AMP가 처음 등장했을 때 꽤 관심이 있었고 그동안 모바일 최적화에서 느끼던 어려움을 해결해 줄 것으로 생각했지만, 자세한 내용을 보면 볼수록 내가 생각하던 웹의 방향과는 달라서 지금은 전체적인 추세만 보고 있을 뿐 내가 직접 구현할 것 같지는 않다. 정말 큰 흐름이 된다면 거스를 수는 없겠지만 내가 먼저 구현해서 그 흐름에 참여할 생각은 별로 없다.
AMP란 무엇인가?
AMP는 Google에서 시작한 프로젝트로 Accelerated Mobile Pages의 약자이다. 즉, 모바일전용 빠른 웹페이지를 의미한다. 요즘은 하나의 웹사이트를 만들고 미디어쿼리로 큰 해상도부터 작은 해상도까지 모두 대응하고 있다. 하나의 문서를 가지고 다양한 클라이언트 환경에 맞추어서 보여주는 이 방향은 맞는다고 생각하지만, 현실에서 이를 제대로 구현하기는 쉽지 않다. 미디어쿼리로 구현한 경우 어쩔 수 없이 성능이나 기능에서 손해를 볼 수밖에 없는데 몇 가지 예를 들면 srcset을 아직 현실에서 사용할 수 없는 상황에서 이미지 등을 상황에 맞게 사용하려면 이미지를 CSS에서 미디어쿼리로 지정해야 하는데 이렇게 하면 검색엔진에서는 이미지가 제대로 수집되지 않는다. 그리고 자바스크립트를 상황에 따라 동적으로 로딩하는 수준으로 구현하는 게 아니라면 데스크톱에서만 필요한 스크립트를 모바일에서도 다운받아야 하고 그 반대의 경우가 생기기도 한다. 이는 복잡한 사이트일수록 모바일에서 성능 저하가 생길 수밖에 없게 된다.
이런 문제를 해결하려고 AMP가 나왔다고 생각하는데 모바일에서 빠른 속도를 보장하기 위해 AMP는 몇 가지 제약사항을 가지고 있다.
- CSS는 모두 인라인으로 지정해야 하며 50KB를 넘을 수 없다.
- 스크립트는
<script async src="https://cdn.ampproject.org/v0.js"></script>처럼 AMP에서 제공하는 스크립트 외에는 외부 JavaScript를 허용하지 않는다. - 기본 HTML 태그 대신
<amp-img>,<amp-anim>,<amp-video>같은 AMP 전용 태그를 사용한다. - 모든 리소스는 크기를 지정해서 리소스를 다운로드 한 후에 브라우저가 레이아웃을 다시 그리지 않도록 한다.
이 외에도 브라우저 속도에 영향을 줄 수 있는 요소를 차단하는 다양한 제약사항이 있다. 이를 통해서 아주 빠른 모바일 전용 페이지를 제공하고 있다. AMP에 대해서는 검색하면 자세히 설명하는 다양한 글을 볼 수 있다.
웹사이트가 모바일에서 느리다는 것은 모두가 겪는 문제인데 각 서비스에서는 이를 해결하려는 움직임을 보였다. Apple에서는 News를 공개했고 Facebook은 Instant Article을 공개했다. Apple과 Facebook이 모바일에서 빠른 속도를 보여줄 수 있는 환경을 만들자 여기에 위기를 느낀 구글이 AMP를 만들었다고 생각하고 있다.(이런 배경을 설명하진 않으므로 이건 내 추정일 뿐이다.) News와 Instant Article이 완전히 자사 플랫폼 전용임과 비교하면 AMP는 좀 더 범용적인 포맷을 만들어서 반격을 꾀했다고 생각하고 현재까지는 꽤 괜찮은 분위기를 만들고 있다고 본다.
하지만 나는 AMP가 잘못된 방향이라고 생각한다.
이렇게 생각하는 이유가 몇 가지 있는데 AMP는 그동안 웹이 발전해 온 방향과는 다른 방향이라고 느끼기 때문이다. 웹이 계속 발전해도 나는 웹은 그 근간이 문서라는 개념에 무게를 크게 두고 있고 이게 웹의 핵심이라고 생각하기에 이를 거스르는 느낌이 들면 거부감이 드는 편이긴 하다.
