자바스크립트 압축(Minification)이란 것은 보통 자바스크립트 코딩을 할 때 가독성을 위해서 들여쓰기등 공백이 많이 들어가게 되어 있는데 이런 것을 없애고 코드를 다닥다닥 붙혀서 크기를 줄여주는 것이다. 압축은 말그대로 크기를 줄여주는 것이고 암호화(obfuscation)라는 것도 있는데 이것은 변수나 함수명을 이상하게 바꾸어서 코드를 읽기 어렵게 만든다. 당연히 둘다 함께 할수도 있다.
하지만 암호화의 경우는 자바스크립트의 특성상 약각 읽기만 어렵게 만들어 놓은것 뿐이고 해독툴들을 써서 다시 어느정도 보기좋게 할 수도 있기 때문에 결과적으로 암호화라는 큰 의미는 없다. "웹사이트 최적화 기법"을 보면 사이즈면에서 압호화의 효과는 미비하기 때문에 별로 추천하고 있지 않고 있는데 선택은 각자 나름이고 혹 관심이 있다면 YUI의 글을 참고바란다.
내가 아는 것으로는 3가지 서비스가 있다.
JSMIN
JSMIN부터 보자. 자바스크립트계의 요다라고도 불리는 JSON을 창시한 더글라스 크록포드(Douglas Crockford)가 만든 JavaScript Minifier이다.

JSMIN은 JS파일을 압축하는 기능을 가지고 있는 간단한 프로그램(?)형태로 제공되고 있다. 위에 보는다와 같이 사이트에서 다양한 언어로 제공되고 있기 때문에 취향에 따라서 가져다가 사용할 수 있다. 일반적인 윈도우 환경에서는 MS-DOS.exe형태로 배포되는 JSMIN을 가져다가 사용하면 된다.

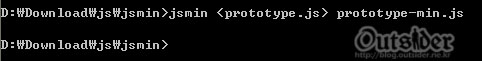
JSMIN.EXE를 받아서 js파일이 있는 곳에 놓고는 위와같이 실행하면 된다. 명령어는
jsmin <압축할파일> 새로만들 파일명 "주석"
와 같은 형태로 사용하면 된다. 뒤에 주석부분을 적지 않아도 되고 적을 경우는 새로만들 js파일 최상단에 주석에 넣은 부분이 주석형태로 추가된다.

/*********** before Minification **************/
var checker = false; // 체커
function test() {
alert(checker);
}
test(); // 실행
/*********** after Minification **************/
var checker=false;function test(){alert(checker);}
test();
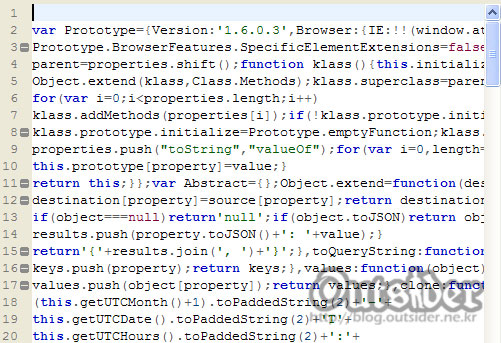
JSMIN으로 prototype.js를 압축한 모습이다. 보는바와 같이 주석과 공백등은 모두 없애고 특정단위별로 한줄씩 적어주어 용량을 줄여주고 있다.
/packer/
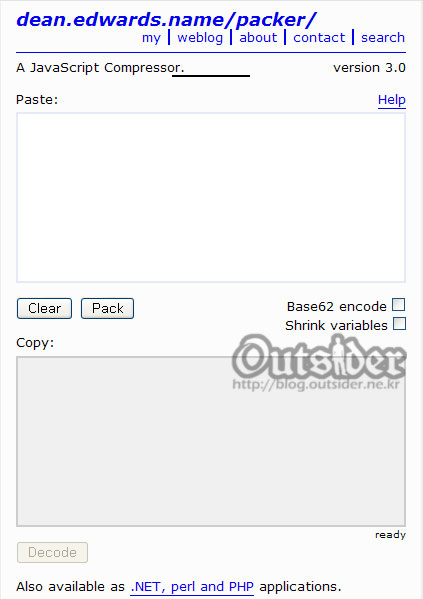
Dean Edwards가 만든 자바스크립트 압축기 packer이다.

