는 WebGL이 제대로 안돌아서 동영상으로만 구경했는데 실제로 보니까 멋지네요.... 생각보다 깔끔히 잘 동작하구요