코딩할 때 주로 JetBrains IDE를 사용하는 편이다. JetBrains IDE에는 IntelliJ IDEA, WebStorm, Goland, PyCharm 등 다양한 IDE가 제공되고 있다. GitHub Copilot은 GitHub에서 AI 페어 프로그래머로 주석을 작성하면 코드를 완성해 주거나 코드를 작성하고 있으면 컨텍스트에 맞춰서 이어서 적절한 코드를 제안해 주어서 우리가 페어 프로그래밍하듯이 AI가 제안해 주는 코드를 보면서 작성할 수 있다.
그동안 GitHub Copilot은 클로즈 베타로 운영되었는데 이번에 모두가 이용할 수 있도록 공개되었다. 클로즈 베타 초기부터 사용은 하고 있었지만, 처음에는 VS Code만 지원하고 있었기 때문에 VS Code를 메인 에디터로 쓰지 않은 나로서는 많은 경험을 하지는 못했다. 가끔 테스트할 때만 쓰고 있었는데 작년 말부터 JetBrains IDE도 지원하게 되었다.(이 글을 쓰면서 그동안 한 번도 GitHub Copilot에 관한 글을 쓰지 않았다는 걸 깨달았다.) 다시 열심히 활용해볼 생각으로 설치 방법을 정리해봤다.
물론 GitHub Copilot은 무료는 아니고 월 $10이거나 연 $100를 내야 이용할 수 있고 60일의 무료 체험을 해볼 수 있다. 물론 인증된 학생이나 오픈소스 메인테이너는 무료로 이용할 수 있다.
GitHub Copilot 신청

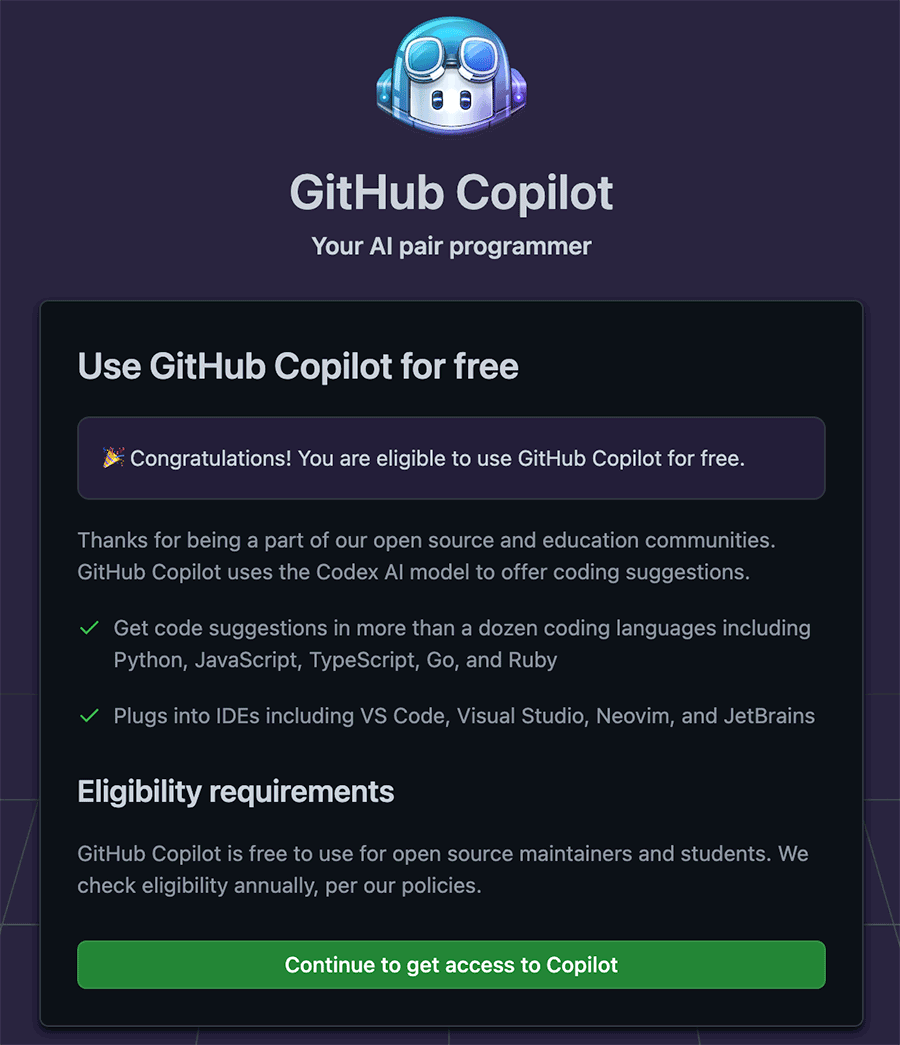
GitHub Copilot 사이트에서 Start my free trial를 클릭하면 시작할 수 있다. 버튼이 무섭지만 바로 시작되는 거 아니니까 눌러도 된다. 앞에서 말한 대로 인증된 학생이거나 GitHub이 정한 기준 이상의 오픈소스 메인테이너라면 위 버튼을 누르는 순간 아래처럼 무료 사용 가능 여부를 할 수 있다. 정확한 기준은 모르지만 오픈소스에 기여했던 꽤 많은 사람이 무료 이용을 받은 걸 보면 기준이 아주 높진 않은 것 같다. 이 무료 이용은 매년 검사한다고 한다.