AMP는 모바일 전용 페이지 시대로의 회귀이다.
스마트폰이 처음 등장했을 때 웹에는 모바일 전용 페이지라는 개념이 있었다. outsider.ne.kr이 웹사이트면 모바일은 m.outsider.ne.kr 같은 식으로 만들었다. 이는 서버에서 User Agent를 확인해서 모바일 브라우저라고 판단되면 모바일 전용 페이지로 리다이렉트 시키는 방식으로 동작했고 이 페이지는 작은 해상도에서 최적화된 레이아웃으로 구성된 웹페이지를 제공했고 하단에는 보통 "PC 버전 보기" 같은 버튼이 있어서 둘 사이를 오갈 수 있도록 구현했다.
이 모바일 전용 페이지는 현재 국내에도 많이 남아있지만 각 모바일 페이지가 상당히 형편없게 만들어진 것과 상관없이 이는 하나의 페이지가 두 가지 주소를 가지고 있다는 문제를 가지고 있었다. 이는 웹 문서의 퍼머링크라는 개념과 맞지 않았고(요즘은 이런 용어를 잘 안 쓰지만) 결국 2개의 페이지가 존재하는 것과 다름없게 되었다.
그리고 모바일 페이지가 잘못된 방향이라고 내가 생각하는 이유 중 하나는 모바일과 데스크톱의 경계가 모호해졌기 때문이다. 데스크톱과 모바일은 얼핏 보면 명확한 구분 같지만 모바일 디바이스가 점점 발전하면서 이 경계는 무너져버렸다. 예를 들어 iPad Pro는 1024x1366의 해상도를 가지고 있다. 그러면 여기서 iPad Pro는 모바일로 구분해야 하는가 데스크톱으로 구분해야 하는가? 이는 쉽지 않은 문제다. 만약 1280을 기준으로 모바일과 데스크톱을 나눈다고 하더라도 1280 해상도가 안되는 노트북도 많이 존재하고 iPad Pro같은 경우 가로로 보면 폭이 1366이 되어 버린다. 같은 장비가 세로로 보냐 가로로 보냐에 따라 모바일이냐 데스크톱이냐를 다르게 구분할 수는 없다. 이런 문제는 모바일 전용 페이지로 해결할 수 있는 문제가 아니라 미디어쿼리로 각 상황에 맞게 모든 픽셀에 대응할 수 있는 게 더 옮은 방향이라고 생각한다.(아직 부족한 점이 있다고 하더라도...)
다시 AMP로 돌아가 보자.
Apple just received a permit to test self-driving cars in California라는 The Verge의 기사를 보자. 이 기사의 주소는 http://www.theverge.com/2017/4/14/15303338/apple-autonomous-vehicle-testing-permit-california이고 이 페이지는 큰 해상도에서 보면 다음과 같은 디자인으로 되어 있고 당연히 모바일에서도 잘 볼 수 있도록 반응형 디자인으로 만들어져 있다.

이 페이지의 소스를 보면 다음과 같은 HTML 태그가 존재한다.
<link rel="amphtml" href="http://www.theverge.com/platform/amp/2017/4/14/15303338/apple-autonomous-vehicle-testing-permit-california">
이 태그가 이 페이지의 AMP 페이지 주소를 알려주는 역할을 하고 그 주소는 http://www.theverge.com/platform/amp/2017/4/14/15303338/apple-autonomous-vehicle-testing-permit-california가 되고 이는 큰 해상도에서 접속해 들어가더라도 다음과 같이 모바일 전용 레이아웃으로 보이게 된다.

나는 이 구조가 앞에서 본 모바일 전용 페이지와 별로 달라 보이지 않는다. 서버에서 자동 리다이렉트를 안 해준다는 것과 서로 간에 가시적인 이동 버튼이 없는 것 말고는 나한테는 똑같아 보인다. 이 AMP 구조가 모바일에 최적화 사이트이므로 좋은 방식이라면 m.도메인으로 시작하는 모바일 전용 페이지도 괜찮은 접근이어야 한다. 물론 AMP가 여러 방향에서 더 좋은 기술적인 요소를 가진 것은 맞지만 큰 흐름의 방향은 거의 비슷하다고 본다.
