GitHub Codespaces 관련해서 여러 글을 작성했지만 공식으로 공개된 후 Codespace에도 많은 기능 추가와 개선이 있었다. 기본적인 사용 방법은 GitHub Codespaces의 개발 환경 설정하기에 정리했기 때문에 추가로 업데이트할 내용 위주로 정리했다.
Development Containers
GitHub Codespaces는 보통 DevContainer라고 부르는 Development Containers를 사용하고 있다. DevContainer는 Microsoft에서 만든 명세인데 원래는 VS Code에서 개발환경을 관리하기 위해 만들어진 것으로 보이지만 더 범용적이고 표준화된 명세로 만들기 위해 DevContainers로 완전히 분리한 것으로 보인다. 물론 여전히 Microsoft에서 관리하고 있다.

이 설정 파일은 보통 .devcontainer/devcontainer.json에 위치한다. 루트 위치에 넣을 때는 반드시 .devcontainer.json여야 한다. 요즘은 모노레포도 많이 쓰므로 한 저장소에 여러 DevContainer를 설정할 수도 있는데 이때는 .devcontainer/SUBDIRECTORY/devcontainer.json처럼 .devcontainer 아래 하위 디렉터리를 만들고 파일을 두면 Codespace를 생성할 때 설정을 선택할 수 있다. 이때 하위 디렉터리는 딱 단계만 되므로 .devcontainer/env1은 되지만 .devcontainer/env1/env2는 안된다. 사실상 GitHub Codespaces의 사용은 devcontainers.json의 사용과 다름없기 때문에 필요한 기능이 있으면 명세를 봐야 한다.
이 devcontainer.json 파일은 커스터마이징 관점에서 사용해야 한다. 즉, 프로젝트에서 공통으로 필요한 환경을 devcontainer.json에서 설정하고 각자가 필요로 하는 개인화는 각자의 VS Code 등의 에디터 환경의 설정 동기화나 dotfiles를 이용해야 한다. 예를 들어 Lint나 테스트는 커스터마이징이지만 테마나 플러그인 등은 개인화이다.
저장소에 devcontainer.json가 설정되어 있지 않다면 GitHub Codepaces는 기본 유니버셜 Linux 이미지를 사용한다. 이 이미지에는 Python, Node.js, PHP, Java, Go, C++, Ruby, .Net Core, C#의 최신 버전이나 LTS 버전이 설치되어 있고 JupyterLab이나 Conda 같은 도구도 있고 개발 도구인 Git, GitHub CLI, Yarn, Vim 등이 설치되어 있다.
사용된 이미지의 정보를 알고 싶다면 실행된 Codespace안에서 devcontainer-info content-url를 실행하면 해당 이미지의 릴리스 노트를 볼 수 있다.
$ devcontainer-info content-url
https://github.com/devcontainers/images/tree/main/src/universal/history/2.1.1.md
이 Linux 유니버설 이미지가 바로 쓰기에는 좋지만, 더 환경에 맞는 이미지를 쓰려면 devcontainers/images에서 환경에 맞는 이미지를 선택할 수 있다. 각 디렉터리의 history 폴더를 보면 설치된 도구와 버전 등을 알 수 있다. Node.js 개발환경을 위해 javascript-node 이미지를 사용한다면 devcontainer.json 파일에 아래와 같이 이미지를 지정하면 된다. 참고로 devcontainer.json는 JSONC를 지원하므로 주석도 사용할 수 있다.
{
// node.js image
"image": "mcr.microsoft.com/devcontainers/javascript-node:16-bullseye",
}
Features
이미지에 필요한 도구나 라이브러리를 설치할 수 있지만 더 쉽게 기능을 추가할 수 있도록 DevContainers에서는 Features라는 기능을 제공한다.
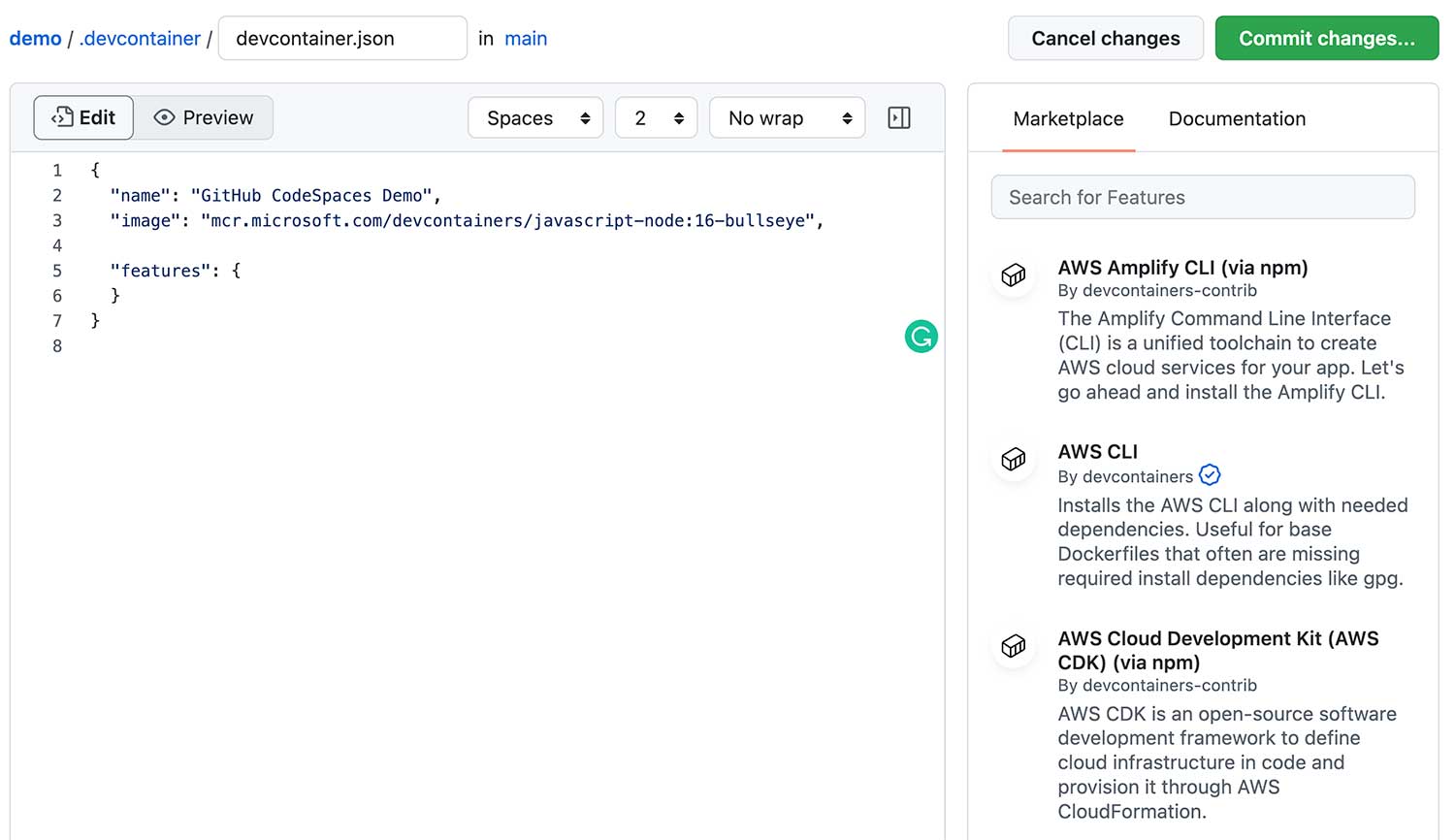
GitHub에서 devcontainer.json 파일의 수정화면에 들어가면 우측에서 Marketplace를 볼 수 있어서 원하는 도구가 있는지 검색하면 된다.