인증된 학생의 경우에는 student developer pack을 신청해야 하는 것으로 보인다.

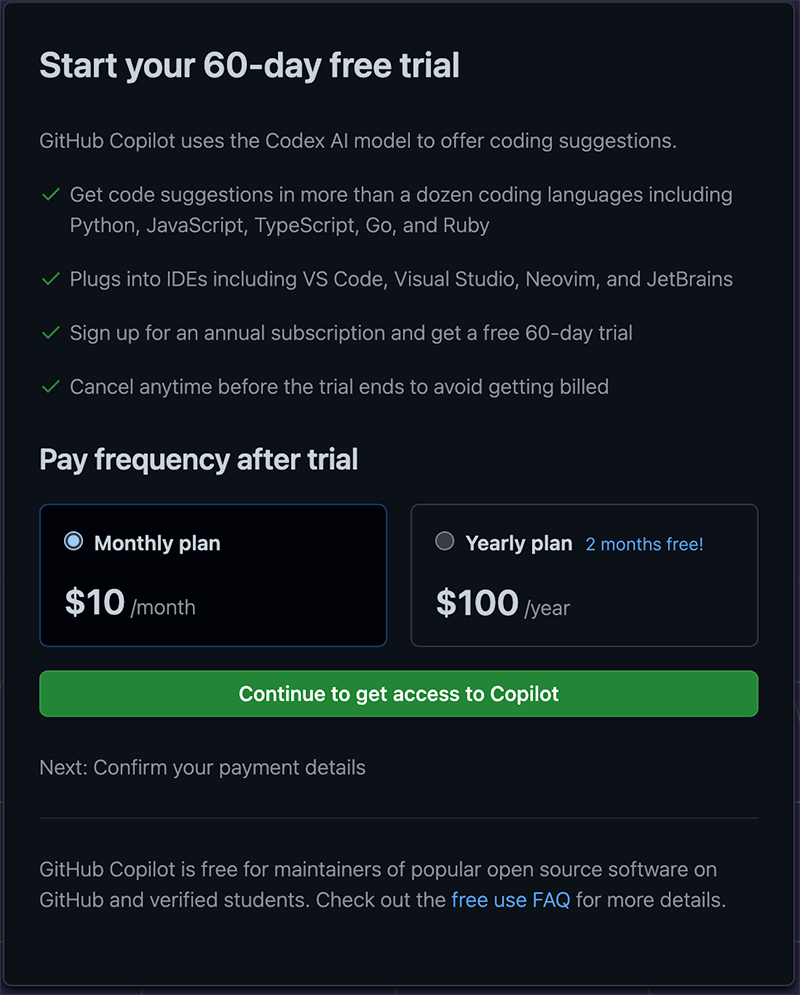
무료 이용 자격이 되지 않는다면 위처럼 결재를 선택하고 무료 체험 기관과 함께 시작해 볼 수 있다.

