이런 툴로 IE Tester나 ChameleonNavigator같은 툴도 있고 IE같은 경우는 한PC에 여러가지를 깔 수 없기 때문에 Multiple IE같은 툴로 IE를 여러개 깔아서 테스트하기도 합니다. 완젼히는 아니지만 MS에서 올해 Expression Web 3를 발표하면서 웹프라우져 호환성 테스트 프로그램인 SuperPreview가 같이 공개되었습니다. (3월경에 포스팅하려다가 설치오류가 있어서 못하다가 최근에 업데이트가 되어서 설치해보았습니다.)
용량은 42MB정도 하고 SuperPreview를 설치하려면 먼저 Microsoft .NET Framework 3.5 Service Pack 1가 실치되어 있어야 합니다.

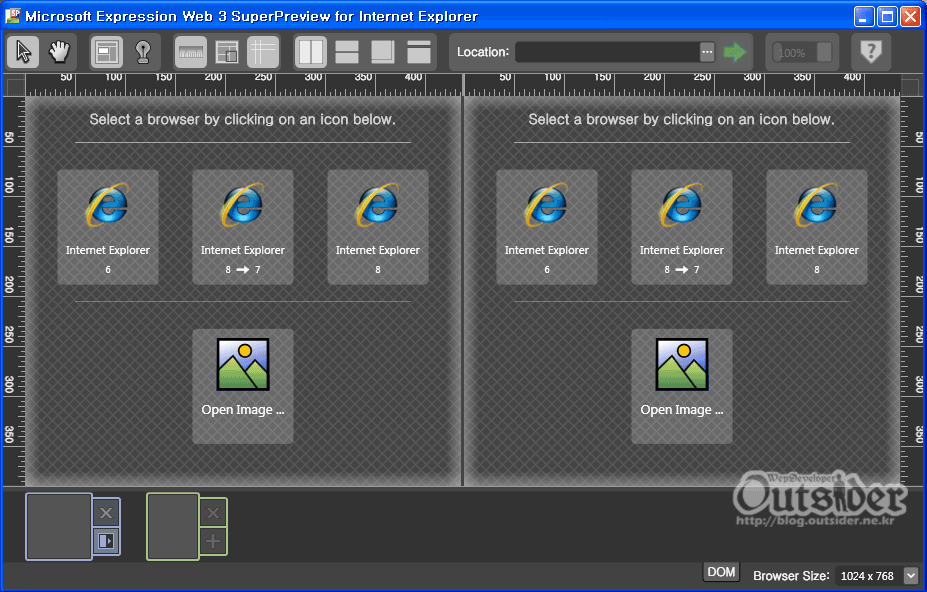
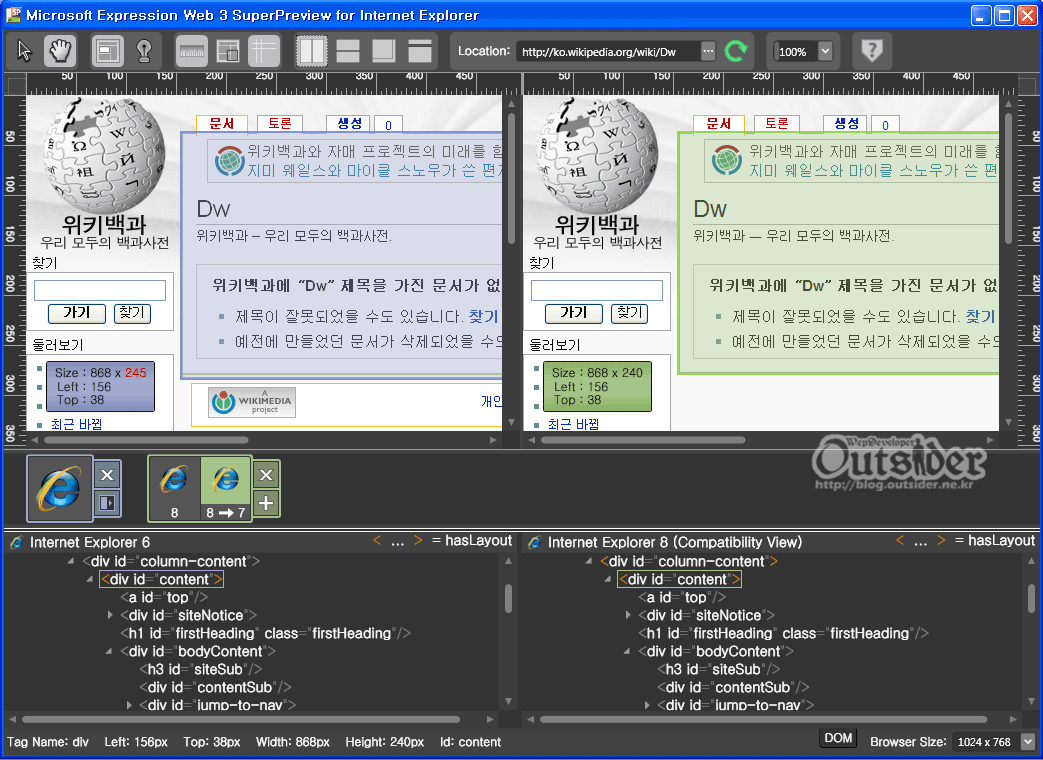
SuperPreview의 화면입니다. 이곳에서 사용하는 브라우져는 해당 PC에 설치되어 있는 웹브라우져를 기반으로 해서 테스트를 하고 있습니다. 