node-jscoverage 설치
jscoverage는 node.js와는 별도로 자바스크립트를 위한 커버리지 도구인데 이걸 node.js용으로 포팅한 것이 node-jscoverage입니다. 좀 찾아보니 jscoverage를 mocha와도 연동할 수도 있는 듯 하지만(크게 다르지 않아 보입니다.) 저는 그냥 mocha가이드에 있는대로 node-jscoverage를 사용했습니다.
$ git clone https://github.com/visionmedia/node-jscoverage.git
$ cd node-jscoverage
$ ./configure && make && make install
위와 같이 node-jscoverage의 소스를 내려받아서 빌드하면 됩니다.(npm에 누군가 jscoverage를 올려놨다고 하는데 동작하지 않으니 직접 빌드해서 쓰라고 합니다.) 같은 방법으로 jscoverage를 받아서 사용할 수도 있고 jscoverage 사이트에 가면 윈도우용 컴파일 버전도 있으니 윈도우에서도 사용할 수 있지 않을까 싶습니다.(해보진 않았습니다.) 그리고 jscoverage는 brew나 apt-get으로도 설치할 수 있습니다.
node-jscoverage로 테스트 커버리지 측정하기
jscoverage로 테스트 커버리지를 검사하려면 대상 소스가 수정되어야 합니다. 자바스크립트에는 리플렉션같은 것이 없으므로 각 코드에 커버리지확인을 위한 코드가 삽입된 코드로 변경하여야 합니다. 이런 변환을 node-jscoverage가 자동으로 해줍니다. 위에서 node-jscoverage를 설치했다면 아래처럼 jscoverage 명령어를 사용할 수 있습니다.
$ jscoverage libs libs-cov
이 명령어는 libs폴더 아래 있는 모든 JS파일들을 커버리지확인용 코드로 변경해서 libs-cov아래에 만들어 줍니다. 그리고 mocha의 테스트코드들은 libs 아래 있는 JS파일들이 아닌 libs-cov아래 있는 JS파일들을 대상으로 테스트를 수행하여야 커버리지 측정이 가능합니다. 그리고 위 명령어처럼 커버리지를 측정할 모든 JS파일들이 libs아래에 있는 경우를 가정한 것입니다. 다른 폴더에 있거나 루트에 있는 경우에는 모두 변환해 주어야 합니다. src이든 libs이든 테스트 커버리지 대상은 특정 폴더 아래에 모으는 것이 좋습니다.
테스트 커버리지 측정을 위해서 테스트파일들을 매번 수정하는 것은 매우 불편한 일인데(당연히 평소 테스트는 libs에서 해야하기 때문에...) 좀 찾아보니 다음과 같은 방법으로 간단히 처리할 수 있습니다.)
var authManager = require('../libs/authManager');
// 위와 같이 사용했던 코드를 아래와 같이 변경합니다.
var libpath = process.env['MOCHA_COV'] ? '../libs-cov' : '../libs'
, authManager = require(libpath + '/authManager')
커버리지를 측정할 계획이라면 평소 테스트코드 자체를 위와 같이 작성하는 것이 좋을 것입니다.(매번 변경안하려면...) 이 코드는 MOCHA_COV라는 환경변수가 존재하면 ../libs-cov를 대상디렉토리로 사용하고 환경변수가 없으면 libs를 사용하도록 한 것입니다.
MOCHA_COV=1 mocha -R html-cov > output/cov.html
이제 커버리지를 측정할 때는 위처럼 MOCHA_COV라는 환경변수를 지정해서 mocha를 수행해 줍니다. 여기서는 html-cov를 사용할 것이므로 리포트타입을 html-cov로 지정했고 그 결과를 output/cov.html 파일에 저장했습니다.(출력내용이 모두 cov.html에 저장되므로 console.log같은 디버그 메시지도 html파일에 저장되서 페이지 상단에 출력됩니다. 이는 디버그레벨 같은 걸로 적절히 대처해 주어야 합니다.)
coverage:
jscoverage libs libs-cov
MOCHA_COV=1 mocha -R html-cov > output/cov.html
rm -rf libs-cov
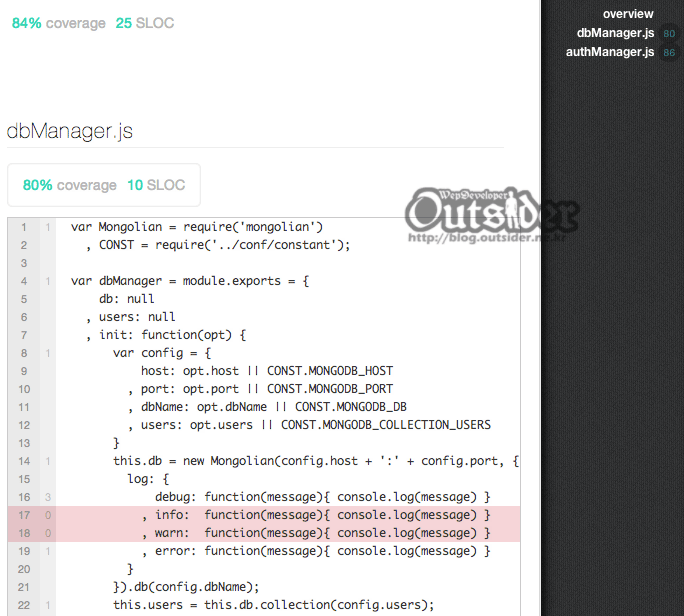
이러한 과정은 위와 같은 Makefile을 만들어서 자동화 할 수 있습니다. make coverage를 실행하면 자동으로 libs-cov를 생성해서 html으로 출력한 뒤에 libs-cov를 제거해 줍니다. 이제 cov.html 파일을 열어보면 다음과 같이 깔끔한 커버리지 페이지를 볼 수 있습니다.




우왕 ㅜㅜ 아웃 사이더님 너무너무 감사드려요 ㅜㅜ 정말 잘 활용하겠습니다.
저도 덕분에 jscoverage를 좀 찾아봤네요. expresso에서는 별로라서 안봤었는데 꽤 유용하겠네요 ㅎ