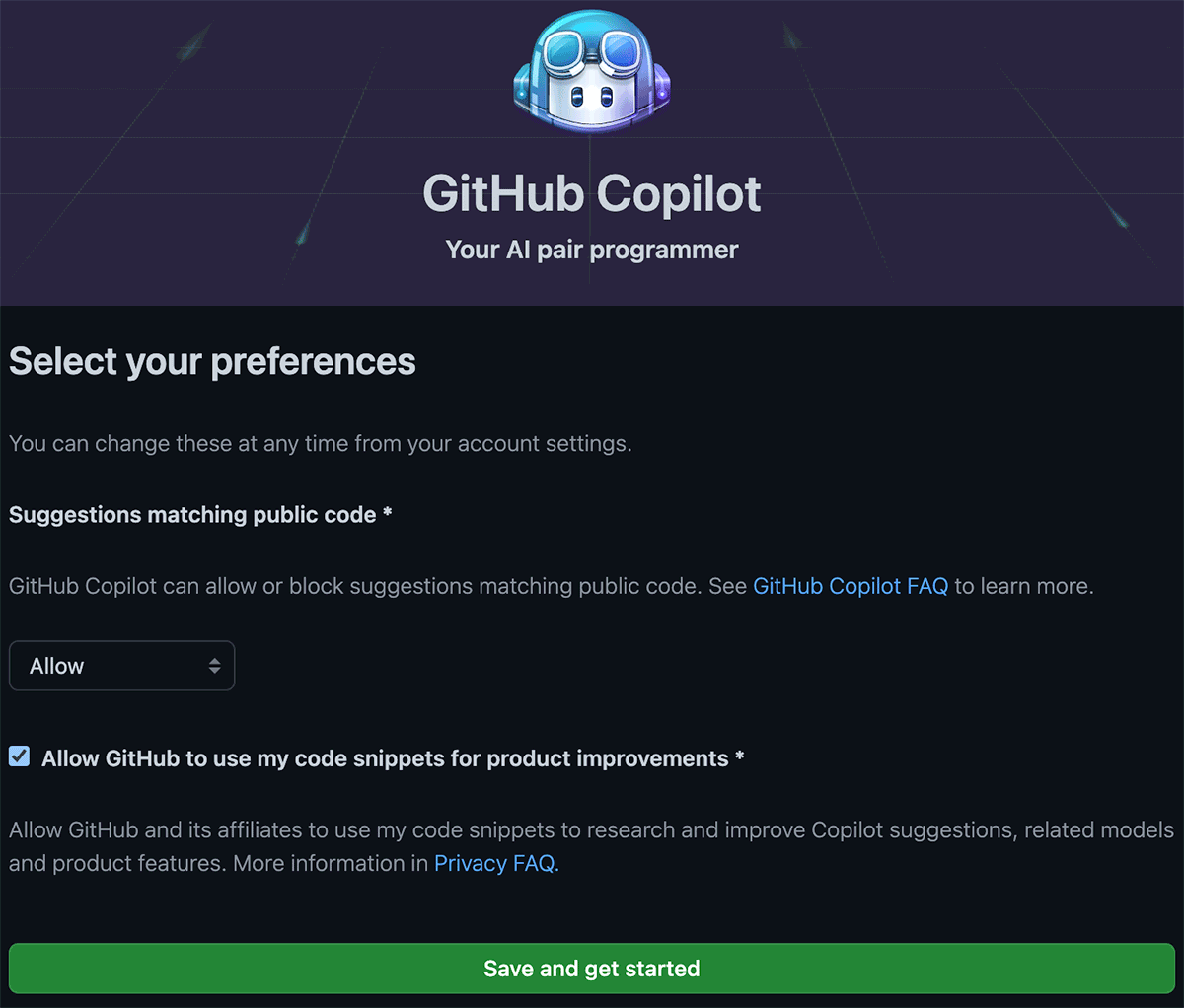
GitHub Copilot을 시작하면 설정을 할 수 있다. GitHub의 공개 코드에서 제안받을지 말지를 선택할 수 있는데 FAQ를 보면 공개된 코드를 의도치 않게 사용하게 되는 걸 막기 위한 것으로 보인다. 이 설정만 하면 사용 준비는 끝났다.

