
대표적으로는 Instagram의 이미지를 트위터에서 바로 볼 수 있도록 제공했었다.(지금은 막힌 기능이다. 트위터가 폐쇄적인 API 정책을 적용해면서 이 부분에서도 오해가 발생했었는데 이는 인스타그램쪽에서 미리보지 못하도록 막은 것이다.) 어쨌든 이 기능을 Twitter Cards라고 부른다.
Twitter Cards용 메타태그 설정
Twitter Cards에 대한 자세한 내용은 트위터의 개발자 문서에 자세히 나와있고 내용이 어렵지 않으므로 그냥 개발자 문서를 참고하는 것이 더 정확하고 쉬울 수 있다. 트위터 카드에는 summary, photo, player라는 3가지 종류의 카드가 있고 summary는 웹페이지에 대한 요약정보를 보여주는 카드로 우측에 썸네일을 보여주고 그 옆에 페이지의 제목과 요약 내용을 보여준다. photo는 이미지를 전체적으로 보여주고 player는 오디오나 비디오를 보여주는 카드이다.
트위터 카드를 사용하려면 자신의 웹페이지 혹은 웹서비스에 메타태그를 등록해야한다. 즉, 트위터에 해당 사이트의 퍼머링크가 공유되었을 때 퍼머링크의 페이지에 트위터 카드에 사용할 정보가 담긴 메타태그가 등록되어 있어야 한다. 지정해야 하는 메타태그는 다음과 같다.
- twitter:card - 카드 종류로 앞에서 본대로 summary, photo, player의 값이다.
- twitter:url - 트위터 카드를 사용하는 URL이다.
- twitter:title - 카드에 나타날 제목
- twitter:description - 카드에 나타날 요약 설명
- twitter:image - 카드에 보여줄 이미지
<meta name="twitter:card" content="summary">
<meta name="twitter:url" content="http://blog.outsider.ne.kr/921">
<meta name="twitter:title" content="Github의 입력 폼과 검색에 관련된 몇가지 팁">
<meta name="twitter:description" content="Github에서 사용할 수 있는 텍스트 에어리어에서 사용할 수 있는 여러가지 기능들이 좀 있는데 자주 사용하지 않다보니 매번 찾아봐야 해서 좀 잘 써보고자 정리를 해본다. 원래는 Github의 도움말 페이지에서 해...">
<meta name="twitter:image" content="http://blog.outsider.ne.kr/attach/1/1005720455.gif">
이제 각 포스팅의 헤더에는 위와 같은 메타태그가 붙게 되었다. 블로그 포스팅용이므로 summary 카드를 사용하고 description에는 글의 앞부분의 일부를 잘라와서 보여주었다. 이미지는 글의 첫 이미지를 보여주도록 했고 이미지가 없는 경우에는 기본 이미지를 사용하도록 했다. (추가적으로 페이스북의 오픈그래프도 비슷한 형태의 메타태그를 사용하고 있는데 전에는 스킨으로만 해결해 보려고 해서 메타태그를 다 못넣은 부분이 있었지만 이번에 플러그인으로 만들면서 오픈그래프 메타태그까지 한꺼번에 추가했다.)