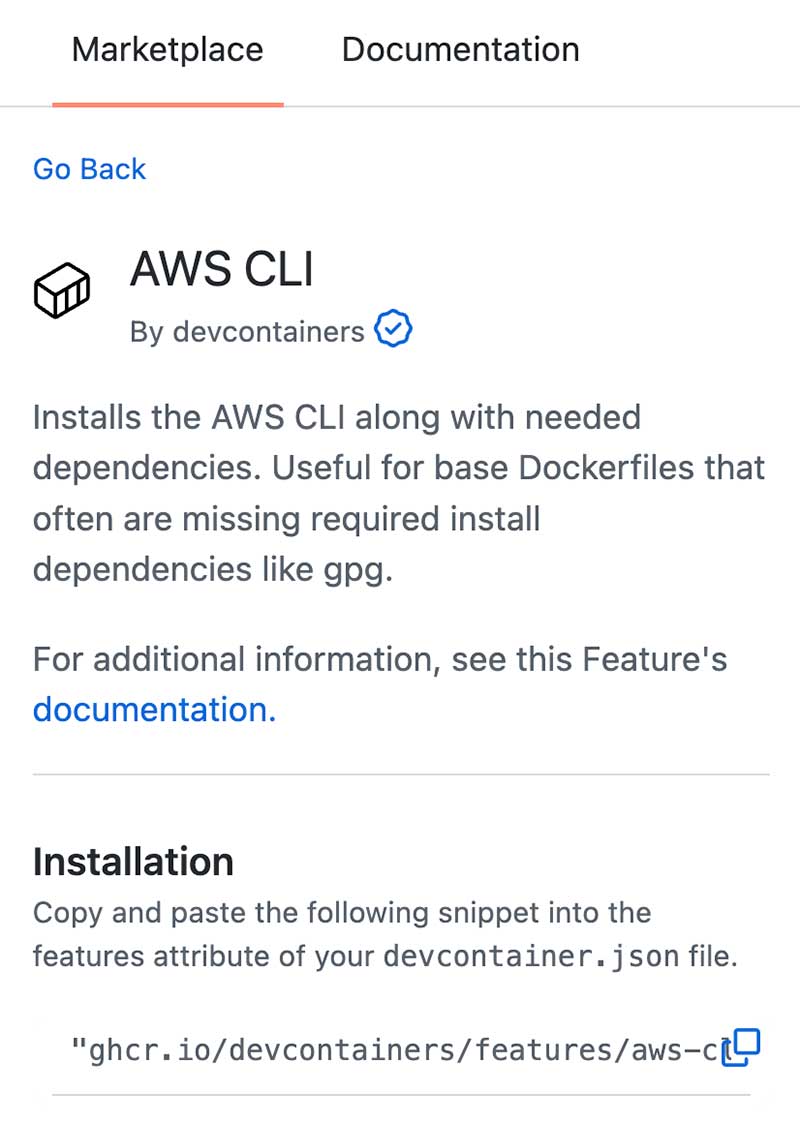
원하는 도구의 상세 화면으로 가면 Installation 부분에서 features에 넣을 설정을 볼 수 있다.