위에 나왔듯이 현재 VS Cdoe, Visual Studio, JetBrains, Neovim에서 사용할 수 있다.
JetBrains IDE에서 GitHub Copilot 설정하기
JetBrains GitHub Copilot 플러그인은 작년 10월부터 지원되기 시작했다.
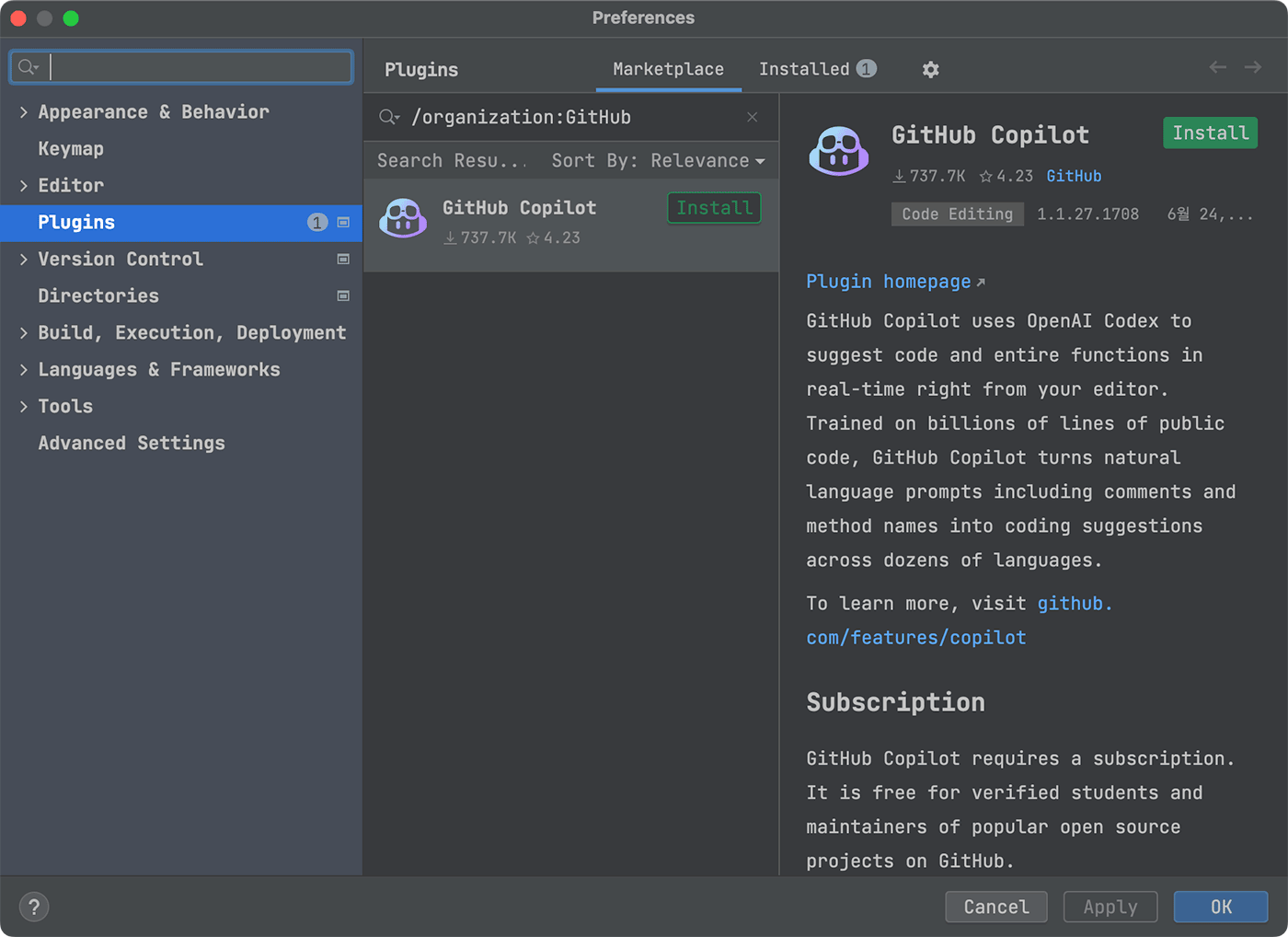
다른 플러그인처럼 Preferences의 Plugins에서 설치할 수 있다.

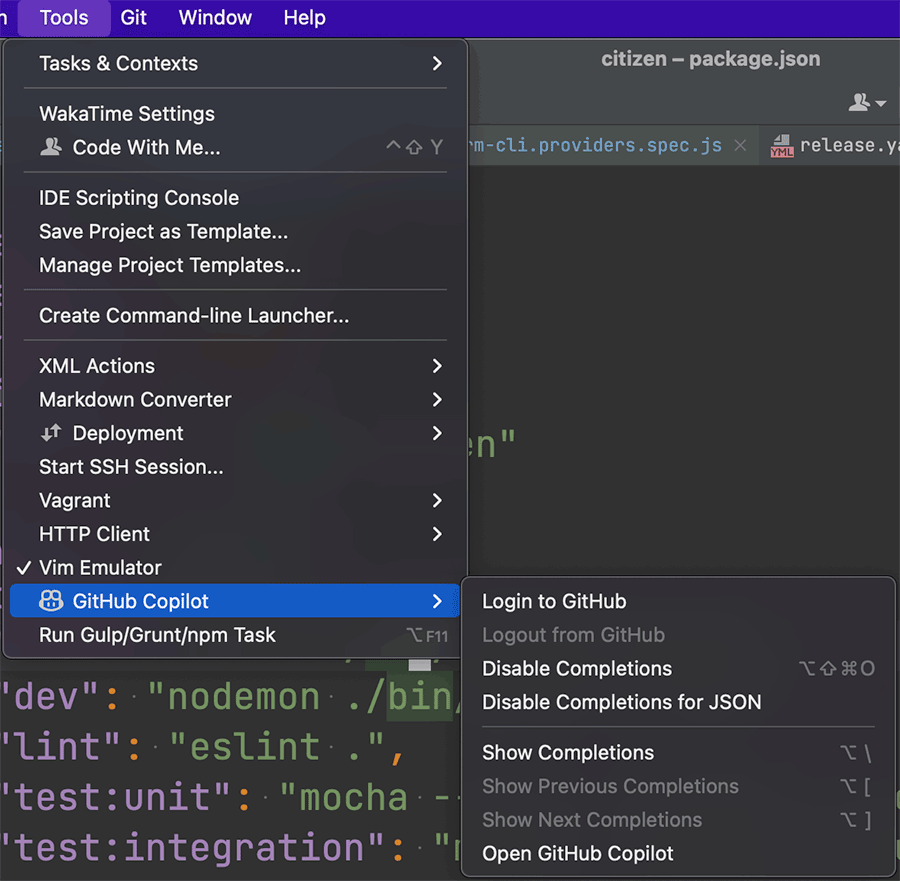
설치 후 IDE를 재시작하고 나면 Tools 메뉴에서 GitHub Copilot 로그인을 할 수 있다. 사용 권한을 받아야 하므로 GitHub과 연동이 필요하다.

