Thomas Reynolds라는 사람이 jQuery를 이용해서 iPhone스타일의 checkbox를 웹에서 구현할 수 있는 스크립트를 만들어서 공개했습니다. 실제 아이폰의 체크박스처럼 아주 부드럽게 잘 동작합니다.
<script src="jquery-1.3.2.js" type="text/javascript" charset="utf-8"></script>
<script src="iphone-style-checkboxes.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="style.css" type="text/css" media="screen" charset="utf-8" />
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
$(':checkbox').iphoneStyle();
});
</script>
저는 jQuery는 거의 안만져봤지만 사용법은 아주 간단합니다. jQuery를 인클루드하고 iphone스타일로 바꾸기 위한 Thomas Reynolds의 js파일과 CSS와 이미지 5개면 준비가 끝이고 Dom Ready 콜백에 iphoneStyle()함수를 지정만 해주면 간단하게 실행됩니다.

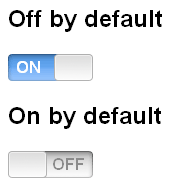
위 스크린샷처럼 아주 깔끔하게 표현이 됩니다. Thomas Reynolds의 아이폰스타일 체크박스 소개페이지를 보면 간단한 예제를 볼 수 있습니다. 머 체크박스를 바뀌주는 것이므로 이 이상의 예제도 없기는 합니다. 옵션을 주면 기본인 ON/OFF 메시지 대신 원하는 글자를 표시해 줄 수도 있습니다. 소스저장소를 보면 처음 소개할때보다 소스가 좀더 나아져서 스타일 class에 대한 지정을 옵션으로 줄 수 있습니다.
가장 좋은 점은 역시 js가 돌아가지 않으면 일반적으로 보는 checkbox를 그대로 볼 수 있기 때문에 접근성에도 문제가 별로 없어보입니다. 전 jQuery를 아직은 안써봐서 이걸 prototype.js기반으로 해볼까 했는데 소스저장소를 보니까 이미 prototype.js기반으로도 제작중이군요.(아직 제대로 돌아가지는 않습니다.)



안녕하세요. 웹기획하다가 jquery 달력을 만나는데. 버그가 있어서 무례하나마 글 남깁니다.. 1페이지에서 달력 2개 이상 띄울때 요일이 맘대로 되는 버그(일 수 토 월 화..) 어떻게 할까요?
jQuery만 가지고 댓글을 남기신것 같은데 jqeury 달력이란게 정해져 있는게 아니고 jquery를 가지고 사람들이 달력을 만든 것이기 때문에 해당 소스를 보지 않고는 어떻게 답변을 드릴 수는 없습니다.
내용으로 보아서는 달력 2개 띄우면서 서로 변수가 섞여서 요일이 깨져버린것 같은데요. 기획하신다고 하셨는데 개발자들이 해결해야 할 문제 같은데요.
답변 감사합니다~
개발자들이 해결을 못하네요^^
Calendar.DAY_NAMES = new Array(
'일', '월', '화', '수', '목', '금', '토'
);
$J('#date-input-1').calendar({ // ´달력
triggerElement: '#date-input-1-trigger',
firstDayOfWeek: '0'
});
$J('#date-input-2').calendar({ // ´달력
triggerElement: '#date-input-2-trigger',
firstDayOfWeek: '0'
});
$J('#date-input-3').calendar({ // ´달력
triggerElement: '#date-input-3-trigger',
firstDayOfWeek: '0'
});
소스는 이런 상태인데,
요일이 깨질 여지가 있는지요..
저도 jquery는 많이 만져보지 않기도 했고요. 캘린더 구현같은 것은 만드는 사람에 따라 다르게 구현할 수 있기 때문에 적어주신 소스는 호출부라서 문제를 해결하기가 어렵습니다. 주신 내용만 보면 한개떴을때 괜찮은데 여러개 띄웠을때문 문제가 생긴다고 하시는것 같은데 서로 간섭을 일으켜서 문제가 생긴것 같다는 정도밖에는 확인해 볼 수 있는 여지가 없습니다.
요인 순서가 잘못나왔다는 것은 요일로 Loop돌리는 가운데 같은 객체 혹은 변수를 같이 써서 문제가 생긴게 아닐까 정도 의심(!!)할 뿐입니다.
근데 왜 개발자들이 물어보러 안다니고... 기획하시는분이 직접 물어보러 다시나요.. 고생많으시네요.