2주차때 한번 참석해 보고는 괜찮아서 계속 참석해 보려고 하고 있다. 시간의 압박도 있고 의지의 압박도 있고 이렇게 세미나를 참여 하는 것은 공부하고 익히는데 도움이 되기 때문에.... 일단 난 아직 VS 2008도 못깔았지만 그래두 어떤식으로 실버라잇이라는 녀석이 돌아가는 것이 약간은 이해가 가고 있다.
3주차는 WPF에 대한 부분이다. 알다시피 WPF는 Windows Presenatation Foundation이고 윈도우 비스타가 출현하면서 이곳에서 화려한 그래픽 UI를 표현하기 위해서 만들어 진 녀석이다. 비스타의 에어로 기능 같은 걸 생각하면 된다. 그리고 이 WPF를 웹에서 할 수 있게 만든게 실버라이트이다. WPF는 실버라이트랑 같다고 할수는 없지만 베이스는 같고 따로 분류할 때가 없어서 그냥 여기나 집어넣었다.
결과부터 말하자면 3주차 세미나는 2주차 보다는 좀 못한 느낌이었다. 바빠서 그랬던 것인지 약간 준비가 부족한 느낌을 받았다. 배운게 없는 것은 아니고 발표 준비하신 분들에게는 미안하지만 실제로 느낌게 좀 그랬다. 어쨌든 3주차 세미나는 닷넷채널에서 진행을 하였다.
WPF는 또 나랑은 분야가 다르기 때문에 쉽게 이해하기는 약간 어려웠다. 대충 내가 이해한 걸 좀 정리하는 차원이 될 것 같다.
- 닷넷 2.0부터는 상위호환성을 유지하고 있기 때문에 닷넷 프레임워크 3.5를 깔면 2.0부터는 다 사용할 수 있다. 닷넷 2.0코드도 약간의 컨버전만 하면 동일하게 사용할 수 있다.
- WPF는 Vista의 UX를 위해서 XML로 설계된 UI이고 XML을 통해서 디자이너와 공유하게 된다.
- 닷넷과는 달리 보통 그래픽에서 사용하는 GDI+를 사용하지 않고 Milcore라는 중간 레이어를 통해서 직접 DirectX에 접근한다.
- 플랫폼 인디펜던트 하다는 것은 다른 말로 하면 최적화가 어렵다는 뜻이기도 하다. Flex같은 경우는 Platform Indepentant하기 때문에 HW에 접근할 수 없어서 자연히 CPU의 부하가 커진다.
- XAML의 각 부분을 객체로 파싱해서 메모리에 올리기 때문에 빠르고 빌드할 때 binary형로 만든다.(그냥 XAML을 읽어서 사용하는 경우에는 해당되지 않는다.)
- XAML은 객체의 표현이다.
- Gabage Collect는 고려해야 한다.
- 실버라이트는 2D만을 지원하지만(2D로 3D효과를 낼 뿐) WPF는 Vector형태의 3D객체를 직접 다룰 수 있어서 Full 3D를 지원한다.
- MS에서는 아직 3D를 위한 프로그램이 나오지 않았지만 ZAM3D(3DMAX파일 지원)라는 프로그램을 이용하면 3D로 만든 것을 XAML로 내보낼 수 있다.
WPF 활용 3종 세트
2. XBAP1 : Xbap을 이용하면 WPF로 만든 것을 그대로 웹으로 올릴수 있다. (단 IE에서만 가능하다.), 모든 코드를 HTTP를 통해서 받으며 Sendbox보안모델의 적용을 받는다.
3. 실버라이트 : 실버라이트 플레이어에서 실행되며 Sendbox보안 모델의 적용을 받는다, 운영체제에 상관없이 사용할 수 있으면 대부분의 브라우저를 지원한다.
WPF는 CS단을 위한 것 이지만 Xbap2을 이용하면 WPF로 만든 것을 그대로 웹으로 올릴수 있다. (단 IE에서만 가능하다.)
WPF는 일단 웹이 아니고 개발언어의 대한 나의 지식이 조악한 관계로 흘려들어야 하는 부분이 많았고 뒤에 앉아서인지 집중하기가 좀 어려웠다. 가장 큰 이유는 상당부분이 지난번 세미나랑 겹친 부분이다. 물론 각 커뮤니티에서 준비하는 거고 Silverlight에서 중요한 건 WPF에서도 중요한 거지만 24주라고 대대적인 광고를 하고 도장까지 찍어주면서 참여를 유도하는 만큼 강좌의 흐름을 이어줄 책임이 MS측에 있지 않나 하는 생각이었다.
더군다나 중간에 디자이너와의 협업이라는 이름으로 진행된 부분은 지난번과 완젼히 겹치는 부분이면서도 발표는 발표라고 하기도 어려웠다. 익스프레션 키는데도 한 5분 걸린것 같고 머 기능하나 보여주는데 기본적으로 5분씩은 걸린것 같다. 5분동안 혼자 만지다가 이렇게 됩니다. 하고 또 다시 5분.... 지난번에 보지 않았다면 머하는지도 몰랐을 듯... 나도 회사에서 발표해봤지만 발표하기가 쉽지 않은 건 이해하지만 MS의 이름을 걸고 하는 세미나에서 이런 부분은 꽤나 아쉬운 부분이었다.
관련 발표자료는 이 곳에서 다운로드가 가능하다. 강의르 촬영한 웹캐스트도 같이 제공하고 있으며 PPT자료도 제공하고 있다. MS 로그인이 필요하다.
내 이해력부족으로 정리내용이 좀 빈약하기도 하고 그래서 그동안 있었던 실버라이트 관련 정보를 추가로 좀 적겠다.
1. 일단 실버라이트 1.1의 버전이 2.0으로 변경이 되었다. MS의 여태의 행보로 보아 욕심은 컸는데 Adobe가 계속 시장을 먹고 있는 건 못보고 있겠고 관심도 더 끌기 위해서 js가 베이스코드인 실버라이트를 1.0을 먼저 출시했다. 그리고 추가적인건 1.1에서 해줄께!! 라고 했는데 이게 단순히 0.1버전의 업글 수준이 아닌 수준이 되어버렸고 MS도 그걸 깨달았는지 얼마전에 내년에 발표예정이었던 실버라이트 1.1의 버전을 2.0으로 변경했다.
2. xbap에 대한 얘기가 본문에 있었는데 이걸 볼수 있는 사이트를 하나 소개하겠다.

