전에 Netlify를 소개했었는데 며칠 전에 Netlfify Dev라는 기능이 공개되었다.
Netlify에 배포한다는 것은 기본적으로 사이트를 정적 웹사이트로 빌드해서 배포한다는 것이므로 빌드된 배포 파일을 웹서버로 확인해 보는 것은 간단한 일이다. 서버 웹 애플리케이션보다는 훨씬 간단하므로 빌드가 제대로 된다면 로컬에서 확인해야 할 필요가 적은 편이지만 실제로 서버리스 Functions나 Forms 등 정적 웹사이트만으로는 구현하기 어려운 추가 기능이 있으므로 배포하기 전에 로컬에서 Netlify의 동작을 확인할 수 있다면 좋은 일이다.
Netlify Dev
쉽게 웹사이트를 Netlify에 배포할 수 있게 netlify-cli가 제공되고 있는데 이번에 나온 Netlify Dev는 netlify-cli에 추가된 서브 명령어다. 나는 보통 GitHub 저장소에 Netlify를 연결해서 자동 배포를 했기 때문에 netlify-cli 자체를 사용하고 있지는 않았는데 여기서는 Netlify Dev만 살펴보려고 한다.
다음은 예시 정적 사이트로 gatsby-starter-blog라는 Gatsby 스터타킷으로 만든 사이트를 netlify dev로 실행한 모습이다. 실제로는 npx netlify-cli dev로 실행했는데 netlify-cli를 글로벌로 설치(npm install -g netlify-cli)하기 싫어서 npx를 이용한 것이다.
$ npx netlify-cli dev
◈ Netlify Dev ◈
◈ Starting Netlify Dev with gatsby
Waiting for localhost:8000.
> gatsby-starter-blog@0.1.0 start /Users/outsider/temp/netlify-dev/gatsby-blog
> npm run develop
> gatsby-starter-blog@0.1.0 develop /Users/outsider/temp/netlify-dev/gatsby-blog
> gatsby develop
success onPostBootstrap — 0.093 s
info bootstrap finished - 2.766 s
.
Connected!
┌─────────────────────────────────────────────────┐
│ │
│ ◈ Server now ready on http://localhost:8888 │
│ │
└─────────────────────────────────────────────────┘
You can now view gatsby-starter-blog in the browser.
http://localhost:8000/
View GraphiQL, an in-browser IDE, to explore your site's data and schema
http://localhost:8000/___graphql
Note that the development build is not optimized.
To create a production build, use npm run build
DONE Compiled successfully in 36ms 02:22:08
Netlify Dev와 Gatsby의 출력이 섞여서 내용 파악이 어려울 수 있는데 Netlfify는 현재 프로젝트의 정적 사이트 실행 명령어와 설정을 자동으로 찾아낸다. 그래서 알려진 정적 사이트 도구를 사용하고 있다면 npx netlify-cli dev만으로 바로 서버를 띄워볼 수 있다.(막상 해보니 정적사이트를 개발할 때 내가 개발용으로 쓰는 python -m http.server보다 편한 듯하다)
위에서 Starting Netlify Dev with gatsby 부분을 보면 Gatsby를 사용한 프로젝트라는 것을 찾았고 Waiting for localhost:8000. 부분을 보면 Gatsby 사이트가 8000포트로 뜨리라는 것을 알 수 있다. 이후로는 gatsby develop 명령어로 실행되는 Gastby 빌드결과가 출력된다. 중간에 Server now ready on http://localhost:8888라는 부분이 있는데 Netlify Dev가 Gastby 서버와 연결되어 8888포트로 제공되는 것을 볼 수 있다. Gastby 개발 서버가 실행되었으므로 로컬에서 http://localhost:8000/, http://localhost:8888/ 모두로 접속해서 웹사이트를 볼 수 있다.
Netlify Dev 공개 주소로 배포하기
위에서 사용한 것은 로컬에서 확인하는 것이므로 크게 유용하지는 않다. Netlify 플랫폼을 이용해서 외부에서도 접속할 수 있도록 공개 주소로도 배포할 수 있다.
사용하기 전에 먼저 로컬에서 npx netlify-cli init로 환경설정을 해야 한다.
$ npx netlify-cli init
Logging into your Netlify account...
Opening https://app.netlify.com/authorize
초기화를 하면 먼저 Netlify 인증이 필요하므로 아래처럼 인증 화면이 나온다.

Authorize 버튼을 누르면 터미널에서 로그인이 완료된다.

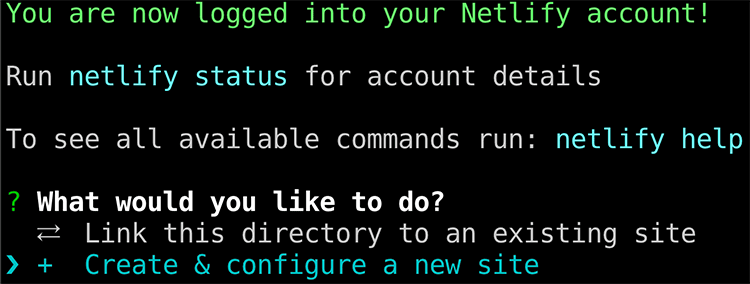
인증이 완료되면 터미널에서 추가 설정을 할 수 있다.

