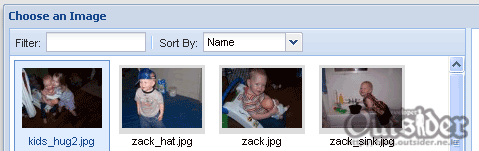
ExtJS에서 제공하는 Advanced DataView Example예제입니다.
tbar:[{
text: 'Filter:'
},{
xtype: 'textfield',
id: 'filter',
selectOnFocus: true,
width: 100
}, ' ', '-', {
text: 'Sort By:'
}, {
id: 'sortSelect',
xtype: 'combo',
typeAhead: true,
triggerAction: 'all',
width: 100
}]
위 예제의 소스(chooser.js 참고)를 보면 위와같이 정의되어 있습니다.(불필요한 부분은 일부 삭제했습니다.)

정의된 툴바부분을 보면 위와 같습니다. 기본적으로 툴바는 Left정렬로 위치하게 됩니다. 여기서 일부를 우측정렬을 할 필요가 있었습니다. 일부버튼들은 좌측정렬이 유지된 채로 일부 버튼들은 우측끝에 위치하는 것입니다. Toolbar에는 정렬에 대한 프로퍼티는 존재하지 않았고 창의 크기가 달라지기 때문에 css로 하기에도 만만치 않아보였습니다.
꽤 고민했는데 해결책은 간단하네요. Ext.Toolbar.Fill라는 컴포넌트가 존재합니다. 이렇게 새로운걸 쓸때는 항상 뭐가 제공되는지 모르는 것이 헤매게되는 가장 큰 이유더군요. 쓰는 방법은 간단합니다.
tbar:[{
text: 'Filter:'
},{
xtype: 'textfield',
id: 'filter',
selectOnFocus: true,
width: 100
}, ' ', '-',
{xtype: 'tbfill'}, // <-- Here!!
{
text: 'Sort By:'
}, {
id: 'sortSelect',
xtype: 'combo',
typeAhead: true,
triggerAction: 'all',
width: 100
}]
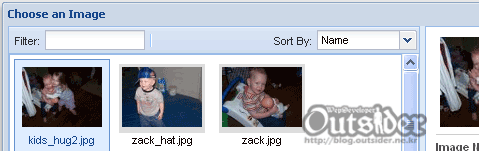
툴바의 객체들 가운데 {xtype: 'tbfill'} 를 추가해주면 됩니다. tbfill은 Ext.Toolbar.Fill의 xtype입니다. {xtype: 'tbfill'} 대신에 '->'를 추가해 주어도 동일한 역할을 합니다. tbfill이 선언된 이후의 객체들은 툴바의 우측끝에 가서 붙게 됩니다.




Comments