이 두 사람은 이 기능을 이용해서 야후 위젯형태로 JSLint Multi라는 이름으로 만들어서 공개했다. 그래서 냅다 깔아봤다. 근데 이게 좀 특이하다. 난 야후 위젯을 원래 사용하고 있었는데 JSLint Multi를 받아서 실행하려고 했더니 다음과 같은 에러가 났다.

현재 내가 사용하는 버전은 3.1.4였다. "아~ 위젯엔진을 업뎃한지가 오래됐구나~"하고는 다시 위젯사이트에 가서 다운받아서 설치했다. 근데 다시 설치해도 여전히 3.1.4였다. 이게 머야~ 해서 야후 미국 사이트로 갔다. 미국 야후 위젯에 갔더니만 여기는 위젯 엔진 버전이 4.5였다. ㅡ..ㅡ 머야 한국야후는 엔진업데이트도 안하는건지 머 이렇게 버전차이가 심하게 나.. 그래서 4.5로 다시 깔았다. (우씨~ 확 달라졌구만...)

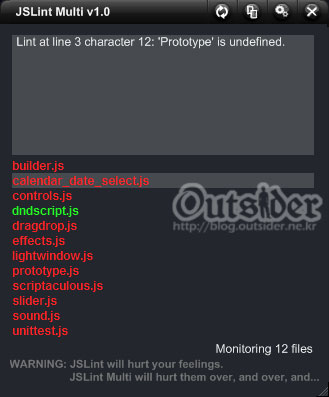
드뎌 깔아서 실행했다. 위쪽 회색부분에 파일이나 폴더를 끌어다가 던지면 된다. 파일로 던지면 한개씩만 되고 폴더를 던지면 안에있는 파일이 모두 리스트에 뜬다. 위에 보는 것과 같이 Verify를 통과한 파일은 녹색으로 뜨고 아닌 파일은 빨간색으로 뜬다. 그리고 해당 파일을 선택하면 위의 녹색부분에 그 파일의 첫번째 에러가 뜬다.(URI도 된다는데 그건 어떻게 사용하는지 모르겠다.)
제목에 모니터링 위젯이라고 쓴것처럼 이 위젯의 좋은 점은 계속적으로 모니터링을 한다는 것이다. 에디터를 열어서 해당 파일의 에러난 부분을 수정하면 자동으로 갱신되서 그다음 에러를 찾아서 표시한다. 유효성 검사를 예민하게 신경써서 개발하고 싶다면 일일이 JSLint를 사용하는 불편함 없이 JSLint Multi를 켜놓고 Verify검사를 실시간으로 하면서 개발할 수 있다는 것이다.
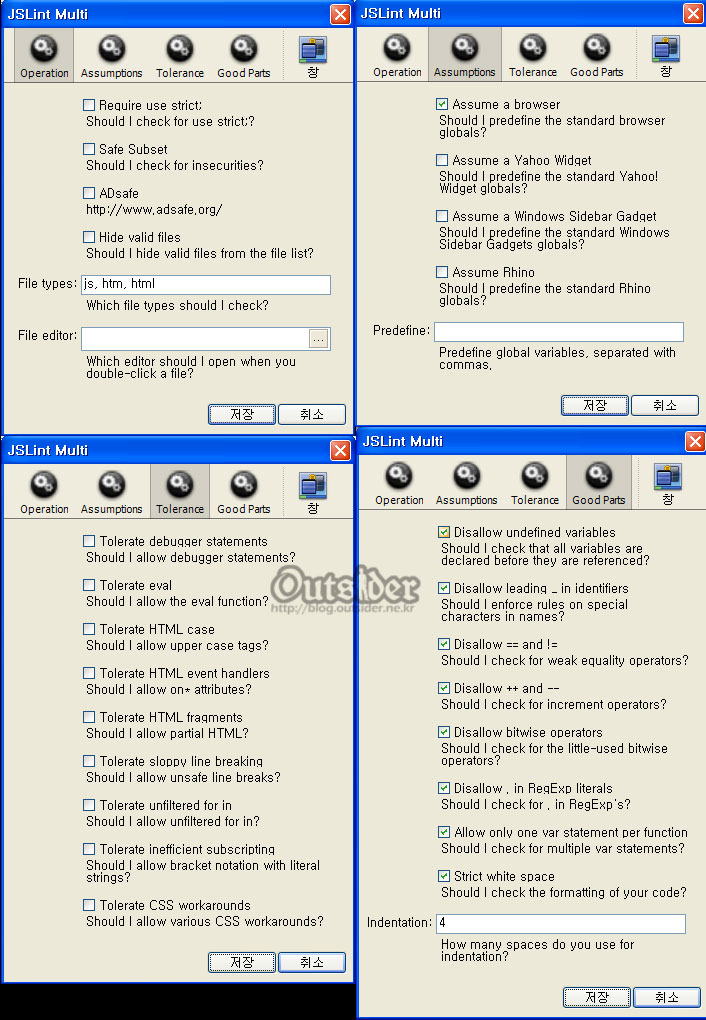
다만 옵션이 다양하기는 하지만 JSLint에서는 Prototype같은건 걸리지 않는것 같은데 JSLint Multi에서는 자바스크립트에 존재하지 않는 명령어들이 걸려나온다. 이런건 환결설정에서 "Disallow undefined variables"의 체크를 풀어주던지 "Predefine"에 글로벌변수를 등록해 놓아야 한다.

JSLint의 설정이 다양한만큼 위젯환경설정에 들어가면 다양한 옵션을 설정할 수 있기 때문에 원하는 유효성검사의 경계를 설정해서 사용할 수 있다.
머 이렇게 까지 Strict하게 유효성체크를 하면서 자바스크립트 개발할지는 모르겠지만 항상 잠재적인 위험을 신경쓰면서 개발할 수 있다는 것은 좋은 일인듯 하다. 일단 실시간으로 모니터링해준다는게 큰 장점인듯 하다. 야후위젯을 사용하는 사람이라면 고려해 볼만한 것 같다.



Hi Outsider
Thank you for your post regarding JSLint Multi! =)
Do let us know what you think - positive aswell as negative comments are welcommed.
Best regards,
Michael Schøler
Denmark
Thank you for your visiting!! It's Surprise to me.
I can't write to English well. so, it's difficult saying my detail opinion to you. -..-;;
And. this post just Intruducing your JSLint Mulit i see at Ajaxian. I used it but not using in my development yet. but it's i don't like JSLint Multi. just my development Envirment don't need JSLint. Sad....
anyway I Impressed from JSLint Multi. specially continuous Monitoring Function. It's very useful I think. and much options....
But I think JSLint Mulit is more strict. for example, JSLint doesn't find "Prototype" as error, But JSLint found it. if I use JS Framework and Library, I have to too many regist Predefine or check Disallow undefined variables. I'm not sure my opinion is right because i don't use it long time.
Sorry, my bad English.....
I will trackback to your Post.