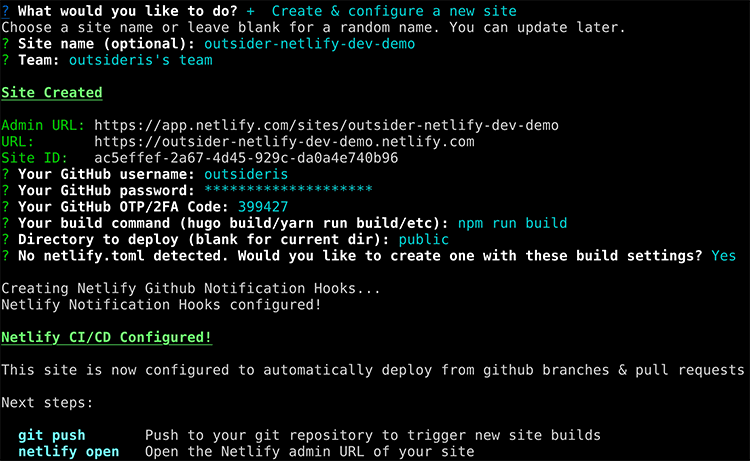
여기서 초기화는 Netlify 사이트 배포 설정이므로 GitHub에 저장소도 있어야 하고 Netlify 사이트도 설정해야 한다. 기존에 이미 있는 프로젝트에 연결할 수도 있지만 여기서는 완전히 새로 만들어 보자. CLI에서 직접 GitHub 저장소도 만들 수 있는 것으로 보이지만 이미 GitHub에는 테스트용 저장소를 만들어 놓았다.

Netlify에서 사용한 사이트명과 GitHub과 연결하기 위한 계정 정보를 넣고 빌드 설정을 하면 Netlify 사이트가 생성된다.

프로젝트에 Netlify를 설정했으므로 이제 Netlify Dev를 통해 배포해 보자. 공개로 배포하려면 npx netlify-cli dev --live처럼 --live 옵션을 주면 된다.
$ npx netlify-cli dev --live
◈ Netlify Dev ◈
◈ Starting Netlify Dev with gatsby
Waiting for localhost:8000.
◈ Lambda server is listening on 34567
> gatsby-starter-blog@0.1.0 start /Users/outsider/temp/netlify-dev/gatsby-blog
> npm run develop
> gatsby-starter-blog@0.1.0 develop /Users/outsider/temp/netlify-dev/gatsby-blog
> gatsby develop
info bootstrap finished - 2.790 s
Connected!
Waiting for localhost:34567.
Connected!
Waiting for localhost:8000.
Connected!
◈ Creating Live Tunnel for ac5effef-2a67-4d45-929c-da0a4e740b96
┌───────────────────────────────────────────────────────────┐
│ │
│ ◈ Server now ready on │
│ https://outsider-netlify-dev-demo-b3aa5c.netlify.live │
│ │
└───────────────────────────────────────────────────────────┘
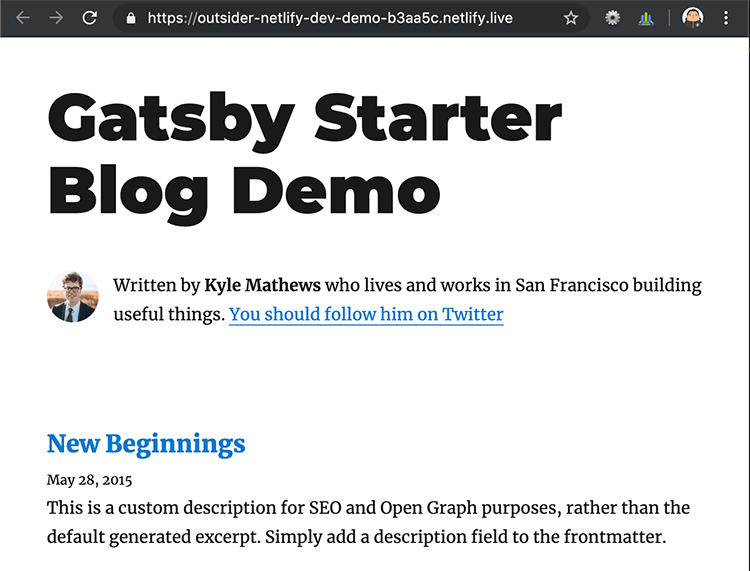
앞에서 로컬에서 띄웠던 것과 거의 같지만 이번에는 Netlify와 터널을 연결해서 https://outsider-netlify-dev-demo-b3aa5c.netlify.live 같은 주소로 접속할 수 있게 해준다. Netlify로 배포하는 사이트는 netlify.com으로 배포되지만 Netlify Dev는 netlify.live를 사용한다. 이는 당연히 Git 저장소에 푸시하지 않은 로컬 변경사항 그대로 배포되고 로컬 개발 환경이 핫 리로딩을 제공한다면 (터널이니까 어쩌면 당연히) 수정하는 변경사항도 위 주소로 접속해서 확인할 수 있다.

디자이너나 기획자와 일한다면 이 주소를 제공하고 같이 확인해 볼 수 있을 것이다. 비슷한 용도로는 이전에는 ngrok을 사용했는데 Netlify를 사용하고 있다면 Netlify Dev를 그대로 쓰는 것도 좋아 보인다.



Comments