그래서 이것저것 뒤져보았다. MS가 이렇게 멍청하게 만들지는 않았을테고(이게 머 위지윅도 아니고..) 먼가 있을텐데 하면서 찾아보다가 겨우 찾았다.
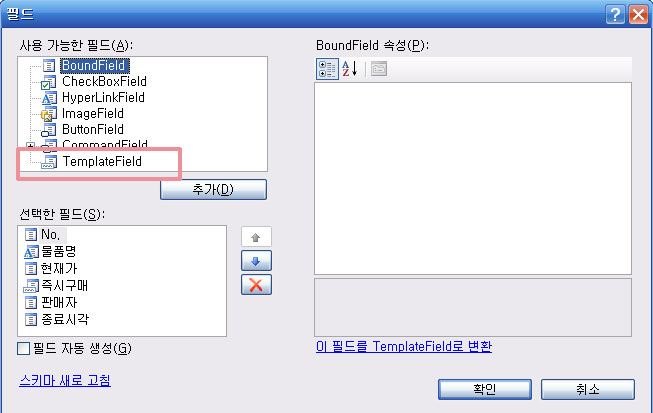
바로 TemplateField다.
일단 내가 하려고 했던건 그리드뷰에서 특정항목에서 이미지를 표현하고 싶었는데 값에 따라 다르게 하고 싶었다. 값이 없는건 안나타나고 값이 있을때만 이미지랑 값이 나타나도록....

원하는 위치에 TemplateField를 추가하고 원하는 이름과 사용할 값을 설정해 준다.
그럼 소스부분에(소스에서 수정해 주어야 한다.)
<asp:TemplateField HeaderText="테스트"></asp:TemplateField>
위와같은 템플릿필드 코드가 추가된다.(크기가 스타일같은건 알아서 설정해 주시고~~)
<!-- gridview.aspx 부분 -->
<asp:TemplateField HeaderText="테스트">
<ItemTemplate>
<%# ShowBuynow(Eval("buynow").ToString()) %>
</ItemTemplate>
</asp:TemplateField>
여기에 <ItemTemplate>를 추가해주고 그안에서 C#코드를 사용해 주면 된다. 이 안에서는 gridview.aspx.cs에서 만들어 놓은 메서드를 호출할 수 있다. cs코드는 어차피 같은 파일이므로 바로 호출해주고 파라미터로 값을 넘겨주면 된다.
값은 Gridview의 연결된 데이터소스에서 받아올 수 있으며 Eval로 해당 필드값을 적어주면 값을 받아낼 수 있다.
// gridview.aspx.cs
protected string ShowBuynow(string buynow)
{
if (int.Parse(buynow) != 0)
{
return "<img src='/images/buynow.gif'><br/>" + buynow;
}
else
{
return "";
}
}
cs쪽에서는 그냥 메서드 만들듯이 만들어주면 된다. 파라미터 받아서 조건 검사한 다음에 그위치에 표시할 내용을 return해 준다. 어차피 html이 될것이므로 html코드로 만들어서 string으로 넘겨주면 그 위치에 뿌려지게 된다.
여기서는 간단한 조건이었지만 일단 그리드뷰 항목내에서 만들어 좋은 cs메서드를 사용할 수 있기 때문에 얼마든지 다양한 조건으로 표현해 주고 조건을 만들어낼 수 있을 듯 하다.



Comments