AMP는 검색엔진 중심이다.
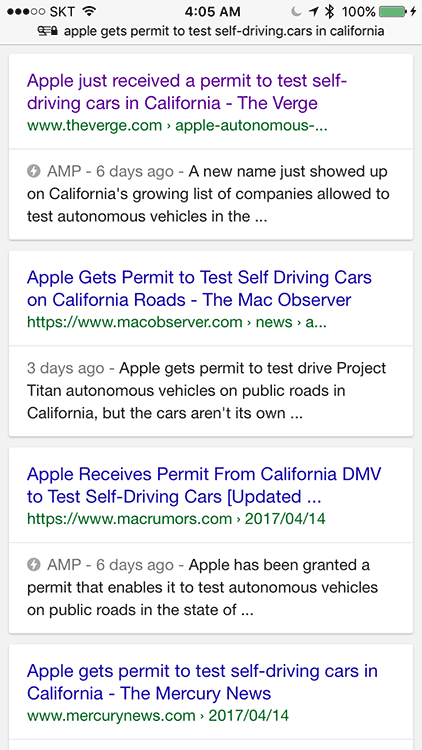
위에서 간단히 AMP의 구조를 설명했지만 실제로 사용자들이 이용하는 방식을 살펴보자. AMP가 위에서 보았듯이 <link> 태그로 표시되어 있고 UI에 버튼이 없으면 사용자는 어떻게 AMP 페이지를 이용하는가? 구글에서 검색하면 AMP를 지원하는 웹페이지 즉, 위처럼 <link rel="amphtml" href="">를 제공하는 웹페이지는 다음과 같이 AMP 페이지라고 보여준다.

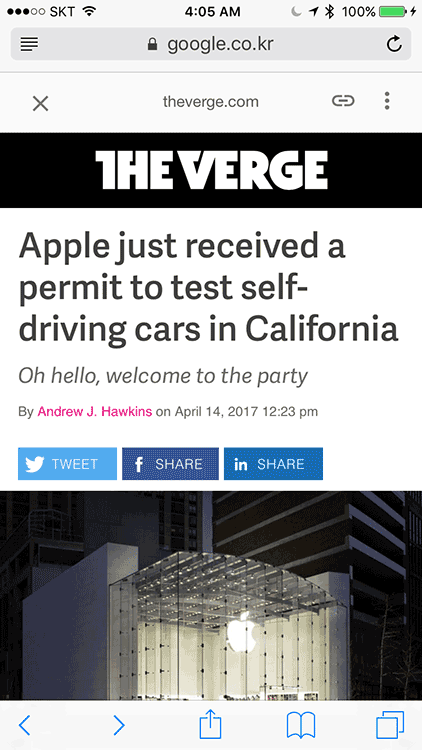
이 페이지를 클릭하면 https://www.google.co.kr/amp/www.theverge.com/platform/amp/2017/4/14/15303338/apple-autonomous-vehicle-testing-permit-california같은 주소로 접속이 된다. 이 주소는 스마트폰 등에서 열면 아래와 같이 열린다.

좀 더 설명을 하면 다른 환경에서 접속하면 원래의 주소인 http://www.theverge.com/2017/4/14/15303338/apple-autonomous-vehicle-testing-permit-calif로 리다이렉트된다. 기술적으로 설명하면 AMP 페이지에는 <link rel="canonical" href="http://www.theverge.com/2017/4/14/15303338/apple-autonomous-vehicle-testing-permit-california">처럼 원본 페이지에 대한 주소 정보를 알려주고 있고 기술적으로 말하면 크롤러가 이 모바일 페이지에 오게 되면 canonical 주소를 찾아가므로 실제 크롤링을 원본 문서만 크롤링 된다.
