웹서핑을 하다가 Phoenix라는 애드온이 눈에 띄었습니다. 아직은 시험판(experimental)이라서 Mozilla사이트에 로그인을 해야 설치가 가능합니다. 시험판인 만큼 불안정한 것은 어느정도 감수해야겠습니다. 버전으로 봤을때는 기다리면 정식판이 나오겠지요.

Real-Time으로 HTML, JS, CSS를 수정해 볼 수 있는 프로그램은 여러가지가 있고 Firebug가 가장 만족스럽기는 하지만 Phoenix는 다른 면에서 꽤 매력적으로 느껴졌습니다. Firebug가 너무 강력해서 약간 어렵게 느껴지는데 반해서 Phoenix는 JS와 CSS, HTML에만 초점이 맞추어져 있습니다.

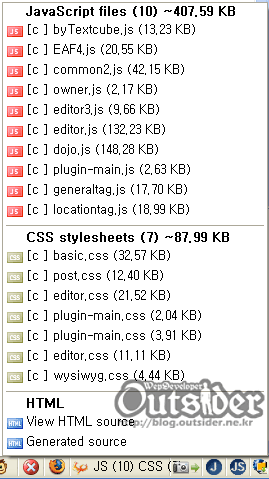
Phoenix를 Firefox에 설치하면 우측하단에 아이콘이 나타나고 현재 페이지에서 로딩된 JS와 CSS파일수가 나타납니다.(애드온을 많이 깔았더니 CSS의 파일수 부분은 약간 가려졌네요.) 쉽게 각 파일을 파악할 수 있습니다.

Phoenix부분에 마우스오버를 하면 위와같은 툴팁이 뜨고 전체용량과 갯수 그리고 Cached여부와 Gzipped의 여부를 파악할 수 있습니다.

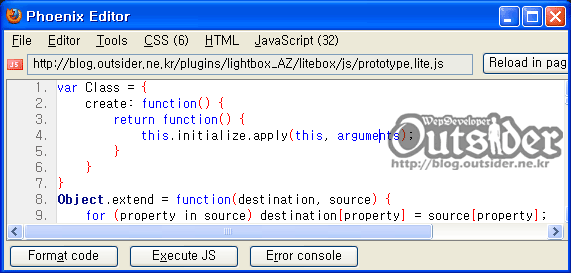
파일을 선택하면 Phoenix Editor가 나타납니다. 하단에 있는 Format code는 위의 나타난 코드처럼 minify나 compress된 JS소스를 보기쉬운 코드로 바꾸어주는 역할을 하고 Error console은 Firefox의 오류정보창을 보여줍니다.
CSS나 JS나 이 에디터의 형태는 동일한데 여기서 가장 맘에 든 것은 Execute JS기능입니다. 에디터에서 JS나 CSS의 소스를 수정하고 Execute JS 또는 Execute CSS, Execute HTML을 실행하면 현재 페이지에 바로 적용이 됩니다. CSS의 경우 바로 스타일이 변경되고 자바스크립트도 바로 적용이 됩니다. 일반적으로 JS의 수정기능은 없고 CSS나 HTML도 트리형태의 HTML에 적용된 스타일을 보는 형태로 되어 있지만 이렇게 되어 있는 게 편할 때도 있지만 소스자체를 수정하고 싶을때도 있습니다. 결국은 소스로 다시 반영해야 하는 부분이기 때문에....
그리고 JS도 중단점 같은 기능은 없지만 페이지 리로딩 없이 바로 기능을 바꾸어 볼 수 있기 때문에 디버깅이나 테스트할때 아주 유용할 것으로 보입니다. 특정 Function의 내부 소스를 바꾸고 Execute JS를 실행한 다음에 다시 그 Function을 실행하면 새로 바뀐 내용의 Function이 실행됩니다. 상단에 Reload in page는 다시 원래의 소스가 불러와집니다. 잠시 만져봤는데 개발할 때 짠 소스의 형태를 가지고 바로 수정해 볼 수 있기 때문에 꽤 편하게 느껴집니다.

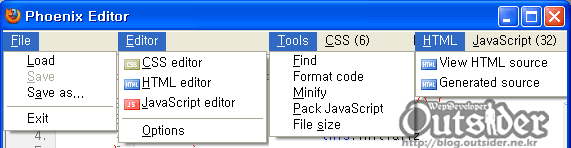
Phoenix Editor의 메뉴는 간단한 편입니다. 파일을 저장하거나 외부파일을 불러올 수 있고 각 에디터로 변경할 수 있습니다. Tools에서는 파일을 Minify나 Pack(압축)할 수 있고 File size에서는 현재파일과 GZipped된 파일의 크기를 볼 수 있습니다. CSS, HTML, JavaScript메뉴에서는 각 파일을 선택할 수 있습니다.

현재는 시험버전이라서 약간의 에디터의 레이아웃 오류도 좀 보이고 퍼포먼스에 문제가 있어서 실제로 사용하기에는 좀 어려움이 있어 보입니다. 웹페이지를 띄울때 각 파일의 수와 크기를 재고 로딩하는 시간이 상당히 걸려서 파이어폭스가 어는 것 같은 느낌이 들정도라서 정식으로 나와서 이 퍼포먼스 문제가 해결되기 전에는 사용하기는 어려울 것 같습니다. 정식으로 나오면 Firebug와 병행하면서 사용하면 간단하면서도 꽤 유용하게 쓸 수 있을듯 합니다.



Comments