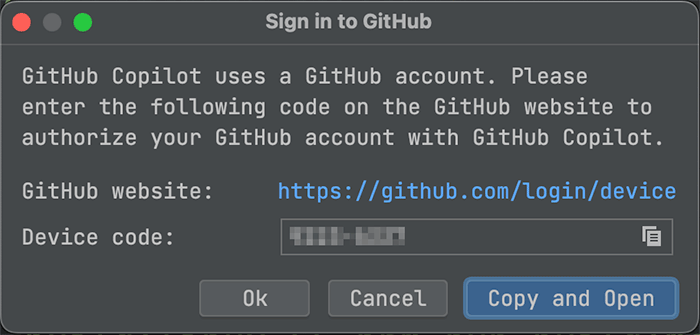
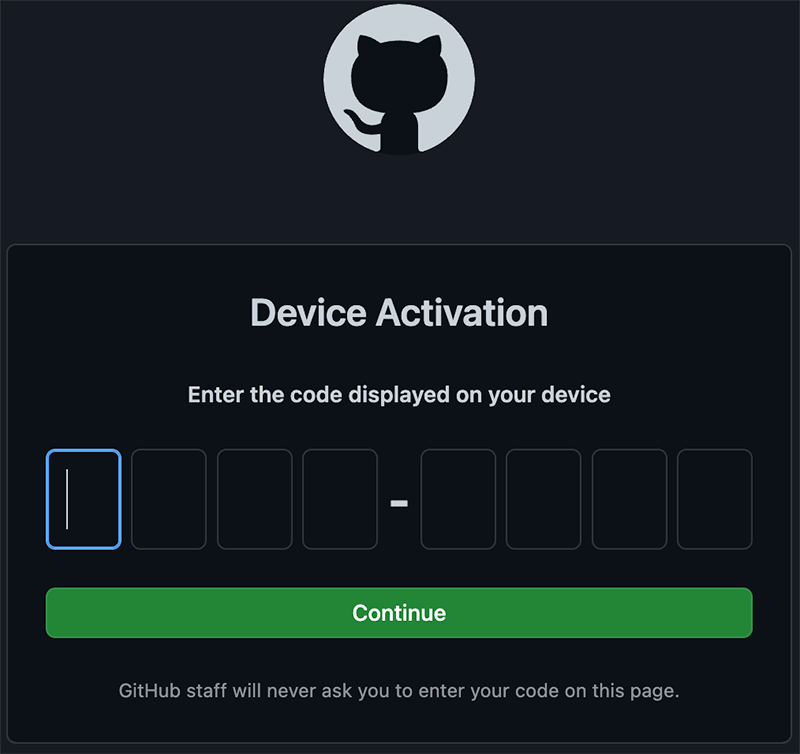
GitHub에 로그인할 수 있는 안내가 나온다.

화면에 나온 코드를 복사해서 GitHub 인증 페이지에 붙여 넣으면 된다.

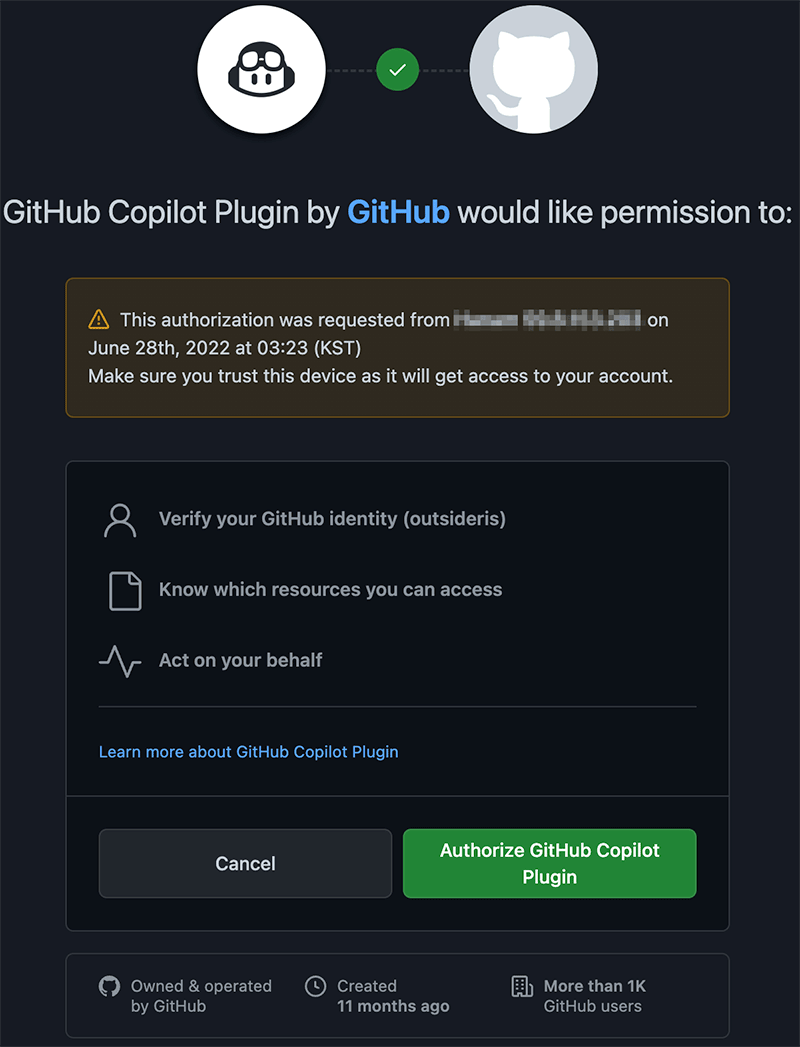
이제 GitHub Copilot 플러그인을 인가해 주면 사용할 수 있다.