저는 IE8이 깔려 있어서 6,7(IE8 호환성),8이 사용가능합니다. Firefox같은 IE외의 브라우져를 사용하고 싶으면 Expression Web 3에 포함된 상용버전에서만 사용가능하고 Microsoft Expression Web 3 Trial에서 60일 Trial을 다운받아서 사용해 볼 수 있습니다. 무료버전인 Microsoft Expression Web SuperPreview for Windows Internet Explorer에서는 이름대로 IE만 사용이 가능합니다.

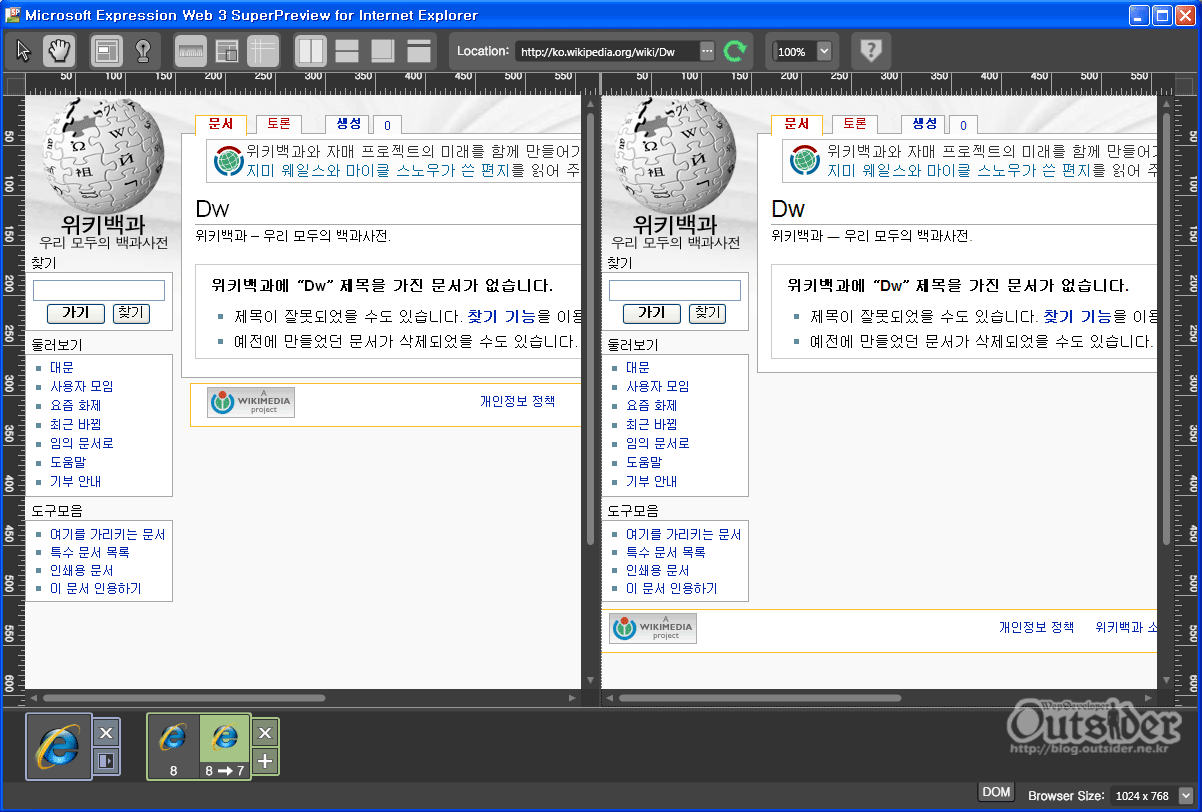
상단의 Location바에서 주소를 입력하면 각 브라우져에 맞게 페이지를 띄웁니다.(따로 파싱하는 과정이 있는지 정상적인 웹브라우저에서 띄우는 것 보다는 2-3배 더 시간이 걸리는듯 합니다.) 하단바를 통해서 한번에 2가지만 비교해 볼 수 있으며 왼쪽의 기준브라우져를 하나선택하고 비교할 브라우져를 여러개 등록해 놓고 선택적으로 사용할 수 있습니다. 위 화면을 보면 IE7에서 Wikipedia의 Footer가 IE6과 다르게 나타나는 것을 볼 수 있습니다.