웹상에서 간단하게 사용할 수 있다는게 큰 장점이고 옵션으로 Base62 압호화와 변수이름 축소(Shrink variables)를 적용할 수 있다.
/*********** before Minification **************/
var checker = false; // 체커
function test() {
alert(checker);
}
test(); // 실행
/*********** after Minification **************/
var checker=false;function test(){alert(checker)}test();
/*********** after Minification : Base62 encode **************/
eval(function(p,a,c,k,e,r){e=String;if(!''.replace(/^/,String)){while(c--)r[c]=k[c]||c;k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 0=3;4 1(){5(0)}1();',6,6,'checker|test|var|false|function|alert'.split('|'),0,{}))
/*********** after Minification : Shrink variables **************/
var checker=false;function test(){alert(checker)}test();
예제소스가 짧아서 Shrink variables가 차이가 없게 나타나버렸다 ㅡ..ㅡ 암호화는 코드읽는 능력이 좋아서 읽을수 있다면 어쩔수 없지만 저 간단한 코드를 도저희 머하겠다는 건지 모를 코드로 만들어 놓았다. 하지만 딘에드워즈가 친절하게 unpacker도 만들어주었고 변수이름까지 고대로 잘 디코딩 된다는거~~
YUI Compressor
Yahoo User Interface Library에서 제공하는 YUI Compressor이다. jar파일 형태로 제공되고 있고 사용하려면 자바 1.4이상이 필요하다. 그냥 사용하기는 좀 불편한것 같고(사용까진 안해봤다.) 이걸 이용해서 만든 서비스들이 있다.

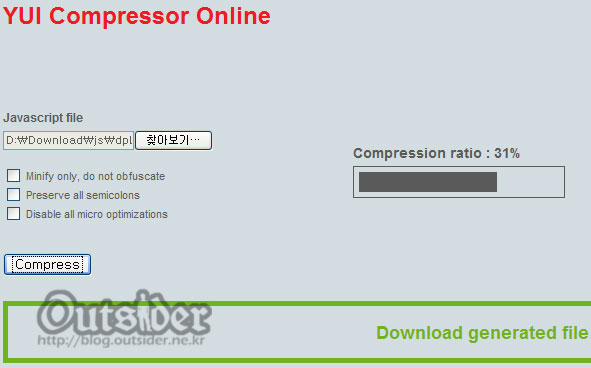
이 포스팅의 계기를 만들어 준 Rodolphe STOCLIN가 만든 YUI Compressor Online이다. 깔끔한 인터페이스에 얼마나 압축이 되었는지도 시각적으로 표시해 준다.
/*********** before Minification **************/
var checker = false; // 체커
function test() {
alert(checker);
}
test(); // 실행
/*********** after Minification **************/
var checker=false;function test(){alert(checker)}test();
/*********** after Minification : Minify only, do not obfuscate **************/
var checker=false;function test(){alert(checker)}test();
/*********** after Minification : Preserve all semicolons **************/
var checker=false;function test(){alert(checker)}test();
/*********** after Minification : Disable all micro optimizations **************/
var checker=false;function test(){alert(checker)}test();
먼 차이냐 ㅡ..ㅡ 소스가 간단해서 그런가... 어쨌든 이녀석은 약간 문제가 있다. 한글이 들어갈 경우는 EUC-KR이든 UTF-8이든 한글이 모두 ?로 깨져버린다. 코드에 한글이 들어가 있으면 사용못한다는 얘기다.