다시 위의 구글에서 접속한 AMP 페이지로 돌아가 보자. 이 페이지는 주소에서 볼 수 있듯이 google의 사이트이다. 구글에서 AMP 전용 사이트를 가지고 있고 뒤의 주소를 이용해서 아이프레임으로 해당 페이지를 AMP로 보여주고 있다. 상단에 www.theverge.com이라고 표시된 헤더 부분은 구글의 사이트이고 그 아래 <iframe>으로 AMP 페이지를 보여주는 방식을 취하고 있다. 이렇게 하는 경우 해당 문서에 대한 URL(여기서는 the verge의 기사) 대신 구글 주소가 주소창에 표시되므로 구글에서는 이를 조금이라도 완화하기 위해 상단 헤더에서 원본 주소를 복사하고 AMP에 대한 정보를 얻을 수 있는 버튼을 제공하고 있다.
그리고 AMP를 서비스해서 테스트해보진 않았지만 내가 아는 지식 선에서는 이 AMP 페이지를 더 빠르게 제공하려고 Google에서 AMP 캐시를 제공하고 있다. AMP 페이지를 접속할 때마다 해당 서버에서 가져오는 것이 아니라 구글이 제공하는 AMP 캐시에 저장해 뒀다가 사용자에게 빠르게 제공하는 것이다. 물론 구글 캐시서버의 성능과 인프라는 신뢰할만하니 사용자는 빠르게 페이지를 볼 수 있지만, 사용자는 해당 서버에 접속하지 않는다.(물론 콘텐츠 내에 광고로 수익을 내거나 로깅을 하려는 방법 등은 존재한다)
나는 이 구조가 아주 이상하게 느껴진다. 내가 알던 모든 웹 기술은 해당 서비스 프로바이더 중심이었고 웹브라우저 기반이었다. 계속 예시로 사용한 The Verge를 계속 얘기하면 사용자가 어떤 페이지를 보고 어떻게 보여줄지는 The Verge 사이트 더 정확히는 The Verge 서버에 HTTP 요청이 왔을 때 The Verge가 결정한다. 이를 동적으로 처리해서 보여주던 정적페이지로 캐시 해서 CDN으로 배포하던 어쨌든 The Verge의 서버가 결정하고 표준에 맞춰서 구현된 웹브라우저가 그것에 맞게 처리해준다. 처음 AMP를 보여줬을 때 나는 당연히 여태 하던 이 개념 내에서 AMP를 이해하려고 했고 수많은 문서를 보았지만 내 사이트에 사용자가 접속했을 때 어떻게 빠른 AMP 페이지를 이용할 수 있게 하는지 이해하지 못했다. 그래서 Stackoverflow에 질문도 올렸다가 AMP가 동작하는 방식을 이해하게 되었다.
AMP는 기존에 우리가 알고 있던 웹사이트가 동작하는 방식대로 돌아가는 게 아니라 검색엔진 중심으로 동작한다. 내 블로그가 AMP를 제공한다고 하면 사용자가 AMP를 이용하려면 구글 검색을 통해서 들어와야 한다. 내 블로그에 접속해서는 AMP를 이용할 수 없다. AMP가 보급되면서 구글뿐 아니라 다른 검색엔진에도 AMP 지원이 확대되고 있고 더 발전하면 페이스북이나 트위터 같은 대형서비스에서도 AMP를 지원할 수도 있지만 내 웹사이트에서 내가 통제권을 가지고 있지 않다는 것은 여전히 같다. A 사이트가 내 AMP를 이상하게 제공한다면 그냥 이상하게 제공되는 거다.
이건 내가 여태까지 이해하고 공부하던 웹이 나아가던 방향과는 완전히 다르고 극단적으로 말하면 페이스북 내에 페이스북 페이지를 만드는 것과 크게 다를 바가 없다고 느껴진다. 구글은 그나마 이런 방향 내에서도 최대한 웹의 방향을 적게 헤치려고 노력을 하고 있지만 다른 서비스도 똑같이 할 거라는 보장은 전혀 없다. 나는 이게 완전히 잘못된 방향이라고 생각한다.
AMP는 기술적으로 새로울 것이 전혀 없다.