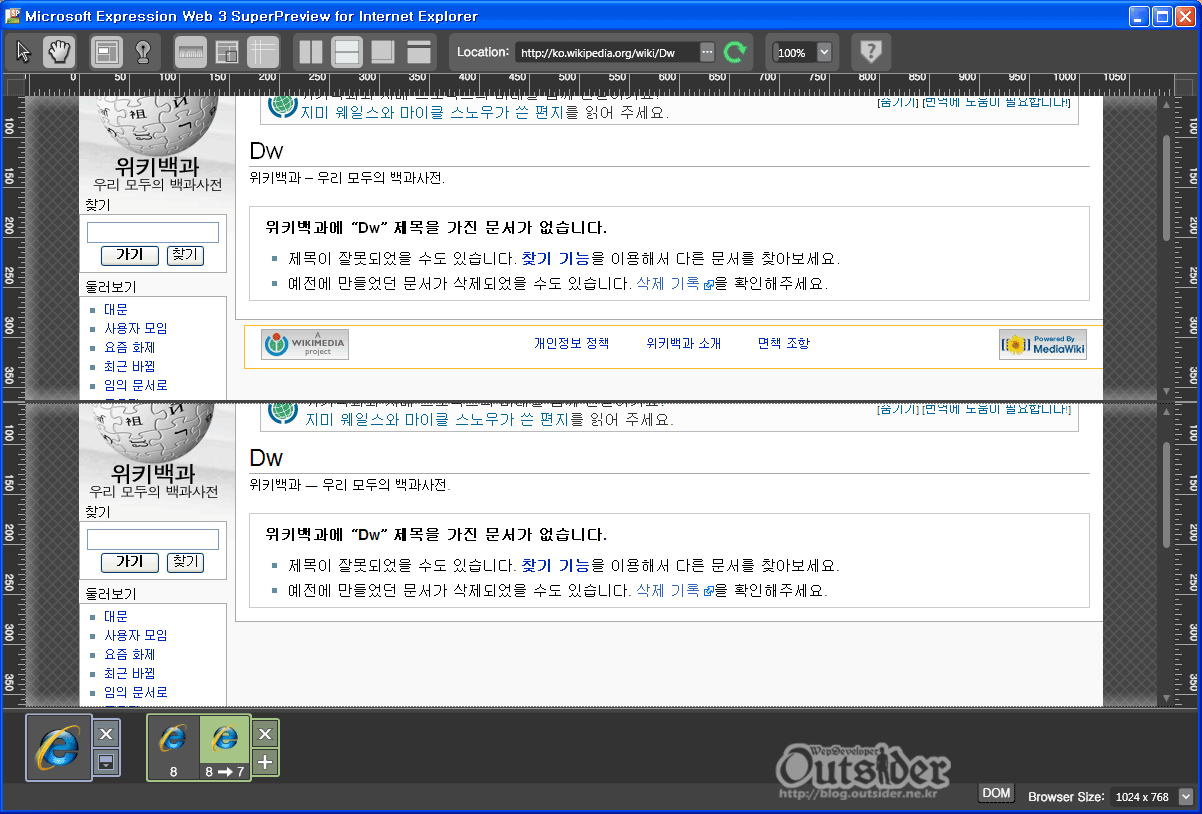
상단 메뉴를 통해서 가로로 2개로 나누어서 볼 수도 있습니다. 페이지의 특성에 따라 가로,세로로 나누어 보면 될 것 같습니다.