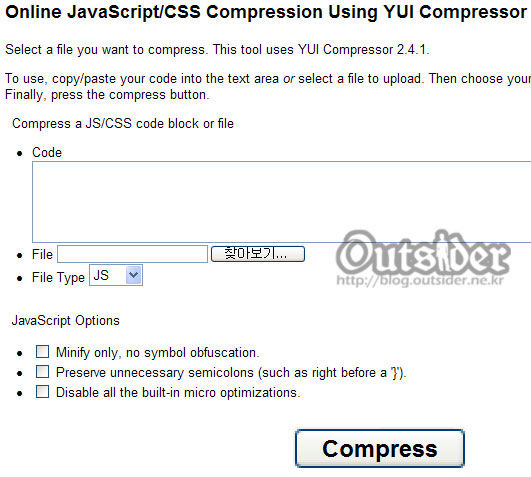
Online JavaScript/CSS Compression Using YUI Compressor는 디자인이 평이해서 그렇지 완성도가 더 좋은편이다. 웹상에서 직접 압축하는 것과 파일로 하는 것을 모두 지원하면 js뿐만아니라 CSS의 압축까지도 지원하고 있다. 압축후에는 용량이 어떻게 어떻게 달라졌고 몇퍼센트가 달라졌는지 표시해 주고 있다.
/*********** before Minification **************/
var checker = false; // 체커
function test() {
alert(checker);
}
test(); // 실행
/*********** after Minification **************/
var checker=false;function test(){alert(checker)}test();
/*********** after Minification : Minify only, do not obfuscate **************/
var checker=false;function test(){alert(checker)}test();
/*********** after Minification : Preserve unnecessary semicolons **************/
var checker=false;function test(){alert(checker);}test();
/*********** after Minification : Disable all the built-in micro optimizations **************/
var checker=false;function test(){alert(checker)}test();
여기서는 Preserve all semicolons 옵션이 적용되는군....
한꺼번에 툴을 여러개 소개하다보니 포스팅이 좀 길어지긴 했는데 얼마나 줄어드나 보자. 테스트는 2가지 파일로 했다. 소스를 작성하는 형태가 각자 다르기 때문에 압축률에서도 상황에 따라 달라질것으로 생각한다. 내가 최근 프로젝트에서 만들고 있는 49KB짜리 script.js랑 보편화된 127KB짜리 prototype.js를 가지고 테스트 했다.
JSMINscript.js -> 36KB/packer/
prototype.js -> 94KBscript.js -> 36KBYUI Compressor Online
script.js -> 22KB (Base62 encode)
script.js -> 32KB (Shrink variables)
prototype.js -> 93KB
prototype.js -> 51KB (Base62 encode)
prototype.js -> 76KB (Shrink variables)script.js -> 33KBOnline JavaScript/CSS Compression Using YUI Compressor
script.js -> 35KB (Minify only, do not obfuscate)
script.js -> 35KB (Preserve all semicolons)
script.js -> 35KB (Disable all micro optimizations)
prototype.js -> 74KB
prototype.js -> 93KB (Minify only, do not obfuscate)
prototype.js -> 94KB (Preserve all semicolons)
prototype.js -> 94KB (Disable all micro optimizations)script.js -> 34KB
script.js -> 36KB (Minify only, do not obfuscate)
script.js -> 34KB (Preserve unnecessary semicolons)
script.js -> 34KB (Disable all the built-in micro optimizations)
prototype.js -> 75KB
prototype.js -> 94KB (Minify only, do not obfuscate)
prototype.js -> 75KB (Preserve unnecessary semicolons)
prototype.js -> 75KB (Disable all the built-in micro optimizations)
다양하게 테스트한건 아니라서 절대성능비교라고 하기는 좀 그렇고 그냥 참고용이다.
압축화할때는 조심해야 할게 있다. 보면 약간 걱정되는 것처럼 이게 돌아갈까? 하는 생각인데 생각대로 이건 조심해야 된다. 공백이 없어지는 바람에 소스가 달라붙어서 의도하지 않은 오류가 나지 않아야 한다. 이건 충분히 일어날 수 있는 일이기 때문에 평소 코딩습관을 잘 들이는게 좋다고 생각한다. 더글라스 크록포드는 이런 자바스크립트 검증을 위해서 Javascript Varifier인 JSLint를 제공하고 있다.
압축을 하고 난 다음에는 솔직히 유지보수를 할수 없는 지경이기 때문에 개발소스는 그대로 유지하고 배포할때 압축하는 게 맞는 방법인것 같다. 그래서 다들 Java파일 같은 라이브러리로 쓸수 있는 형태로 제공하는 것으로 보인다.



Comments