설정이 완료되었다.

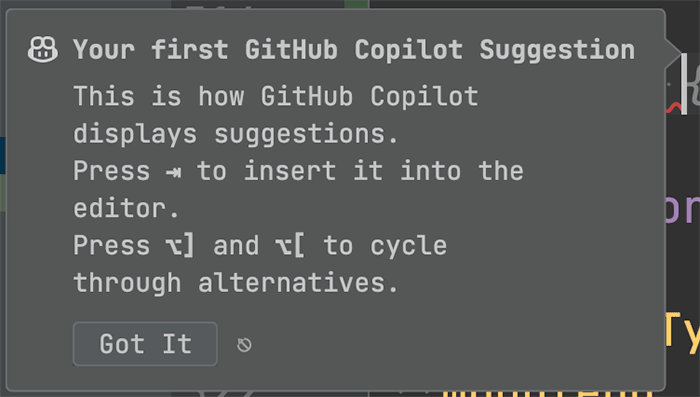
이제 코드를 작성하면 된다.

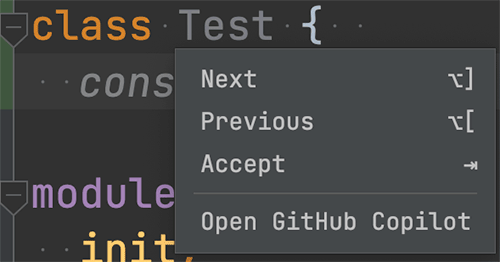
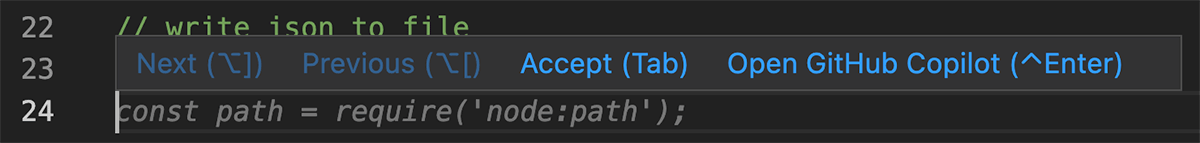
처음 안내가 나오는 대로 제안된 코드를 탭으로 자동완성 하거나 이전/다음 제안을 보기 위해 (macOS 기준) Option + [,Option + ]로 살펴볼 수 있다.