이 부분을 복사해서 아래처럼 features에 추가하면 된다.
{
"features": {
"ghcr.io/devcontainers/features/aws-cli:1": {}
}
}
Dockerfile을 따로 관리하면서 일일이 의존성을 추가하는 대신 미리 정의된 이미지를 사용하면서 devcontainer.json에서 필요한 기능을 바로 추가할 수 있는 장점이 있다. 위의 코드 한 줄 추가로 Codespace에서 바로 AWS CLI를 쓸 수 있게 된다. 사용할 수 있는 Features 목록은 문서에서 확인할 수 있다.
리소스 설정
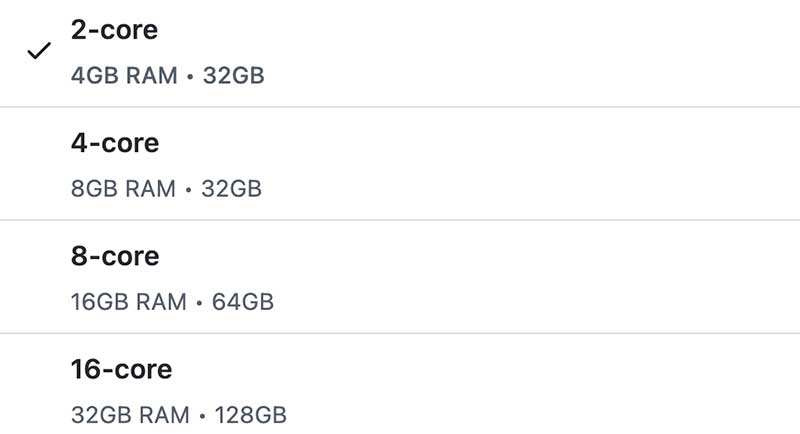
이제 코드스페이스의 가상 머신을 다음과 같이 다양하게 지원하므로 Codespace를 띄울 때 선택할 수 있다.

개발 환경이 리소스를 많이 사용해서 너무 작은 가상머신에서는 제대로 동작하지 않는다면 devcontainer.json에서 최소 사양을 지정할 수 있다. 이를 위해 hostRequirements를 지원하고 있어서 다음과 같이 CPU, 메모리, 스토리지를 지정할 수 있다.
{
"hostRequirements": {
"cpus": 8,
"memory": "8gb",
"storage": "32gb"
}
}



Comments