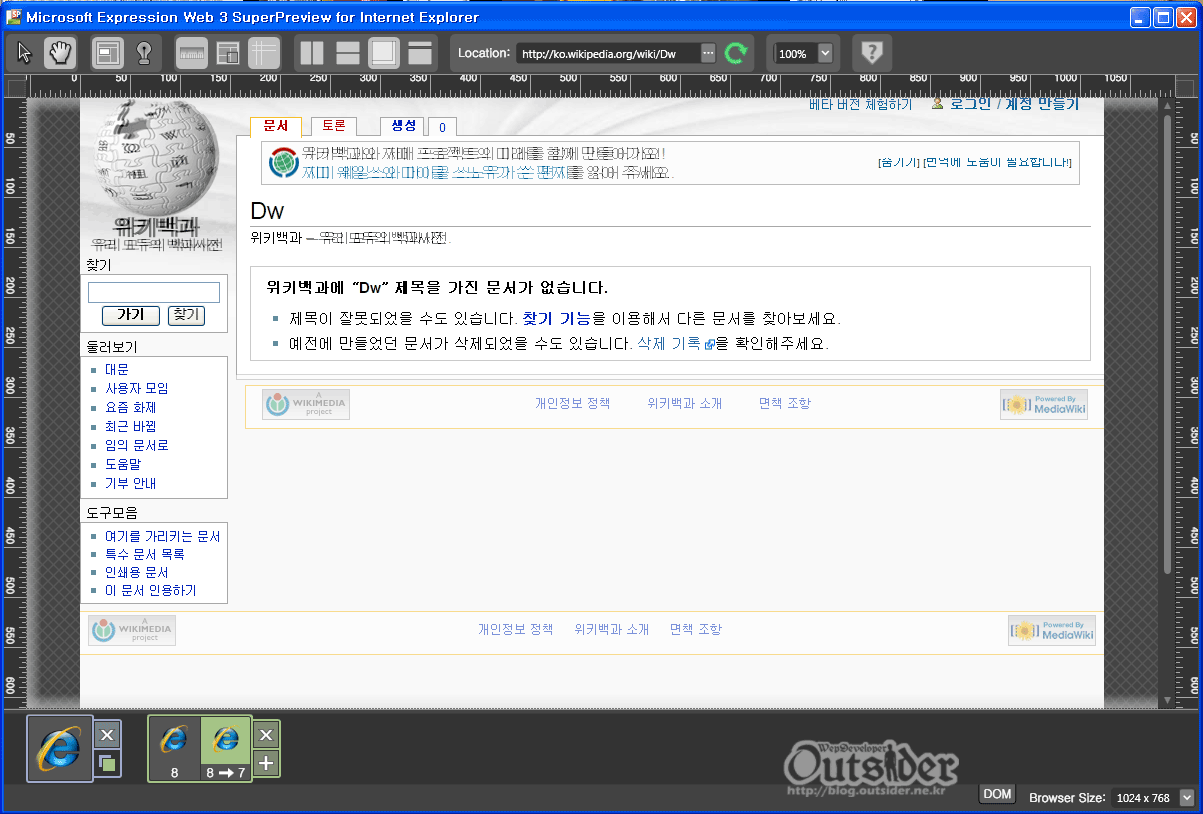
개인적으로는 SuperPreview에서 가장 인상적인 기능인데 겹쳐보기 기능입니다. 2개의 브라우저의 화면을 겹쳐서 어떤 부분이 차이가 나는지 한눈에 파악할 수 있습니다.

하단부분에 DOM패널을 열어서 HTML부분을 확인하면서 볼 수있으면 원하는 엘리먼트를 선택하면 각 브라우저의 사이즈와 위치를 볼 수 있습니다. 비교하는 부분에서는 최고인것 같네요. 위에서는 IE6에서 세로사이즈가 좀 다르게 나오는군요. padding이나 margin문제때문이겠지요.
무료버전에서는 IE밖에 지원안되지만 여태써본 크로스브라우징 테스트툴들과 비교했을때 확실히 매력적인 부분을 가지고 있다고 생각합니다. 정품을 구입해서 IE외의 브라우저까지 사용한다면 훨씬 강력할듯합니다. 유일한 단점이라면 플래시가 안됩니다. ㅡ..ㅡ (요즘처럼 플래시를 많이 쓰는 상황에서는 좀 치명적인 단점이 될 수도 있을듯 하네요.)



Comments