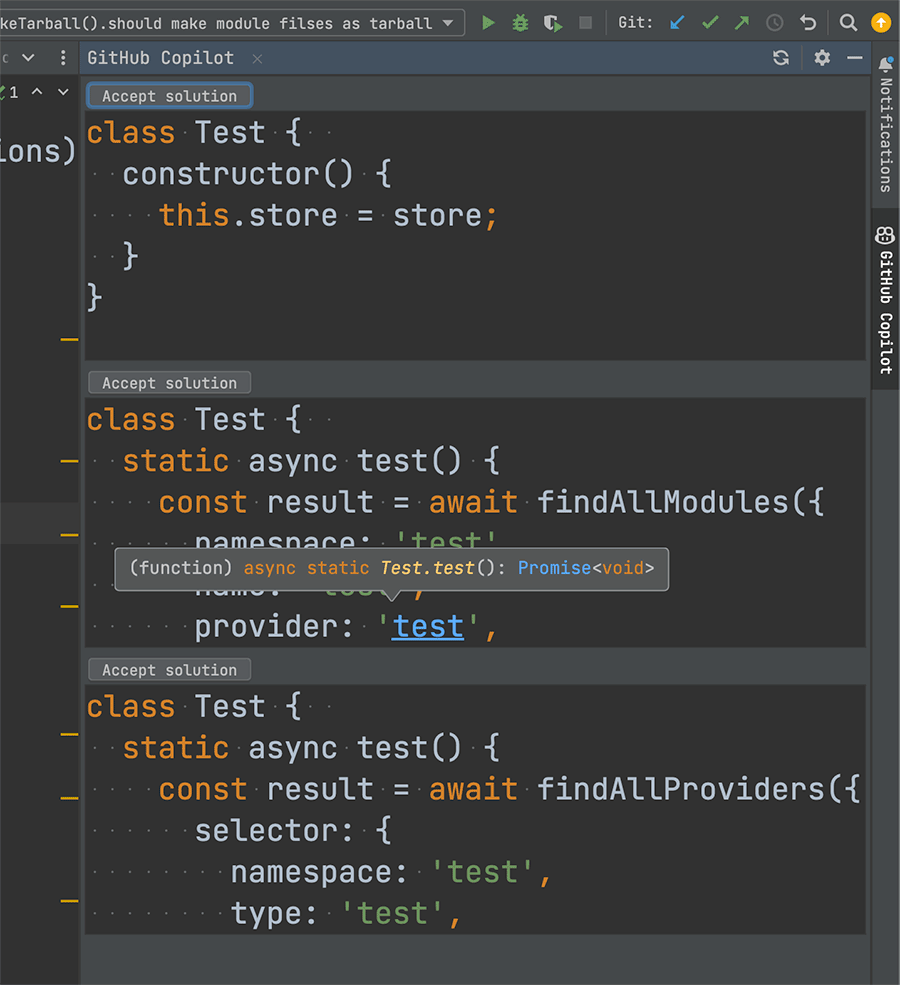
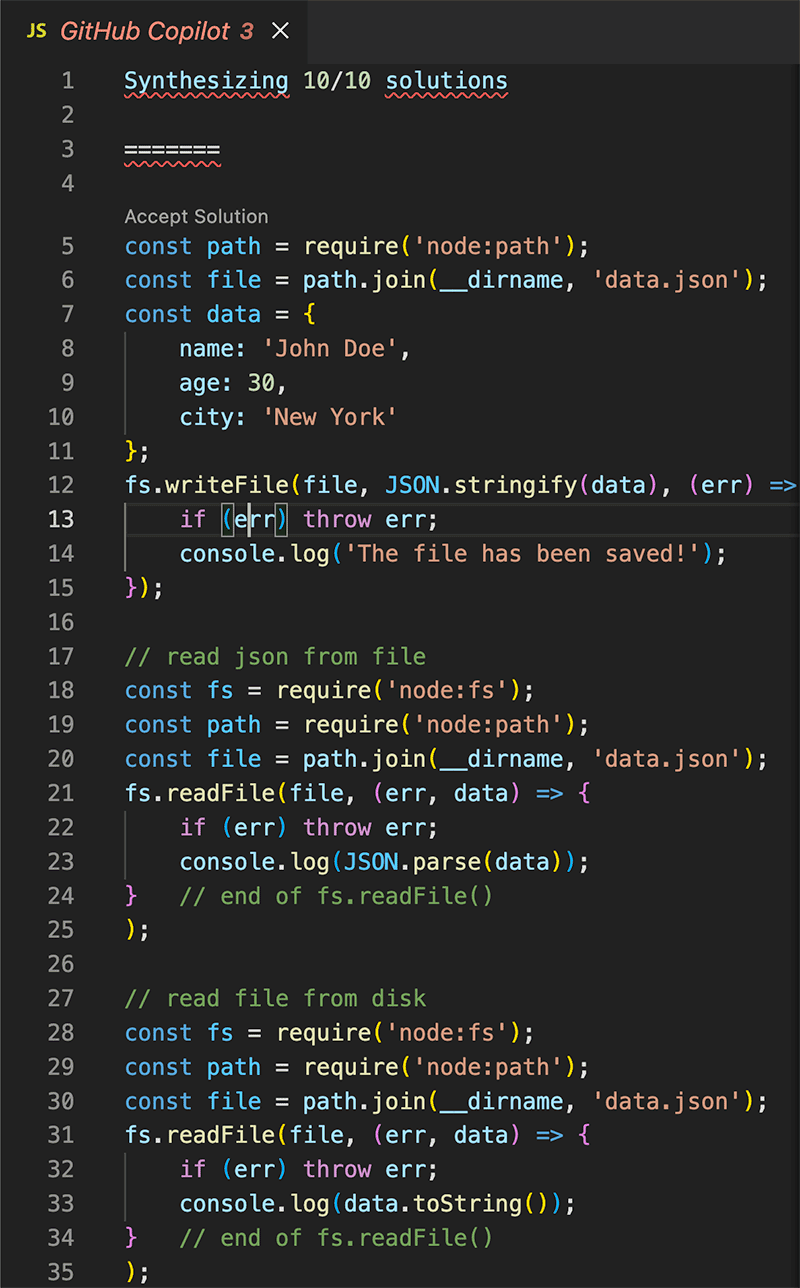
제안된 코드에서 마우스 우클릭을 하면 서브 메뉴를 볼 수 있다. 여기서 "Open GitHub Copilot"을 누르면 제안된 코드를 한꺼번에 살펴볼 수 있다.