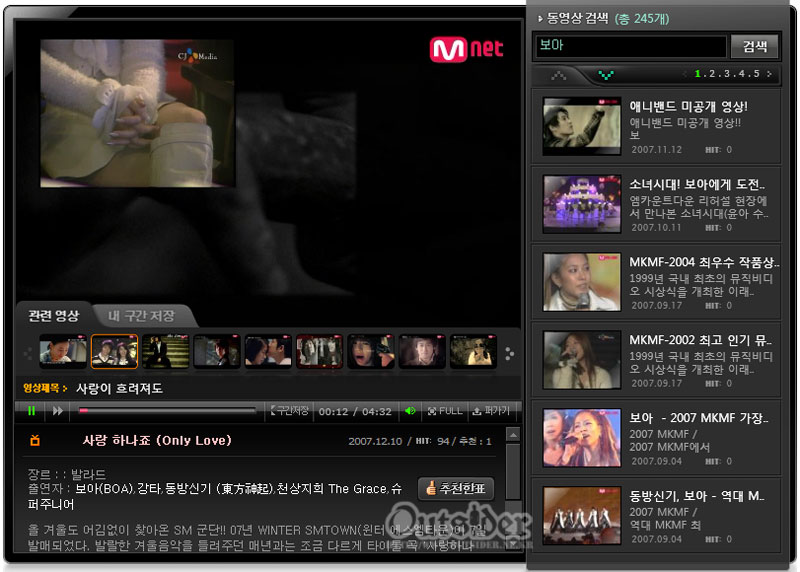
3. 엠넷이 실버라이트 1.0으로 된 서비스를 오픈했다. 국내에서는 SBS의 nView에 이어 두번째인데 개인적으론 nView보다는 훨 멋지다. 깜짝! 놀랬다. 실버라이트를 계속 좀 관심 주면서 실버라이트가 강세를 보여줄수 있는건 화려한 메뉴나 그런것 보다는 동영상쪽이라고 생각을 했는데 그걸 여실히 보여주었다.
알려진 바에 의하면 1.1로 다 작업이 되었었는데 1.1의 출시가 내년이 되면서 상업적 라이센스가 없기 때문에 1.0으로 다시 변환을 했다고 한다. 닷넷으로 한걸 Javascript로 만드는데 이렇게 퀄리티가 좋을 수 있다니... ㅠ..ㅠ 공도님이 프로젝트를 진행하셨다고 한다...

신기술을 저렇게 멋진 서비스로 만들수 있는 개발자들의 환경이 부럽고 저걸 기획해 낼 수 있는 기획자가 부럽다...



Comments