Sass
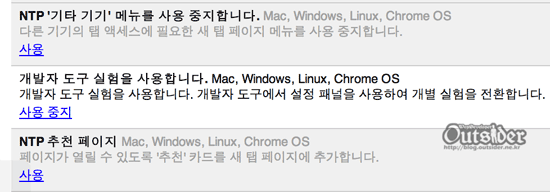
구글 크롬웹브라우저의 Sass 지원은 아직 실험단계에 있기 때문에 Sass의 소스맵을 사용하기 전에 해당 기능을 켜우저야 한다. 구글 크롬에서 chrome://flags/로 접속해서 "개발자 도구 실험을 사용합니다"를 사용으로 바꾸어 줍니다.

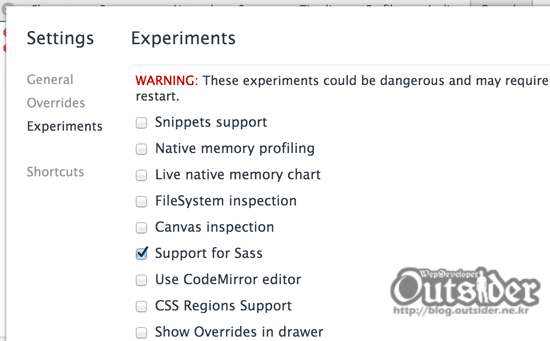
실험기능을 키고나면 개발자도구의 설정에서 Expriments 탭이 추가된것을 볼 수 있고 여기서 Support for Sass 기능을 켜야 합니다.

이부분은 설정을 변경할 때마다 크롬을 재시작해주어야 합니다.
현재 Sass 컴파일러는 소스맵을 지원하고 있다.
$ sass --debug-info src/sass/style.sass:out/style.css
위와 같이 --debug-info 옵션을 사용하면 미디어쿼리를 사용하서 매핑정보를 포함해서 css파일을 생성해준다.

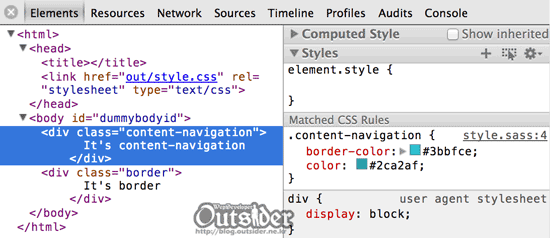
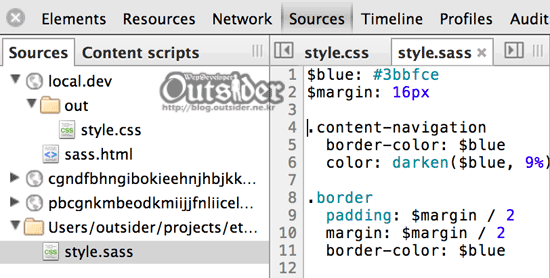
위와같이 HTML파일에서는 style.css파일을 인클루드하고 있지만 개발자도구에서 보면 관련된 스타일정보의 파일이 style.sass로 연결된 것을 볼 수 있다 해당 파일을 클릭하면 Sass파일의 내용을 볼 수 있고 css파일과 sass파일을 모두 다운 받은 것을 볼 수 있다.

내용은 볼 수 있지만 아쉽게 Sass파일을 수정한다고 바로 적용되지는 않는다. (개발자도구에서 스타일을 바꿔서 적용할 수는 있지만...) sass파일을 건드리고 싶다면 watch 옵션을 걸어서 자동으로 변환되도록 해야한다.
@media -sass-debug-info{filename{font-family:file\:\/\/\/Users\/outsider\/projects\/etc\/sourcemap\/src\/sass\/style\.sass}line{font-family:\000034}}
.content-navigation {
border-color: #3bbfce;
color: #2ca2af; }
@media -sass-debug-info{filename{font-family:file\:\/\/\/Users\/outsider\/projects\/etc\/sourcemap\/src\/sass\/style\.sass}line{font-family:\000038}}
.border {
padding: 8px;
margin: 8px;
border-color: #3bbfce; }
만들어진 CSS 파일은 위와 같이 생겼다. 사실 이 부분은 자바스크립트 소스맵에 비해서 훨씬 구린 형태라고 생각하는데 각 부분에 미디어쿼리를 사용해서 매핑되는 Sass 파일을 지정했고 심지어 컴파일할때의 절대경로 패스를 가지고 있다. 이걸 실무에서 사용할 수 있기는 한가 싶지만 아직 초기단계라 그런가 아닌가 싶다.
Less
Less의 소스맵은 Sass의 것을 그대로 이용하고 있다. 스펙을 어디서 작성했는지 모르지만 Sass쪽에서 구현한 것을 Less에서도 호환되게 구현한게 아닌가 추측할 뿐이다.
$ lessc --line-numbers=mediaquery src/less/style.less out/style.css
Less 컴파일러도 소스맵을 지원하고 있고 --line-numbers=mediaquery라는 옵션을 사용한다.

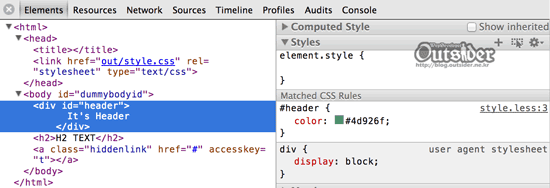
Sass에서와 동일하게 HTML은 style.css를 인클루드하고 있지만 개발자도구에서 style.less로 연결된 것을 볼 수 있다. Sass와 동일하게 less파일 내용은 볼 수 있지만 동적변경은 되지 않으므로 자동변경되게 해야 한다.
@media -sass-debug-info{filename{font-family:file\:\/\/\/Users\/outsider\/projects\/etc\/sourcemap\/src\/less\/style\.less}line{font-family:\000033}}
#header {
color: #4d926f;
}
@media -sass-debug-info{filename{font-family:file\:\/\/\/Users\/outsider\/projects\/etc\/sourcemap\/src\/less\/style\.less}line{font-family:\000037}}
h2 {
color: #4d926f;
}
소스맵 정보를 가지고 있는 미디어쿼리의 형태도 Sass와 동일하다.



Comments