이제 주석을 작성하거나 평소처럼 코드를 작성하면서 제안된 코드의 도움을 받으면 된다.
VS Cdoe에서 GitHub Copilot 설정하기
VS Code에서도 설정 방법은 비슷하다.

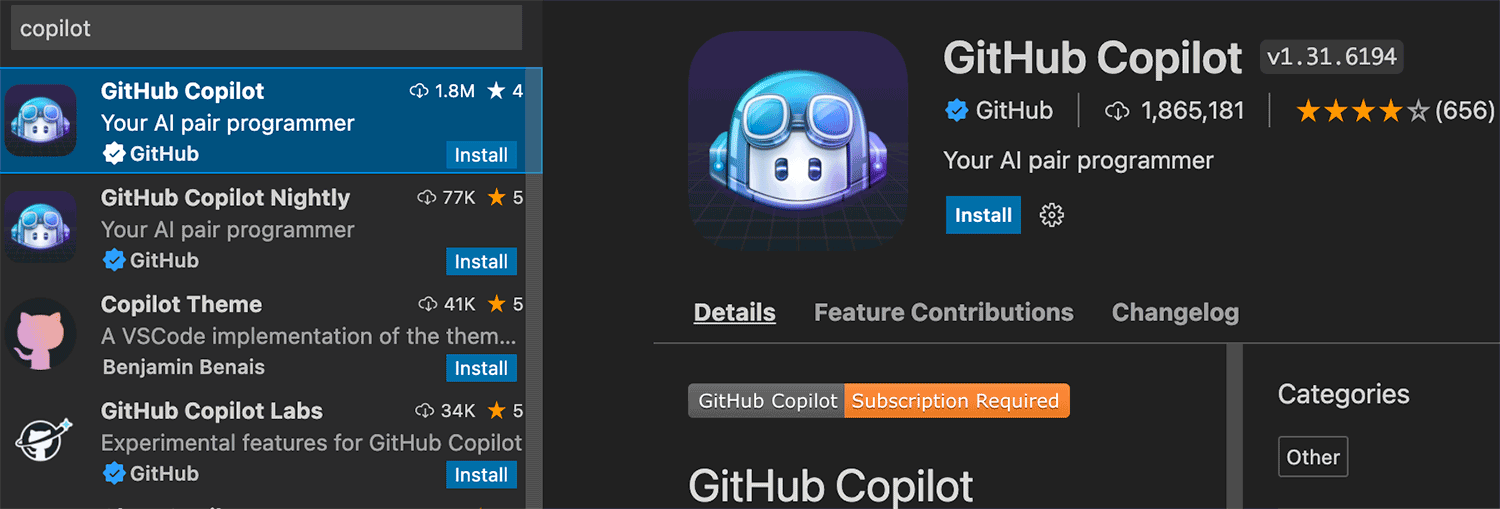
익스텐션에서 GitHub Copilot을 찾아서 설치하면 된다. 아무래도 VS Code가 주력이다 보니 GitHub Copilot Nightly 익스텐션과 코드를 다른 언어로 변환해 주는 GitHub Copilot Labs도 있는 걸 볼 수 있다.

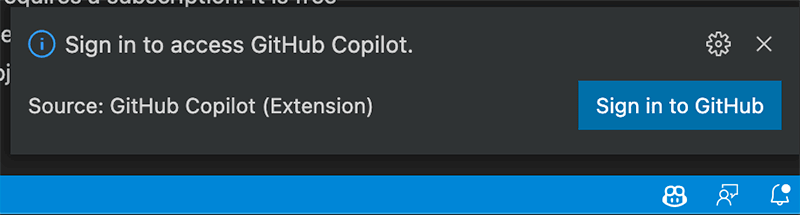
로그인을 클릭하면 GitHub에 로그인된 브라우저에 이동했다가 다시 VS Code로 돌아오면서 인증이 완료된다.

이제 에디터에서 주석이나 코드를 작성하면 GitHub Copilot이 코드를 제안해 준다. JetBrains처럼 (macOS 기준) Option + [,Option + ]으로 이전/다음 제안을 볼 수 있고 GitHub Copilot을 열어서 제안된 코드 목록을 한꺼번에 볼 수도 있다.




Comments