미리보기
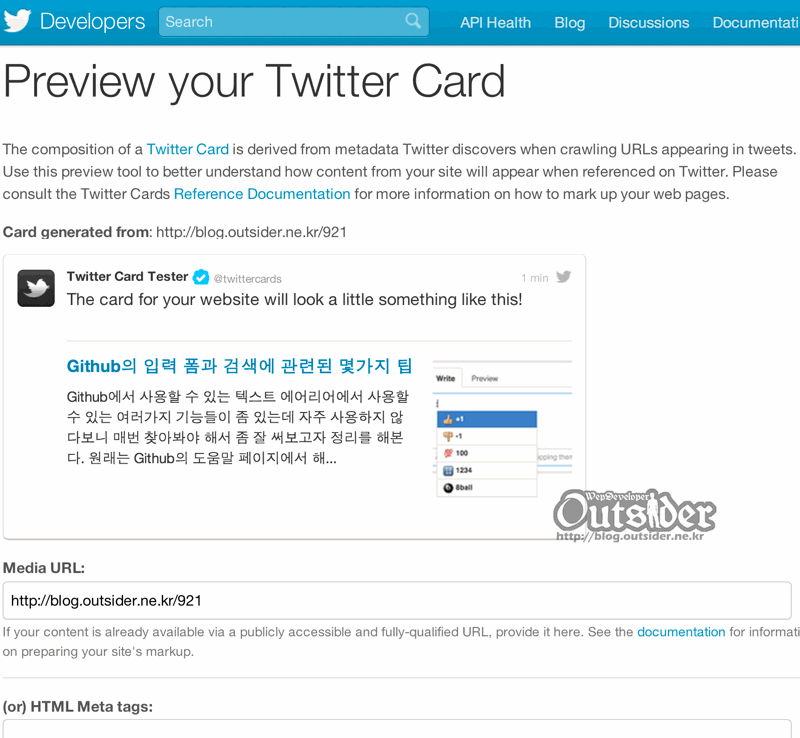
메타태그를 다 설정했다면 이제 트위터카드 메타태그 프리뷰 페이지로 다음과 같이 테스트를 해볼 수 있다.

페이지에 메타데이터를 설정했다면 URL을 입력해서 카드가 원하는대로 나오는지 테스트해볼 수 있고 메타태그를 어떻게 설정하는지 모르면 HTML 부분에 메타태그를 직접 입력해서 테스트해볼 수 있다. 프리뷰테스트에서는 종종 기술적 이슈로 안된다는 카드가 나올때가 있는데 메타태그이 이상이 없다면 그냥 재시도하면 잘 나온다.(트위터봇이 해당 URL의 정보를 크롤링해가서 캐싱하는 구조이므로 robots.txt로 봇에 대한 제한을 하고 있다면 Twitterbot의 접근을 허용해 주어야 한다.)
Twitter Cards 신청
메타태그 설정이 정상적으로 되었다면 이제 트위터 카드 신청페이지에서 필요한 내용을 입력하고 신청을 하면 된다. 신청내용에 이상이 없다면(승인을 해주는 사이트에 대한 어떤 정책이 있는지는 잘 모르겠다.) 2-3일 후에 다음과 같이 승인되었다는 메일이 트위터로 부터 온다.

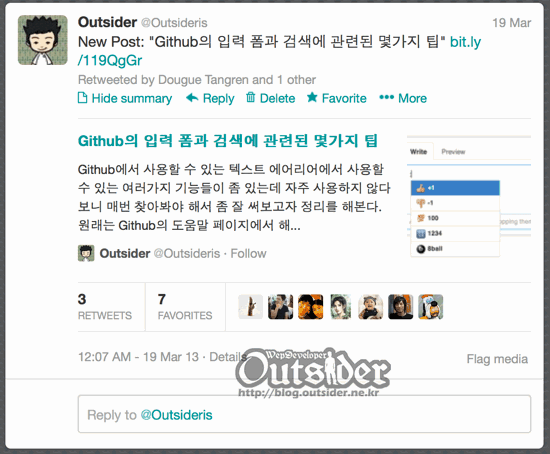
이제 등록한 URL이 트위터에 링크로 들어간 글에는 다음과 같이 트위터카드가 함께 출력이 된다.




안녕하세요.아웃사이더님
저도 텍스트큐브 사용자 입니다.
요즘 og 태그 때문에 며칠째 시름중인데요.
티스토리는 자체적으로 오픈그래프를 적용해주기 때문에
접속 페이지 마다 url과 tltle가 다르게 보여집니다.
그러나 텍스트큐브는 오직 한주소만 보여지게 되더라구요.
그래서 열심히 찾아보니까 meta property="og:title" content="[##_page_title_##]"
요런식으로 하면 페이지마다 다르게 오픈그래프가 보여지는데요.