물론 기술이란 것은 항상 새롭고 혁신적인 것만 만들어야 하는 것은 아니다. 이미 존재하는 기술을 새롭게 연동하거나 새로운 개념을 부여하는 것도 충분히 혁신적인 일이다. 그렇긴 하지만 앞에서 설명한 방향적인 문제를 포함해서 생각할 때 AMP가 제공하는 기술적인 혁신은 전혀 없다. AMP는 모바일에서 웹페이지를 더 빠르게 보여주겠다는 것이 목표이다. 내가 AMP 제약조건에 맞추어서 간단한 웹페이지를 만들어서 CDN으로 제공하면 AMP보다 느릴까? 물론 구글 캐시 서버나 CDN보다는 느릴 수도 있지만 비싼 CDN을 쓰지 못하더라도 요즘은 저렴한 CloudFront나 CloudFlare 등 저렴한 CDN을 쓸 방법이 많이 있다. AMP에서 다수의 대단한 사람들이 좋은 라이브러리를 빠르게 만들고 잘 모르는 개발자라도 실수하지 않게 좋은 제약사항을 제공한 것은 이해하지만, 오픈소스로 누군가 yet-another-amp.js같은 라이브러리를 만들어서 가져다 쓸 수 있게 한다면 다를 건 하나도 없다.
기존에 모바일에서 웹사이트가 느렸던 이유는 기술적으로 모바일에서 빠른 전용 웹사이트를 만들 수 없었기 때문이 아니다. 현재 웹 기술로 데스크톱 웹을 제공하면서 모바일에도 최적화할 기반 기술이 안 만들어졌기 때문이다. 맨 앞에서 얘기한 대로 이런 방향이면 나로서는 다시 m.도메인 사이트를 모바일 전용으로 만들어서 사용자에게 빠르게 제공하는 게 훨씬 더 낫다고 본다.
그리고 대부분 웹사이트가 점점 느려지는 이유는 서비스마다 다양한 요구사항이 있기 때문이다. 모든 사이트가 뉴스 사이트라서 간단한 텍스트만 제공하면 끝나는 것이 아니다. 콘텐츠 사이트라고 하더라도 사용자 온보딩을 위해서 여러 요소를 넣어야 하고 광고도 그냥 보여주는 게 아니라 다양한 실험을 해야 하고 애플리케이션 적이 고급 요소도 제공해야 한다. 실제로 이런 요구사항을 맞추기 위해서 AMP에도 새로운 컴포넌트가 계속 추가되고 있다. 이게 과연 모두의 요구사항을 맞출정도로 다양한 컴포넌트가 갖춰진다면 여전히 지금처럼 빠를까? 나는 AMP도 결국 요구사항을 맞추기 위해서 점점 느려지거나 요구사항을 맞춰주지 못할 것이라고 본다. 물론 AMP는 뉴스사이트 같은 문서에 기반을 둔 웹사이트를 타게팅하고 있는 것은 확실하지만, 시간이 지나면서 이는 점점 흐려질 것으로 생각한다.
결론
구글은 AMP를 지원하면 구글 검색결과에 더 높은 중요도를 배정하면서 웹사이트 운영자에게 AMP는 달콤한 유혹이 되었다. AMP라는 요소만으로 검색 결과에 상위로 올라갈 정도로 검색 알고리즘이 간단하지는 않지만, 조금이라도 상위에 올리고 싶은 웹사이트 운영자들에게 AMP 지원은 할 수 있다면 안 할 이유가 없는 부분이다. 물론 난 이 검색 결과에 적용하는 방식은 기술의 제대로 된 검증 없이 구글이 점유율을 이용해서 기술을 강요했다는 거부감이 훨씬 더 크다.
난 PWA이 웹의 방향성에서는 훨씬 좋은 방향이라고 보고 있는 편인데 자연스럽게 AMP가 PWA와 같이 어울리면서(둘 다 구글이 주도하다 보니) 섞여 들어오는 게 더 싫기는 하다. 물론 내가 이렇게 생각한다고 AMP가 안된다는 것은 아니다. 보통은 오히려 내가 비관적으로 보는 기술이나 회사는 더 잘되는 경향이 있지만....



제가 느낀 찝찝함이 잘 정리돼있네요
개인 웹사이트로 amp를 운용하기에는 아직 큰 효율성을 보이고 있지 않지만 국내 미디어업체가 이용하기에는 충분한 매력포인트가 있는 것 같더라구요