Probot에 대한 글을 썼는데 Probot에는 몇 가지 확장 프로그램을 제공하고 있다. 이 확장을 통해서 GitHub App을 만들 때 공통으로 사용할 만한 기능을 제공하고 있다.
Probot: Commands
Probot: Commands는 PR이나 이슈에서 특정 명령어를 통해 App이 동작하도록 하는 기능이다. Probot의 기본 앱은 이전 글에서 살펴봤는데 이때 index.js는 아래와 같이 생겼다.
/**
* This is the entry point for your Probot App.
* @param {import('probot').Application} app - Probot's Application class.
*/
module.exports = app => {
// Your code here
app.log('Yay, the app was loaded!')
app.on('issues.opened', async context => {
const issueComment = context.issue({ body: 'Thanks for opening this issue!' })
return context.github.issues.createComment(issueComment)
})
// For more information on building apps:
// https://probot.github.io/docs/
// To get your app running against GitHub, see:
// https://probot.github.io/docs/development/
}
probot-commands는 GitHub 이슈나 PR에서 /로 시작하는 명령어를 받아서 해당 명령어를 실행하게 된다. 위 index.js를 아래와 같이 변경한다.
const commands = require('probot-commands')
module.exports = app => {
app.log('Yay, the app was loaded!')
commands(app, 'echo', (context, command) => {
const issueComment = context.issue({ body: command.arguments })
return context.github.issues.createComment(issueComment)
});
}
commands(app, 'echo', (context, command) => {})에서 echo라는 명령어가 댓글로 남겨지면 이 콜백 함수가 실행된다. 여기서 다른 API를 호출하거나 원하는 작업을 수행할 수 있는데 여기서는 예제이므로 사용자가 /echo contents라고 댓글로 남기면 이 contents라는 문자열(command.arguments)을 받아서 다시 댓글로 남겨주도록 작성했다.
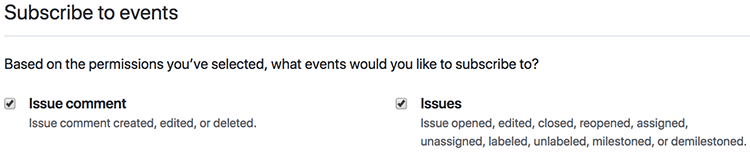
이를 위해서 GitHub App이 댓글 이벤트도 웹 훅으로 받도록 App의 이벤트 목록을 수정한다.

앱 설정에서 Issue comment 이벤트도 설정했다.

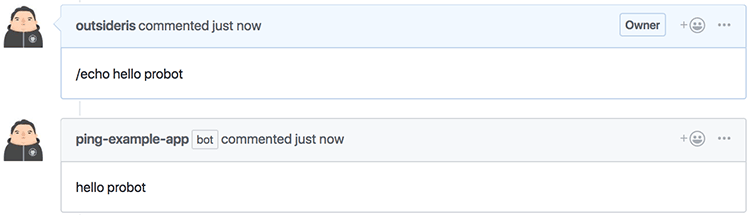
이제 GitHub 저장소의 댓글에서 /echo 명령어로 댓글을 남기면 Probot이 받아서 해당 내용을 다시 올리는 것을 볼 수 있다.



Comments