아무리 해봐도 url은 적용이 되지 않더라구요.ㅠㅠ
제가 웹에 대해 잘 모르는 문외한이라 도통 답을 못찾고 있네요.
계속 시도해보다가 너무 답답해서 찾아다니고 있었는데
아웃사이더님은 적용하신것 같아 반가운 마음에
살짝 도움을 요청해 봅니다.
meta property="og:url" content="이곳에"
무엇을 적어야 페이지 마다 url이 다르게 보여질까요?
며칠째 해봐도 도저히 적용이 안되네요.
플러그인 만드셨다는 글 읽고 답을 아실것 같아
염치불구 하고 문의드려요.
알려주시면 너무 감사하겠습니다.
이게 오래되서 저도 좀 헷갈리긴 한데 아마 각 글의 제목은 _article_rep_title_ 이고 URL은 _article_rep_link_ 일건데 아마 이게 개별 글로 보이느냐 리스트에서 나오느냐에 따라 좀 다양해서 애매했던 기억이 납니다. 저같은 경우는 플러그인으로 적용해서 스킨에서 해당 플러그인을 출력하도록 해서 사용하고 있습니다.
플러그인은 https://gist.github.com/outsideris/13ee75d7f359acdf8e55659179da04ad 에 올려두었습니다. 해당 플러그인은 스킨에서 [##_OUTSIDER_META_TAGS_##] 로 출력할 위지를 수동으로 지정했습니다.
알려주신 명령어로는 역시 해결이 안되더라구요.
그런데 올려주신 플러그인 덕분에 잘 적용되었습니다.
만약에 플러그인 안올려주셨으면 계속 헤매다
결국 포기했을것 같은데 아웃사이더님 배려 너무 감사드립니다.
즐찾해놓고 자주 놀러오겠습니다.
다시 한번 감사드립니다.
적용하셨다니 다행이네요 ^^
아웃사이더님 안녕하셨어요.
지난번 og태그 알려주셔서 잘 적용하고 있습니다.
그 후로도 계속 텍스트큐브에 빠져서 공부하고 있는데요.
또 한가지 막혀서 찾다보니 결국 답은 아웃사이더님께서
알고 계신거 같아 한가지 더 여쭤보려고 합니다.
다름이 아니라 티스토리에서는 메인 첫페이지에
블로그 제목 tltle를 고정으로 지원하고 있는데
텍스트큐브에서는 타이틀을 page title로 적용할 경우
첫페이지 역시 page title로 표기되더라구요.
그래서 찾다보니 스킨에 스크립트로 if ( window.location.pathname == '/' ) { document.title = '블로그 제목'; } 를 적용하는 방법이 있는데
해보니까 보여지기만 할뿐 meta는 적용이 안되더라구요.
그래서 답답한 마음에 아웃사이더님 블로그에 와보니
역시나 티스토리처럼 첫페이지에 블로그 제목이 나오게
적용하고 계시더라구요.역시 대단하세요.
아무리 찾아봐도 방법이 없고 계속 방황하고 있습니다.
저도 첫페이지에 블로그 제목만 나오게 하고 싶은데
방법을 가르쳐 주시면 감사하겠습니다.
오래되서 기억이 가물가물한데 스킨 페이지에서
<title><s_page_title>[##_page_post_title_##] :: </s_page_title>[##_title_##] </title>
처럼 처리해놨네요. 여기서 <s_page_title> 부분 안에 있는 영역은 첫페이지가 아닌 개별 페이지 있대만 표시됩니다. 그래서 첫페이지에서는 [##_title_##] 만 나타나고 다른 페이지에서는 [##_page_post_title_##] :: [##_title_##] 형태로 나타나게 됩니다.
감사합니다.^^
적용해서 잘 사용해보겠습니다.
카드 프리뷰 사이트 링크가 바뀌어서 찾아보니 아래와 같이 바뀌었네요 :)
https://cards-dev.twitter.com/validator
감사합니다. 피노님. 링크 수정했습니다.