Hex는 써야겠는데 익숙한 툴은 없다보니 자연히 온라인으로 눈이 갔다. 편하게 원하는 Hex값을 찾을 수 있는데가 없을까 하고 오랫동안 찾아다녔다. 네이버에서 찾으면 칼라표가 많이 나오는데 색상이 많으면 칼라표도 너무 길어지고 원하는 칼라를 찾기가 쉽지 않았다. kuler나 COLOURIovers같은 사이트들도 있었지만 이런 곳은 디자이너들이 어울리는 색 매칭을 찾기 위한 곳이지 내가 원하던 것은 아니었다. 그러다가 fabooti라는 칼러피커 사이트를 찾아서 약간 썼었는데 다양한 기능이 있기는 했지만 나로서는 인터페이스가 좀 불편한 느낌이었다.
그러다가 찾았다.

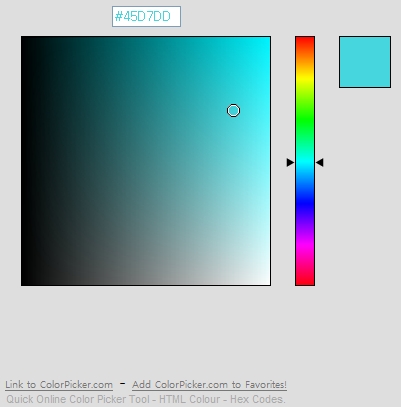
당황스럽게도 도메인도 너무나도!!! 직관적인 도메인의 사이트였다. colorpicker.com

아~~ 이 심플하고 직관적인 인터페이스!!! 내가 익숙한 포토샵의 칼라피커 인터페이스를 그대로 따온듯 하다. Hex코드도 바로바로 적용되서 나오고 Hex코드를 복사하기도 무척 쉽다. 다른 쓰잘데없는(최소한 나한테는) 기능없이 단순히 칼라피커의 역할에만 충실한 것이 딱 맘에 든다. 칼라피커 이정도 직관성은 있어야지.. ㅋㅋㅋ
IE 6,7, Firefox 2,3, Opera 9, Safari 3.1에서 모두 잘 돌아간다. ㅋㅋ



Comments